次は、 基本的な WordPress 사용법についてです。 WordPressをインストールしたが、何から始めなければならないかわからない場合は注意してください。
WordPressを初めて場合は、次記事を参照してみてください。
テーマをインストールする
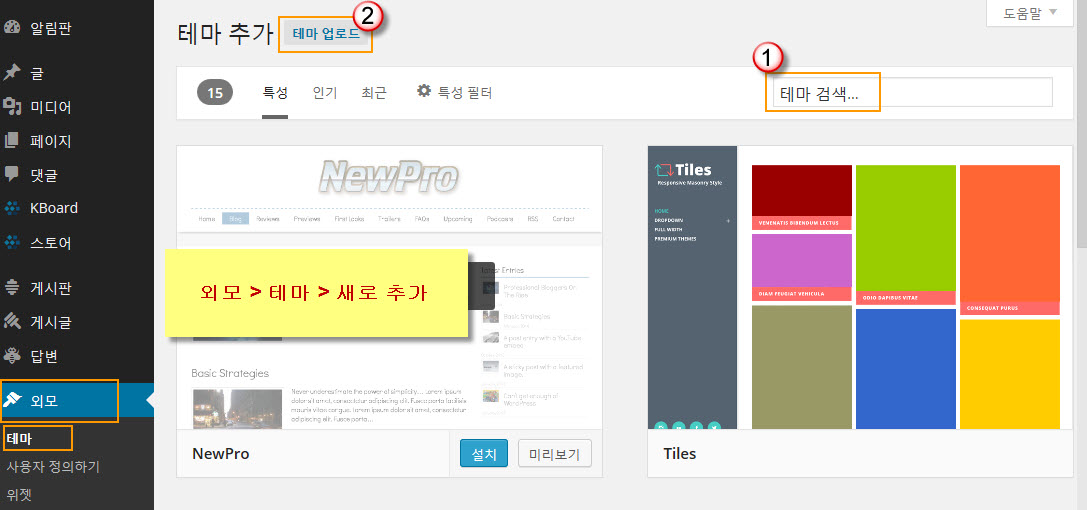
テーマをインストールするには、伝言板(ダッシュボード)で ルックス>テーマで「新規追加」を選択します。

上記の画面で新しいテーマを検索して、目的のテーマをインストールできます。 [テーマ検索]ボックス(1)に希望のキーワードを入力して検索します。 キーワードは英語で入力してください。 (ハングルで入力すると、「テーマが見つかりません」というメッセージが表示されます。)
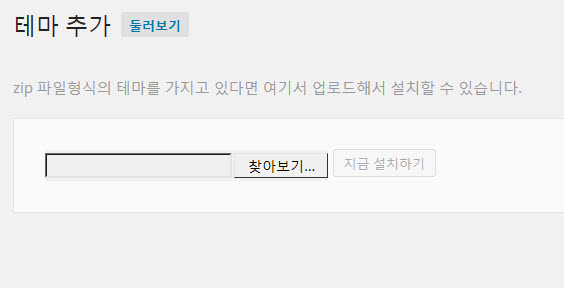
有料テーマを購入した場合、またはインターネットからテーマをダウンロードした場合は、[テーマのアップロード](2)をクリックしてzipファイルに圧縮されたテーマファイルをアップロードできます。

いくつかの理由により、ファイルをアップロードすることができない場合は、zipファイルにされたテーマファイルを解凍テーマファイルをFTP経由でアップロードする必要があります。

