CSS:コンテナの高さを背景画像のサイズに合わせて自動調整する方法
Divの背景画像を設定する場合Divコンテナの高さを背景画像のサイズに合わせて自動的に調整されるように設定したい場合があります。 そのような場合、CSSを使用して、コンテナの高さを背景画像のサイズに応じて自動的に変更されるようにすることができます。
CSSを使用して、コンテナの高さを背景画像のサイズに合わせて自動調整する方法
Divの背景画像を設定する場合、背景画像がDivサイズに応じて切り捨て背景画像が水平または垂直に拡張されて表示が嫌な場合があります。
背景画像のサイズを設定するCSS属性はbackground-sizeです。 background-size属性の詳細については、 W3Schools文書を参考にすることができます。
コンテナの高さを背景画像のサイズに合わせて自動的に調整したい場合は、次Stackoverflowで提示するためのコードをテストすることができます。
上記のStackoverflow文書に複数のコードが提示されていますよ。 WordPress Elementor ページビルダーは、次のコードがうまく機能することを確認しました。
div {
background-size: contain;
background-repeat: no-repeat;
width: 100%;
height: 0;
padding-top: 66.64%;
}ワイド画面とモバイル機器の画面を考慮して、次のような大きな画面では、background-sizeの属性をcoverで、モバイル機器では、containを適用すると、より効果的であるとの回答もありますね。
/*WIDE SCREEN SUPPORT*/
@media screen and (min-width: 769px) {
div {
background-image: url('이미지 URL');
background-size: cover;
background-repeat: no-repeat;
width: 100%;
height: 0;
padding-top: 66.64%; /* (img-height / img-width * container-width) */
/* (853 / 1280 * 100) */
}
}
/*MOBILE SUPPORT*/
@media screen and (max-width: 768px) {
div {
background-image: url('이미지 URL');
background-size: contain;
background-repeat: no-repeat;
width: 100%;
height: 0;
padding-top: 66.64%; /* (img-height / img-width * container-width) */
/* (853 / 1280 * 100) */
}
}応用
WordPress Elementor ページビルダー
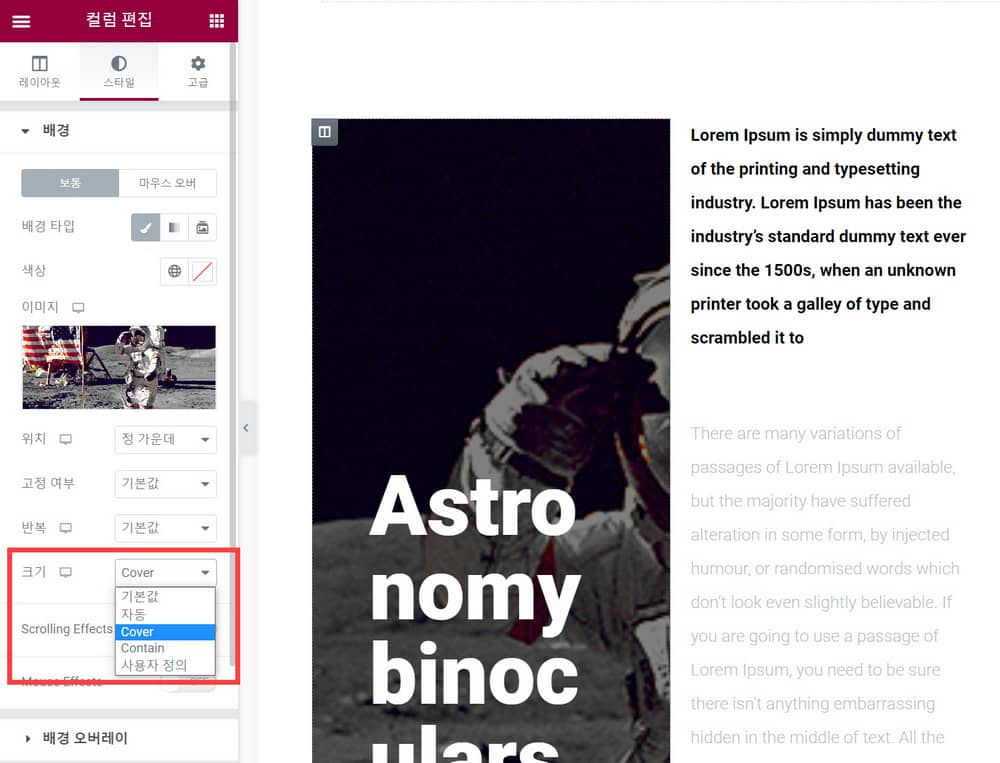
WordPress無料で利用できる人気のページビルダーである Elementor Page Builder プラグインでは、画像を追加すると、次のビデオのように、基本的に全体のバックグラウンド画像が表示されず、切り捨てられ表示されます。
스타일 タブで背景のサイズ(Size)の設定を デフォルトでは、自動、Cover、Containは、カスタムで選択して、画像が必要に応じて表示されること確認することができます。

