WordPressでログインするか、コメントを付けるとき WordPressに加入していないユーザーが使い慣れたソーシャル(SNS)のアカウントを使用してログインしてコメントを付けられるようにすると、訪問者がより便利にサイトを利用するのに役立ちますです。
下で紹介する WordPress Social Loginプラグインは2023年7月27日のセキュリティ上の理由から WordPress リポジトリから削除されました。以下の方法を利用したい場合は、他のユーザーが更新して GitHubにアップロードされたバージョンをダウンロードできますが、セキュリティ上の問題が解決されていない可能性がありますので、使用に注意してください。
WordPressソーシャルアカウントにログイン/コメントする
WordPress ソーシャルログイン プラグインは、サイトの訪問者や顧客が使用しているソーシャルアカウントIDを利用して登録することができます。 したがって、訪問者が会員登録フォームを作成し、ユーザー名とパスワードを覚える手間を省くことができます。
このプラグインをインストールすると、 設定 下に WP Social Loginというメニューが追加されます。

- ネットワーク タブでは、Facebook、Google、TwitterのAPI情報を設定することができます。
- ウィジェット タブには、既定の設定と詳細設定を指定するオプションが提供されます。
WordPressで、Facebook、Google、Twitterと連動させて、ソーシャルアカウントにログインとコメントができるようにするには、各ソーシャルアカウントでアプリケーションID(あるいはアプリケーションキー)とパスワード(Secret)を発行しなければします。
Facebook(Facebook)連動させる
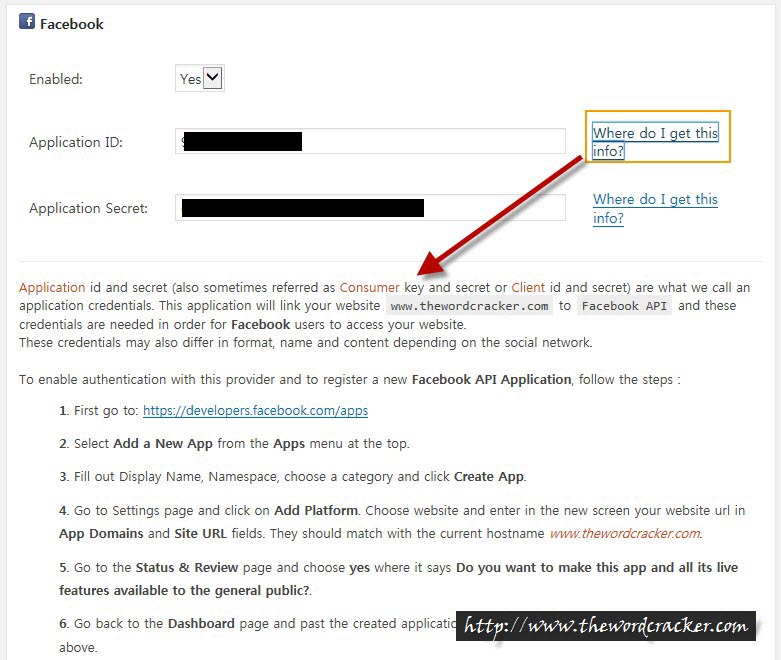
仮に Networksタブの Facebook セクションで アプリケーションID와 Application Secretを登録する必要が訪問者が Facebook アカウントを使用してログインしてコメントを付けることができます。