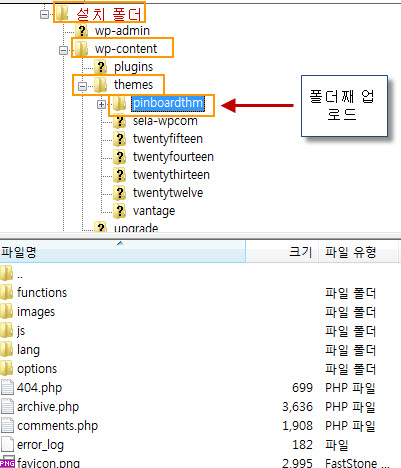
テーマファイルをフォルダー目」WordPress インストールフォルダ > wp-content > themes"フォルダの下にアップロードします。ルックス>テーマ「でアップロードしたテーマを「アクティブ化」します。
テーマを削除する
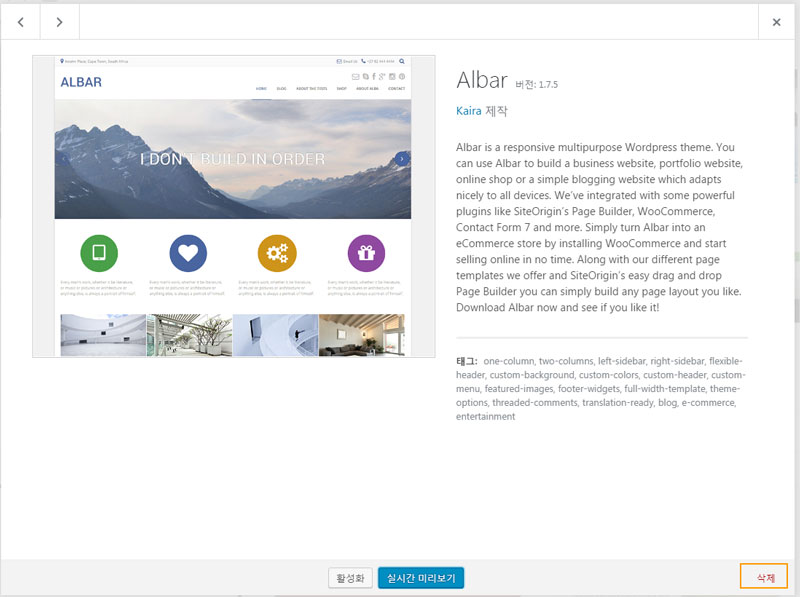
WordPress 伝言板の ルックス>テーマで削除したいテーマのスクリーンショットの上にマウスを置きます。 それから」テーマの詳細「と表示されます。テーマ詳細をクリックすると、テーマの詳細情報が表示されたテーマ詳細画面が表示されます。右下に 삭제 リンクがあります。 삭제をクリックして簡単に削除できます。

プラグインをインストールする
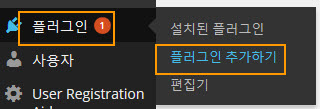
プラグインのインストールもテーマのインストールと似ています。 プラグインをインストールするには、通知パネルの「プラグイン>プラグインをインストールする「を選択します。

