무료 WordPress ページビルダー Elementorを使用してランディングページを作成する
Elementor ページビルダーとは
Elementorは無料で使用が可能なオープンソースのライブページビルダープラグインであり、コーディングの知識がなくても簡単に目的のWebサイトを作成することができます。 このビルダーを使用して、ユーザーは、既存の WordPress テーマや外部のテーマをカスタマイズ(ユーザー定義)することができます。
数年前まででもWPBakeryページビルダー(旧名称」Visual Composer「)が人気を集めたが、ビーコンはそれほど良いプラグインではない。最近 Elementorが人気を呼び、 Jupiterのように Visual Composerを捨ててエレメンタを基本ビルダーを採用するテーマが増えて BeTheme, Bridgeのようなテーマはエレメント用のデモを追加しました。
エレメンプロでは、プロウィジェットとプロテンプレートのほか、ヘッダーからフーターまでサイトのすべての要素をカスタマイズできる Theme Builderを提供します。
- エレメンターキットライブラリ(Elementor Kits Library)を使う
- WordPress Elementor Proライセンスを有効にする
- エレメントと Avada テーマのタブに目的のコンテンツを簡単に挿入する方法
- WordPress エレメントテンプレートキット Poet & Pen 無料ダウンロード
- エレメンターページビルダーでオフキャンバスメニューを作成する