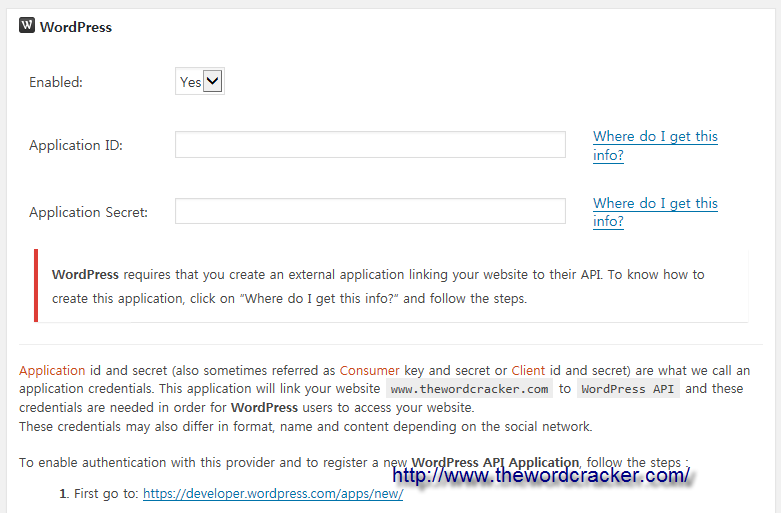
Facebookセクションで「Where do I get this info?「」をクリックすると、以下にFacebook APIを作成してApplication IDとApplication Secret情報を取得する詳細な方法が説明されています。 /Secret 情報が提供されます。
指示に従って得られたApplication IDとApplication Secretを、上記の画面の上部の部分に追加して保存すると、 Facebook 設定が完了します。
Facebookの場合 Facebook 開発者向けページで設定を終えても正常に動作しません。 登録した Facebook アカウントにテストすると、よくされますが、他の人のアカウントにテストすると、エラーが出ます。 次のようなエラーメッセージが表示されます。
App Not Setup: This app is still in development mode, and you don't have access to it. Switch to a registered test user or ask an app admin for permissions.
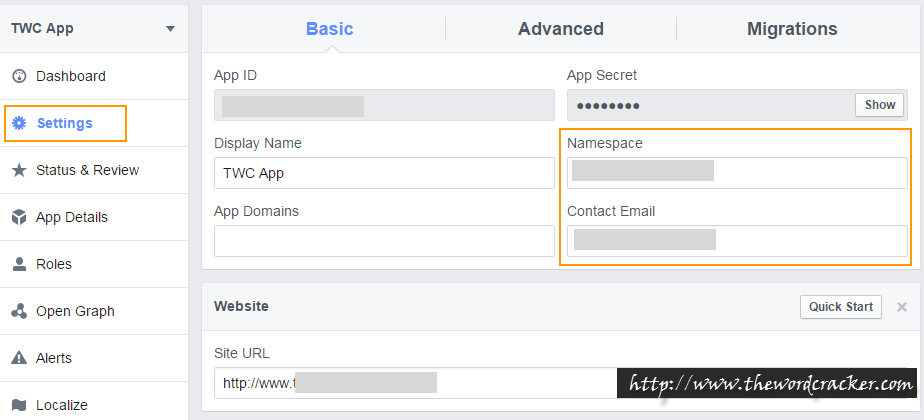
その理由は、まだテスト段階だからです。 正常に動作させるには一つの過程をより必要です。 まず、 Settings> Basicから お問い合わせメール과 名前空間を入力するようにします。 (該当する Facebook アカウントに使用されたメールアドレスを入力する必要があります。)

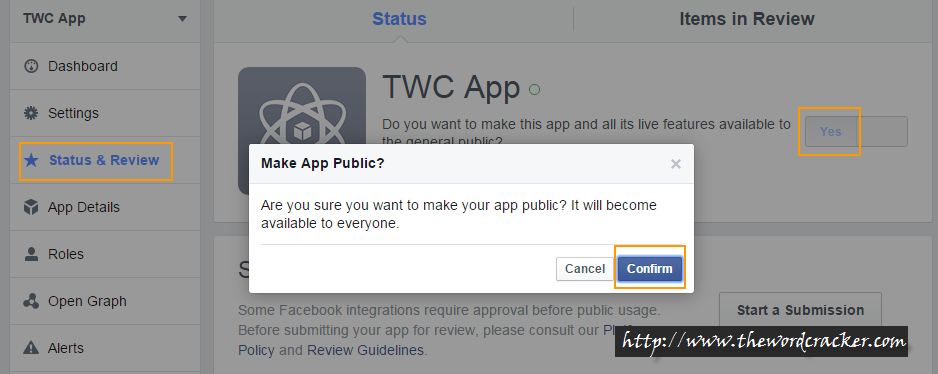
次に、左の Status&Reviewをクリックして「Do you want to make this app and all its live features available to the general public?「横の選択ボタンから 有りを選択します。

ポップアップウィンドウで「確認します「 を押すとすべての設定が完了します。 Facebookログイン/コメント連動になります。
同様の方法でTwitterを設定することができます。 Twitterの場合 Twitter アカウントに携帯電話番号が登録されている場合にのみ連動が可能です。
WordPressで、Google(Google)連動させる
Facebookで説明したのと同様の方法で、Googleを連動させることができます。 しかし、Googleの場合、実際の説明と多少異なる場合があり困難な場合があります。

