WordPressにGoogleの翻訳をタルジャ
WordPress에 GTranslateプラグインを利用すれば、 WordPress サイトを多言語サイトへと変貌させることができます。 GTranslateはGoogleの翻訳を使用してWebコンテンツを 103時(version 2.8.35基準)に翻訳してくれると言うのですごいんじゃないですか?もちろん翻訳の質については壮大ではありませんが、それでもないよりは良さそうです。
アップデート: WordPress WPML vs. 自動翻訳サービスGTranslateの比較
GTranslateプラグインを使用して、無料のGoogleトランスレータをサイトにアクセスできます。ただし、無料版を使用する場合、翻訳された文書に対して固有のアドレスが生成されないため、Googleなどの検索エンジンに翻訳されたバージョンは公開されません。つまり、SEOには何の役割もありません。
有料サービスを使用すると、翻訳された文書に固有のアドレスが生成され、Googleに公開されます。現在このサイトの 日本語版このGTranslateの有料版を使用して自動翻訳されています。
自動翻訳機の機能は良くなりましたが、まだエラーがあるか、翻訳がぎこちないことがあります。最善の方法は、WPMLなどのプラグインを使用して手動で翻訳すること(人間が翻訳する)を検討することです。
WordPressにGoogleの翻訳をタルジャ
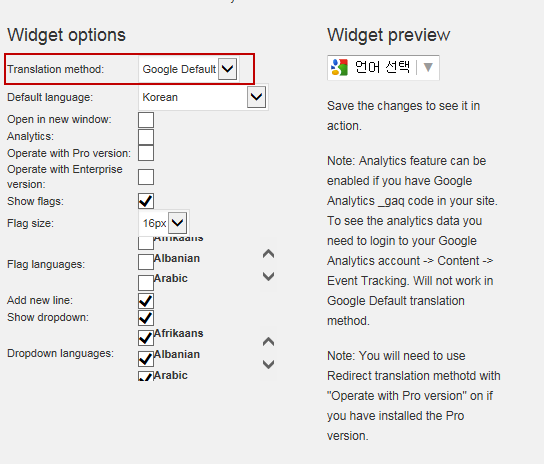
まず、プラグインメニューからGTranslateをインストールします。 次に 設定> GTranslateで、翻訳方法[翻訳方法]をGoogle Defaultに変更し、必要な設定(たとえば、Default Language(デフォルトの言語)など)を変更したら、[変更の保存]を押して保存します。

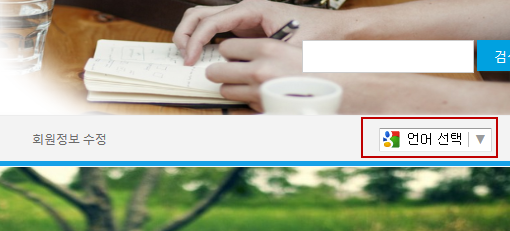
今 ルックス>ウィジェットに移動してGTranslateウィジェットを希望ウィジェット領域に配置さとされます。 しかし、ここで問題が心配している方があろうかと思われます。 適切なウィジェット領域がない場合は? 下の図のようにメニューバーに配置したい場合や、ヘッダ領域に配置したい場合には、どうすればいいですか?
いくつかの方法を考えることができますよ。 例えば好きなところにウィジェット領域を作って位置させる方法があります(ウィジェット領域を作成する方法は、 ここを参照してください)。 ここheader.phpファイルを変更して配置する方法を 考えてみようかします。

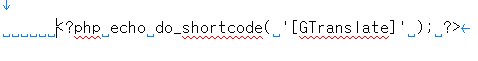
方法は、意外に簡単です。 header.phpの ファイルを変更する方法は ルックス>エディタ(あるいはテーマエディタ)で修正したり、ftpサイトにアクセスして変更する方法があります。 どちらの方法でも快適な方法を利用すれば良いです。 GTranslateを直接phpファイルに挿入するには、GTrnaslateショートコードを利用して、phpで認識することができる形に変えて挿入します。 下の図に示すコードをheader.phpで適切な位置に挿入します。

