ページまたはポストごとに他のメニュー項目を追加したい場合があります。 Avada など、いくつかのテーマでは、ページ/ポストごとに異なるメニューを指定するためのオプションを提供しています。
以下で紹介するプラグインは、この記事が最初に書かれる2016年当時は役に立ちましたが、今はほとんど長く更新されていないので、使用しないことが望ましいと思います。 メニューの場合は上にリンクされている文章を参考にしてください。
ページ/記事ごとに異なるサイドバーを使用する
サイドバーの場合 テーマで Avada, Newspaper などのいくつかのテーマで文/ページごとに異なるサイドバーを指定できるオプションを提供しています。

Avada テーマの場合」WordPress Avada テーマでページ/記事ごとに異なるサイドバーを使用する「を参考にしてください。
プラグインを利用して、特定のウィジェットを特定のページ/記事/カテゴリなどのみを表示したり、非表示に設定することが可能です。 現在Widget Optionsプラグインが継続的に更新されているようです。
ページごとに他のメニュー項目を表示する
下で紹介するPage Specific Menu Itemsプラグインは、長い間更新しないされて放置されており、使用しないでください。 代わりに 条件付きメニュー プラグイン(無料)を使用してメニューを表示する条件を指定することができます。
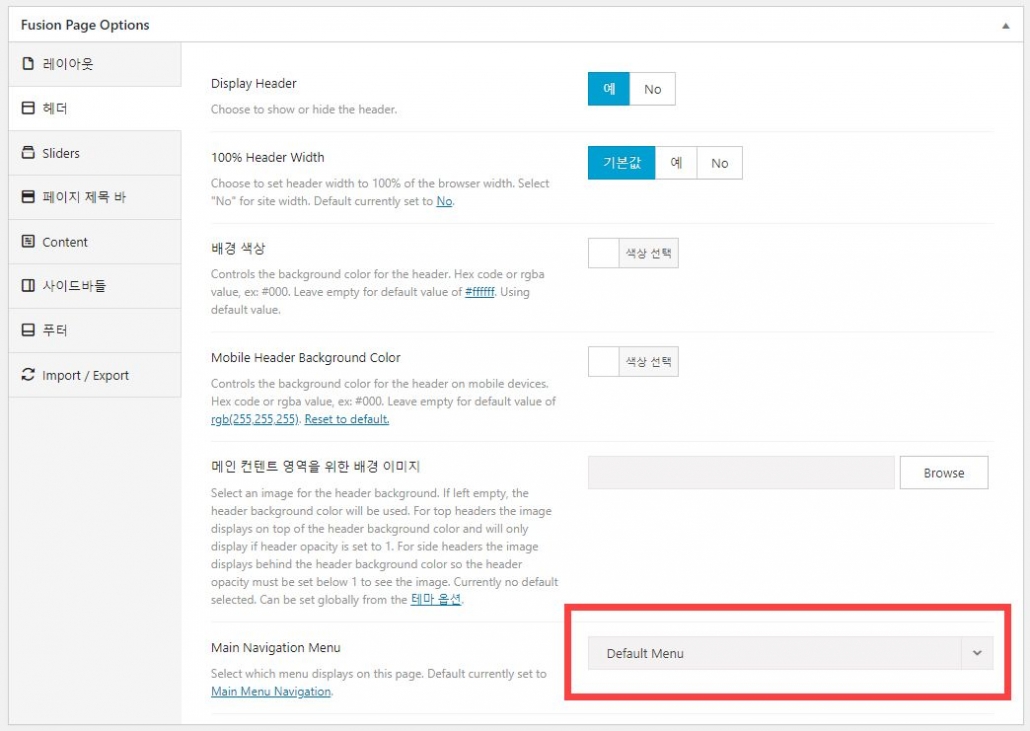
Avadaでは、各ページの編集画面で、Fusion Page Optionsを介してページごとに異なるメニューを指定することができます。

Page Specific Menu Itemsプラグイン(更新しないされている)
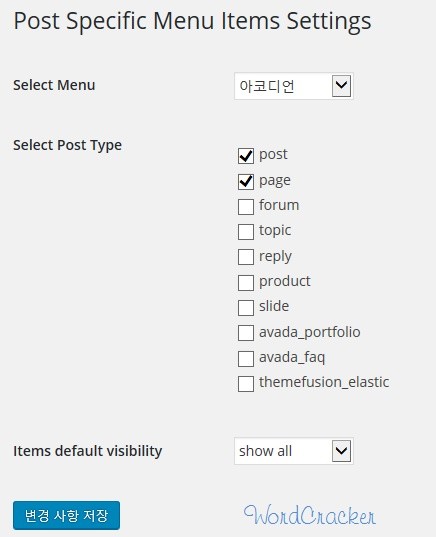
ページごとにメニュー項目を変えて表示するには、 Page Specific Menu Itemsプラグインを使用することができます。 プラグインをインストールした後に 設定> PS MenuItemsを押して、「Post Specific Menu Items Settings」(メニュー項目別の投稿設定)ページで、メニューを表示する文章の種類を選択できます。
基本的にはPageが選択されており、Postや他のCustom Post Type(ユーザー定義文のタイプ)を選択することもできます。 たとえば、Postを選択すると、個々の文ごとにメニュー項目を別の方法で表示することができます。 加えて、使用中の WordPress テーマでポートフォリオなどのカスタムポストタイプを利用する場合、カスタムポストタイプも選択できます。 そして調整するメニューも」[メニュー]オプションで指定できます。
例えば、上記のようにPageとPostを選択すると、個々のページや文章を編集したり、新規に作成する場合、メニュー項目を表示するかどうかを指定することができます。
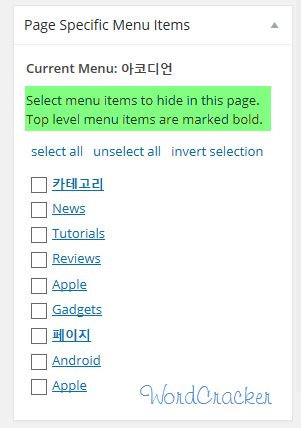
ページ/投稿編集画面の右上に、上記のような画面(選択したメニューとそのメニューに含まれるメニュー項目によって画面が異なります)が表示されます。 緑の部分の意味は「このページでは隠したいメニュー項目を選択します。 最上位レベルのメニュー項目は太字で表示されています。ですので、上記の画面では表示しないメニュー項目をチェックしてください。
