WordPressの WooCommerce(WooCommerce)ショッピングモールで商品の詳細ページの「買い物かご」ボタンをクリックすると、製品がカートに塀れます。
"カート「ボタンを」今すぐ購入「または」購入する「ボタンに切り替えて、顧客がボタンを押すとすぐにチェックアウトページに移動することができます。
※「すぐに購入」または「すぐに購入」ボタンに似ていますが、少し異なる「ワンクリック決済」機能を提供するプラグインがあります。 顧客が会員登録の過程で提供した情報や過去の決済時に入力した情報を利用してワンクリックで決済が可能になります。 詳しくは「WooCommerce ワンクリック請求のプラグイン - YITH WooCommerce One-Click Checkout「を参考にしてください。
WordPress WooCommerce ショッピングモールで「すぐに購入」/「ショッピングを続ける」ボタンを追加する
WooCommerce Direct Checkoutプラグイン
WooCommerce Direct Checkoutプラグインは、プラグインのまますぐにチェックアウトページに移動するようにしてくれるプラグインです。 このプラグインをインストールした後に "WooCommerce">"Direct Checkout" メニューから機能を有効にする必要があります。

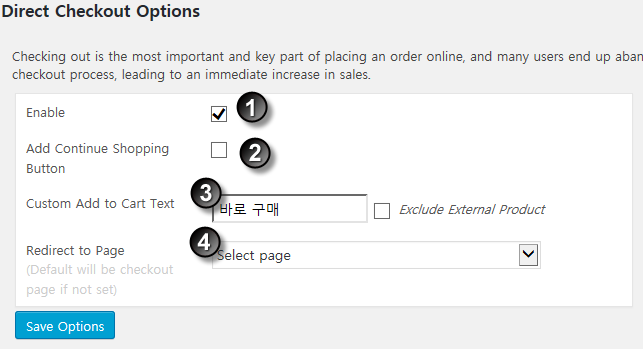
"WooCommerce">"Direct Checkout" メニューをクリックすると、次のような画面が表示されます。

- (1) 有効にしますをチェックしなければならこの機能が有効になります。
- (2) 「Add Continue Shopping Button「(続きを買い物するボタン)を追加します。
- (3)」商品をカートに追加「(カート)ボタンの名前を変更します。
- (4)ボタンをクリックしたときに移動するページを指定します。 デフォルト値は、チェックアウトのページです。 別のページを指定することができます。
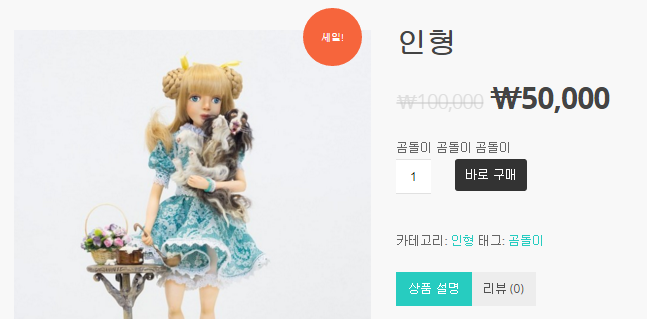
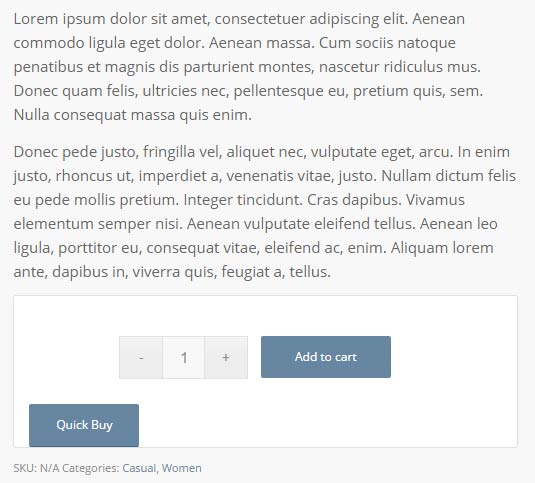
実際に適用してみると次のように商品詳細ページが変わります(実際のボタンの形状や商品ページのレイアウトは、テーマによって異なります).

