With the update to version 6.4, WordPress has added an option to display images in a lightbox for both image and gallery blocks. When the lightbox feature is enabled, the overlay background appears white. Simple CSS can be used to change the overlay background color and the style of the close button.
Changing the Style of WordPress Image Lightbox
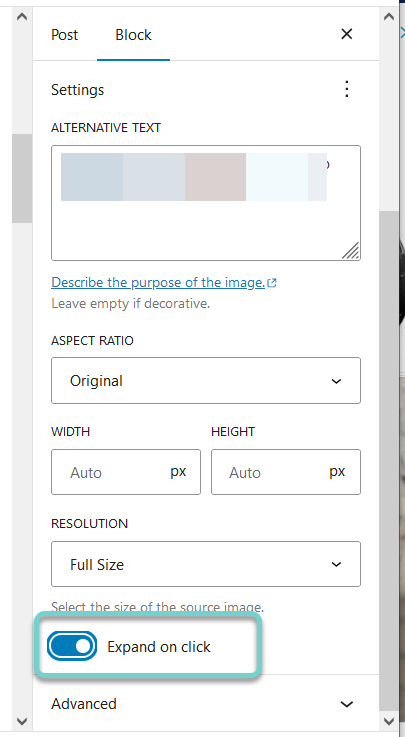
The image lightbox feature was introduced in WordPress 6.4. By selecting the 'Expand on click' option in image or gallery blocks, images will be displayed in a lightbox.

By default, when an image is clicked, the overlay background color is white.

If an image contains a lot of white, the boundary between the background color and the image may not be well distinguished. Custom CSS code can be used to change the style of the overlay background color and close button.
/* This CSS code customizes the WordPress image lightbox feature. It changes the overlay background to a semi-transparent black and alters the close button's appearance and hover state. */
/* Image lightbox style for WordPress */
/* Lightbox style for image blocks */
/* Set the lightbox overlay background to semi-transparent black */
.wp-lightbox-overlay .scrim {
background-color: rgba(0, 0, 0, 0.8) !important; /* Darkens the background for better contrast with light images */
}
/* Style the lightbox close button with a border, background color, and box shadow for depth */
.wp-lightbox-overlay .close-button {
border: 2px solid #000; /* Adds a solid border */
background-color: #fff !important; /* Sets the button color to white */
border-radius: 50%; /* Makes the button circular */
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); /* Adds a subtle shadow for 3D effect */
}
/* Change the close button's style on hover and focus for better user interaction feedback */
.wp-lightbox-overlay .close-button:hover,
.wp-lightbox-overlay .close-button:focus {
background-color: #e6e6e6 !important; /* Lightens the button color on hover/focus */
outline: none; /* Removes the default focus outline */
}Please change properties such as color and margins appropriately. The above code can be added to your WordPress admin page under Appearance » Customize » Additional CSS. Alternatively, you can add custom CSS code to your theme's stylesheet file (working with a child theme is recommended).
Applying the above code will change the lightbox overlay background color and the style of the close button as follows.

Depending on the theme, the actual style may vary slightly. The lightbox style changed similarly to the above image when tested with themes such as GeneratePress, Astra, and Neve.
With a basic knowledge of CSS, you can easily apply these changes.