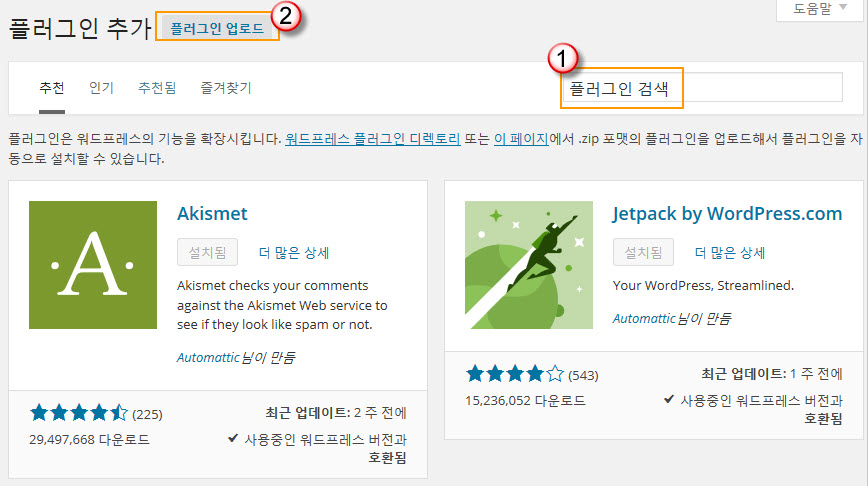
それから」プラグインを追加「画面が表示されます。

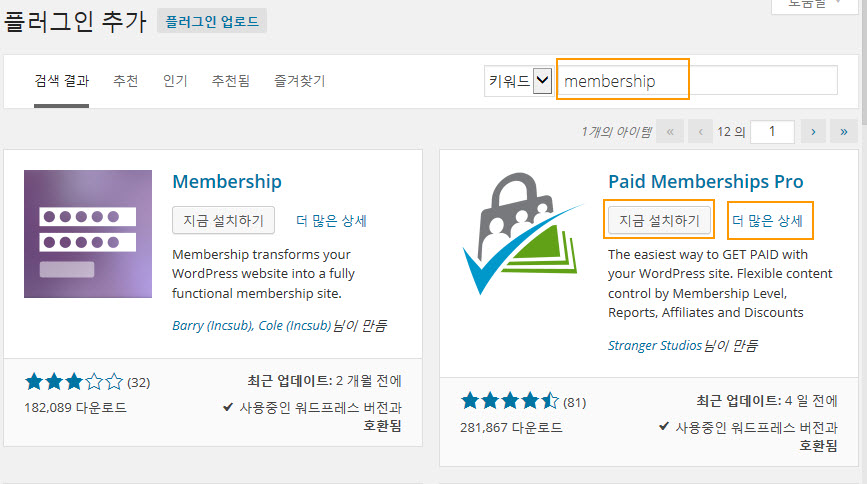
通常の場合は、上記の画面で「プラグイン検索」(1)にキーワードを入力してインストールするプラグインを検索し、必要なプラグインをインストールします。 たとえば、会員登録関連のプラグインが必要な場合は、「Membership」と入力してエンターを押すと、次の画面が表示されます。

複数のプラグインが検索されたら、「詳細」をタップして詳細情報を確認し、「今すぐインストール」を選択してインストールして有効にすると、プラグインを使用できます。
同様に、有料プラグインやインターネットからダウンロードされたプラグインの場合は、上記の画面で「プラグインをアップロード」(2)を選択して直接ファイルをサーバーにアップロードする方法でインストールします。
また、何らかの理由で上記の方法でプラグインをインストールできない場合は、FTPを通じてWordPress インストールフォルダ > wp-content > plugins"フォルダーの下にフォルダー目のプラグインファイルをアップロードします。プラグイン>インストールされてプラグイン「でアップロードしたプラグインを有効にします。
記事を作成する
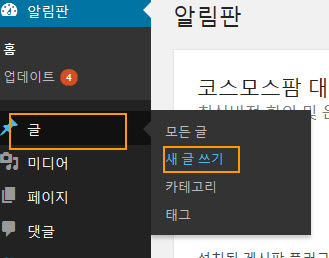
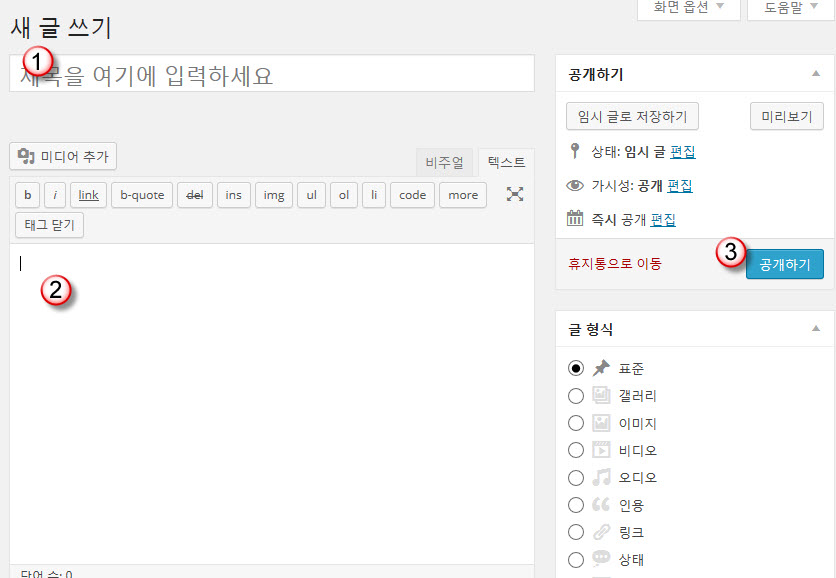
記事は「記事>新しい記事を書く「」を選択して新しい文を書くことができます。