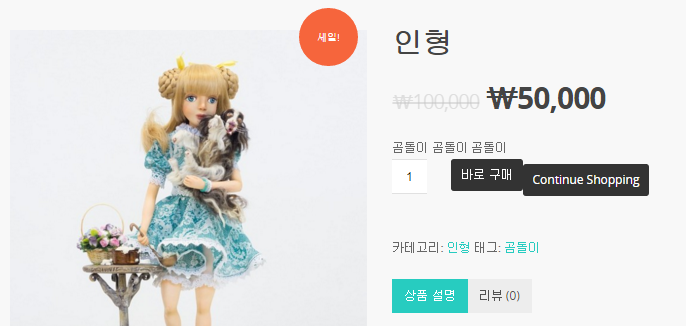
"Add Continue Shopping Button「オプションをチェックすると、次のように変わります。

Salient テーマでテストしましたが、テーマの影響なのか」ショッピングを続ける「ボタン部分のレイアウトが少しぎこちなく出ます。使用中 WordPress テーマによってこの部分のレイアウトが壊れている場合は、CSSで調整できます。 そして「ショッピングを続けるフレーズもプラグインソースファイルを直接変更するか、CSSを介してハングルに置き換えます。
関数を使用してショッピングカートのボタンを「すぐに購入」ボタンに置き換える
次のXNUMXつのフィルタ関数を使用してカート「ボタンを」今すぐ購入「ボタンで簡単に変更できます。
//すぐにチェックアウトするadd_filter( 'add_to_cart_redirect'、 'redirect_to_checkout'); function redirect_to_checkout() { return WC()->cart->get_checkout_url(); } //ショッピングカートのテキストを変更するadd_filter( 'woocommerce_product_single_add_to_cart_text'、 'woo_custom_cart_button_text'); // 2.1 + function woo_custom_cart_button_text() { return __( 'すぐに購入', 'woocommerce' ); }
最初の関数はカートページの代わりにチェックアウトページにリダイレクトする関数です。カート「ボタンのテキストを置き換える関数です。」今すぐ購入「代わりに」購入するまたは他の名前に変更することができます。
上記のコードをテーマに チャイルドテーマ 私の関数ファイルに追加してください。
上記の関数を適用すると、WooCommerce Direct Checkoutプラグインと同じ効果が得られます。 商品説明ページに「買い物を続ける「ボタンを追加するには、WooCommerce Direct Checkoutプラグインを使用してください。
Woocommerce Quick Buyプラグイン
「カート」ボタンはそのままにして「すぐに購入」または「即時購入」ボタンを追加するには Woocommerce Quick Buyプラグインを使用することができます。 このプラグインの使用方法は、次のYouTubeのビデオを参照してください。
Woocommerce Quick Buyプラグインを使用すると、「すぐに購入」(Quick Buy)ボタンのラベル、ボタンを押したときに移動するページ(カスタマイズ可能)、クラス指定、表示する場所などを設定できます。 そして、Add to Cart(カート)ボタンと一緒にQuick Buy(すぐに購入)ボタンが追加されます。 ボタンを追加した後にCSS操作が必要になることがあります。

例えば、 Enfold テーマのShopデモにQuick Buyボタンをテストに加えてみると、上記のような場所がぎこちなく追加されます。 この場合、CSSやjQueryなどを介して位置をAdd to cart後方移動させてくれるようです。
この作業に困難を経験する場合 ここでサービス(有料)をご依頼することができます。
ショッピングカートページに「ショッピングを続ける」ボタンを追加する
ショッピングカートの表示ページに「ショッピングの継続」ボタンを追加するには、次の関数を使用します。
add_action( 'woocommerce_after_cart_totals'、 'tl_continue_shopping_button'); function tl_continue_shopping_button() { $shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) ); echo ' '; echo 'ショッピングを続ける'; echo ' '; }
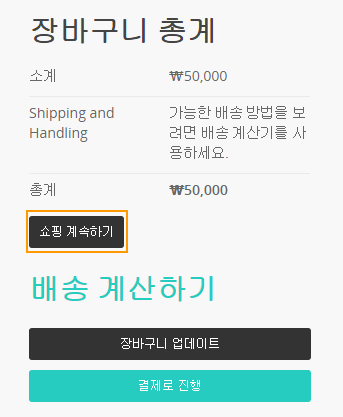
すると、次の図のように買い物を続ける「ボタンが追加されます。