- WordPress エレメントテーマビルダーでシングルポストテンプレートを作成する
- エレメント無料版とプロ版比較
完全なサイト編集機能を提供するテーマとして Diviテーマ와 Avada テーマ, Newspaper テーマ などがあります。
特に Avadaと同様の販売量を誇るDiviテーマが提供するレイアウトデザインを活用すれば、簡単にランディングページを作成できます。 2024年3月現在、2,500を超えるレイアウトページが提供されており、複数のレイアウトページを組み合わせて新しいページを作成できます。
Elementor ページビルダーでランディングページを作成する
エレメントページビルダープラグインは使いやすいです。 この記事では Elementorでランディングページを作成する方法について説明します。
ランディングページとは、検索エンジン、広告などを経由して接続する利用者が最初に見ることになるウェブページであり、リンクをクリックして当該ウェブページに接続するとマーケティング担当者が意図した行為をするようにするページを意味します。
Elementorを使用してランディングページを初めて作成する場合は、この記事が役に立ちます。
ステップ1: Elementor Page Builderのインストール
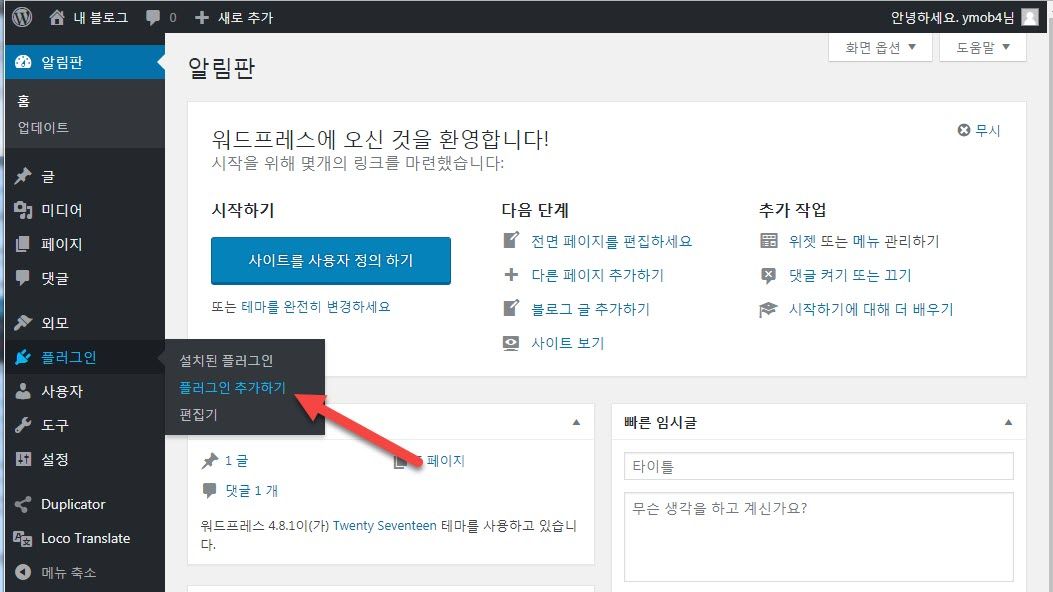
まず、 WordPress 管理者パネルにログインして、サイドメニューから プラグイン>プラグインを追加する オプションをクリックします。

プラグインライブラリから Elementorを検索します。 Elementor Page Builderエントリを探して今すぐインストールする「」をクリックします。
