例えば、 div要素 タグで囲まれたコードがある場合は、通常、widthを使用して幅(幅)を指定してくれることができます(例えば、 幅:30%;)。 しかし、場合によってはdiv(必ずしもdivではなくても構いません)で囲まれたコンテンツの長さに合わせて幅を指定したい場合が発生することがあります。
CSSを使用して要素の幅をコンテンツの幅に合わせる方法
たとえば、次のようなHTMLの場合:
基本
「基本」という文字をブロック処理したい場合は、 表示:インラインブロック;を指定してくれれば解決されます。
表示:インラインブロック;
または、次のようなコードでも可能ですね。
clear:both; float:left;
jsfiddleで、実際の動作を確認することができます。 この内容を、さまざまな状況で応用することができます。 例えば、 WordPress カテゴリ名... になっており、ただバックグラウンドカラーを適用するとライン全体が適用され、 幅:50px。のように使用すると、サイズが固定されて文字の長さが長すぎるか短くなると、正しく対応することができません。 このような場合、上記の方法を使用すると、文字の長さに合わせて書式を適用することができます。

大したはありませんが知っていれば便利そうです。
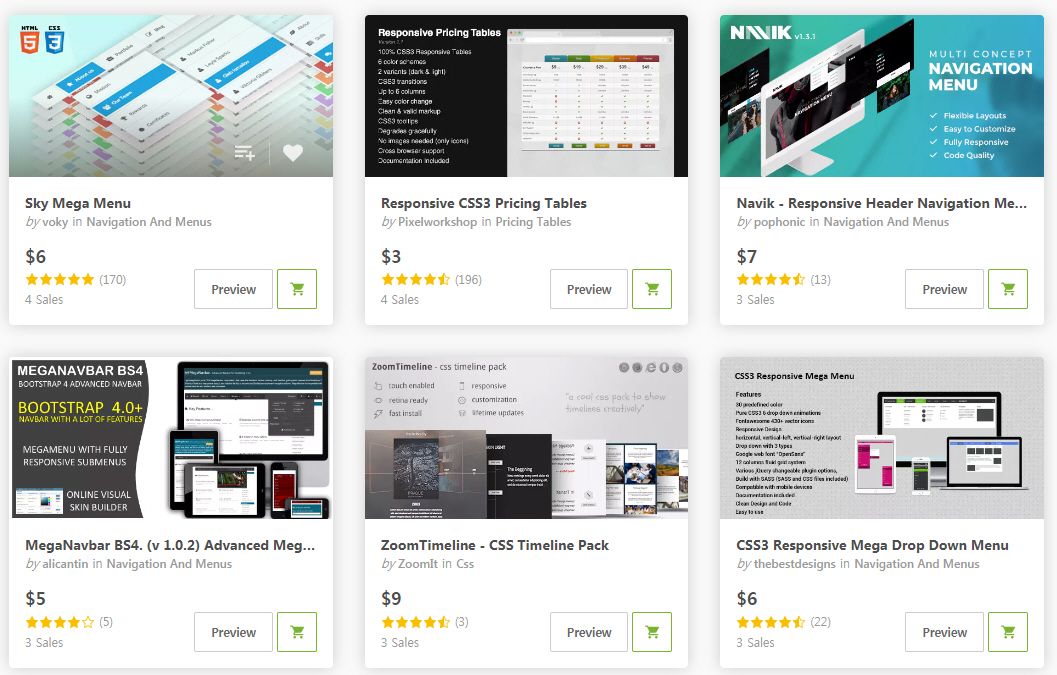
参考までに WordPress プラグインは、PHPスクリプトなど各種プレミアムコードを販売する CodecanyonでメニュースタイルなどのCSSコードまたはJavaScript / jQueryテンプレートを購入することができます。 CSSコードスニペットの場合、3ドルから10ドルの間非常に手頃な価格の方です。


コメントを残す