タイトル(1)と内容(2)を作成し、その他にカテゴリ、タグ、特性画像などを指定(オプション)した後、「公開する」(3)を押すと、投稿がサイトに公開され、一般人がサイトにアクセスして投稿を見ることができます。
既存の投稿を編集するには、「投稿」>「すべての投稿」を選択し、編集したい投稿の上にマウスを置きます。 これにより、下図のように複数のメニューが表示されます。 表示されたメニューの中で「編集」を押すと、文章を編集できる画面に移動します。
サイトのタイトル/ヘッダー画像/背景画像を追加
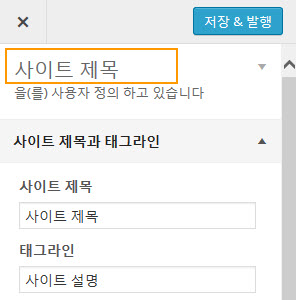
サイトのタイトル/ヘッダー画像/背景画像などの作業は、 ルックス>カスタマイズで行うことができ、このメニューはテーマによって異なる場合があります。

サイトのタイトル セクションでサイトのタイトルとサイトの説明を変更できます。 また、「ヘッダー画像」部分ではヘッダー画像を追加/変更でき、「背景画像」部分では背景画像を追加/変更できます。
※多くのテーマで「テーマオプション」という別のメニューを提供する場合があります。 その場合はテーマオプション(Theme オプション)では、上記の設定だけでなく、非常に詳細な設定も指定できます。
メニューの作成
メニューに関連するタスクは、 ルックス>メニューで行われます。
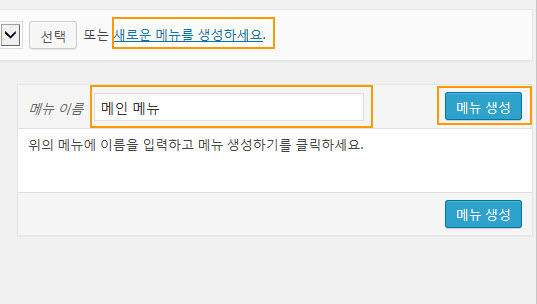
新しいメニューを作成するには、「新しいメニューを作成してください」を選択し、「メニュー名」と入力して「メニューの作成」をクリックします。

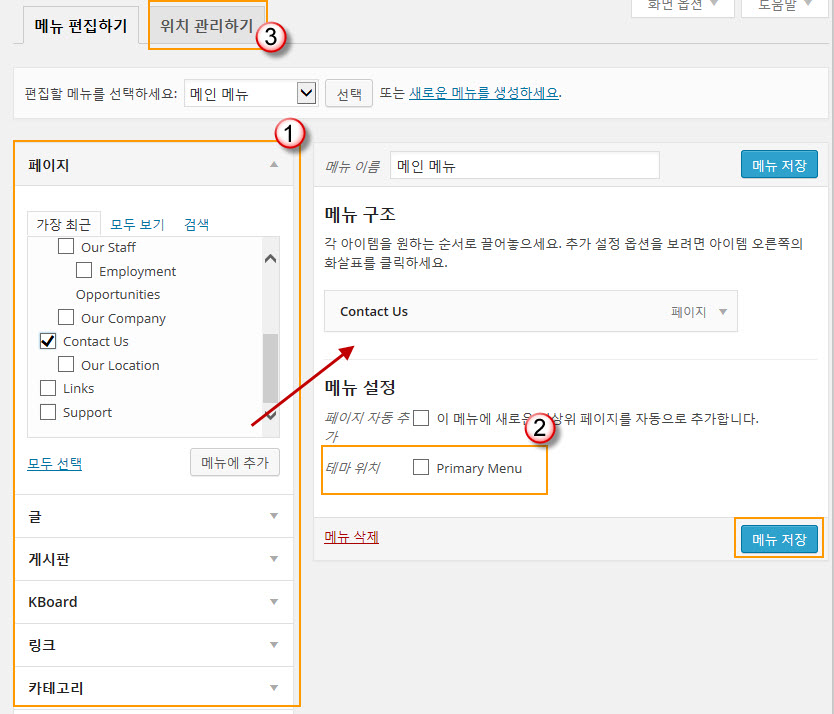
メニューを作成した場合のページ/記事/カテゴリ/リンクなどをメニュー項目に追加することができます。