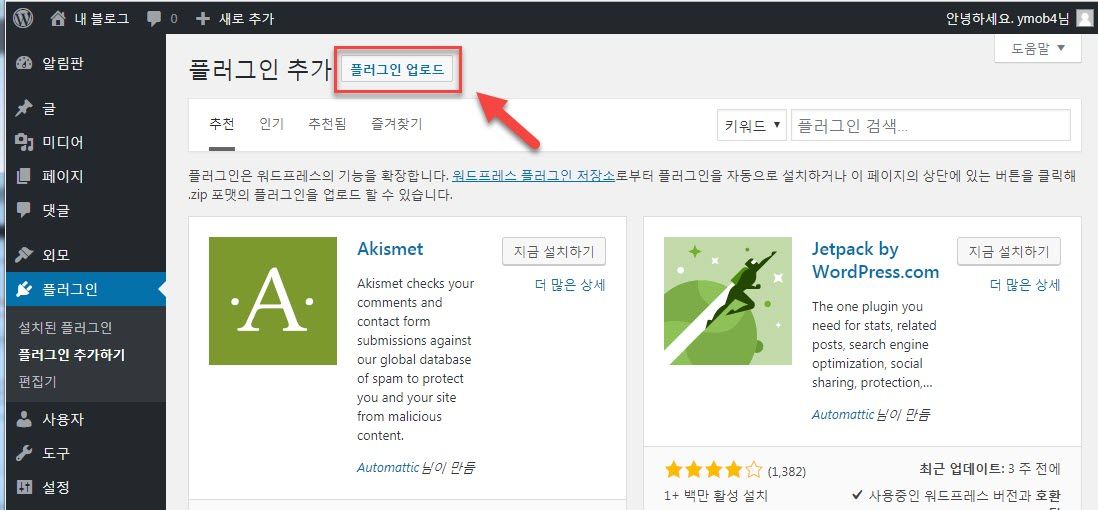
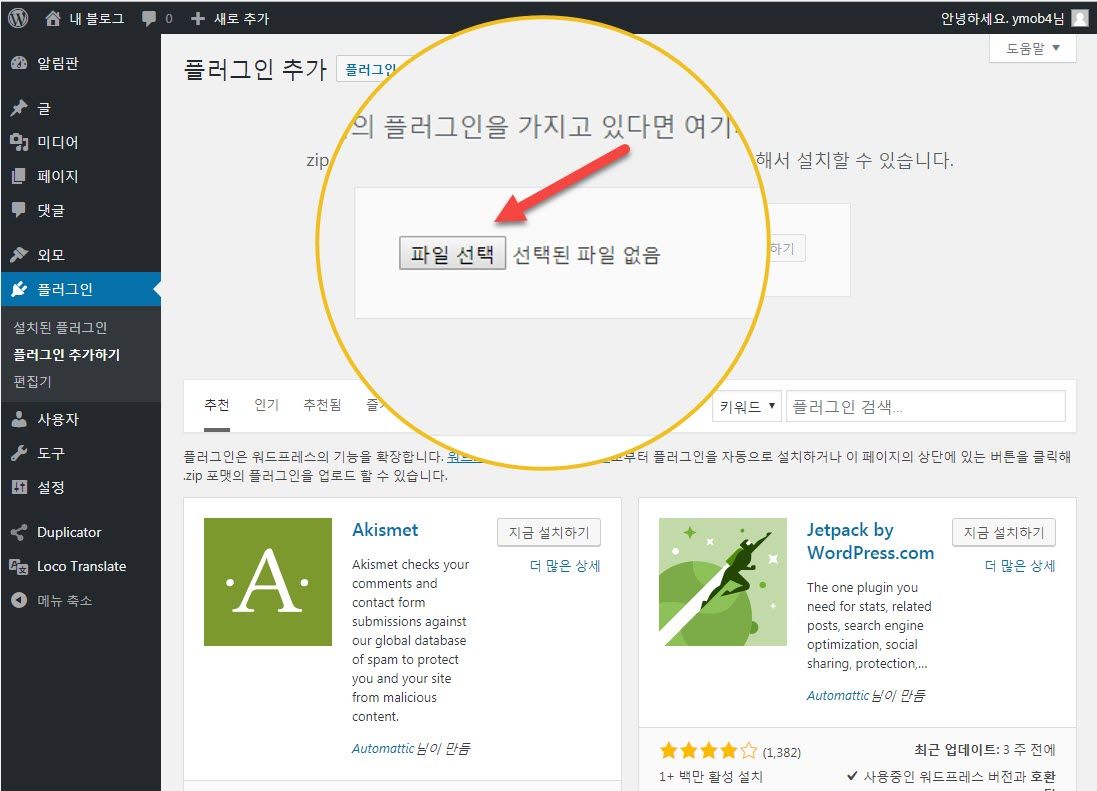
または、 Elementor website https://elementor.comから Elementorを直接ダウンロードしてから プラグインのアップロード 機能を使用してアップロードすることができます。


Elementor プラグインがインストールされたら、アクティブ化をタップ Elementorを有効にします。
ステップ2: Elementor 편집기
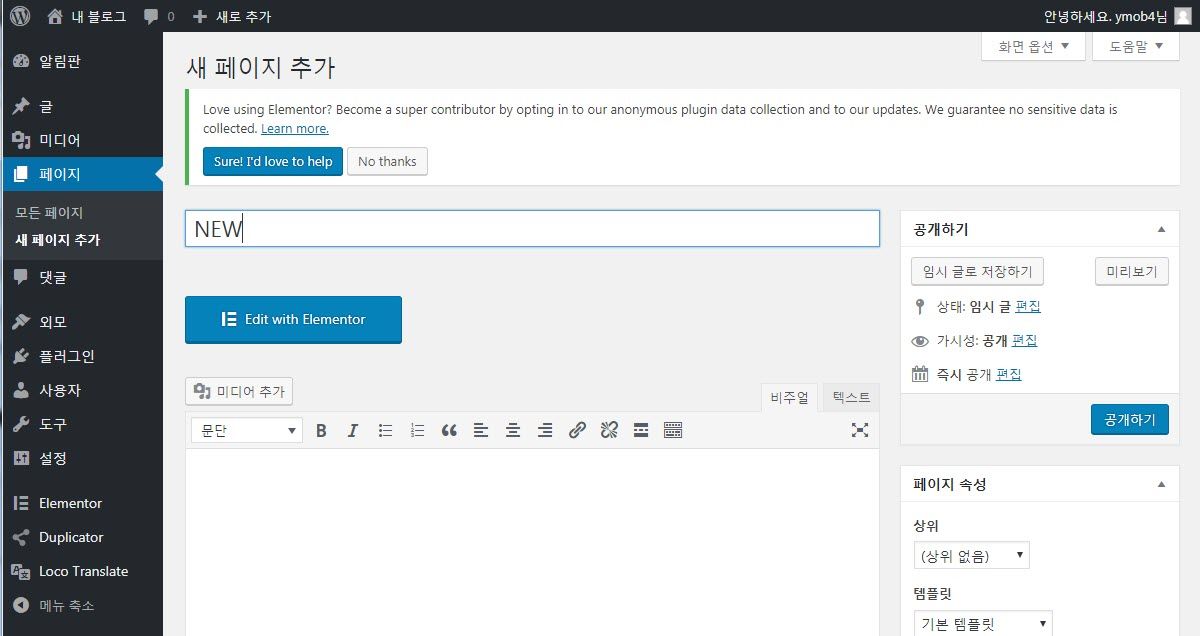
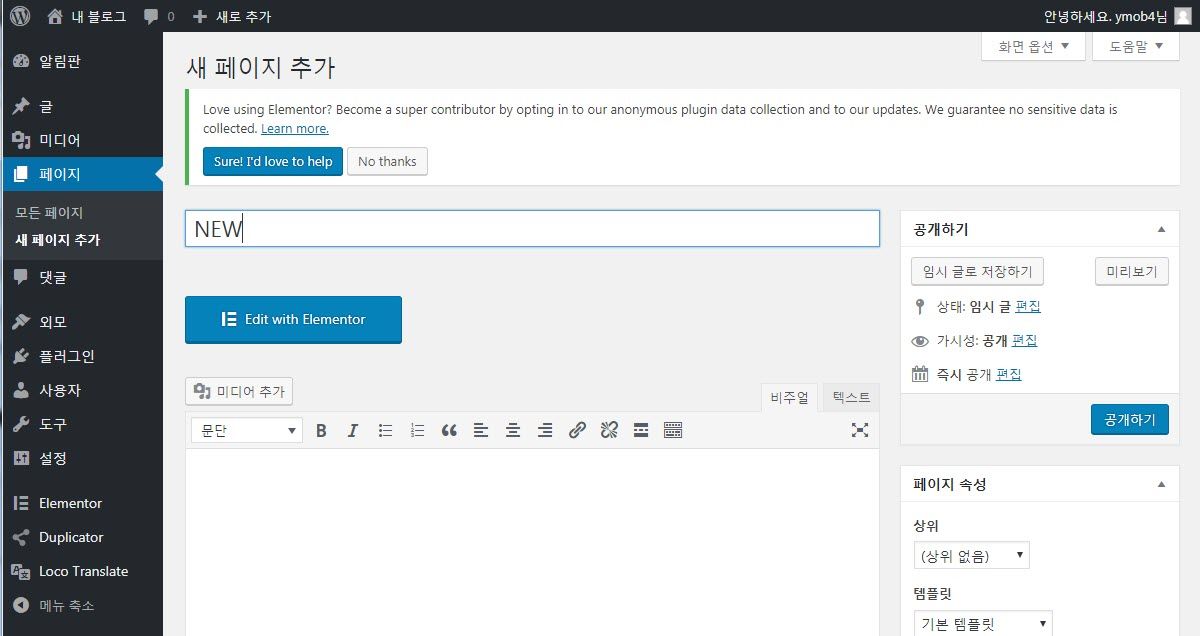
サイドバーのメニューに移動し、 ページ>新しいページを追加をクリックして、新しいページを作成します。 ページのタイトルを入力して保存し、「で編集 Elementor」を選択してください。

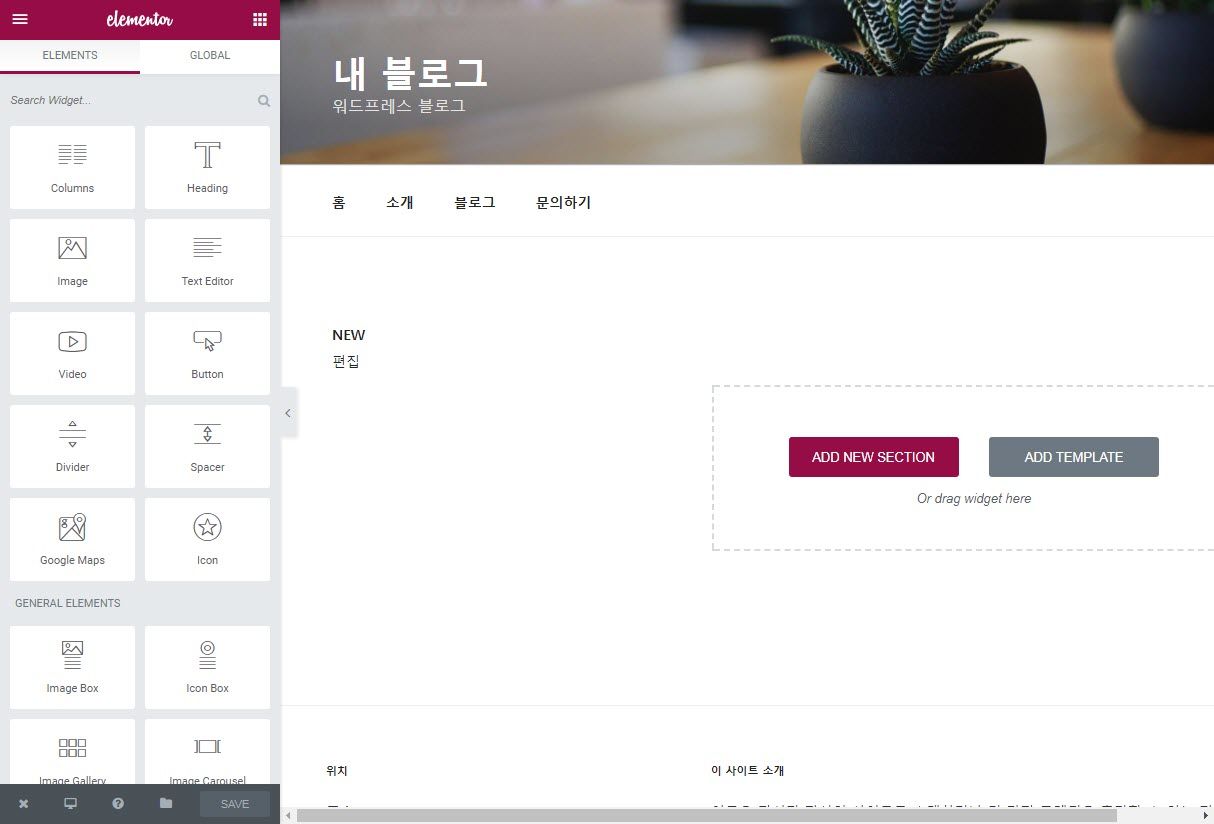
Elementor エディタが初期化されると、下の図に示すように多くの機能が含まれます Elementor エディタが表示され、必要に応じてページをカスタマイズできます。

ステップ3:あらかじめデザインされたテンプレートを使用する
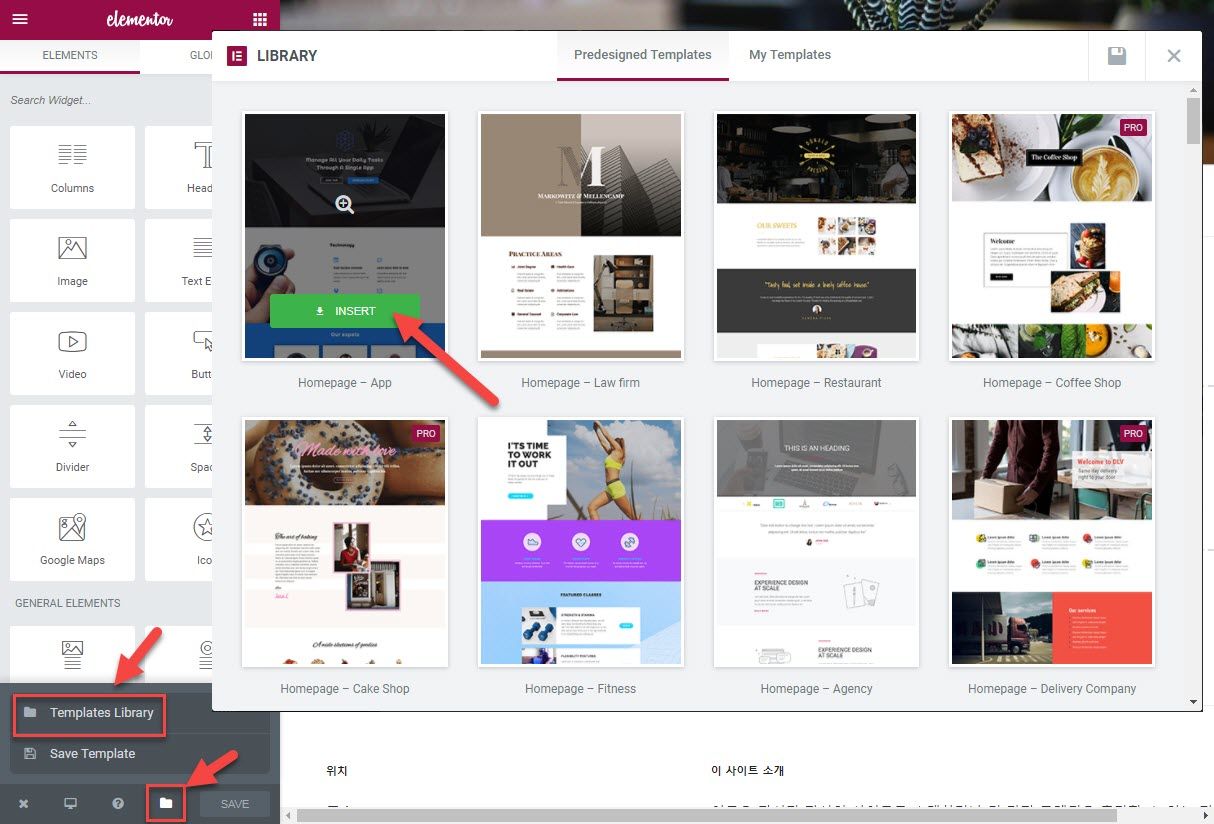