このようにPage Specific Menu Itemsプラグインを使用すると、複雑なコーディング作業が簡単にページごとに、メニュー項目の表示または非表示することができます。
Different Menu in Different Pagesプラグイン(削除されました)
Different Menu in Different Pagesは、上記の無料のプラグインにより、より効率的にページごとに異なるメニューを割り当てることができるプラグインです。

上の図のようにポスト、ページ、カテゴリ、、タグ、カスタム分類とすべての場所に複数のメニューとメニューの位置を作成して使用することができます。
同名の 無料のプラグインが、ユーザー数が多くなく、評価もあまり良くない方です。
主な特徴:
- すべてのポストとページのサポート
- カテゴリー、タグ、カスタム分類(Custom Taxonomy)をサポート
- ユーザー定義文のタイプ(カスタムポストタイプ)をサポート
- WooCommerce(WooCommerce)互換性のある
- 多言語プラグインWPML 互換性のある(WPMLはXNUMXつのサイト、英語、日本語、中国語など、複数のバージョンを運営する際に最もよく使用されているプラグインです。)
- bbPressの互換性
- BuddyPressの互換性
ユーザーの評価も4.63(5点満点)で、かなり良いです、さまざまな種類の文/ページ/カテゴリなど、ほぼすべてのページに使用可能な便利なプラグインです。
ページ/カテゴリ別の他のウィジェットを表示する
ページ/カテゴリ別や権限ごとにウィジェットを表示したり、非表示にする場合が多く発生します。 この場合にも、プラグインを使用して簡単に実装できます。 まず視覚的なUIを好む場合 表示ウィジェットというウィジェットを使用することができます。
ページ/カテゴリ別の他のサイドバーを表示する
SMKサイドバージェネレータ プラグインは、任意の数のサイドバーを作成して目的のページに配置することができます。 たとえば、デフォルトのサイドバーは、次のようなコードで配置されている場合は:
<?php dynamic_sidebar( 'sidebar-1' ); ?>
SMK Sidebar Generatorプラグインを使用して、サイドバーを必要に応じて作成した後は、上記のコードを以下のように変更してくれることができます。
<?php if (is_category('1')) { ?>
<?php dynamic_sidebar( 'sidebar-2' ); ?>
<?php }elseif (is_category('2')) { ?>
<?php dynamic_sidebar( 'sidebar-3' ); ?>
<?php }else{
dynamic_sidebar( 'sidebar-1' );
?>
<?php } ?>
sidebar-2とsidebar-3は、コピーしたサイドバーのIDです。 条件を必要に応じて変更します。


こんにちは、まだ答えを残しているのか分からないのですが、残していただきありがとうございます。
私がメインホームページにメインメニューであるファッション/ライフスタイル/アート
たとえば、「ファッション」メニューに入ったときにアイテム、トレンド、スタイリングなど、こうしてホームページの上部にサブメニューオプションを浮かべたいのですが、これを行うにはどうすればいいですか?
