WordPress 管理者ページ(ダッシュボード)にCSSスタイルを適用したい場合があります。そのような場合、以下の方法で WordPress 通知パネルにCSSスタイルを適用できます。
WordPress 管理者ページにCSSの適用
WordPress AdminページにCSSスタイルを適用したい場合は、次のPHPコードを WordPressテーマの関数ファイルに追加するようにします。
add_action('admin_head', 'my_custom_fonts');
function my_custom_fonts() {
echo '<style>
body, td, textarea, input, select {
// 원하는 코드
}
</style>';
}
// Source: css-tricks
CSSスタイルがよく適用されない場合!importantを追加するようにします。
チャイルドテーマを作成し、チャイルドテーマ内の関数ファイル(functions.php)に上記のコードを挿入してください。セキュリティのため テーマエディタを無効にするそしてFTP / SFTPを介して作業することが望ましいです。
参考までに WordPress ダッシュボードの異質のレイアウトが気になる場合 WordPress ダッシュボードを Windowsデスクトップのように 変えてくれる WP OS Desktop Backendというプラグインを考慮してみることができるようになります。
上記のコードを使用しているテーマの関数ファイルに追加するが、可能な場合はチャイルドテーマを作成作業してください。 そうではなく、親のテーマ(オリジナルテーマ)の関数ファイルに追加する場合、テーマが更新されると追加事項や修正事項が消えます。
応用
「お知らせ」の文字の前に文字や画像を追加する
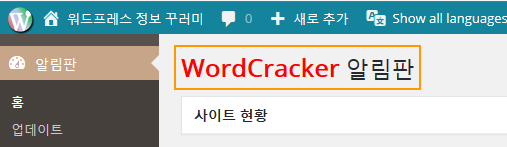
たとえば、管理者ページにログインすると「通知」が表示されます。 「お知らせ」の文字の代わりに、ユーザーが望む画像を挿入したり、「お知らせ」の文字の前にブログ名を追加したりできます。
例えば、次のようなコードを使用することができます。
.wp-admin.index-php #wpbody-content > .wrap h1::before {
content: "WordCracker ";
font-size: 25px;
color: red;
font-weight: bold;
}
これにより、図のように「通知」の前に希望のフレーズが追加されます。
CSSコードを少し変形すると、次のスクリーンショットのようにロゴ画像を追加することができます。
記事作成画面で特定の要素を非表示に
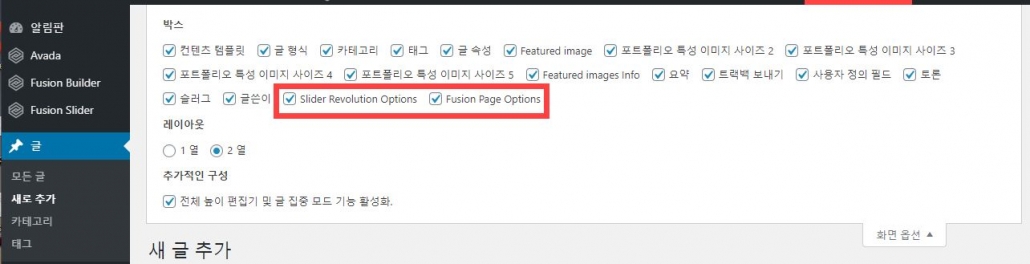
記事作成画面で、特定のメタフィールドを隠したい場合にも、同様の方法を適用することができます。 まず、画面のオプションで、そのセクションを非表示にはできているかチェックしてください。 例えば、 Avadaで文を作成するときに、個々の文/ページへ Fusion Page Optionsが表示されます。 そして Slider Revolution プラグインが有効になっている場合 スライダー回転オプション メタボックスが表示されることがあります。 そのような場合は、右上の「画面オプション」をクリックして画面から非表示にしたいボックスのチェックを外しても画面に表示されません。



コメントを残す