Add Template(テンプレートの追加)をクリックするか、左の一番下のファイルのアイコンをクリックして、 テンプレートライブラリを選択すると、事前にデザインされたテンプレート画面が表示されます。

目的のテンプレートを選択して、Insertをクリックして挿入します。 テンプレートがロードされると、必要に応じ修正が可能です。
ステップ4:最初から新しいページデザインする
最初から新しいページをデザインすることもできます。 サイドバーのメニューに移動し、 ページ>新しいページを追加をクリックして新しいページを作成します。 ページのタイトルを履歴し、で編集 Elementor」をクリックします。

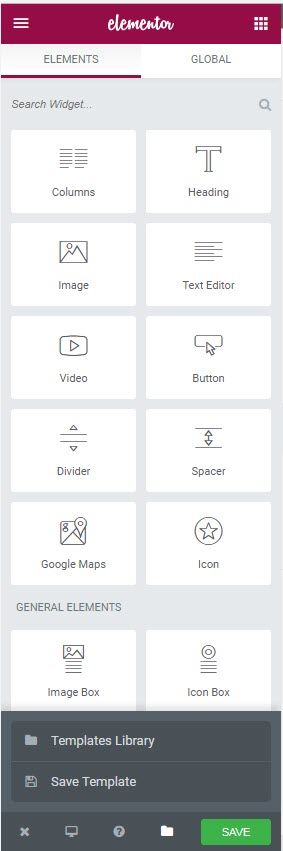
Elementor Editorが読み込まれたら、[Elements]タブのさまざまなコンテンツブロックをドラッグアンドドロップして必要に応じて編集します。

現在、次のような要素(Element)が提供されます。
- Columns(カラム)
- Heading(タイトル)
- Image(画像)
- Text Editor(テキストエディタ)
- Video(ビデオ)
- Button(ボタン)
- Divider(ディバイダ)
- Spacer(スペーサー)
- Google Maps(グーグルマップ)
- icon(アイコン)
- Image Box(画像ボックス)
- Icon Box(アイコンボックス)
- Image Gallery(ギャラリー)
- Image Carousel(画像カルーセル)
- Icon List(アイコンリスト)
- Counter(カウンター)
- Progress Bar(進行状況バー)