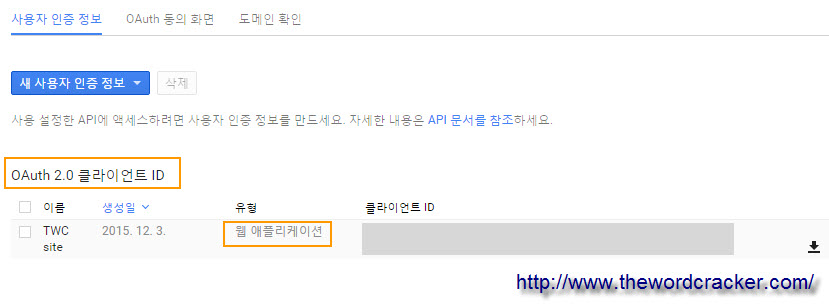
上記のように説明されています。 まず、Dashboardに移動し、右上隅にあるドロップダウンメニューをクリックしてプロジェクトの作成「をクリックして続行します。他の手順も少し異なります。プロジェクトを作成し、Google+ APIを追加して」ユーザー認証情報「から下図のように」OAuthクライアントID「を選択してください。

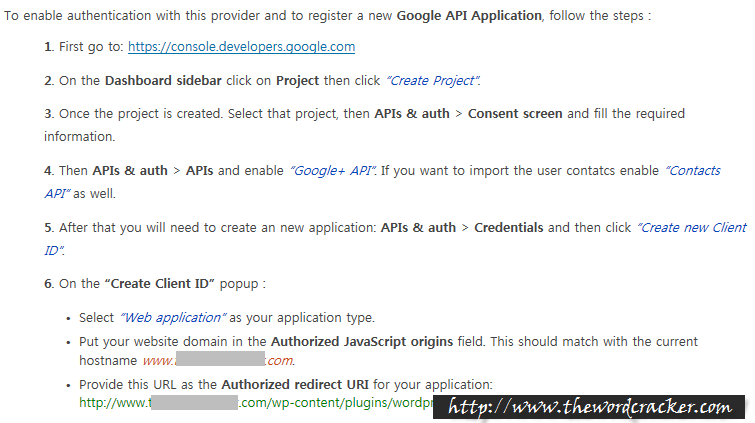
それから」クライアント IDを作成する「画面が出るのに、ここから」Webアプリケーション「を選択して設定します。 承認されたJavaScriptソース 情報と 承認されたリダイレクト URI 情報はWP Social Loginプラグインの設定説明に記載されています。 そのままコピーして貼り付けるようにします。 「最後に、次のような画面が表示されます。

Naver アカウント連動する
Naver アカウントを使用して WordPressにログインする方法はWordPressにカカオアカウントのログインを追加する「という文に紹介されたカカオアカウント連動方法と同じです。リンクされた文でテーマの のfunctions.php ファイルに追加する関数は次のように修正してくれるようです。
// Naver 連動
add_action( 'init'、 'my_add_naver_provider_to_wsl');
function my_add_naver_provider_to_wsl() {
//if ( function_exists ('wsl_version') ) {
global$WORDPRESS_SOCIAL_LOGIN_PROVIDERS_CONFIG; $WORDPRESS_SOCIAL_LOGIN_PROVIDERS_CONFIG[] = ARRAY(
"provider_id" => "Naver",
"provider_name" => "Naver",
"require_client_id" => true,
"callback" => true,
"new_app_link" => "https://nid.naver.com/devcenter/register.nhn",
"cat" => "socialnetworks",
);
//}
}
変更された部分は、 provider_id, provider_name, new_app_link 程度です。

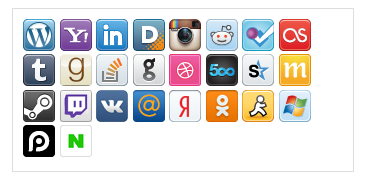
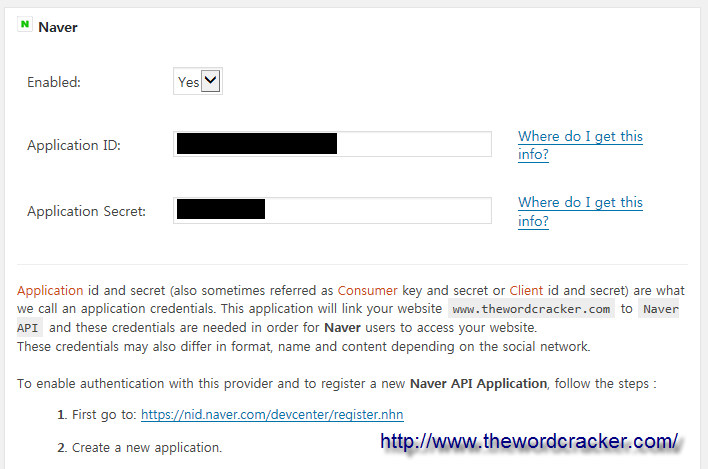
アイコンを登録して WordPress Social Login設定画面を更新すると、右下にあるAdd more providersに、上記の図のように Naver アイコンが表示されます。 Naver アイコンをクリックすると、 Naver APIの情報を入力する画面が表示され、方法が提示されます。

