PC上で表示される特定の要素(Element)をモバイル機器では表示されないようにしたい場合があるでしょう。 例えば、以下のテーマのスクリーンショットを見てみましょう。

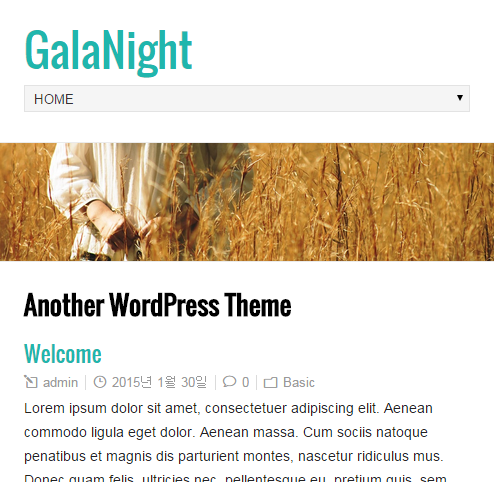
上の図は、 GalaNight Themeというテーマを適用した基本的な姿です。 このサイトをスマートフォンなどのモバイル版でみると、メニューが次のように変わります。

もちろん、これも悪くはないが、他のプラグインを使用して、メニューの外観を変更したいことができます。 そのような場合、モバイル版では、このテーマのメニューは非表示にいいでしょう。 この場合、メディアクエリ(media query)を使用してモバイルのみ表示されないようにすることができます(もちろん、その逆の場合も可能です)。
メディアクエリを適用する方法は次のとおりです:
@media screen and(max-width:480px){ }
上記のコードは、480px以下の画面で、そのスタイルを適用するようにという意味です。 上記の例では、アイパッドサイズ以下の機器でメニューを非表示にするには、次のようなコードを適用します。
@media screen and(max-width:767px){#selectnav1 {display:none; }}
このコードを適用した後、モバイル機器では、上記のサイトを再と、次のようにメニューが消えます。 もちろんPCでは保持されます。

メディアクエリを適用に関する詳細をご希望の場合 w3schools.comを参照してください。
デスクトップ(PC)、タブレット、携帯電話に使用可能なCSSメディアクエリは、次の記事を参照してください。
WordPressでのCSSコードを追加する方法は、次の記事を参照してください。
iPhoneの場合はどうすればいいですか?ヒントお願いします。
iPhoneの/ iPadのバージョン別CSSメディアクエリは https://www.thewordcracker.com/basic/turn-off-iphonesafari-input-element-rounding/ 文によく出ています。
上記の例のように、PCの画面用と携帯電話の画面のレアウトを調整するには、メディアクエリを使用します。 iPhone、アイパッド、スマートフォンの画面に使用可能な正確なメディアクエリは、次の文を参照してください:
https://www.thewordcracker.com/miscellaneous/media-query-for-mobile-devices-such-as-iphone-nad-ipad/
そしてCSSをテーマスタイルシートに適用する方法は、 https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/ 文を参照してください。