- Testimonial(使用期限、経験談)
- Tabs(タブ)
- Accordion(アコーディオン)
- Toggle(トグル)
- Social Icons(ソーシャルアイコン)
- Alert(警告表示)
- SoundCloudが
- Shortcode(ショートコード)
- HTML
- Menu Anchor(メニューアンカー)
- Sidebar(サイドバー)
- 加えて、 WordPress 要素:ページ、カレンダー、記事リスト、オーディオ、画像、ビデオ、その他の機能、検索、テキスト、カテゴリー、最新記事、最新コメント、RSS。 タグクラウドは、カスタムメニュー、カスタムHTML
他にも Elementor Pro バージョンでは、より多くの機能が提供されます。
ステップ5:空白のページにキャンバステンプレートを使用する
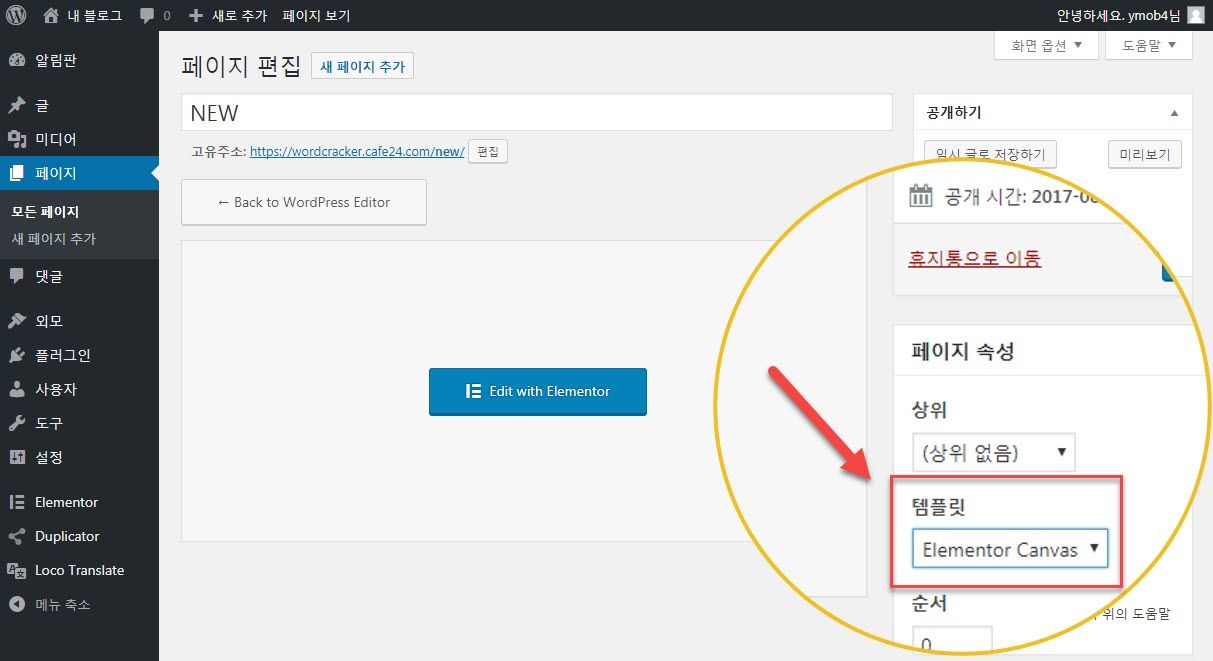
空白のページにキャンバステンプレートを使用するには、 WordPress 伝言板>ページ>新しいページを追加するを選択する必要があります。 ページのタイトルを入力した後、ページの右側の[テンプレート]ドロップダウンから Elementor キャンバスを選択し、「で編集 Elementor」をクリックします。

ステップ6:新しいセクションを追加する
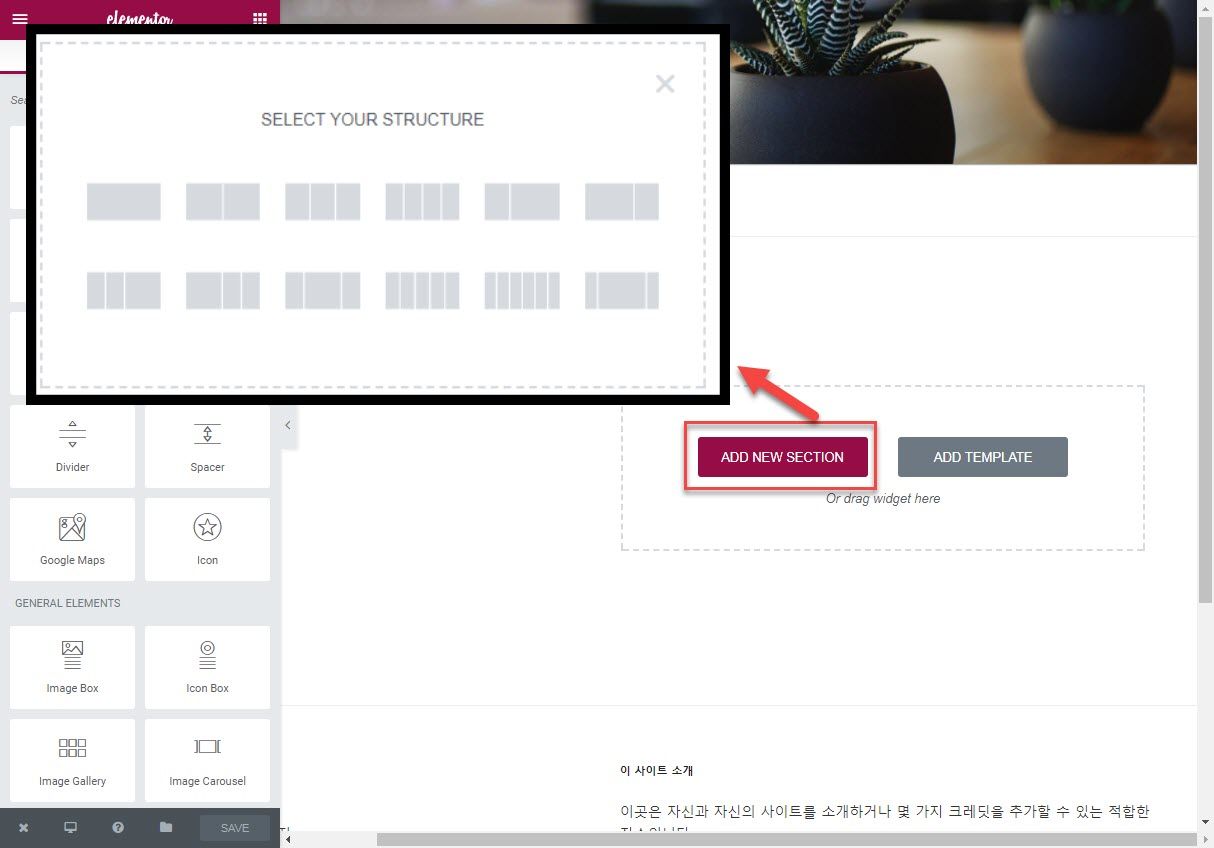
新しいセクションを非常に簡単に追加できます。 Elementor エディタで 'Add Section」を選択するようにします。

