Contact Form 7 / QuformでreCAPTCHAを使用する
コンタクトフォームを通じて迷惑なメッセージが入ってくる場合reCAPTCHAなどのCaptcha(セキュリティ文字入力)を追加することができます。
reCAPTCHAは、Googleのサービスであるため、無料で簡単に利用が可能です。 Really Simple CAPTCHAのようなプラグインをあえて使用する必要はないようです。 この記事では、 QuformとContact Form 7でreCAPTCHAを追加して使用する方法を簡単に説明します。
グーグルreCAPTCHA APIキー発給
reCAPTCHAを使用するためには、Googleアカウント(Gmailの)が必要です。 グーグルreCAPTCHA管理ページで、サイトを登録してAPIキーを申請します。
- 구글 reCAPTCHA管理ページに接続します。
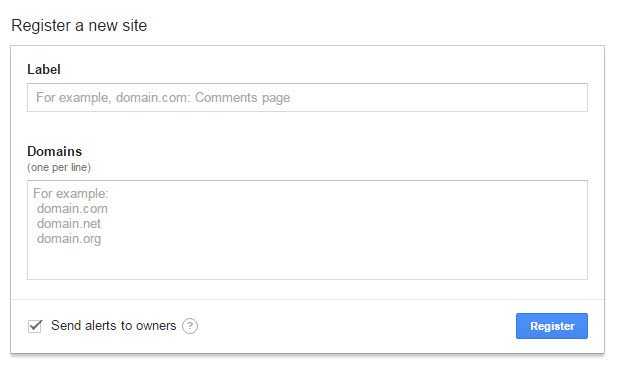
- サイトを登録します。

- サイトを登録すると、サイトのリストに追加したサイトが表示されます。 追加されたサイトをクリックして入ってsite keyとsecret keyなど二つのキーを確認してコピーして配置します。
Contact Form 7でreCAPTCHAを使用する
Contact Form 7でreCAPTCHAを使用するには、発行されたreCAPTCHAキー情報をContact Form 7の設定で追加ヘジュオヤます。
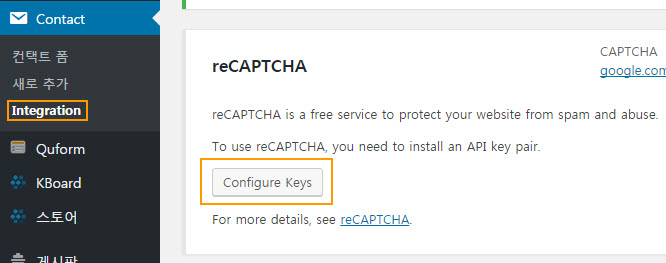
- WordPress 管理者ページで Contact> Integrationに移動します。
- reCAPTCHAは セクションで Configure Keys ボタンをクリックします。

- その後site key(サイトキー)とsecret key(秘密鍵)を登録することができる画面が表示されます。 発行されたキーを入力して保存するようにします。
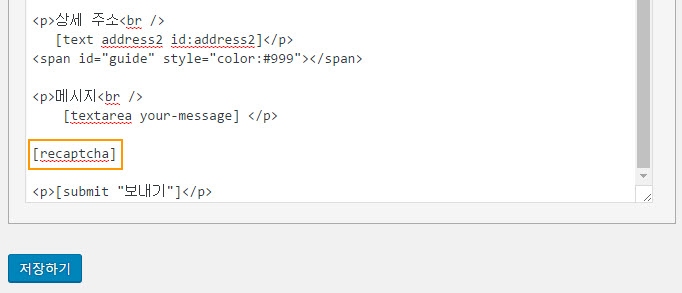
- 今reCAPTCHAウィジェット([recaptcha])をコンタクトフォームに追加することができます。