Naver デベロッパーセンターでAPI Client IDとClient Secretを発給のために情報を入力すると、Callback URLは .../wp-content/plugins/wordpress-social-login / hybridauth /?hauth.done = Naver입니다。
正常連動されると、ログイン/会員登録フォームやコメントシステムで Naver アイコンをクリックすると、 Naver ログインウィンドウが表示されます。 (テストしてみるとInternet Explorerでは、別のウィンドウが出ますが、クロムでは、ログイン画面がわずかに異なる方法で出ますね。)

他のSNSアカウントの設定
このプラグインでは、基本的には、XNUMXつのSNSにのみ設定することができますが、(ネットワーク タブの)右下の他のSNSのアカウントも設定が可能です。

Add more providers(他のSNSプロバイダの追加) 欄には、「デフォルトでFacebook、Google、Twitterを有効にできますが、他のSNSアカウントも追加できます。たとえば、 WordPress アイコンをクリックすると、次のように WordPress アイコンをクリックすると、 ネットワーク タブで Twitterセクション 下に WordPress セクションこの追加されます。

同様にApplication IDとApplication Secretを受けることができる方法が詳しく説明されています。 (WordPressの場合JetPackに含まれているCommentsプラグインを使用すると、コメントを場合に WordPress(WordPress.com)アカウントを使用することができます。 )
Widgetのタブ
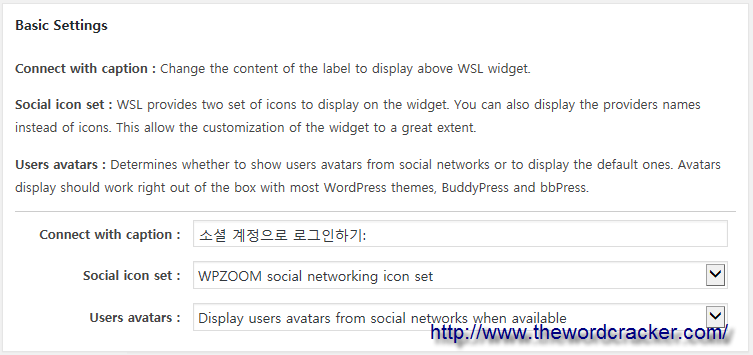
Widgetのタブは、さまざまな設定(Basic Settings)と詳細設定(Advanced Settings)を指定することができ、さらにはユーザーCSSを追加することができるCustom CSSオプションも提供しています。
基本設定では、下図のように「Connect with」キャプション、アイコンセットタイプ、ユーザーアバターのXNUMXつの設定を指定できます。

詳細設定でSocial Loginアイコンをどこに表示するかを設定することができます。

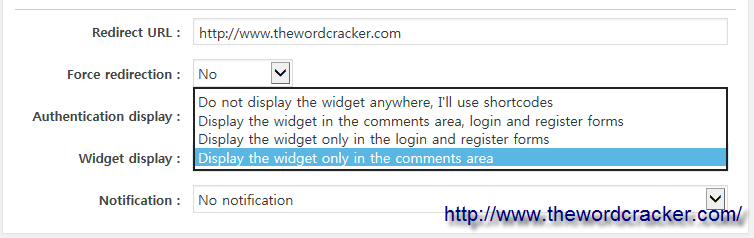
上図のように」Authentication display「オプションを使用すると、ソーシャルログインアイコンの表示方法を指定できます。
- Do not display the widget anywhere, I'll use shortcodes:ウィジェットを表示しない。 ユーザーが直接ショートコードを使用すること
- Display the widget in the comments area、login and register forms:ソーシャルログインウィジェットをコメント領域、ログイン、会員登録フォームに表示
- Display the widget only in the login and register formsログインと登録フォームにのみ表示さ
- Display the widget only in the comments area:コメント領域にのみ表示さ
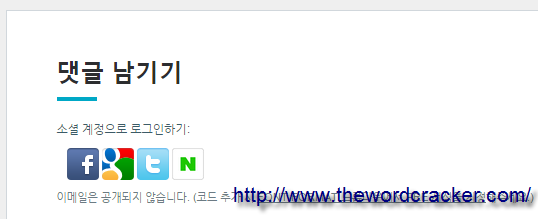
設定が完了したら、次のよう形にログイン/会員登録フォームまたはコメント領域に表示されます。