希望の構造を選択すると、セクションが追加されます。

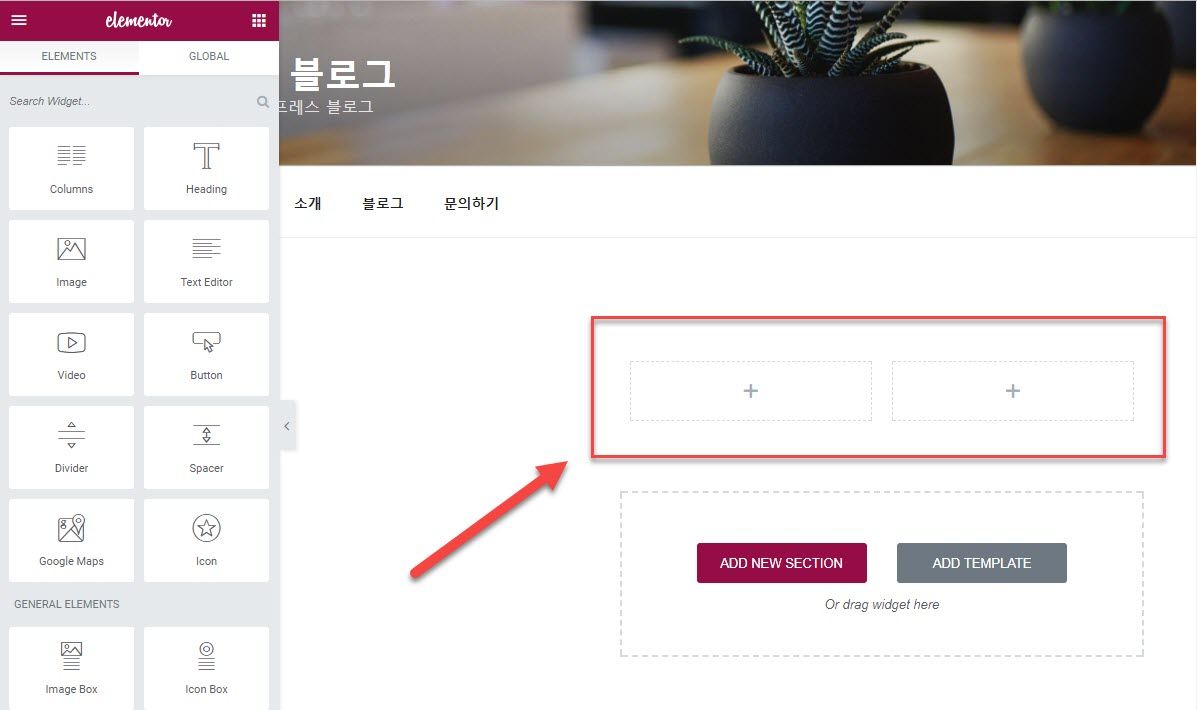
ステップ7:2列を追加する
要素 タブで「コラム「オプションを選択して新しい列を追加することができます。
希望カラム構造を選択すると、新しい列が作成されます。
新しい列が追加されると セクション編集 タブの[追加のオプションを設定して、カラムをカスタマイズすることができます。
手順8:タイトル(見出し)を追加する
要素 タブで「見出し「オプションを選択して、新しいタイトル(見出し)を追加することができます。
その後、 セクション編集 タブの[追加のオプションを設定して、タイトル(見出し)をカスタマイズすることができます。
手順9:画像
パネルで「画像「ウィジェットを選択して、新しいイメージを追加することができます。
今 Edit Image와 形式 タブの[追加のオプションを指定して画像をカスタマイズすることができます。
手順10:ボタンを追加する
要素 タブで「ボタン「オプションを選択して新しいイメージを追加することができます。
同様にEdit Button]タブで、追加のオプションを指定して、ボタンをカスタマイズすることができます。
※7段階以下から写真がすべて壊れて削除しました。 (どんな理由なのかわかりませんが、写真がサーバーから削除されました。おそらくサムネイルの再生成プラグインを使用する過程で削除されたようです。) Elementor ページの編集方法を次の記事で確認できます。
最後に、
