최근 WordPress テーマは、ほとんど反応型で製作されて出てきており、携帯電話用のメニューも追加されている場合があります。 モバイル機器のメニューが好きなように表示されない反応型でない場合 WordPress モバイル用のメニュー追加のプラグインを使用することができます。

WordPress モバイルメニュープラグインWP Responsive Menu
WP Responsive Menuというプラグインを使用して、モバイル用のメニューを追加することができます。

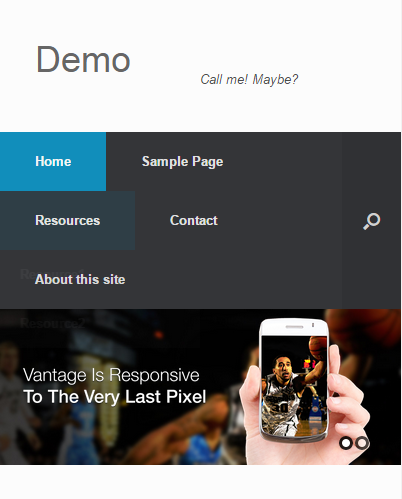
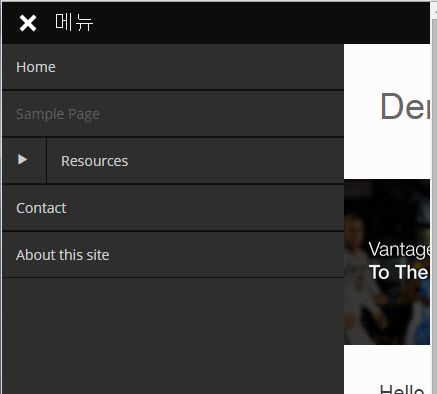
上のスクリーンショットは、Vantageというテーマを、モバイル機器から見たときの様子です。 反応型のな気だが、メニューが多くなる場合は、上記の図のようにあまり例が良くないですね。
WP Responsive Menuプラグインを使用して、モバイルでは、上記のメニューを新しい反応型メニューに置き換えてみましょう。 まず、 WP Responsive Menuプラグインをインストールします。