CSSの オブジェクトフィット 属性の詳細については、 W3Schools文書を参考にしてみてください。
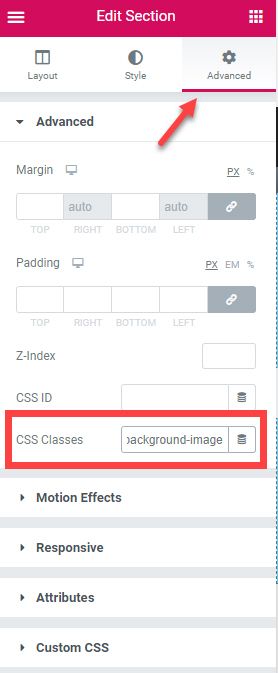
必要に応じて表示されない場合:セクションコンテナの高さを背景画像のサイズに合わせるには Elementor ページビルダーのセクション設定> 高機能 タブでCSSクラスを指定し、次のようなコードを WordPress 管理者ページ>ルックス(テーマデザイン)>ユーザー定義>追加CSSに追加します。
/* Fit the container height to the background image size */
/* 컨테이너 높이를 배경 이미지 크기에 맞게 조정하기 */
.full-background-image {
background-repeat: no-repeat;
background-size: 100%;
height: 65vw;
}CSSクラスは、必要に応じて指定するようにします。

実際の動作画面を次の動画で確認することができます。
応用: Avada テーマ
ベストセラー WordPress テーマである Avadaでも同じ方法で応用が可能です。 Avada テーマでコンテナ(Container)に背景画像を挿入して、デフォルトの設定でページをロードしてみると、背景画像がコンテナサイズに合わせて調整されて表示されます。
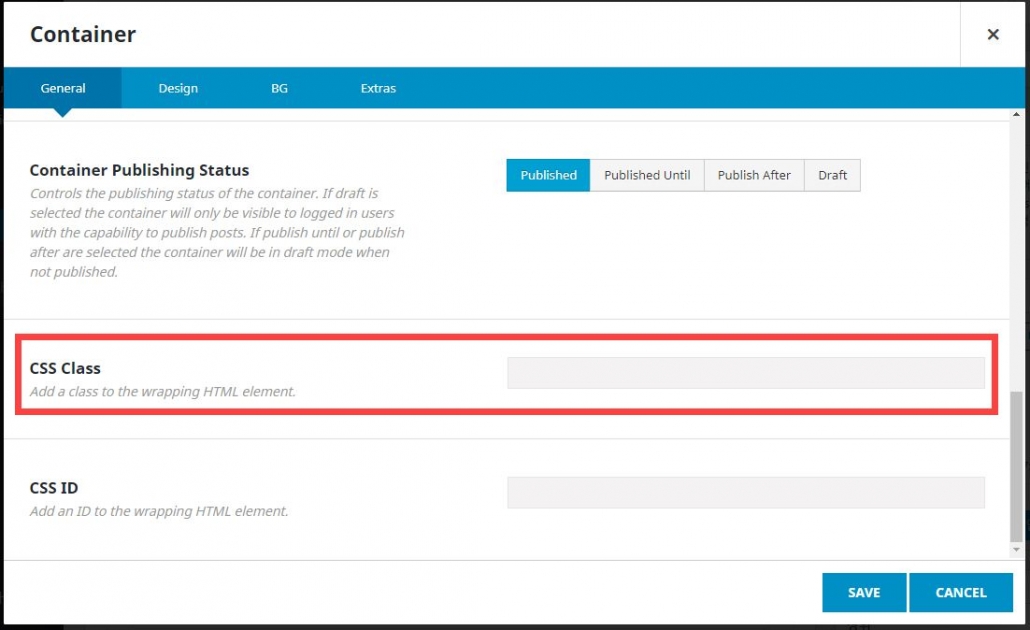
Avada テーマは、コンテナの タブでCSSクラスを指定して、同じコードを Avada テーマオプション内 カスタムCSS セクションに追加したり、 WordPress 伝言板>テーマのデザイン>ユーザー定義>追加CSSに追加します。

WordPressでカスタムCSSコードは、さまざまな方法で追加することができます。 カスタマイズする 内 追加CSS セクションに追加したり、チャイルドテーマのスタイルシートファイル(style.css)に追加することができます。 または、テーマのカスタムCSSを追加するセクションを提供しています。