様々なツール(要素)を提供する Elementor ページビルダーは無料ですが、高い完成度を示すようです。 通常、ページビルダーはサイトの読み込み速度に悪影響を及ぼしますが、 Elementorはサイトの速度をあまり低下させないと言いますね(個々のサイトによって違いがあるかもしれません)。
ページビルダーは使用しないのが最も理想的ですが、レイアウト作業にページビルダーを使用する必要がある場合は、無料のページビルダーです。 Elementorを考慮してみることができるようになります。
ちなみにエレメンタープロを購入したい場合 ここをクリックして購入すると、私はいくつかのコミッションを提供することができます。 これにより、このブログの運営をサポートできます。 また、 Naver カフェを介して WordPress 関連情報を共有し、ご質問があります。
エレメントに関する問題が発生した場合は、次の記事を参照してください。
- WordPress エレメントエディタウィジェットパネルの読み込みの問題
- エレメントキットライブラリのロードエラー時の確認
- WordPress エレメント 500 内部サーバーエラー (HTTP 500 Error) 回避策


よく読みました。 良い材料ありがとうございます。
手順7から写真が文字化け〓〓
お知らせいただきありがとうございます。
おそらくテーマの変更後サムネイル再生成プラグインを実行する過程でイメージが削除されたようです。
こんにちは、既存 WordPress 作業したサイトにエレメンターとして新たに作った
モバイル上でのヘッダメニューが下に降りてくる現象が発生し、問題となっているのに。
問題をトラップする方法を教えていただければ幸いです!