インストールした後伝言板に WPR Menuという新しい項目が追加されます。
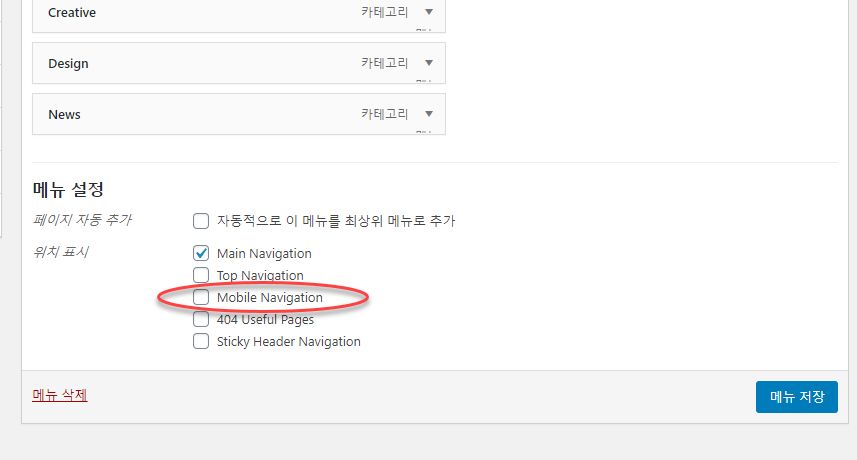
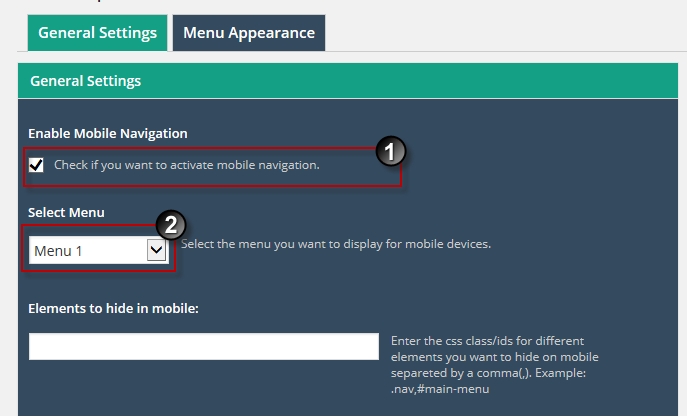
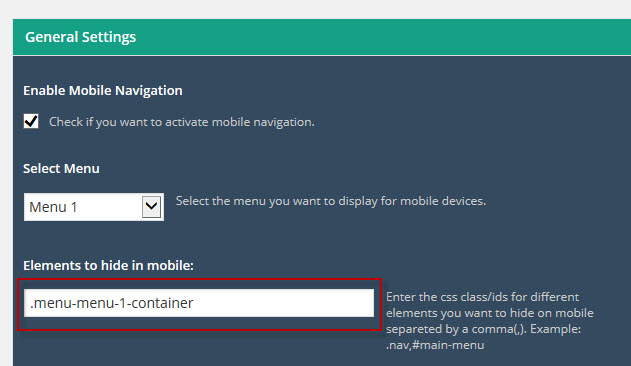
Genearl Settings [一般設定] タブでは、モバイル機器に表示されるメニューを選択します(下の図で、(2))。
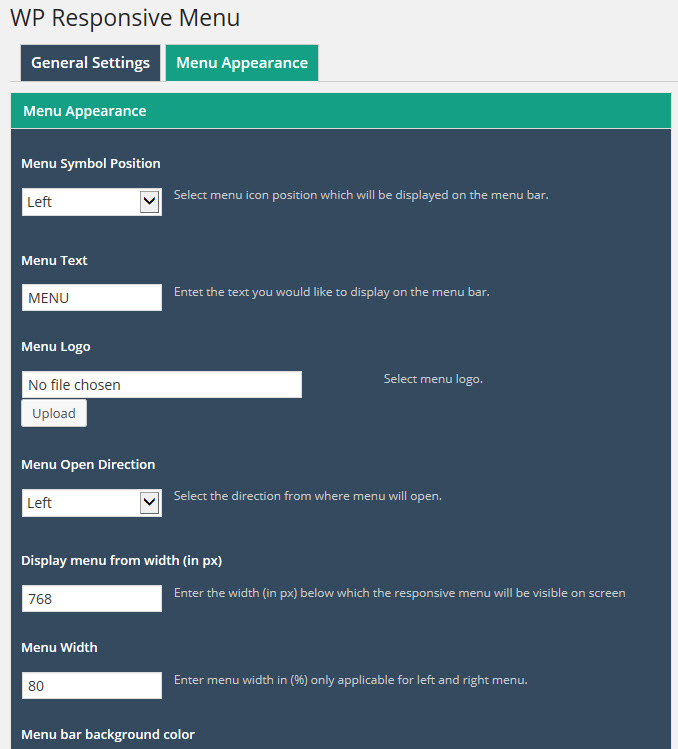
Menu Appearance [メニューの外観]で各種設定を変更することができます。
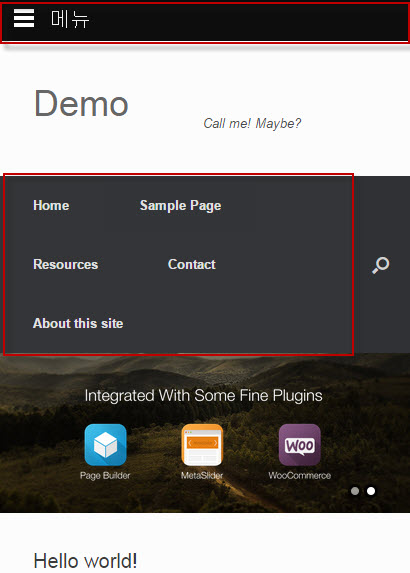
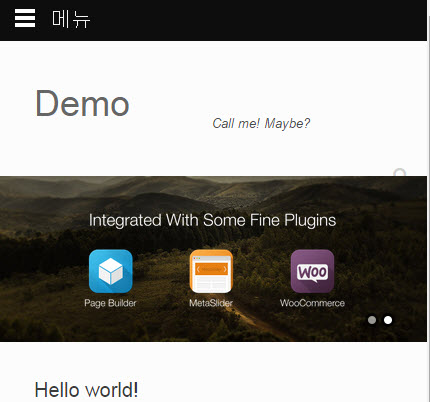
今メニューがどのように変わったか見てみましょう?
