WordPressでContact Form 7のような無料のプラグインや Quformと有料のプラグインを使用して簡単にお問い合わせフォームをブログに追加することができます。
基本的なContact Form 7の使い方は ここを参考にしてみてください。
[WordPress] Contact Form 7に利用規約に同意フィールドを追加する
この記事では、Contact Form 7に利用規約(利用規約、サービス利用規約等の名称は異なる場合があります)や個人情報保護方針などに同意フィールドを追加する方法を説明します。
この方法は、Quformや AvadaのFormにも適用が可能です。
まず、同意フィールドはチェックボックスフィールドを追加して同意フォームを作成することができます。 次のような形式でチェックボックスを追加します。
<p>이용약관(필수) [checkbox* checkbox-857 "동의"] </p>
利用規約やプライバシーポリシーは、リンクで接続してもされるが、ここでは textareaを使用して追加します。 次のような形式で teaxtarea タグを直接追加すると、種別についてはボックスの形で出力されます。 そして 無効を追加する必要がユーザーがプライバシーポリシーの内容を変更したり、削除することができません。
<p><textarea id='mytextarea' disabled>이용 약관 ("약관")
최종 更新: (날짜).
제1장 : 총칙
제2장 : 서비스 이용계약
제3장 : 계약당사자의 의무
....
</textarea></p>
一方、次の形式で textareaを追加する場合を考えてみることができます。
[textarea id:mytextarea your-message] foo bar [/textarea]
この場合は、次のようなjQueryを使用して textarea フィールドを無効にすることができます。 その後、 textareaにあらかじめ入力されている内容を、ユーザーが変更することができなくなります。
$("#mytextarea").attr("disabled","disabled");
これにより、次のような形で利用規約に同意のフィールドが追加されます。

利用規約に同意のチェックボックスを選択しない場合、エラーメッセージが表示され、フォームが送信されません。
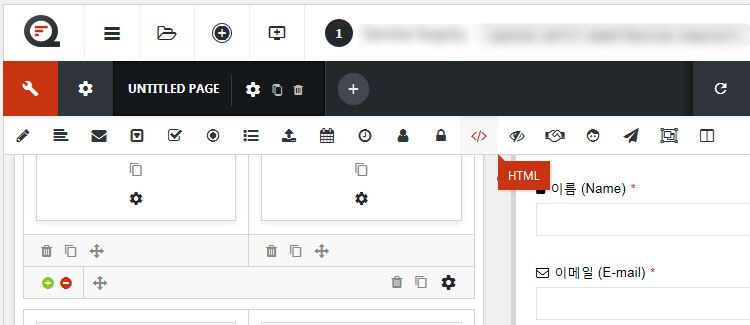
Quformでも同様の方法で利用規約を追加することができます。 Quformの場合上部のHTML要素を任意の場所にドラッグした後のHTMLコードを直接挿入します。

古いバージョンでは、右側のボックスに「HTML「要素をドラッグして挿入するだけです。

Avada テーマの Avada フォーム
Avada テーマや Enfold テーマ、あるいはDiviテーマなどにも、独自のコンタクトフォームの機能を提供します。 Avada テーマの場合 Avada テーマの Avada Form出会う(コンタクトフォーム)を参照してみてください。
Avada テーマで提供されるフォームを使用している場合、Code Block要素を追加して上記で紹介した方法で個人情報保護方針フレーズやサービス利用規約フレーズなどを追加することができます。 また、CSSを使用してTextareaフィールドのサイズを調整することができ、スクロールバーを表示または非表示にすることができます。
WordPressユーザーCSSコードを追加する方法は、 ここを参照してみてください。
こんにちは。(_ _)上記の内容でcontact formをダウンロードして中のフィールドを追加しなければなられる過程ず、上記のフィールドのように同意チェック欄が可能な場合の他の有料(少しは安価..)推奨プラグインはありますか?
私は主にcontact form 7(無料)やquform(有料)を使用します。
次の記事を参照してください。
https://www.thewordcracker.com/basic/quform-has-been-updated-to-suport-multipage-forms/
2)フックさせることは全く分からない。
jsファイルをenqueueさせる方法は、 https://www.thewordcracker.com/intermediate/how-to-load-js-files-in-wordpress/ 記事に記載されているので参考にしてください。
うまくいかない場合は、textarea id = 'mytextarea' disabledのようにdisabledを追加してください。
$("#mytextarea").attr("disabled","disabled"); これはどこに挿入する必要がありますか?^^;;
こんにちは?
ブログを訪問していただきありがとうございます。
次の順序でみてください。
1)$をjQueryに置き換えてjsファイルに保存します。
テーマフォルダ内にjsフォルダを作成し、その中に保存します。
2) https://www.thewordcracker.com/intermediate/how-to-load-js-files-in-wordpress/ 文に基づいてjsファイルをenquque(フック)させます。
その後、正常に動作しています。