CSSで簡単に吹き出しを追加する方法
CSSを使用して吹き出しを追加する方法は、インターネットにたくさん出ています。 bbPressで Reply(返信)를 吹き出しに置き換えようとし、いくつかのコードを適用したが、レイアウトが歪む現象が現れますね。 そうするうちに吹き出しコードを簡単に生成してくれるサイトを発見した。
CSSで簡単に吹き出しを追加する方法 - 吹き出し自動生成サイト
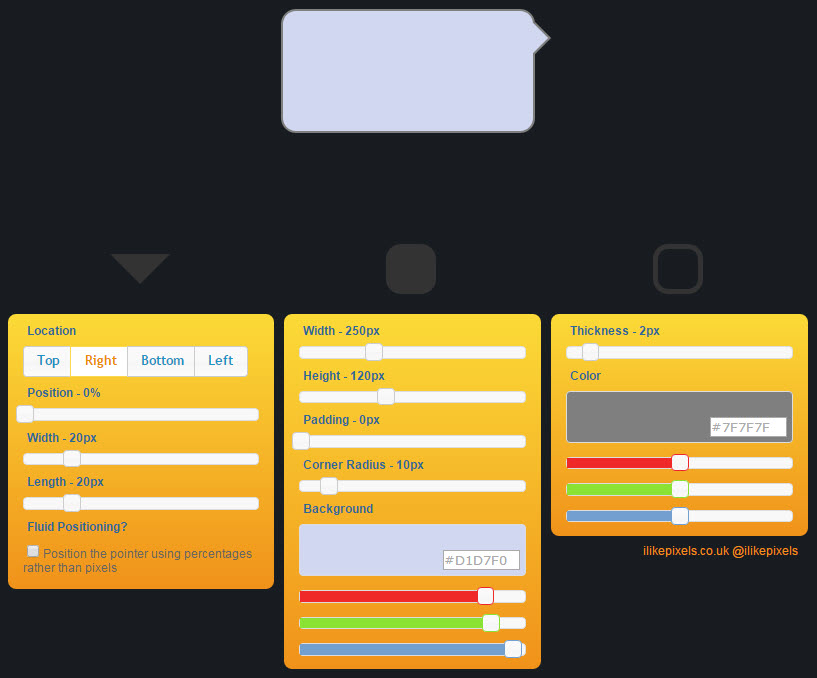
CSSで吹き出しを作成したい場合、バルーンの自動生成サイトを利用みることができます。 私が見つけたサイトは https://www.ilikepixels.co.uk/bubbler/ 입니다。

上の図のように、下のXNUMXつのボックスからスライドバーを適切に動かすと、上部に実際の形状が表示され、簡単に目的の形状のフキダシCSSを作成できます。 適切にオプションを指定した後、サイトの右上にある「CSS」ボタンを押すと、CSSコードをコピーして実際の操作に使用できます。
ここで重要なの引用であることを表示する三角形のアイコンを追加することです。 そしてhttps://www.ilikepixels.co.uk/bubbler/サイトでは、三角形のアイコンの位置を好きなところに配置することができ、非常に便利です。
例:
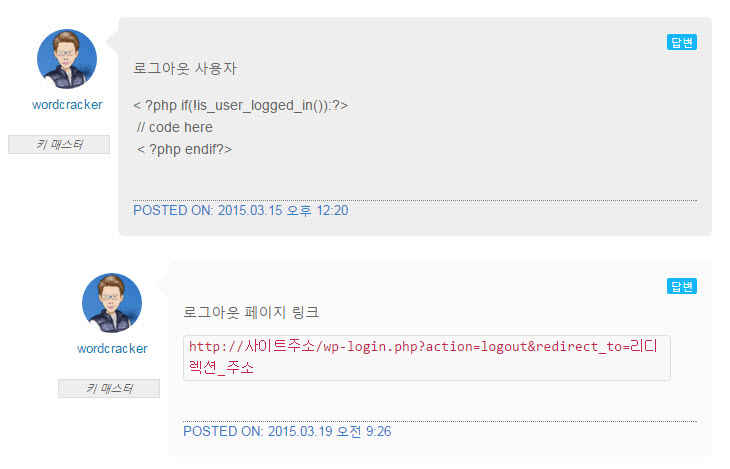
WordPress フォーラムのプラグインbbPressに適用してみると:

上記のように吹き出しの形が作られた。 単にラウンド処理(国境半径)よりも表示が良くなりましたね。 暇時の色も調整して見なければなら致します。
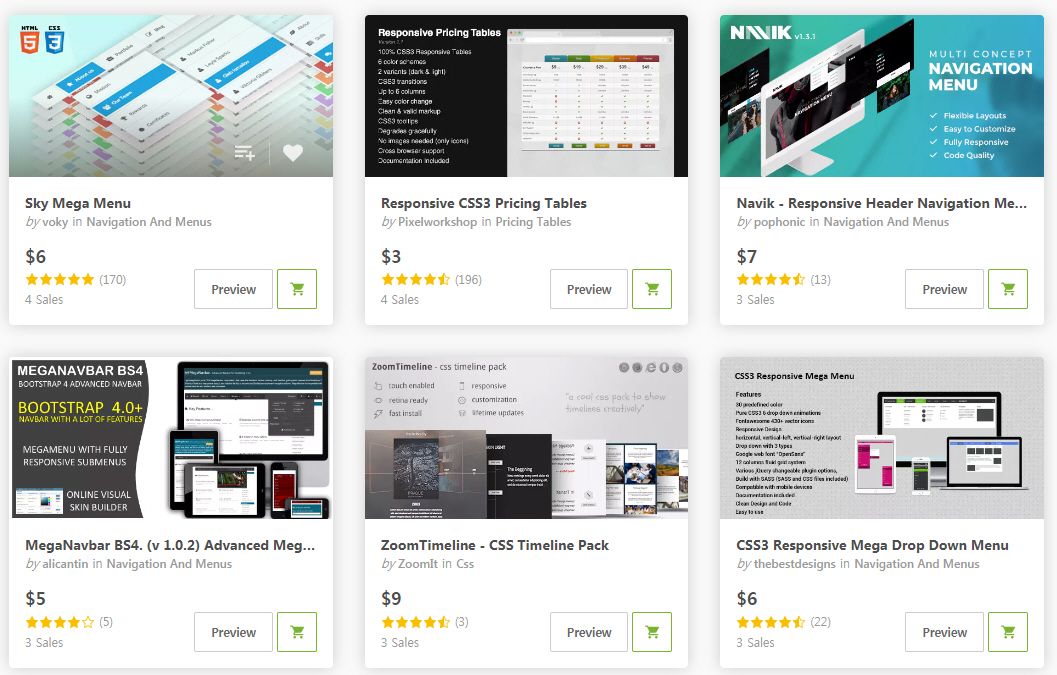