その後、お問い合わせフォームにreCAPTCHAが追加されます。 エラーメッセージが出たら、キーを誤って入力したかのキーの期限が切れている可能性があります(この場合は、Google reCAPTCHA管理ページからサイトを削除した後、再登録します)。
QuformでreCAPTCHAを使用する
Quformもほぼ同じプロセスを経て、reCAPTCHAを連動させることができます。
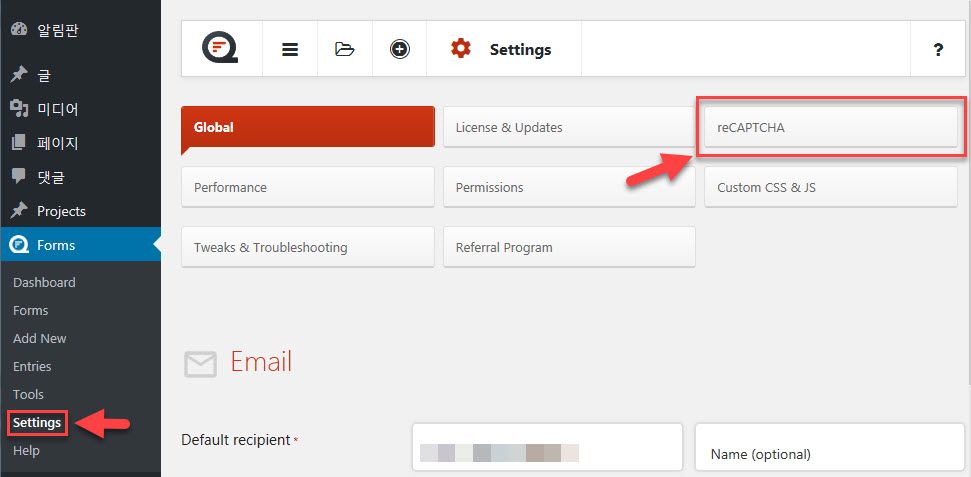
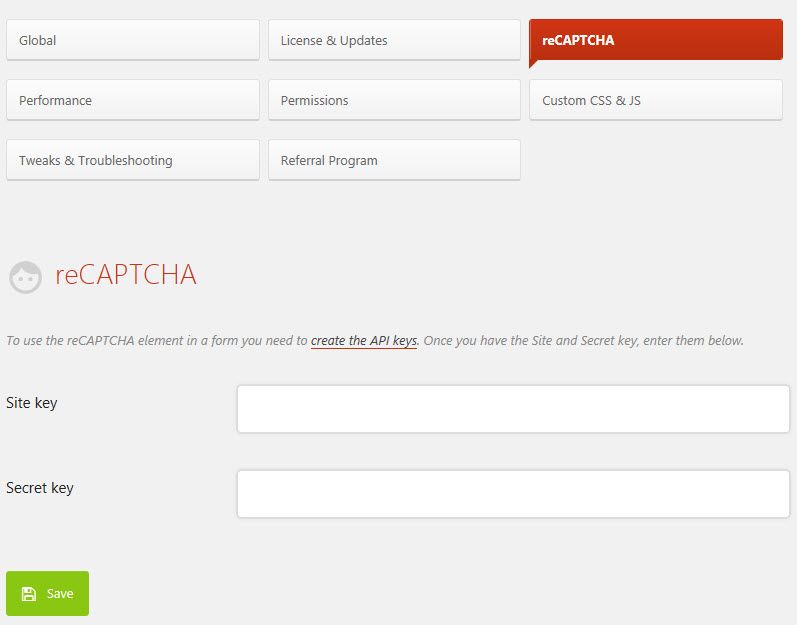
- WordPress 管理者ページで Quform> Settingsに移動します。

