WebP画像フォーマットをサポートしている WordPress 画像の最適化プラグインOptimus
画像が多くのサイトである場合、最高の画像圧縮フォーマットとすることができるWebP画像に変換すると、トラフィックを削減することができます。 WebP画像フォーマットをサポートしている画像の最適化プラグイン EWWWイメージオプティマイザ와 Optimus - WordPress 画像の最適化 などがあります。 OptimusはEWWWより認知度が落ちるが、このプラグインを開発したメーカーで作成したCache Enablerというキャッシュプラグインと一緒に使用が可能です。
WebPファイルの変換と追加の画像圧縮
この記事を書いた後 WordPressに多くの変更がありました。今は別のWebP対応プラグインをインストールしなくても WordPressにWebPファイルをアップロードできます。
WordPress 5.8以降、WebPファイルは完全にサポートされ始めました。
私はSnagitという有料スクリーンキャプチャプログラムを使って画像ファイルをWebP形式に変換しています。しかし、ハニービューなどの無料の画像ビューアを使用して画像をWebP形式に変換することは可能です。さらに、オンライン画像圧縮サイトでさらに画像を圧縮できます。
また、今すぐ無料のプラグインであるConverter for Mediaプラグインを使用して、一括してWEBP形式にJPG、PNG、GIF画像を変換できます。
WebP画像フォーマットをサポートしている WordPress 画像の最適化プラグインOptimus
WebPは、2010年にGoogleが公開した画像フォーマットにウィキペディアではWebP(ウェプピ、weppy)について次のように紹介しています。
2010年9月30日、Googleが公開した画像フォーマットで、仕様の発表と一緒に、様々なツールと一緒に提供が開始された。 インターネットのWebページで広く使われているJPEGを置き換えるために提案された規格である。 ウェブサイトのトラフィックの減少と読み込み速度の短縮を狙ったもので、主に写真画像の圧縮効果が高いことが分かった。 JPEGなどの非可逆圧縮フォーマットで画質の劣化を最小限に抑えながら、ファイルサイズを縮小(のような品質のJPEG画像の10〜80%程度まで圧縮)した。
サイトの速度とトラフィックを削減するための方法でWebPを考慮してみることができます。 しかし、jpgファイルとは別に変換されたwebpファイルを維持する必要がので、容量は増えるので、ディスク容量を減らすための方法としては、適切ではないようです。
現在WebPは、ほとんどのモダンなブラウザでサポートされます。 Can I Useサイトによると、AppleのSafariブラウザは14.0のバージョンでサポートされる表示になりますね。 IEでサポートされていません。 (IEでないことが多いです。ㅠ)

サーバーを直接運営している場合は、HappistのNGINXで最高の画像圧縮フォーマットWebPの適用方法「を参考にしてみてください。
私はキャッシュプラグインで キャッシュイネーブラーを使用しており、このキャッシュのプラグインを作ったKeyCDNで開発された Optimus - WordPress 画像オプティマイザー プラグインをインストールしてテストしてみました。

WebP変換が可能であると考え、このプラグインをインストールしたが、結論的には、無料版では、100kb以下のみをサポートしてWebP変換機能も提供していません。 有料版を使用しなければ10MBの画像サイズまでサポートされてWebP変換が可能です。
サーバ側でサポートしていない場合、有料サービスを利用して、WebP画像フォーマットに変換が可能です。 プレミアムバージョンは、Optimus HQが年間29ドルでそれほど高コストではないが、私は、トラフィックに余裕があるので、このプラグインを使用せずに既存の方法で画像を圧縮して続行上げるにしました。 (利用しているウェブホスティング VPS商品であるため、サーバ側でWebPをサポートするように機能をインストールすることが可能ですが面倒だったりして能力もないされてしようとしていない。)画像の多くのサイトであれば、サイトの速度向上とトラフィックを削減するために有料版を考慮してみることができるようです。
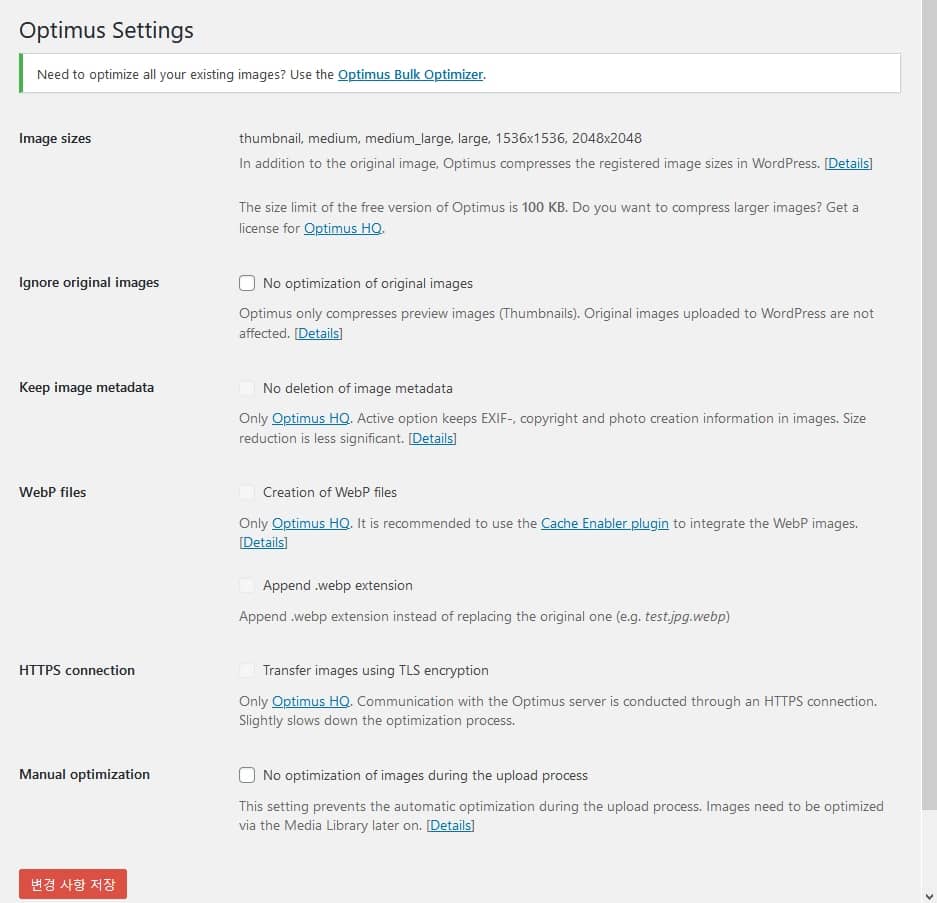
Optimusは WordPress 管理者ページ>プラグイン>新規追加に移動し、 オプティマスで検索してインストールすることができます。 このプラグインをインストールして有効にすると 設定> Optimusプラグインのオプションを設定することができます。