Naver アカウントを使用して WordPress ブログにログインする(有料のプラグイン)
WordPress에 Naver IDでログインする方法は上から」Naver アカウントを連携する」のセクションに記載されています。 One Stop Social Loginプラグインを購入して使用することができます。
このプラグインを使用して Naver、その後、カカオ、 Facebook、グーグルプラス、 Twitter などのアカウントでログインとコメントすることができます。 しかし、価格が90,000ウォンで、多少負担になる方ですね。
ソーシャルログインプラグイン一つで9万ウォンであれば、少し激しい価格だよ、似たような機能をすると見られる有料のプラグインで AccessPress Social Loginというプラグインがあります。

プラグインのページの説明を見ると、簡単に設定が可能であるとします。 上記の複雑なプロセスを経なくても、認証情報を入力するだけ世話してくれないかと思いますね。
ただし Naver ログイン機能がないということが惜しいですね。 これは仕方のないことです。 Naver ログインが外国では必要ありませんのでね。
更新 - Failed Security Checkエラーが発生した場合
SNSアカウントに登録しようとしたときに Failed Security Checkというエラーが表示され、登録に失敗したが、ユーザーリストに追加されている問題が発生する可能性があります。 この場合、再登録しようとする既に同じ名前のユーザーがいるというメッセージが表示され、登録されていません。 このような問題が発生した場合、プラグインがクラッシュ可能性があります。 疑われるプラグイン(特に会員登録に関するプラグイン)を一つずつ無効ながらテストをして、問題となるプラグインを検索するようにします。 例えばUser Registration Aideプラグインを使用する場合、この問題が発生する可能性があります。