- reCAPTCHAをreCAPTCHAサイト鍵と秘密鍵を登録します。

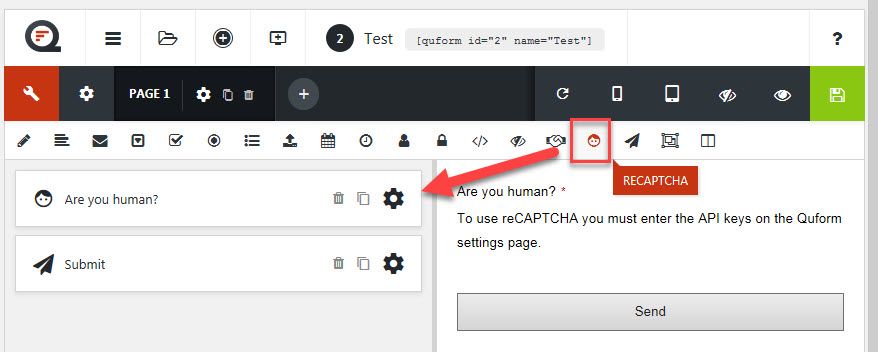
- Quformで新しいフォームを作成しreCAPTCHAフィールドを好きなところにドラッグアンドドロップされます。
 QuformはreCAPTCHAのほか、独自で提供するCaptcha機能も使用することができます。 上の図でreCAPTCHAアイコンの左にあるアイコン(握手する形のアイコン)を使用すると、GoogleでreCAPTCHAサービスを構成する必要がなく、すぐにシンプルなCaptcha(キャプチャ)機能を使用することができます。
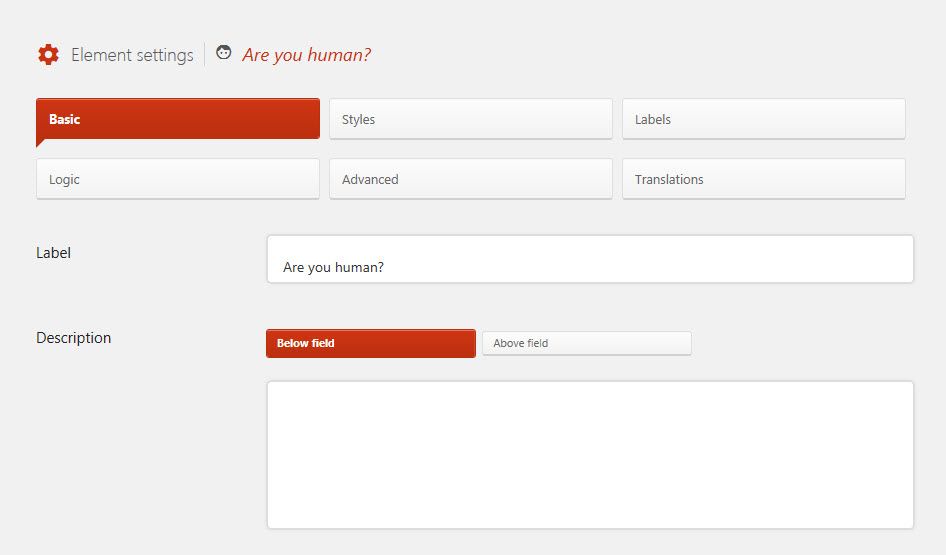
QuformはreCAPTCHAのほか、独自で提供するCaptcha機能も使用することができます。 上の図でreCAPTCHAアイコンの左にあるアイコン(握手する形のアイコン)を使用すると、GoogleでreCAPTCHAサービスを構成する必要がなく、すぐにシンプルなCaptcha(キャプチャ)機能を使用することができます。 - reCAPTCHAフィールドをドラッグした後、ギアの形のアイコンをクリックして、詳細にラベルなどを設定することができます。

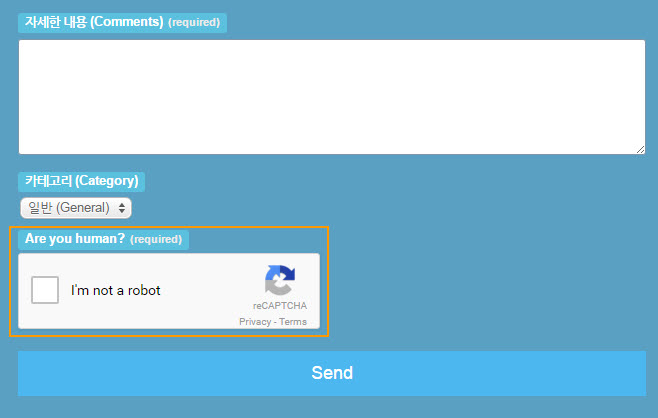
- 保存して、ページにQuformショートコードを追加すると、reCAPTCHAが適用されていることを確認してみることができます。

このように お問い合わせフォーム7과 Quformで簡単にreCAPTCHAを適用することができます。
メモ:
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。

良い情報ありがとうございます。
ありがとうございます〜楽しい一日送って
にくく楽しい週末さしてください:)Contact Form 7日本語翻訳ファイルを下文でダウンロードすることができます。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-contact-form-7-%ED%95%9C%EA%B8%80-%EB%B2%88%EC%97%AD-%ED%8C%8C%EC%9D%BC-%EB%8B%A4%EC%9A%B4%EB%A1%9C%EB%93%9C/