WordPress サイト内の文章やコメント(コメント)へのリンクが含まれることがあります。 通常の場合、コメント内のリンクをクリックすると、現在のウィンドウを脱し、他のページや他のサイトに移動することになることができます。 このような現象を防止するためにコメント内のURLをクリックすると、新しいウィンドウで実行されるようにすることができます。
[この記事は2022年8月1日に最終更新されました。 ]
SEOプラグインに搭載された機能を使用して新しいウィンドウで外部リンクを開く
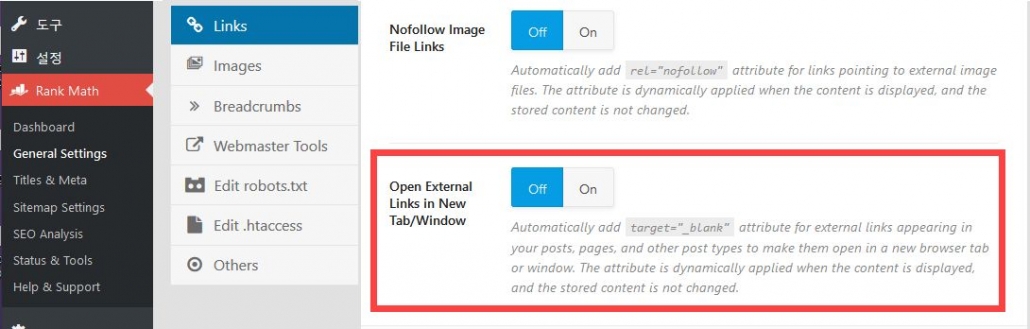
いくつかのSEOプラグインで外部リンクを新しいウィンドウや新しいタブで開く機能を提供します。 例えば、 Rank Mathは WordPress 伝言板> Rank Math> General Settings> Links 下の Open External Links in New Tab / Window オプションを Onに設定すると、ポスト、ページ、またはその他のポストタイプの外部リンクが新しいウィンドウ/新しいタブで表示されます。

関数を使用してコメント内の外部URLを新しいウィンドウで開く]
まず、関数を使用する方法を説明します。 下の関数は、1)コメント内のリンクは、現在のサイト内のアドレスかどうかをチェックして、現在のサイト内のリンクであれば、現在のウィンドウで移動するようにして、外部アドレスである場合、新しいウィンドウで開くようにします。 2)そして、target属性があるかチェックしていません。 したがってコメント内のリンクには既にtarget属性が含まれている場合の衝突の問題が発生する可能性があります。
// 코멘트 영역의 링크를 새 창으로 열기
function rt_add_link_target( $content ){
// use the <a> tag to split into segments
$bits = explode( '<a ', $content );
// loop though the segments
foreach( $bits as $key=>$bit ){
// find the end of each link
$pos = strpos( $bit, '>' );
// check if there is an end (only fails with malformed markup)
if( $pos !== false ){
// get a string with just the link's attibutes
$part = substr( $bit, 0, $pos );
// for comparison, get the current site/network url
$siteurl = network_site_url();
// if the site url is in the attributes, assume it's in the href and skip, also if a target is present
if( strpos( $part, $siteurl ) === false && strpos( $part, 'target=' ) === false ){
// add the target attribute
$bits[$key] = 'target="_blank" ' . $bits[$key];
}
}
}
// re-assemble the content, and return it
return implode( '<a ', $bits );
}
add_filter( 'comment_text', 'rt_add_link_target' );
// Source: http://www.roytanck.com/
上記のコードを使用しているテーマの関数ファイル(functions.php)ファイルに追加するようにします。 チャイルドテーマ(子テーマ)を使用する必要が後日にテーマが更新されてもテーマファイルに追加された内容は初期化されません。
上記のコードは、長いされているので、最新の WordPressで正常に動作するかは保証できません。 コードが正常に動作しない場合は、プラグインを使ってみてください。
コメント内のすべてのURLを新しいウィンドウで開く
上記の関数は、外部リンクのみ新しいウィンドウで開きますが、すべてのリンクを新しいウィンドウで開くをご希望の場合は、次の関数を使用します。
function comment_links_in_new_tab($text) {
$return = str_replace('<a', '<a target="_blank"', $text);
return $return;
}
add_filter('get_comment_author_link', 'comment_links_in_new_tab');
add_filter('comment_text', 'comment_links_in_new_tab');
// Source: http://www.tricksbag.com/
この関数を使用してみるとコメント内の外部URLはもちろん、内部URLも新しいウィンドウで開きます。
このコードはまた、長いされているので、最新の WordPressで正常に動作しているかどうかについて保証することはできません。 上記のコードは正常に動作しない場合、プラグインを使用してください。
JavaScriptのやjQueryを使用して実装する
別の方法として、JavaスクリプトやjQueryを使用することもできます。 この方法は、 ここを参考にしてみてください。
WordPress プラグインを使用する
最後に、最も簡単な方法で、プラグインを使用することができます。 この機能を提供するプラグインで WP Open Comment Links in New Windowがあります。
WordPress サイト内のすべての外部URLを新しいウィンドウで開く
参考までに WordPress ブログ全体で外部リンクをすべて新しいウィンドウで開くをご希望の場合には、 Open external links in a new window プラグインを使用することができます。
他にも External Links - nofollow、noopener&new window 同じプラグインがあります。 SEOのプラグインやテーマで、このような機能を提供する場合には、あえて、プラグインを使用する必要はないが、そうでない場合には、プラグインを使用すると便利です。
内部リンクを現在のウィンドウで開く
内部リンクを現在のウィンドウで開くように設定すると、訪問者がリンクをクリックすると次のページが読み込まれ、モバイルフロント広告が表示される可能性があり、前面広告が表示される可能性が高くなります。 AdSense 広告収益の増加を期待できます。



ありがとうございます。 ^^
コメントつけていただきありがとうございます^^