WordPress プレミアムフォームビルダー - Quform
WordPressでContact Form 7、Visual Form Builderなど、様々な無料のフォームビルダーを利用することができます。 Quformは有料フォームビルダーとして特別な設定なしすっきりレイアウトを得ることができます。 特にQuformの場合、ユーザーがWebサイトを介して送信されたメッセージが、管理者ページで確認することができており、電子メールで通知を受けられない場合でも、メッセージが消失する危険性が減少します。
Quformは CodeCanyonで購入することができます。
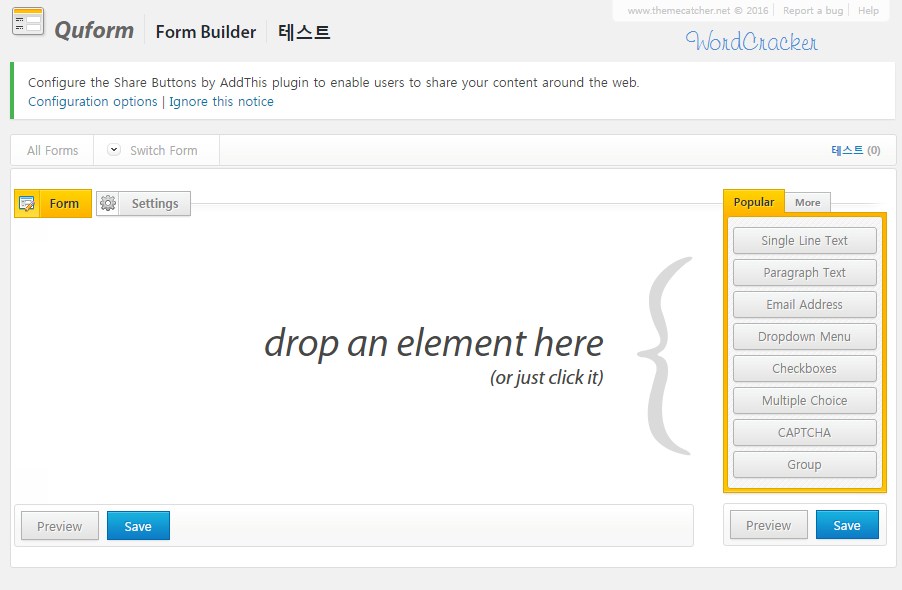
Quformは、ドラッグ&ドロップ方式でフィールドを移動させてお問い合わせフォーム(Contac Form)を完成することができ、非常に使いやすい。
上の図のように、右側のフィールドをドラッグして左側に配置すると、フィールドが追加されます。 利用可能なフィールドには...
- Single Line Text(テキスト入力フィールド)
- Paragraph Text(Textareaフィールド)
- Email Address(電子メールアドレス)
- Dropdown Menu(ドロップダウンメニュー)
- Checkboxes(チェックボックス)
- Multiple Choice(複数選択)
- Captcha(キャプチャ)
- Group(グループ)
その他、上図の右側で「もっと」をクリックすると追加 「ファイルのアップロード」、「reCAPTCHA」、「HTML」 などの項目を選択することができます。
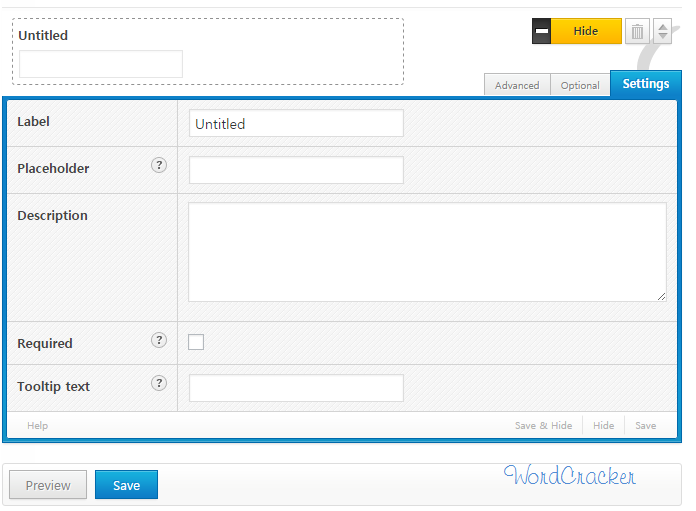
フィールドを左にドラッグした後、設定「」をクリックすると、以下のように個々のフィールドの設定を指定できるウィンドウが起動します。