上部に新しいメニューが生じたが見ることができます。 ところが、少し問題がありますね。 既存のメニューがそのままね。 これモバイルで取り除く必要があります。 方法は、CSSからも可能ですが、WP Responsive Menuプラグインの設定で可能です。 その方法を見てみましょう。
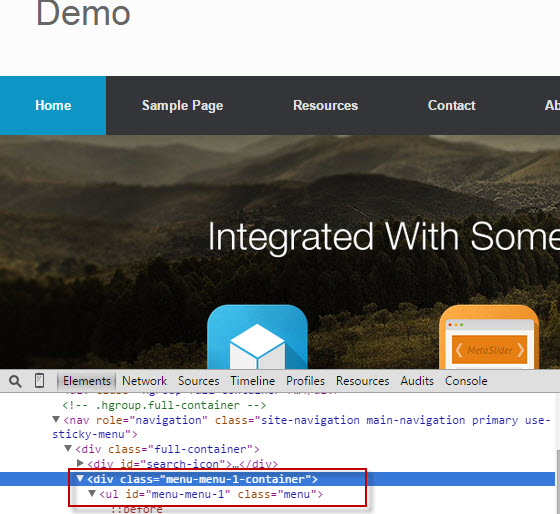
上記のように要素の検査を実施して、メニューに適用される要素を確認します。 この場合、menu-menu-1-containerクラスですね。 (menu-menu-1 IDも関係ありません。)これにより、この要素を 基本設定に入力します。
上の画面で Elements to hide in mobile: 下の入力窓に.menu-menu-1-container(または#menu-menu-1も無関係)を入力して保存します。 また携帯電話の画面をみましょう。
今、前のメニューがなくなったが見ることができます。 (前のメニューの横にあった検索ボックス部分は消えていない。CSSを使用して取り除くか、適当に調整すれば良いです。)メニューの横のアイコンをクリックしてみると、
上記のように表示されます。 ここデフォルトのレイアウトを変えなかったが、 Menu Appearanceで、メニューアイコン(ロゴ)、色などを調整すると、サイトの雰囲気に合わせて演出が可能です。
最後に、
以上にテーマで、モバイル用のメニューを提供していない場合に使用することができます WordPress プラグインについて説明しました。
メニューを作成するときにも複雑に作らずに必要なメニュー項目だけを追加することをお勧めします。 SEOに有利なメニューには、次の記事を参考にご覧にください。
もしかしたら GeneratePress テーマサブメニューの背景色を適用したいのですが、要素名を知っていますか?開発者ツールを見てもわかりませんね。
.main-navigation ul ul これが見つかりました^^;
祝日の連休にはお疲れ様です。日々が発展しているようですね。
有料版を使えば簡単にカラー設定が可能です😁😁😁
家族や友人と楽しく、幸せな休日の休日をお過ごしください。
https://iwordpower.com/
上記のサイトのメニューの色がデスクトップとモバイルが異なるように見えますが、CSSコードで実装されていませんか、プラグインを使用していますか?
GeneratePress 有料版でメニューや色などを設定した後、CSSを使って色などを変更しました。
GeneratePress 有料版では、デスクトップとモバイルのメニュー色を異なるように設定できますか?
CSSメディアクエリを使用して、モバイルとデスクトップで異なるスタイルを設定できます。 GPテーマのモバイルメディアクエリコードについては、次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-generatepress-%ED%85%8C%EB%A7%88-css-%EB%AF%B8%EB%94%94%EC%96%B4-%EC%BF%BC%EB%A6%AC/
こんにちは。
Newspaper テーマでは要素値は何ですか?
いくら調べて適用しても分かりません。ㅜㅜ
WordPress Newspaper テーマの場合は、次の要素を追加して、テストしてみてください?
#td-top-mobile-toggle
テストをしてみていないため正常に動作するかは分かりません。 うまくいかない場合お知らせいただければ、時間になると、テストしてみましょう。