WordPress 人気のテーマの一つである Enfold テーマではタブと関連する要素(エレメント)に Tab Section エレメントと タブ エレメントがあります。
Tab Sectionは、レイアウトエレメントであり、Tabsは、コンテンツエレメントです。 つまり、Tab Sectionはセクションのレイアウトを追加する要素であり、Tabsは、コンテンツを追加する要素です。
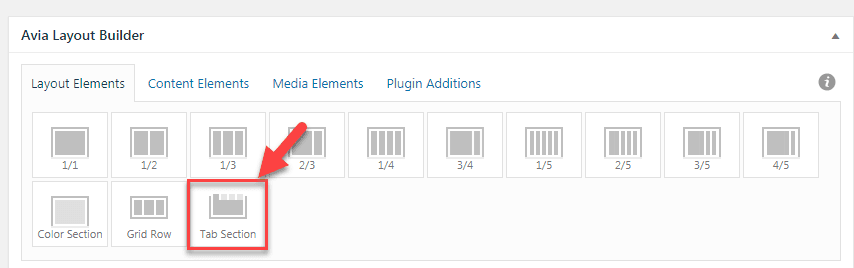
Tab SectionはAvia Layout Builderで Layout Elements 下から選択が可能です。

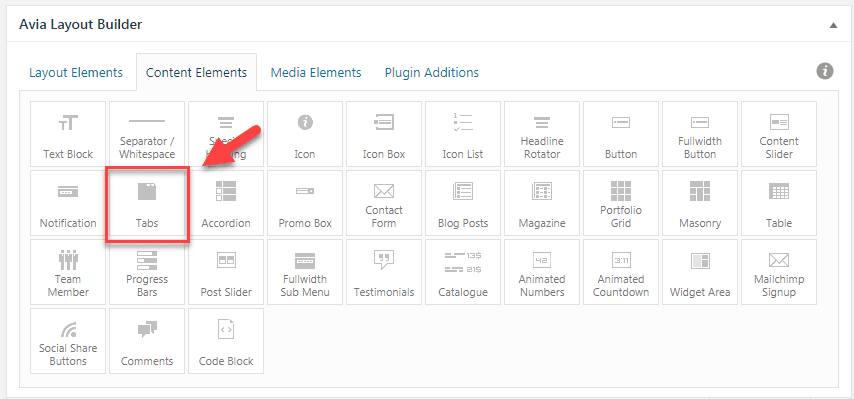
一方、Tabs要素は コンテンツ要素から選択することができます。

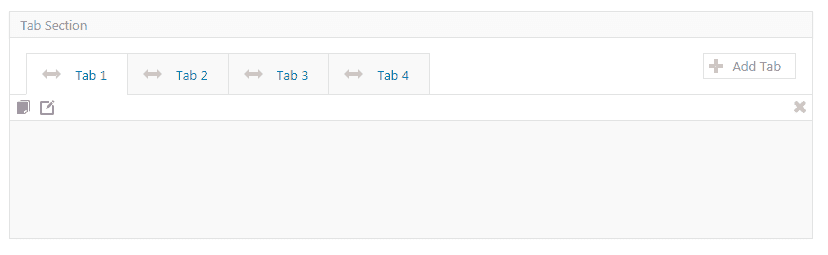
Tab Sectionをダブルクリックするか、ドラッグすると、次のような形で追加されます。