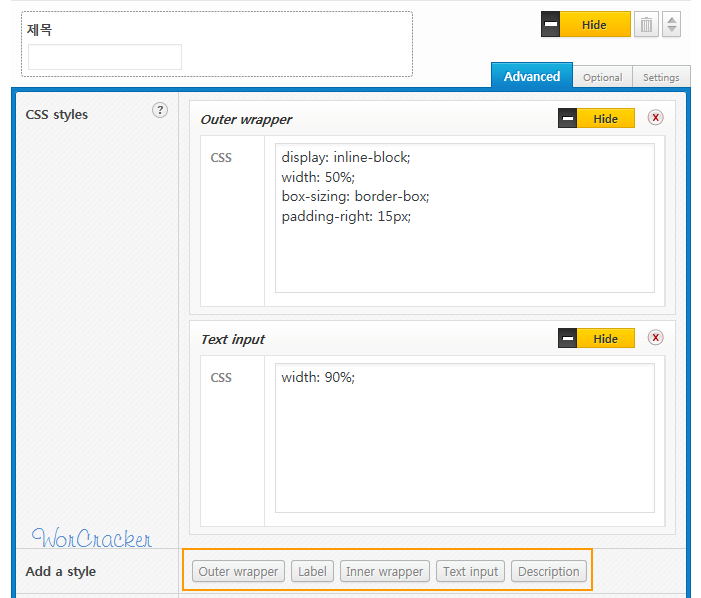
高機能をクリックして、レイアウトを微調整することができます。
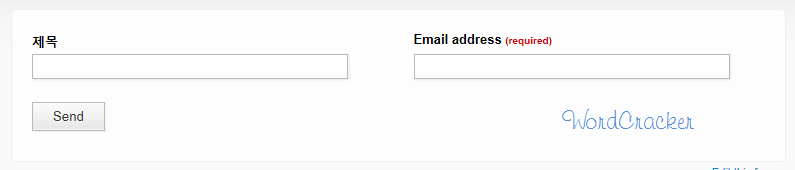
Add a styleでレイアウト指定を希望する要素(Outer wrapper、Label、Inner wrapper、Text input、Descript)を追加して、個別にCSSを追加することができます。 CSSは、各ラインごとにセミコロン(;)を追加して区別さてくれます。 仮に上記のようなCSSコードを追加すると、次のようにフィールドが2列で表示されます。
このようにCSSを少し知ることよりも効果的にお問い合わせフォームを構成することができます。
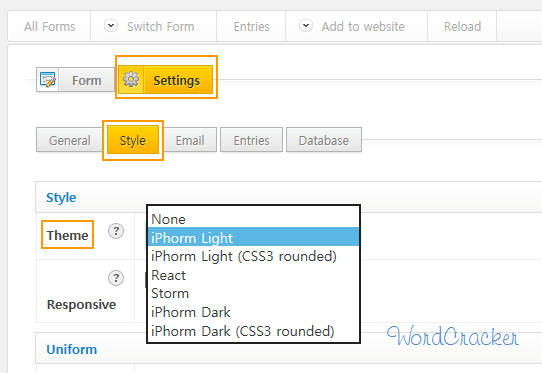
Quformでは、あらかじめ指定されたスタイルも提供しています。
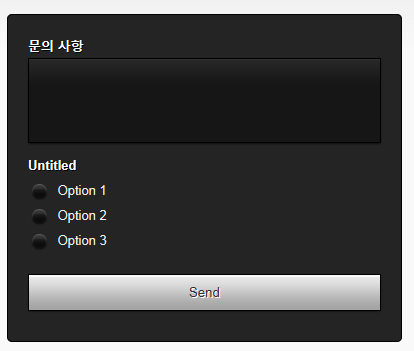
フォーム作成画面で「設定">"形式「に行き、 Themeで、目的のテーマを選択します。 例えば、 iPhorm Darkを選択してみると、下図のように黒のテーマにフォームが表示されます。
上記のスクリーンショットは、携帯電話の画面での模様です。 (フォームを作りながらPreviewをクリックすると、フォームが任意の形状に現れるをプレビューできます。)
Quformは、さまざまな設定を提供していますので、各設定をテストしながら、レイアウトに調整すると、なりそうです。
メモ:










良い情報ありがとうございます〜^^
contactform7はエラーメッセージをinputボックスごとに思い通りに選択できませんでしたが…もしこのQuformプラグインはそれが可能ですか?