対応プラグイン 現在 'This plugin has been closed as of July 27, 2023 and is not available for download. Reason: Security Issue.」と言いながらダウンロードできません。
有料プラグインでMshop会員登録プラグインで Naver、カトクなどのソーシャルログインをサポートしているようです。しかし、コストが少し負担になることがあります。
https://www.codemshop.com/shop/members/
WordPress Social Loginの場合、セキュリティ上の問題で削除されたようです。他のユーザーがフォークしてGitHubにアップロードしたバージョンがあります。
https://github.com/Linrador/wordpress-social-login
ただし、このバージョンでもセキュリティ上の問題がある可能性があるため、使用しないことが望ましいと思います。詳しくは https://wordpress.org/support/topic/updated-wsl-plugin/ で確認することができます。
こんにちは!
古い記事だと仮定が、もしかしたら、このプラグインについて最近も使用ヘボシンことでしょうか?
Unkown providerとエラーが表示されるので、いくらコードを読んでも、どこに問題があるかどうか分からないですねㅜㅜ
一度だけ助けていただければとてもありがたいㅜㅜ
こんにちは? 恵みの雨ソフトと呼ばれる場所で Naver、Katokなどのアカウントを通じてログインできるソーシャルログイン機能を提供する「One Stop Social Login」というプラグインを販売しましたが、今は廃止され、他のプラグインにソーシャルログイン機能が統合されているようです。 Danby Softwareにソーシャルログイン機能を提供するプラグインを販売しているかどうかお問い合わせください。
Naver ログインとカカオログイン連動はwsl-login-extends-naverという無料のプラグインを使用すると便利にできます。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%9A%A9-%EB%84%A4%EC%9D%B4%EB%B2%84-%EC%B9%B4%EC%B9%B4%EC%98%A4-%EC%86%8C%EC%85%9C-%EB%A1%9C%EA%B7%B8%EC%9D%B8-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
こんにちは
私が投稿を見 Facebook, Twitter、カカオトークまでよく適用をしたんです
Naverも同じように適用した Naver アイコンをクリックすると、第サイト
ドメイン//wp-login.php?action=wordpress_social_authenticate&mode=login&provider=Naver&redirect_to=....
このページでは Naver ログインページに進み持つん。 もしいくつかの部分に問題が発生しこれが起こって分かるでしょうか? これプラグインなので、どの部分をどのように修正する必要がか全く感がアンジャプヒネヨ。〓〓
こんにちは?
この文が1年前に作成された記事ですね。
当時は、この分野に関心が高く、他の方のサイトに直接連動させてくれました。 しかし、今見てみると私のコンピュータに前のデータがほとんどないですね。
時間になると、資料を見て、共有することができれば共有しましょう。
しかし、以前に作成したコードなので正常に動作するかはよく分かりません。
ああ…はい、ありがとうございます。
それではちょっとお願いしますね!
やれやれ。解決しました。
Kakao.phpファイルをNaver用に合わせて変えからね。 私知らないこのプロセスを抜いて食べるしまった。
ありがとうございますふ
解決ハショトダニ幸いですね。
ファイルを探してきたが、hybridauthHybridProvidersフォルダの下にNaver.phpファイルがあることを確認しました。 長い時間前に作成されたもので、どのよう作成されたのか覚えていないが、おそらく、そのファイルがないかと考えますね。
こんにちは
さて、プラグイン開発者ではないシジマンひょっとしてお聞きうとするんですが。
このプラグインでログイン機能なしでソーシャルコメントという機能だけを使いたいのですが…
どのように方法がないでしょう..?
オプションで設定できないようですが...
考え本件コメント取り付けてからログインしていることをログアウトさせようとするんですがもしかしたらどのようにしなければならかのヒントいくつかのことができないでしょうか?
こんにちは?
このサイトのようにdisqusを使用すると、どうでしょうか?
事実disqusをインストールすると、SEOにも役立ちます。
[サイトが消える] 記事を一度参考にしてみてください。
WooCommerce用には、WooCommerce Social Login(https://1.envato.market/ZD6xQ )とは、プラグインがあります。
既存のユーザーがソーシャルログインを登録したり、その逆の場合はできないのですか?
こんにちは?
ソーシャルログインはソーシャルアカウントをそのまま利用して WordPressにサイトにログインするように配慮する機能です。
お問い合わせいただいた内容とは距離があるようです。
こんにちは感謝よく読みました。
私WP Social loginを外観 - ウィジェットメニューからSecondaryに入れようとするから、ウィジェットが見えないんですよ。
他のソーシャルプラグインは、すぐに見えていたが。(ex。Access press social)
ショートコードや何こんな使用して配置する必要がするのでしょうか?
こんにちは?
WP Social loginプラグインは、プラグインのオプションで設定すると、ログイン画面やコメント入力画面にソーシャルアイコンが追加されている形式ですね。 その後、別のウィジェットを必要としないことがあります。
回答ありがとうございます。
その設定しておけたのにk boardは、アイコンがない表示され、この二つのプラグインは、別にナですねㅜㅜ
例えば、 Facebookや Twitterにログインすると、設定に応じてコメントを Facebook あるいは Twitter アカウントに可能となります。 このソーシャルアカウントにログインすると、おそらく KBoardでも、そのソーシャルアカウントでコメントを書き込むことができます。
申し上げたように、プラグインをインストールして設定すると、ソーシャルログインアイコンがログイン画面(WordPress デフォルトのログイン画面)と登録画面に表示されます(設定に応じて異なる場合があります)。 KBoardにアイコンが表示される理由は、ないようです。 テストをしてみると KBoardで書かれた読みを会員のみに設定すると、文をクリックすると、ログイン画面に移動しますね。 移動されたログイン画面にソーシャルログインアイコンが表示されたら正常に動作することです。 (別のログイン関連のプラグインをインストールする場合には、正常に動作していることをテストしてみなくてよく分かりません。)
感謝の意味での広告クリックします!(笑)
こんにちは?
また訪問しました…
Woocommerce All in One Currency Converterプラグインは、おそらく考えのように動作していないようです。
https://1.envato.market/XqmL4 リンクに出てきた質問と回答を見ると、ペイパルでサポートしていない通貨の場合、PayPalが有効にならないと訴えています。 つまり、このプラグインは、ペイパルがサポートされている通貨で使用するが、外国通貨に変換された価格を示し役割をするようです。
正確ではないのでごプラグインの作成者に問い合わせてみてよさそうです。
そして後援を通じてこのブログの運営をサポートすることができます(https://www.thewordcracker.com/support-system/).
では、楽しい週末と休日になってください。
やっぱり迅速な回答ありがとうございます。!
多く不足文を熱心に見ていただきありがとうございます^^
うわ! これは本当に良い情報ですね! ありがとうございます。