Tab 1、Tab 2...の下にそれぞれレイアウト要素またはコンテンツ要素を配置できます。 また、タブ名部分にアイコンや画像が表示されるように設定できます。
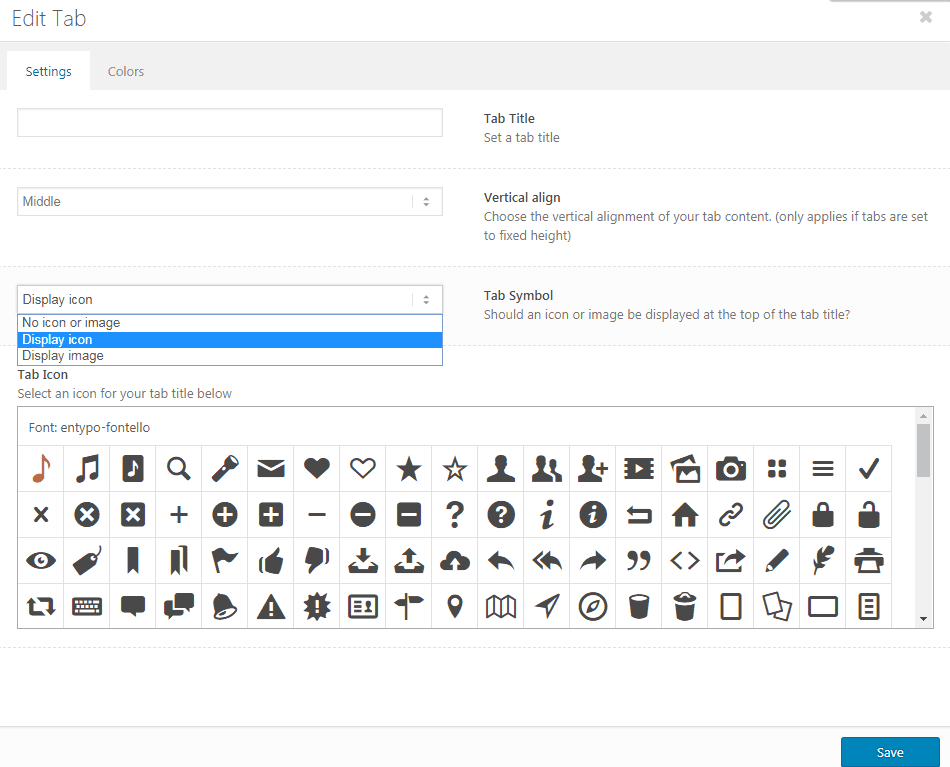
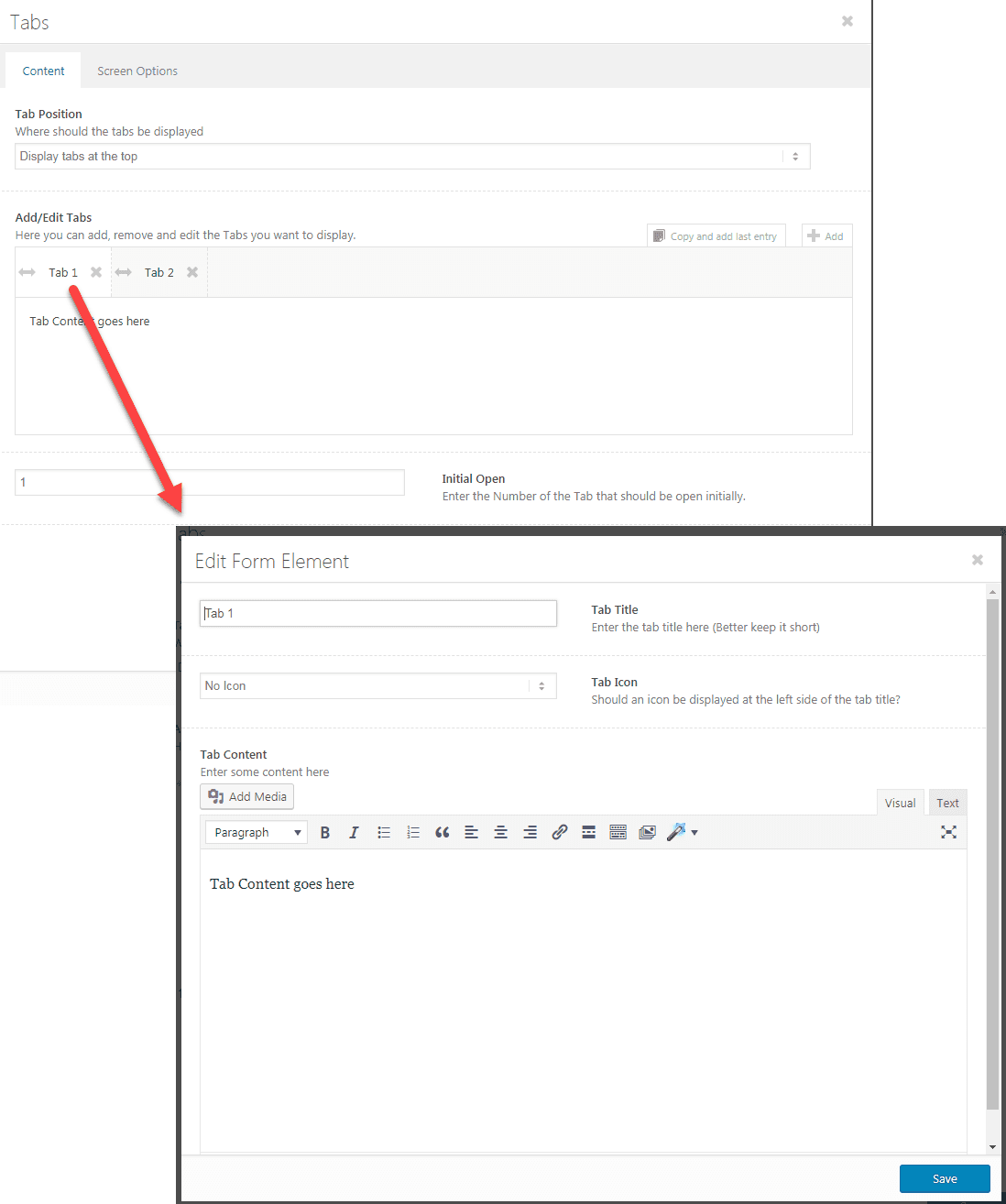
タブ名のいずれかをクリックすると Edit Tab(タブの編集) 画面が表示されます。

一方、 Tabs要素は、コンテンツ要素として、コンテンツを直接入力することができます。

Enfold テーマでTab Sectionを使用すると、次のように画像をクリックすると、それぞれのコンテンツが表示されるようにすることができます。

タブタイトルの上に Enfoldで提供されるアイコンを表示したり、画像を直接アップロードすることができます。
Enfold ハングルの投稿がたくさんありませんでしたが、良い情報をありがとう。
私が使っている Enfold ビルダーにはコンテンツ側にtabだけがあり、レイヤー側にtab sectionsはありませんでしたが、どうすればtab sectuonsを使用できますか? もしバージョンバージョンをアップグレードする方法は同じですか?
こんにちは、カン・ジョンクォン。 見てみるとTab Sectionがありますね。
https://www.screencast.com/t/rVqICKUeC
Enfold テーマを最新バージョンに更新しますか?
Enfold テーマオプションでライセンスを登録すると、自動更新が可能になります。
https://avada.tistory.com/2000