ちなみにプラグインは、javascript / jQueryテンプレートは、PHPスクリプトなど各種コードを販売する Codecanyonで、メニュースタイル、テーブルなどのさまざまな効果を実現するCSSコードやJavaScriptの/ jQueryテンプレートを購入することができます。
※この記事で紹介したサイトのリンクをクリックすると、ないページと表示なりますね。 代わりに このサイトを利用してみてください。 上で紹介し、サイトのツールよりも機能が良いようです。

WordPress 吹き出しプラグイン
WordPressから簡単に吹き出しを入れたい場合は、吹き出しプラグインをインストールして使用できます。
WordPressからカラーテキストボックスを作成する
WordPressでは、段落ブロックに背景色を割り当てるオプションを使用してカラーテキストボックスを作成できます。
カスタムスタイルを指定したい場合は、CSSクラスを指定して CSSでスタイルを定義できます。
JavaScriptを利用すると、以下のように少し華やかな(?)テキストボックスを作成できます。
WordPressを安全に運営するために、常に最新バージョンにアップデートし、長くアップデートされておらず放置されているプラグインを削除してください。また、定期的にバックアップしてPCやクラウドストレージに保管してください。


こんにちは、文章を書いて本文中に上記の吹き出し形で(まるで引用のように)入れようとしたら、上記のcssをどのように適用すべきでしょうか? ブロック-詳細-cssに入れてみたのに反応がなく、テーマのカスタムcssに入れればspeech-bubbleを別に呼び出せる命令などがあるのでしょうか?