私navigation barが終わる位置に上記のコードを挿入して、cssを使用して位置を調整しました。
次のような形式でGTranslateアイコンの位置を調整すると、となります。
.mycustom_gtranslate_icon { float: right; margin-top: -5px; margin-right: 5px; }
数字などを適切に調整しながら、目的の場所を見つけた場合は、上記の図に示すように、メニューバーの横にGTranslateアイコンが定着されます。 今GTranslateプラグインで、世界中の人々が見ることができるサイトを作ってみてください。
メニューの横に追加する方法では、簡単に wp_nav_menu_items フィルタを使用すると、よさそうです(参照)。 たとえば、次のようなコードが可能と思われる。
add_filter( 'wp_nav_menu_items'、 'wti_gtranslate_menu_link'、10、2); function wti_gtranslate_menu_link( $items, $args ) { if ($args->theme_location == 'primary') { $items.=' '; // GTranslateショートコード} return $items; }
上記のコードは、テストをしていなかったので、正常に動作するかは保証できません。 class와 theme_ロケーションは適切に修正する必要があります。
そして次の例では、検索フォームの代わりにGranslateショートコードを置き換えた場合です。
false, 'theme_location'=>'topnav','fallback_cb'=>'nav_fallback','items_wrap'=>'%3$s')); ?>
状況に応じてさまざまな方法で追加することができます。
自動翻訳プラグインに関する注意事項
自動翻訳プラグインを取り付ければ翻訳されたページに 一意のURLが付与されないため 検索に公開されていないため、SEOの面では望ましくありません(Hackyaサイトの「SEOと多言語、UIスタディ(XEを書くと壊れるでしょう。)」記事を参照)。
できれば WPMLのようなプラグインを使用して、多言語を構築すると、検索エンジンにさらされる可能性が高くなり、SEOに有利です。 詳細については、 この記事を参照してみてください。
韓国語や他の言語を複数の言語(例:中国語、日本語、タガログ語、スリランカ語、パキスタン語、アラビア語、ドイツ語、ロシア語、ヒンディー語、インドネシア語、ベトナム語、カンボジア語、モンゴル語、トルコ語、オランダ語、バンガル語、ウルドゥー語、フランス語イタリア語、クロアチア語、スロベニア語、セルビア語、デンマーク、スペイン語、ポルトガル語、その他など)に翻訳したい場合や特殊言語に翻訳したい場合まともな多言語翻訳サービスをお勧め"文を参照してください。


よく読みました〜
多言語にする理由は訪問者トラフィックを得るためなのですが、検索にさらされなければあえてする理由がありますか?
はい、自動翻訳機はSEOには何の役割もありません。翻訳された文書が公開されるようにしたい場合は、GTranslate有料サービスを利用できます。その後、翻訳された文書にスラグが生成され、Googleなどの検索エンジンに公開されます。このブログの日本語版がGTranslateの有料サービスを利用して自動翻訳されたものです。
次の記事で詳細情報を見てください。
https://www.thewordcracker.com/basic/%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-wpml-vs-%ec%9e%90%eb%8f%99%eb%b2%88%ec%97%ad-%ec%84%9c%eb%b9%84%ec%8a%a4-gtranslate-%eb%b9%84%ea%b5%90/
こんにちは。 今書く英語、日本語翻訳のような場合はgtranslateで書かれていますか? 別にページを作成しましたか? 各言語サイトを?
英語は別のサイトで、韓国語版とは別に文を上げています。 日本語サイトはGTranslateの有料サービスを利用して自動翻訳されます。 有料サービスを利用する場合、翻訳された文書に対して固有アドレスが生成されるため、Googleなどの検索エンジンにさらされます。
https://www.thewordcracker.com/miscellaneous/%EC%9E%90%EB%8F%99-%EB%B2%88%EC%97%AD%EB%90%9C-%EC%9D%BC%EB%B3%B8%EC%96%B4-%EC%82%AC%EC%9D%B4%ED%8A%B8-%EC%95%A0%EB%93%9C%EC%84%BC%EC%8A%A4-%EC%88%98%EC%9D%B5-gtranslate/
'primary', 'menu_id' => 'menu-top', 'menu_class' => 'nav-menu' ) ); ?>
このところ追加?
上記のように追加するからいけない、もしかしたら教えていただけないでしょうか?
偶然運営者様のようなテーマなのでこう伺います。
時間ましたら回答お願いいたしますよ。
こんにちは?
私のブログを訪問していただきありがとうございます。
私は次のフレーズの後に追加しました。
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_id' => 'menu-top', 'menu_class' => 'nav-menu' )); ?>