WordPressで、外部リンク、または特定のリンクをメニューに追加する
この記事では、 WordPressで外部リンクや特定のリンクをメニューに追加する基本的な方法について説明します。 WordPressの ルックス(またはテーマデザイン)>メニューでは、ページ、カテゴリ、だけでなく、ユーザー定義のリンクを追加することができ、CSSクラスなども追加することができます。
ユーザー定義のリンクを表示する
ダッシュボード(伝言板)の ルックス(WordPress バージョンに応じて「テーマデザイン」)>メニュー ページに入ったユーザー定義のリンクが表示されない場合は 画面のオプションから ユーザー定義のリンクをチェックする必要があります。 (画面のオプションは、メニュー画面の右上部にあります。)

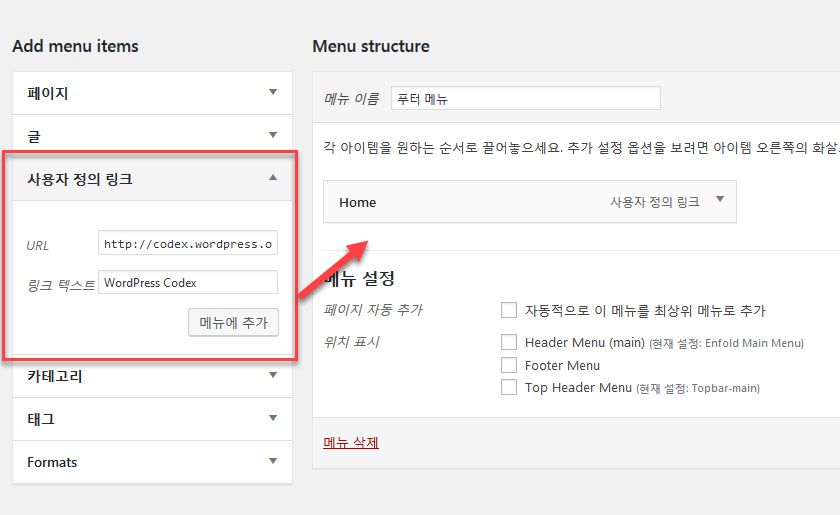
ユーザー定義のリンクを追加する
例えば、 http://codex.wordpress.org/などの外部リンクまたは対応 WordPress ブログ内の特定のリンク(たとえば、掲示板の書き込みリンク)をメニューに追加する場合は、メニュー画面の[カスタムリンク]をクリックして追加できます。

"メニューに追加「 」を押すとメニューに追加されます。
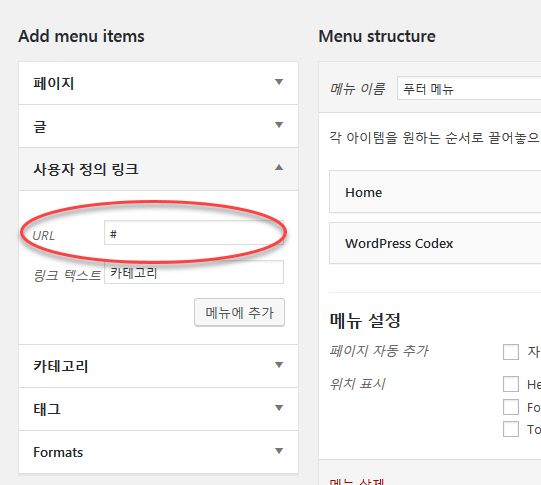
特定のメニュー項目のリンクを削除する
特定のメニュー項目をクリックしてもリンクがかからないようにするには、ユーザー定義のリンクを追加して、URLに #を追加します。

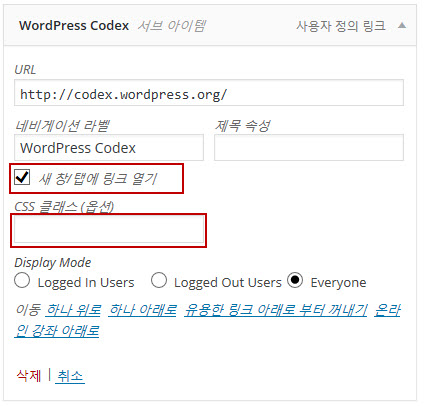
メニューのプロパティを設定する
メニュー項目に追加した後、いくつかのプロパティを設定することができます。