こんにちはホームページを作っている中にカートボタンを問い合わせるようなボタンに変えることもできますか…?
こんにちは、チョ・ソンウ様。
次の記事で紹介するYITHプラグインを一度見てみましょ?
https://www.thewordcracker.com/basic/%EC%9A%B0%EC%BB%A4%EB%A8%B8%EC%8A%A4-%EA%B2%AC%EC%A0%81%EC%9A%94%EC%B2%AD-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-yith-woocommerce-request-a-quote/
カートボタンを非表示にお問い合わせ(見積依頼する)ボタンを追加することができます。
これにより、ユーザーがボタンを押すと、連絡することができるフォームに移動します。
助けてくれてありがとうございます。
カートボタンをカトク相談なんかオープンリンクのアドレスバーに行くする建大上の方法をするとされているんですか(笑)
そのような場合には、商品を「外部/連携商品」で構成すればいいようです。
次の記事を参照してカートボタンを目的のURLに指定してみてください。
その後、 WooCommerce 基本機能として可能であえてプラグインを使用する必要がありません。
https://www.thewordcracker.com/intermediate/%EC%9A%B0%EC%BB%A4%EB%A8%B8%EC%8A%A4%EC%97%90%EC%84%9C-%EC%9E%A5%EB%B0%94%EA%B5%AC%EB%8B%88-url%EC%9D%84-%EC%99%B8%EB%B6%80-%EC%A3%BC%EC%86%8C%EB%A1%9C-%EC%A7%80%EC%A0%95%ED%95%98%EA%B8%B0/
本当にありがとうございます助け多くされている任意のカートをカトク相談にバークォᆺヌンの画像を置くことができますか?
いくつかの方法があるようです。
まず、CSSで変更できるかどうかをテストしてみてください。
メモ:
https://stackoverflow.com/questions/11380776/replacing-button-with-image
https://andywalpole.me/blog/130902/replace-form-submit-button-with-image-using-just-css
WordPressでのCSSコードを追加する方法は、次の記事を参照してみてください:
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/
ㅠㅠ初心者なのでとても難しいです...
Cssコードをどのように参照してのことのように追加すればいい...?
基本的な事項は、短期間に身につけることができます。
市販の書籍を購入するか、「ライフコーディング」などのサイトをご利用ください。
こんにちは運営者様。
作成された複数文を読みながら感心を連発しています。
しかし、ここでのコードを配置する必要がする困り果てています。
このようなコードは、 WordPress どこで挿入をしなければならんですか?
直接ソソコードを開いて配置する必要が場合、どのファイルを開いて入れていることを
WordPress 管理者から入れる場合、どこで、関連するコードを配置する必要がいるかどうか知りたいです。
こんにちは?
ブログを訪問していただきありがとうございます。
お問い合わせいただいた内容は、 https://www.thewordcracker.com/basic/how-to-add-custom-codes-to-wordpress/ 文を参照してみてください。
テーマとの競合があることを利用できるプラグインがWooCommerce Direct Checkoutしかありません。 本プラグインから直接購入はそのままContinue Shoppingボタンをカートボタン機能で変更できる方法があるでしょう?
プラグインを見てみるとショッピングカートのボタンを今すぐ購入ボタンや他のボタンを使用することができContinue shopping(買い物を続ける)ボタンは、オプションで追加することができるようになっていますね。 必要に応じてプラグインを直接変更する必要がありすることがあります。 そのような場合、後でプラグインが更新されると修正が消えてしまいます。 なるべく他の方法を講じて見るのがいいようです。
回答ありがとうございます。 買い物と買い物かごを一緒に運用する別の方法がありますか? 例えば、購入はプラグインを利用して使用できるように設定し、他の記事に投稿したadd_action( 'woocommerce_after_add_to_cart_button'、 'cmk_additional_button');
function cmk_additional_button(){
echo 'ショッピングを続ける';
}のようなインテグラを変形してカートとして使用することができるかお問い合わせください。
こんにちは?
一度試してみて見てよくないと、 https://www.thewordcracker.com/support-system/ ページで、サービスを依頼することができます。
ところが、テーマとの競合が発生するとましたが、本文のコードは正常に動作しますか?
はいあげてくださったコードは、正常に動作します。 ただし、既存のショッピングカートボタンを今すぐ購入ボタンに変更すると、そのコードもチェックアウトに移動されるので、コードを修正してカート機能に使えるかどうかを問い合わせました。
欲しい内容が「カート」ボタンの横に「すぐに購入」ボタンを追加したいと聞こえますね。
上記のコードは、「ショッピングカートの表示」ページで利用可能なページです。
ショッピングカートのボタンの横に「すぐに購入」ボタンを追加するコードを探してみてください。
はい、最終的には、今すぐ購入の横にカートボタンを二つ両方を使用することです。 海外サイトを検索しても明確な解決策が見えなくお問い合わせいただきました。 回答ありがとうございます。
Woocommerce Quick Buyプラグインを使用すると、簡単なのですが、コードで直接解決したい場合は WooCommerce フィルタ/アクションリストを確認して、必要な機能を置くことができるチェックしてください:
https://docs.woocommerce.com/wc-apidocs/hook-docs.html
上記のコードを詳細に見ると、 カートを見るページで「ショッピングを続ける」ボタンを追加するソースですね。 直接適用するのは難しいようです。
関数を利用して、買い物かごボタンを「今すぐ購入」ボタンで変更するには、関数はどこのファイルに入れるのですか?
こんにちは?
すべての関数のコードは、テーマの関数ファイルに追加するだけです。 必ずチャイルドテーマを作成した後の作業してください。 子テーマを簡単に作成する方法は、 https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%9B%90%ED%81%B4%EB%A6%AD%EC%9C%BC%EB%A1%9C-%EA%B0%84%ED%8E%B8%ED%95%98%EA%B2%8C-%EC%B0%A8%EC%9D%BC%EB%93%9C-%ED%85%8C%EB%A7%88-%EC%9E%91%EC%84%B1/ 文を参考にしてください。