また、メニュー位置を「テーマ位置」(2)の横にあるチェックボックスを選択するか、「位置管理」(3)を押して指定することができます. 上の図では、メニュー位置は「Primary Menu」XNUMXつしかありませんが、テーマによっては複数のメニュー位置がある場合があります。
ウィジェットを追加する
WordPress ウィジェットとは、特定の機能を実行するための小さなブロックとして、これらのウィジェットをサイドバーなどの特定の領域に追加することができます。 ウィジェットを追加することができる空間をウィジェット領域と呼びます。 ウィジェット領域は、テーマによって異なり、通常のサイドバー、フッターなどの領域にウィジェットを追加することができます。 ウィジェットを追加したり、削除するには、外観>ウィジェットに移動します。

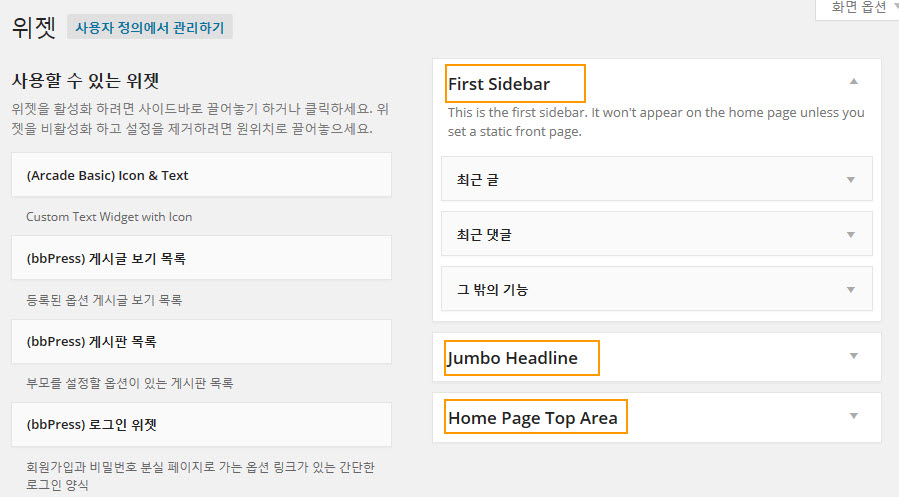
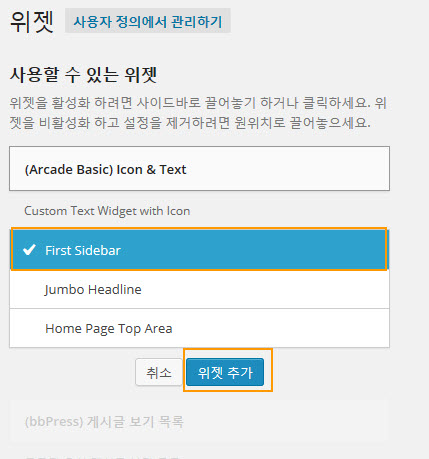
上の図は「Arcade Basic」というテーマのウィジェットメニューです。 このテーマは3つのウィジェット領域を提供します。 ウィジェットを追加するには、左側のウィジェットを右にマウスでドラッグアンドドロップします。 または、下の図に示すように、目的のウィジェットをマウスでクリックし、[ウィジェットの追加]をクリックすると、指定したウィジェット領域にウィジェットが追加されます。