Word Balloonという面白いプラグインがありますね。 このようなプラグインを活用することも検討してください。
https://wordpress.org/plugins/word-balloon/
ありがとう、一度似たようなプラグインのspeech balloonを使用しています...
試してみるより引用文のスタイルを変更する方法はわかりますが、スタイルを追加して実際の文を書くときに引用デザインを選んで使用できる方法はないでしょうか?
たとえば、既存の括弧付き引用文と、追加して吹き出し型引用文を一緒にXNUMXつの文に使用する方法のようなものです。
ブロックにCSSクラスを追加し、CSSコードでスタイルを調整できます。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B5%AC%ED%85%90%EB%B2%A0%EB%A5%B4%ED%81%AC-%EC%97%90%EB%94%94%ED%84%B0-css-%ED%81%B4%EB%9E%98%EC%8A%A4-%EC%B6%94%EA%B0%80/
CSSを少し知っていれば、スタイルを難しくないように調整できるはずです。
https://cafe.naver.com/wphomepage/16730
いつもありがとうございます。 やっぱりここが最高ですね:)
今、このサイト消えていた出なく
こんにちは?
お知らせいただきありがとうございます。
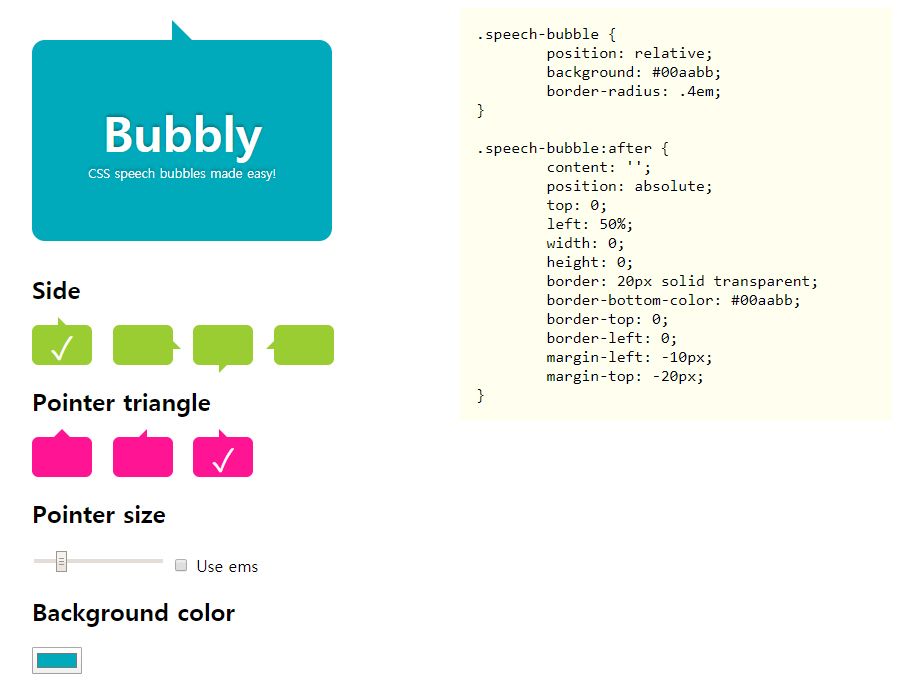
次のサイトを利用してみてください。 この記事で紹介したサイトよりも良いようです。
https://leaverou.github.io/bubbly/
探していた、ありがとうございます!