こんにちは?
詳細情報が失わ正確な原因を把握することが容易ではない点ご了承ください。
メニューにメニュー項目が多すぎると、減らしてみてください。
問題を解決するためにしようと試みることができる措置としては、
1) WordPressとテーマ、プラグインを最新バージョンにアップデートした後、問題が解決するか確認します。
2)プラグインをすべて無効にして、問題が解決するか確認してください。
3)それでも問題が解決しない場合、テーマをデフォルトのテーマ(例えば、Twenty Nineteen)に変更します。
問題がうまく解決されることを願います。
このプラグインを利用して、中に機能のグーグルマップを簡単に入れあるから入れたら修正ページでは見える
アップデートを押しても出てくるから地図だけ表示されない理由をご存知ですか?。
Google Maps APIを入力しましたか?
次の記事を参照してください。
https://www.thewordcracker.com/basic/%EA%B5%AC%EA%B8%80-%EB%A7%B5-%EC%B6%94%EA%B0%80-%EC%8B%9C-%EC%98%A4%EB%A5%98%EA%B0%80-%EB%B0%9C%EC%83%9D%ED%95%98%EB%8A%94-%EA%B2%BD%EC%9A%B0/
プラグインの追加後、新しいページ作成時にエレメンが表示されません〜〓〓
こんにちは?
少し詳しく説明してくださるでしょうか?
いくつかのプラグインを追加した後に問題が発生しますか?
そして、現在使用中のテーマ名と有効化され、プラグインのリストも一緒に教えてもらえますか?