WordPressでログインしていない場合(つまり、ゲストユーザーに)「ログイン」メニューを表示し、ログインしたユーザーには「ログイン」メニューダッシュ「ログアウト」メニューを表示したい場合があります。
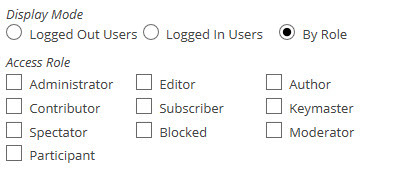
"ナビゲーションメニューの役割「というプラグインを使用すると、メニュー項目をログインするか、役割(メンバーシップの評価)によって異なるように表示できます。Nav Menu Rolesをインストールしてダウンロードした後にメニュー項目を追加すると、各メニュー項目に次の図のようなオプションが追加されます。として生成されます。
ログインすると、ログインメニューがログアウトメニューに切り替わるようにする方法
- Logged Out Users - ログアウトユーザー(つまりゲストユーザー)にのみ表示されます。
- Logged In Users - ログインしているユーザーにのみ表示されます。
- By Role - 役割(会員等級)別に表示を制御できます。
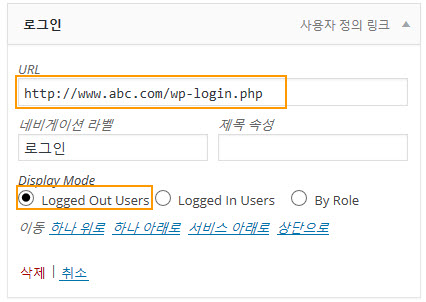
ゲストユーザーにのみ「ログイン」メニューを表示

メニュー項目を「ユーザー定義のリンク「で指定してURLに」http://사이트주소/wp-login.php「と入力してください。 ディスプレイモードから」Logged Out Users"を選択します。(カスタムリンクの使用方法は、 ここを参照してください。)
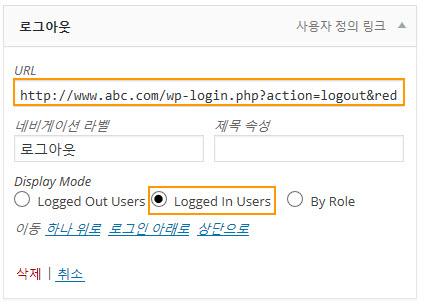
ログインユーザーにのみ「ログアウト」メニューを表示する

メニュー項目を「ユーザー定義のリンク「で指定してURLに」http://사이트주소/wp-login.php?action=logout&redirect_to=리디렉션주소"形式で入力します(例:http://www.abc.com/wp-login.php?action=logout&redirect_to=http://www.abc.com/)。 ディスプレイモードから」ユーザーでログイン「を選択します。
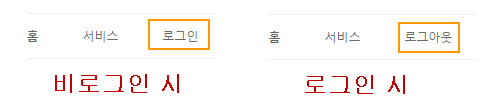
メニュー変更を保存すると、ゲストユーザはログインメニューが表示され、ログインしたユーザーには、ログアウトメニューが表示されます。
ログイン時にホームページにリダイレクト
ログイン後のホームページにリダイレクトさせるには、次の関数を使用します。
function redirect_home( $redirect_to, $request, $user )
{
return home_url();
}
add_filter( 'login_redirect', 'redirect_home' );
(Source: http://www.paulund.co.uk/)
プラグインを使用せずにログイン/ログアウトユーザーに別のメニューを表示する
プラグインを使用せずにログインユーザーとログアウトユーザー(ゲスト)に異なるメニューを表示したい場合は、次の方法も可能です。
- ログインユーザーに表示するメニュー(logged-inなど)と、ログアウトユーザーに表示するメニュー(logged-outなど)を作成します。
- コードを使用して、ログインユーザーには logged-in メニューを、ログアウトユーザーには logged-out メニューを表示させます。
メニューは ルックス>メニューで作ることができます。 ログインユーザーとログアウトユーザーに表示するメニューをそれぞれ作成します。
次に、次のコードをテーマの関数ファイルに追加します。
// 조건부 내비게이션 메뉴, Conditional Nav Menu
function wpc_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
$args['menu'] = 'logged-in';
} else {
$args['menu'] = 'logged-out';
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'wpc_wp_nav_menu_args' );テーマが生成する特定のメニュー位置にメニューを表示する場合は、次のコードでテストしてください。
// 특정 테마 위치의 메뉴에 대하여 로그인 ユーザー와 비로그인 ユーザー에게 다른 메뉴 표시하기, Conditional Nav Menu for a specifical Menu Location
function wpc_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in()) {
if( 'top-navigation' == $args['theme_location'] ) { // top-navigation은 해당 테마의 테마 위치 이름으로 변경해주세요
$args['menu'] = 'logged-in';
}
} else {
if( 'top-navigation' == $args['theme_location'] ) { // 마찬가지로 top-navigation은 해당 테마의 테마 위치 이름으로 변경해주세요
$args['menu'] = 'logged-out';
}
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'wpc_wp_nav_menu_args' );参照
上では プラグインを使用してログインすると、メニューがログアウトに変える方法を説明しています。 しかし、 プラグインを使用せずにログイン/ログアウトメニューがログイン状態に応じて表示されるようにすることもできます。 この方法は、 WordPress メニューへのログイン/ログアウトメニュー項目を追加する方法 文を参考にしてください。


コメントを残す