たとえば、上記の画面で「新しいウィンドウ/タブで開く」を選択するか、CSSクラスなどを追加できます。 (※最新 WordPress バージョンでは、新しいウィンドウ/タブで開く「が」新しいタブでリンクを開く「と韓国語の翻訳が稀でした。)
同様に、これらのオプションが表示されない場合は、右上隅にある「画面オプション」をタップして目的のオプションをチェックすると表示されます。
![WordPress 詳細設定]メニューのプロパティを表示(Screen Options - Advanced menu properties)](https://www.thewordcracker.com/wp-content/uploads/2015/05/Screen-Options-Advanced-menu-options.jpg)
メモ:
- SEO(検索エンジン最適化)に 有益なウェブサイトのメニュー構造
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。

こんにちは担当者〜お問い合わせをお客様が残したら、お問い合わせを Naver メールで、受信できますか?
Contact Form 7やWPFormsなどの問い合わせフォームプラグインを使用すると、訪問者から問い合わせを受け取ることができ、 Naver メール、Gmail、または指定したEメールアドレスで内容を受け取ることができます。 Avada, Enfold テーマのようないくつかのテーマと Elementor Pro ページビルダーを使用している場合は、独自の問い合わせフォーム/コンタクトフォーム機能を使用できます。 この場合も、指定した住所に問い合わせ内容を受け取ることができます。
Elementor お問い合わせフォーム機能: https://avada.tistory.com/2462
Avada テーマお問い合わせフォーム機能: https://www.thewordcracker.com/basic/%EC%95%84%EB%B0%94%EB%8B%A4-%ED%85%8C%EB%A7%88%EC%9D%98-avada-form-%EC%82%B4%ED%8E%B4%EB%B3%B4%EA%B8%B0/
サイト(thedirectshopping.club)がありますが
最初の画面(テーマ)の長方形のボタンでダッシュボードpageに掲載したものを内部リンクしようとするテーマindex.phpからのhtml構文を配置する必要がリンクされている気づいていない。
(今だけhtmlなどのコーディングを学び始めましたどのようにするかわからないですよね)
http://prntscr.com/dpk0dn (スクリーンショット)
[テーマindex.php urlです]
https://seashared4.hostwindsdns.com:2083/cpsess8607337477/frontend/paper_lantern/filemanager/showfile.html?file=index.php&fileop=&dir=%2Fhome%2Fenfoadfa%2Fthedirectshopping.club%2Fwp-content%2Fthemes%2FBasic+theme&dirop=&charset=&file_charset=&baseurl=&basedir=
こんにちは?
index.phpファイルから直接コーディングしないでください。
まずは WordPressの基本的な内容からイクヒシことがよさそうです。
ページを作成しページを構成します。
ボタンはいくつかの方法で置くことができます。
テーマでたまにショートコードでもあります。
簡単にページの編集画面でのテキスト表示で、次のようなコードを適切な場所に追加します。
<a class="button button-danger" href=" https://www.thewordcracker.com/basic/wordprss-grid-style-themes/">페이지로 이동</a>そしてcssを使用してbuttonレイアウトを作成します。
次の記事に出てくるボタンを参考に提示したボタンと同様に作ってみたのでご覧ください。
https://www.thewordcracker.com/basic/wordprss-grid-style-themes/
前の記事を追加すると、例えば「サービス」というページがある場合、このサービスを押してもサービスページに移動しないようにしたい場合があります。 たとえば、メニューの上部に位置するようにしたい場合は、このように機能したいことがよくあります。
この場合、「サービス」ページをメニューに追加せず、別途「カスタムリンク」をXNUMXつ作成し、「リンクテキスト」に「サービス」と入力し、URLに#を指定するだけです。
メニュー項目へのリンクを追加しない場合はURLの部分に #を入れるとします。 その後、メニューをクリックしても移動しません。