WordPress ライティングエディタに文字サイズボタンを追加する
WordPress 基本書くエディタでは、文字サイズを変更したり、蛍光ペンのような機能がない文を作成するために不便かもしれません。 WordPressで文字のサイズを変更するには、[書き込み]画面で[段落]ドロップダウンの下の[タイトル1]、[タイトル2]...などを使用することを検討してください。 別の方法で TinyMCEの高度 Pluginを使用して文字サイズのオプションを追加することができます。
2020年の更新: WordPress バージョン5に更新され WordPress デフォルトのエディタが古典的なエディタでブロックエディタ(Gutenberg)に変わりました。 最新バージョンの WordPressをご使用の場合、ブロックエディタをご利用ください。 ブロックエディタが最初に少し不安でしたが WordPressが継続的に更新され、機能が大幅に改善されました。 」WordPress 5.4 アップデート - ボタン&ソーシャルアイコンブロック、スピードアップなど「を参考にしてください。
WordPressでタイトル、本文などの文字サイズを調整したい場合」WordPress 文字サイズの変更方法(タイトル、本文など)「参照できます。ブロックエディタでは、段落単位で文字サイズを変更できます。
WordPress ライティングエディタに文字サイズボタンを追加する方法
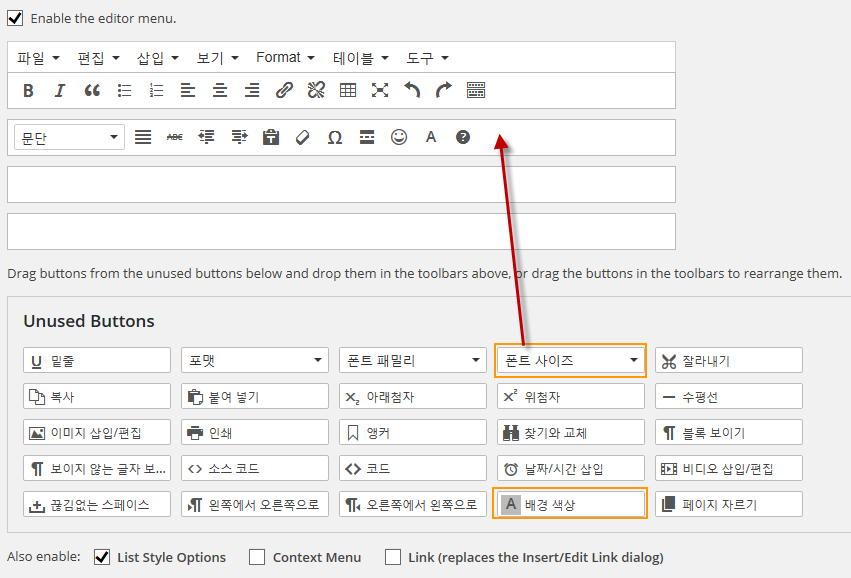
TinyMCEの高度 Pluginをインストールして有効にした後 設定> TinyMCE Advancedで、次の図のようにしたいボタンを上向きにドラッグします。

文字サイズだけでなく、背景色(蛍光ペン)、上付き、下付きなどの他のボタンも追加することができます。 上記のように文字サイズボタンを追加すると、:

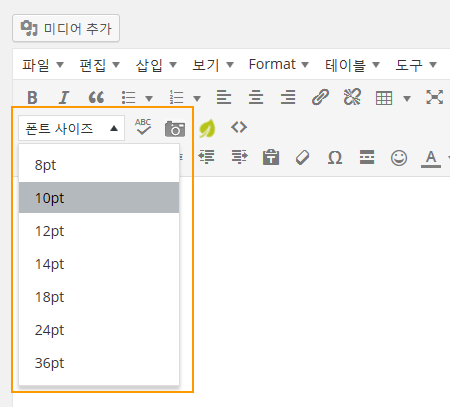
その後、図のように文字サイズを調整することができるボタンが追加されます。 しかし、文字を選択することができる文字サイズオプションがあまりないですね。 より多くの文字のオプションを追加することをご希望の場合は、次のような関数を関数ファイルに追加するだけです。 ここで文字サイズ、スタイルは修正/追加してください。
add_filter('mce_css', 'tuts_mcekit_editor_style');
function tuts_mcekit_editor_style($url) {
if ( !empty($url) )
$url .= ',';
// Retrieves the plugin directory URL
// Change the path here if using different directories
$url .= trailingslashit( plugin_dir_url(__FILE__) ) . '/editor-styles.css';
return $url;
}
/**
* Add "Styles" drop-down
*/
add_filter( 'mce_buttons_2', 'tuts_mce_editor_buttons' );
function tuts_mce_editor_buttons( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
/**
* Add styles/classes to the "Styles" drop-down
*/
add_filter( 'tiny_mce_before_init', 'tuts_mce_before_init' );
function tuts_mce_before_init( $settings ) {
$style_formats = array(
array(
'title' => 'Font 9',
'inline' => 'span',
'styles' => array(
'font-size' => '9px'
)
),
array(
'title' => 'Font 10',
'inline' => 'span',
'styles' => array(
'font-size' => '10px'
)
),
array(
'title' => 'Font 11',
'inline' => 'span',
'styles' => array(
'font-size' => '11px'
)
),
array(
'title' => 'Font 12',
'inline' => 'span',
'styles' => array(
'font-size' => '12px'
)
),
array(
'title' => 'Font 14',
'inline' => 'span',
'styles' => array(
'font-size' => '14px'
)
),
array(
'title' => 'Font 16',
'inline' => 'span',
'styles' => array(
'font-size' => '16px'
)
),
array(
'title' => 'Font 18',
'inline' => 'span',
'styles' => array(
'font-size' => '18px'
)
),
array(
'title' => 'Font 20',
'inline' => 'span',
'styles' => array(
'font-size' => '20px'
)
)
);
$settings['style_formats'] = json_encode( $style_formats );
return $settings;
}
/* Learn TinyMCE style format options at http://www.tinymce.com/wiki.php/Configuration:formats */
/*
* Add custom stylesheet to the website front-end with hook 'wp_enqueue_scripts'
*/
add_action('wp_enqueue_scripts', 'tuts_mcekit_editor_enqueue');
/*
* Enqueue stylesheet, if it exists.
*/
function tuts_mcekit_editor_enqueue() {
$StyleUrl = plugin_dir_url(__FILE__).'editor-styles.css'; // Customstyle.css is relative to the current file
wp_enqueue_style( 'myCustomStyles', $StyleUrl );
}
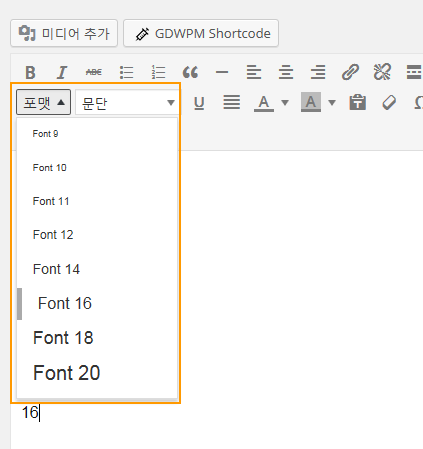
上記のコードは、 このページのコードを応用したものです。 上記のコードを適用してみると次のように文字サイズを追加するドロップダウンボタンが追加されます。 (WordPress 基本エディタでのみ可能。)

チャイルドテーマを作ってチャイルドテーマ(サブテーマ)の関数ファイルに上記のコードを追加する必要が今後のテーマの更新時に追加事項が消えません。
注:Visual Composerなどのページビルダーと一緒に、このプラグインを使用する場合、正常に動作しない可能性があります。 この場合、 この記事に記載されているプラグインを利用してみることができます。

こんにちは。 あげてくださったcssをどのパスの関数ファイルに追加する必要がされているんですか?
こんにちは?
ブログを訪問していただきありがとうございます。
このブログに記載され、ほとんどのコードは、テーマの関数ファイルに追加する必要があります。 チャイルドテーマを作ってテストしてみてください。
次の記事を参照してみてください:
https://www.thewordcracker.com/basic/how-to-add-custom-codes-to-wordpress/
参考までに 上記のコードは、長いされているので、最新のバージョンでは、正常に動作しないことがあります.
そして近い将来 WordPressが5.0に更新されると、 Gutenberg エディタが標準搭載されて出てくるので、あえてTinyMCE Advancedのようなプラグインを使用する必要がなくなることです。
MH Magazine liteテーマを書いているstyle cssでbodyのサイズをいくら修正をみても変わらないんですよ黒ㅠ2時間以上あれこれヘボダガだめ放棄チュウムワールドクラッカー様があげこの記事を見て、プラグインをインストールした。サイズは変わった私の好きな分かち合いゴシックフォントを使用することがないですねㅠ第テーマに文字サイズマ変えることができる方法はないでしょうか? 以上 WordPress 極初心者の質問でした。 読んでくれてありがとうございます
こんにちは?
私はTinyMCE Advancedのようなプラグインを使用していません。 個人的な考えは、あえてこのようなプラグインを使用する必要がないと思われます。 TinyMCEプラグインは他のプラグインとの競合を引き起こす可能性もあります。
可能な場合はCSSで調整する方法を講じてください。
CSSは、思ったより習得が簡単です。
市販の本を一つ購入してもドゥェゴヨ、またはオンラインで無料で提供される講座をご覧になってもいます。 そして、次の記事も参照ください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/
本文のハングルを分かち合いゴシックに変更するには、次のコードを追加してください。
.single article {font-family: arial,'Nanum Gothic',helvetica,sans-serif!important;
}
よくなるかは分かりません。
CSSコードを追加する方法は、 https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/ 文を参照してみてください。