無料版では、100KBの画像サイズの制限があります。 Optimus設定ページでは、有料版でのみ提供されているオプションが選択できないように無効にされています。 WebPファイルの作成(Creation of WebP files)オプションは、Optimus HQのみ有効になります。
During the uploading process of images to the media library, the Optimus plugin simultaneously sends the images to the Optimus server, where the incoming material is processed and sent back in optimized form. Afterwards, the Optimus plugin saves the image version with a reduced file size in the media library.
メディアライブラリに画像をアップロードする過程でOptimusプラグインは、同時に画像をOptimusサーバーに送信し、画像を処理した後に最適化されたフォーマットを戻します。 その後、Optimusプラグインは、メディアライブラリにファイルサイズが減少したイメージのバージョンを保存します。
有料版を使用してWebPファイルを生成する場合を除き、画像の最適化プラグインを使用するよりも、あらかじめ画像ファイルを最適化した後、メディアライブラリにアップロードするのも一つの方法であることができます。 (私はcompressor.ioというサイトから画像をアップロードして最適化した後、 WordPress メディアライブラリに画像を上げています。)
2021年9月追加: WordPress 5.8以上でWebPアップロードをサポート
WordPress 5.8バージョンからJPEG、PNG、GIF形式と同じ方法でWebP画像を使用することができます。 画像をメディアライブラリ(Media Library)にアップロードして、コンテンツに挿入します。 WordPress 5.8以上ではWebPフォーマットを基本的に消去するので、WebP画像をアップロードするために、サードパーティのプラグインをインストールする必要がありません。
一部のブラウザでは、WebP画像をサポートしていません。 プラグインを使用すると、ブラウザに合わせて画像フォーマットを読み込むことができるようにすることができます。
- JPEGファイルをアップロードすると、JPEGファイルをWebPファイルに変換して、クロム、Firefox、エッジなどのブラウザでWebPファイルをロードします。
- WebPをサポートしていないブラウザ(旧MacOSのバージョンで使用されているサファリやその他のWebPをサポートしていないブラウザ)では、元のJPEGファイルを訪問者に表示します。
このようなプラグインに上で紹介したOptumusプラグインのほか ショートピクセル 画像の最適化プラグインは、 Imagify などのプラグインがあります。
最後に、
画像が多くのサイトでWebP画像フォーマットを使用すると、ページの読み込み速度を改善し、トラフィックを削減することができ、考慮してみるべきものです。 ただし、WebP画像を別々に保存する必要があるので、その分サーバーの容量が必要になります。
Optimusは WordPress用画像圧縮プラグインのいずれかであり、有料版では、WebPファイルの変換機能を提供するため、サーバ側でWebP画像フォーマット変換機能が提供されていない場合に考慮することができるオプションのいずれかです。
参考までに、100万個以上の WordPress サイトにインストールされて使用されているWP SmushプラグインもPro版では、WebPに変換する機能を提供するとします。

webmを表現しようとしたらどうしますか? アップロードはできますが表示されません。
webm形式の動画を表示したいですか? 次の記事を参照して、webm拡張子のファイルをアップロードできることを確認してください。
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%97%85%EB%A1%9C%EB%93%9C-%EC%A0%9C%ED%95%9C-%ED%8C%8C%EC%9D%BC-%ED%99%95%EC%9E%A5%EC%9E%90-%EC%B6%94%EA%B0%80/
Videojs HTML5 Playerのようなプラグインを使用すると、webmビデオも再生できるようです。
https://wordpress.org/plugins/videojs-html5-player/
私もプラグインではなく、少し受動的ではあるとしても、画像サイズ、圧縮してあげています
多分これが一番楽なようです
私も画像を先に圧縮した後に上げています。
少し煩わしく見えるかもしれないが慣れジニそれほど不快に感じられるね。
私も事前に多圧縮してあげています。 最初は非常に気に感じられたが、今は習慣なりましたね。
個人が運営する WordPressであれば、みんなこういわないかたい(笑)
サーバーやWebホスティングサーバーの容量が制限場合には、事前に圧縮して上げることが良い方法です。
多くの人が記事を作成する環境では、最適化プラグインを使用することが効果的であることができるでしょう。 文を作成し、文を上げるとき、容量が大きい画像を上げる方があることがありますからね。 画像の最適化プラグインをインストールすると、画像を圧縮して、ある程度は、サーバーの容量を削減することができるものと思われます。