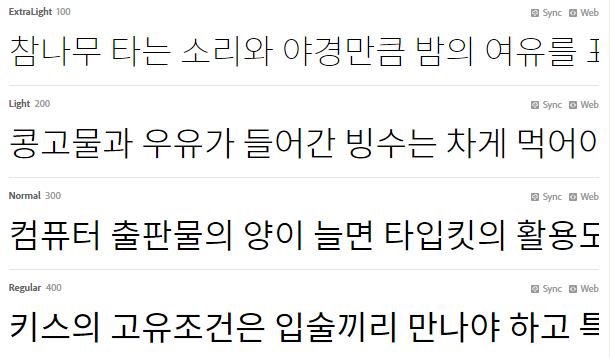
WordPressで、このゴシックウェブフォント(Noto Sans KR webfont)適用

Noto Sans KRフォントを適用したい場合、Googleのフォントプラグインをインストールすると、簡単に適用が可能です。 次の記事で紹介するGoogle Fonts Typographyプラグインをインストールすると、デフォルトのフォントまたは特定の部分のフォントをNoto Sans KRに設定することができます。
WordPressでNoto Sans KRフォントを適用する
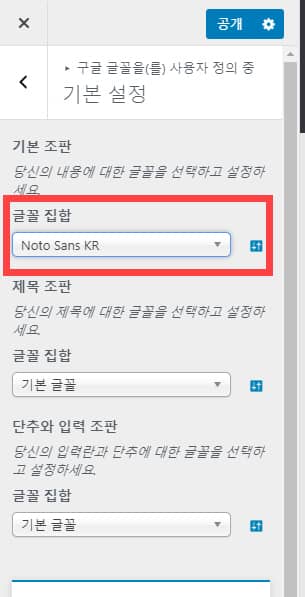
このプラグインをインストールして有効にすると フォント Plugin >フォントのカスタマイズで、Googleのフォントを指定することができます。

下の内容は、2015年度に作成されました。 後に、様々な WordPress プラグインがリリースされたので、プラグインを使用すると、簡単にGoogleフォント設定が可能です。
本ゴシックウェブフォントを適用する方法がhttp://crossmapgo.tistory.com/12記事に紹介されています。 しかし、そのまま真似しても WordPressで適切に適用がないね。 ひょっとしてCSSコードに !重要を追加したらよくなりますね。
woffファイルをWebサーバーにアップロードして、本ゴシックウェブフォントを WordPressで使用することができます。
- http://yuptogun.tistory.com/779에서 woff 파일을 다운로드합니다.
- woffファイルをFTP経由でWebサーバーにアップロードします。
- 次のCSSコードを WordPress テーマフォルダのスタイルシート(style.css)に追加します。
@font-face {font-family:Noto Sans CJK Regular; src:url(font/NSKR300.woff);} body {font-family:"본고딕",Noto Sans CJK Regular;}
CSSコードでうまくいかないと、最後に !重要を追加します。
body {font-family:"본고딕",Noto Sans CJK Regular!important;}
参照
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。

ありがとうございます!!important良い情報を知っていきます。^^