たとえば、名前入力ウィンドウやら電話番号の入力を求めているならば、名前の部分メッセージは名前を入力してください。 電話番号は、電話番号を入力してください。 と異なって設定することがあるのかと思いまして^^
こんにちは?
Quformでエラーメッセージをフィールドごとに異なる設定ができます。 下の図を参考にしてみてください。
https://uploads.disquscdn.com/images/0ef22d82e573ab921e451978f336e012e1f63dece88da142537ed4567a9ae217.png
こんにちは!
フォームビルダープラグイン「Quform」に関してXNUMXつの質問があり、これを書いてください。
1。 送信(send)ボタンを押した場合にロード中との表示をどのように変更するのですか?
私Please waitという英語のテキストが出てきて、この部分をなくしたい。
2.required filedを満たしていない場合は、表示されるエラーメッセージのフォントの色を変更したい。
現在エラーメッセージのフォント色が黒で出てきていますが、どこでエラーメッセージフォントの色を変更する必要ですか?
回答お願いします。
こんにちは?
1。 言語ファイル(poファイル)を翻訳して目的のフレーズに変えたらと思われる。
Loco Translateというプラグインを使用するか、(https://www.thewordcracker.com/basic/how-translate-wordpress-Po-file-using-loco-translate/ )PoeditというPC用のプログラムを利用することができます。
2。 フォントの色は、CSSに変更が求められます。 https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/ 文を参考にしてください。
こんにちは! 答えありがとうございます:-)
文字色/背景色などを変更する方法は次の記事を参照してください。
https://avada.co.kr/wordpress/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-quform%EC%97%90%EC%84%9C-%EC%97%90%EB%9F%AC-%EB%A9%94%EC%8B%9C%EC%A7%80-%EC%A7%80%EC%A0%95%ED%95%98%EA%B8%B0%EC%83%89%EC%83%81-%EB%B3%80%EA%B2%BD/
こんにちは!
良い文章ありがとうございます。
Quformを当社のウェブサイトにも適用してみました、二つの程度の質問があってこんなに文を残します。
1。 送信(send)ボタンを押した場合にロード中との表示をどのように変更するのですか?
私は「Please wait」という英語のテキストが出て、この部分を取り除きたいと思います。
2.required filedを満たしていない場合は、表示されるエラーメッセージが表示されません。
fieldごとにOptionalでError message if required項目にそれぞれのエラーメッセージを入力しても表示がされないですね。 (ただ、スクロールは、そのfieldに移動することだけです。)
この場合、どのようにでしょうか?
回答お願いします。
ありがとう!
上記の回答をささげたので参照してください。 2回、今すぐ修正されたようですね。 文字色の変更は、上で述べたようにCSSを介して調整することができます。
現在の「サービスお問い合わせ」ページ(https://www.thewordcracker.com/support-system/ )と「スポンサー」ページ(https://www.thewordcracker.com/donation/ )にQuformが適用されています。
同じレイアウトをContact Form 7や他のコンタクトフォームでも実装が可能です。
常にこのブログを通じて多くの助けを受けています
ブログを訪問していただきありがとうございます〜