まだ初心者なので、これに関連する内容がある場合は参考にしてみます。
答えを残していただきありがとうございます。
1. 使用するテーマとページビルダー(使用する場合)はどうなりますか?
2.ファッションは「ページ」ですか? それとも「カテゴリ」ですか?
1.テーマはアストラを使用しており、使用するページビルダーは別にありません
2. 「ファッション」という静的なページがあり、入ると複数のサブメニューが上部に見えますが、各カテゴリをクリックしない限り、そのページ(exファッション)にある全体のブログポストが見えるように演出したいです!
質問の内容だけでは欲しいところを正確に把握できませんね。 Naver カフェに詳細な質問を投稿してもよろしいですか? そのサイトリンクとスクリーンショットもアップロードしてください。質問を理解するのに役立ちます。
https://cafe.naver.com/wphomepage
WordPress サイドバーのカスタマイズメニュー(Custom Menu)を配置する方法は、次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%82%AC%EC%9D%B4%EB%93%9C%EB%B0%94%EC%97%90-%EB%A9%94%EB%89%B4%EB%A5%BC-%EC%B6%94%EA%B0%80%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95/
こんにちは、ワードクラッカー様。
メニュー関連して気になることがあり見つけました。
メインメニュー
サブメニュー1
サブメニュー2
サブメニュー3
このようなときに「メインメニュー」は実際に内容がなく、押すとサブメニュー1ページにつながるようにしたいのですが。 WordPress와 Enfold テーマを遅れても実装することは困難ですね。 別のプラグインがなければ不可能なゴンジヨ?
現在は「メインメニュー」と「サブメニュー1」のXNUMXつのページを同じように作って内容が変わるたびにXNUMXつを修正しています。
方法があれば教えていただければ幸いです。
メニューから
サブメニュー1
サブメニュー1
サブメニュー2
...
このように構成して、一番上のサブメニュー1のラベルを「メインメニュー」に変えれば簡単なようですが…
ご希望の内容がこれなのか分かりません。
もう少し探してみると、「カスタムリンク」をメニューに追加できました。
「ユーザー定義リンク」に「サブメニュー1」のアドレスを入力するので簡単に解決されました。
ワードが教えてくれた方法は質問する前に試してみましたが、ラベルを修正できないので質問をしましたが、今やってみると「メニュー保存」を押さえて変更ができませんでした^^;;
回答ありがとうございます。
はい、ユーザー定義のリンクも使用が可能です。
こんにちは。
久しぶりに挨拶のようです。
最近では、 WordPressほとんど手をつけていないが、突然急にすることがあって、再していますよ。
上記のポストと似ていながら、少し他の部分において気がかりなことが生じて文を残します。
ブログの投稿ページのような形のページをもう一つ作成しようとしますよ。
形は右側にウィジェットを利用して、カテゴリーが表示される一般的な形式です。
二つのポストのページが別のカテゴリーが表示されるようになってウィジェットを設定したいのですが調べてみると、様々なコードを使用する方法は、ありますが、プラグインを利用した方式は、まだ見つからをでした。
説明をもう少ししっかりと信じポストに含まれているカテゴリーメニューに1〜10までのカテゴリーを登録したと仮定した後の最初のポストのページには、1〜5までのカテゴリのみウィジェット表現され、
他のポストのページには、6〜10までのカテゴリのみウィジェットに表現したいものです。
別のウィジェットを作成カテゴリウィジェットを適用したところ、二つのポストすべて同じカテゴリーを示していて問い合わせをお掛けします。
こんにちは?
Widget Logicというプラグインを使用すると、なりそうです。
Widget Logicが良いプラグインだったが、しばらくの間、更新しないされた後数か月前に、更新がされた。 しかし、アップデートがされ、広告がプラグインに含まれているようです。 だから一部のユーザーが反発するのを見たことがあります。 プラグインを作ってお金がないから、他のプラグインのインストールを誘導する広告を入れたようですが、それでもWidget Logicなプラグインは、ないようです。 ウィジェットの条件を付けることができます。 条件を有する方法は、プラグインのページによく出ています。
常に細かくよく説明いただき、とても感謝しています。
お知らせいただいたプラグインを利用して試してみましょう。
Display Widgetsプラグインは、悪意のあるコードが含まれており、 wordpress.orgから完全に削除されました。 このプラグインを使用している場合は、すぐに削除してください。
次に、内容でペシとか;; コメントできない読んでインストールした人は、何ですか常にこのような部分が惜しいですね
プラグインの追加でDisplay Widgetsプラグインを検索しても出ませんが、どのようにインストールしましたか? インストールしたらプラグインが削除される前だったようですね。 あなたがインストールしたときにマルウェアが含まれているかどうかがわからない時期でした。
だからといって卑俗語を使用してコメントをする必要はないようですね。