有料テーマ/プラグインを購入する
WordPressテーマとプラグインを介しデザインと機能をユーザー好みに合わせて調整することができます。 テーマの場合、多くのユムリョテーマが提供されます。 基本的には ルックス>テーマで検索してテーマを使用することができます。 より特化した機能とデザインをご希望の場合 Avada, Enfold, Beテーマ などの有料テーマを考慮してみることができます。 有料 WordPress テーマ/プラグインを購入する方法は ここを参照してください。
終わり...
以上で WordPress の使用に関する基本的な事項を説明しました。 WordPressは、基本的にphp言語ベースであるため、PHPを知ってテーマを変更するために多くのことができます。 そして見た目をCSSを介して調整することができますので、可能な場合は、基本的なCSSについて学ぶことをお勧めします。

こんにちは?
まずは、Webホスティングディスクスペースが十分にある一度ご確認ください。
はい。 そうですね。 いくらしてもいけないので、もしかして…と見てみると、やはりハードスペース不足が問題でした。 今はうまく解決されていますが、前より少し遅くなったようで残念ですね。
速度がそれほど遅いそうにないですね。
Disqusをプリロードしないユーザーがマウスをスクロールするときにロードするようにすると、おそらく助けになります。
私Disqus Conditional Loadプラグインを使用しています。
テストヘボショも大丈夫そうです。
https://www.thewordcracker.com/basic/disqus%EB%A5%BC-%EC%A7%80%EC%97%B0-%EB%A1%9C%EB%93%9C%ED%95%98%EC%97%AC-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%82%AC%EC%9D%B4%ED%8A%B8-%EC%86%8D%EB%8F%84-%EB%86%92%EC%9D%B4%EA%B8%B0/
ありがとうございます。
遅いないなんて幸いですね。
言葉通り、一度試してみてみましょう。 ^^
会社でホームページを WordPressにしようとする絶望的です〓〓サイトで気になることを見つける行きます!
ブログを訪問していただきありがとうございます。 楽しい一日になってください^^
心から感謝いたします。 ありがとうございます^^
あげてくださったコンテンツのすべて余りによく見ています。 運営者様私は今、フロントエンド側の技術だけ学習した状態ですが。 (html + css + javascript + jquery)。
こんにちは? 遅い時刻にブログを訪問していただきありがとうございます。 WordPressは、CMS、すなわちコンテンツベースのシステムであるため、単純な情報提供サイトを構築するための用途としてはちょっとない合うこともあるようです。
そしてこの時まで勉強した内容をPHPと組み合わせると、より良い WordPress サイトを作成するために多くの助けになると思われます。 (第回答が星に役立つならないようですね。)
ありません、もしかしたら私の説明が不足しているようだが、スクリーンショットを添付してお伺いできますか?
こんにちは?
次の文を一度参考してください: https://www.thewordcracker.com/basic/the-anatomy-of-a-wordpress-posts-request/
本当にありがとうございます。
コメントありがとうございます。 イゴイン様に比べると私は本当に「足の血」にたとえられますね。 私は翻訳を本業としながら趣味でこの個人ブログを運営しています。 (これ以外にも、業務に関して複数の WordPress サイトを運営しています。)ここに文を上げる理由は、頭の中にぐるぐる回っことグロー表現して上げると考えが整理され、後日に再度検索やすいからです。 (知っている内容も時間が経てば汚れるものだグロー作成しておいたものを見ると、もっと早く思い出すことができのです。)そして、私と似たような悩みをした内容について、多くの人と共有する効果も得ることができよ。 ハードいただき所期の目的を達成してください。 だから、今日も楽しい一日を^^