WordPressを初めてインストールすると、 WordPress 公式テーマであるTwenty Seventeenが基本搭載されて活性化されます。 Twenty Seventeenは、テーマ名の通り、2017年に出てきた WordPress デフォルトのテーマです。 WordPressでTwenty Tenから毎年公式テーマを発表してきたが、今年2018年には発表していない。
Twenty Eighteenテーマは、次期 WordPress バージョン5.0に含まれるものとします。 WordPress 5.0この年を越してリリースされるように見えるので、テーマの名前がTwenty Nineteenではないかも期待なりますね。
参考までに WordPress 5.0には、 Gutenberg(Gutenberg)エディタがデフォルトのエディタとして搭載されて出てくる予定です。 現在、最新の WordPress バージョンがインストールされている場合伝言板で Gutenberg エディタプラグインをインストールしてテストすることができように案内しています。

Gutenbergを設置した場合は、上図のように「Gutenberg アクティブ化ボタンが表示されます。新しいエディタは現在のテスト段階であるため、不安定になる可能性があります。
Avada(Avada)ナ Yoast SEOのようないくつかのテーマとプラグインは、素早く Gutenbergと互換性のある作業しています。 しかし、 Gutenbergが完成するまで待つテーマやプラグインも多いようです。 このサイトで使用されている Publisherのテーマ 開発者にこの問題を連絡したら Gutenbergがまだ完成していないので完成したら、互換性のある作業してくれるという回答をしました。
Gutenberg プロジェクトは、発表時から議論がされており、現在 Gutenberg プラグインの評価が非常に悪い方です。 しかし、 WordPress 創始者であるマット Mullenweg(Matt Mullenweg)が率いる WordPress.com親会社であるAutomatticは、多くのユーザーの反対にもかかわらず、このプロジェクトを推進しています。 (「WordPressの新しいエディタ」Gutenberg」は、正しい選択なのか?「注)
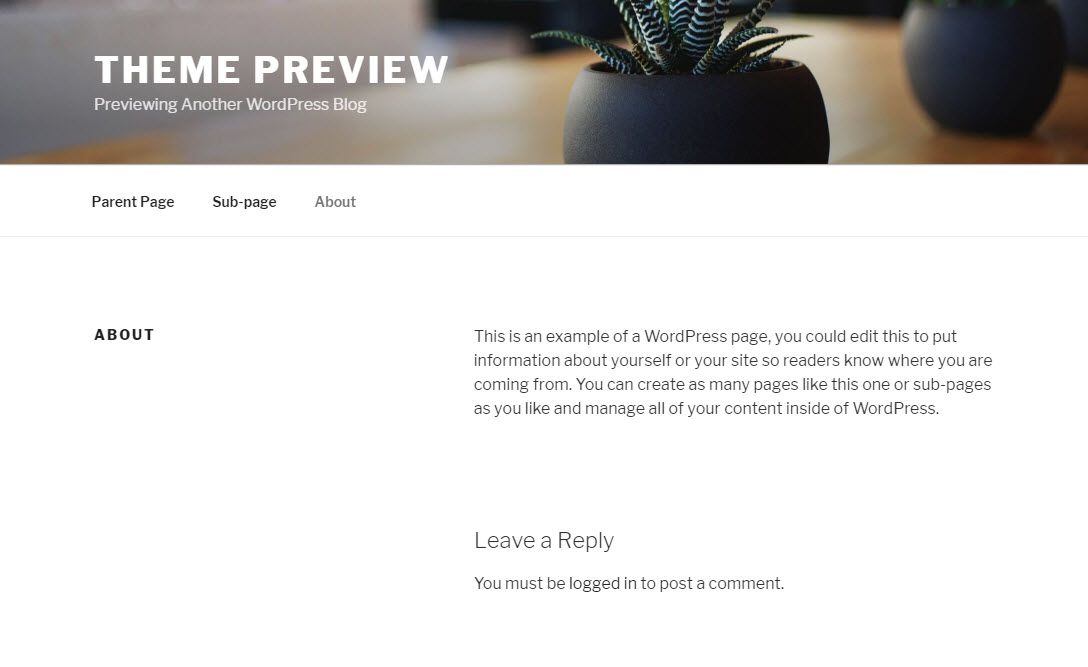
Twenty Seventeenテーマでページレイアウトを全体の幅(Full-width)に設定する

Twenty Seventeenテーマでページは、図のように左にページのタイトルが表示されています。 このレイアウトが気に入らなければ、左のページのタイトルを上向きに上げたり、まったく除去して、ページのレイアウトを全体の幅にすること考慮してみることができます。
方法はいくつかあります。 最も簡単にはCSSで非表示にすることができます。 次のCSSコードを外見>ユーザー定義>追加CSSに追加すると、ページのタイトルが削除され、ページのコンテンツ領域が100%の幅になります。
.page-template-default .entry-header {
display:none !important;
}
.page-template-default .entry-content {
width: 100% !important;
}
他の方法でFull-Widthページテンプレートを作成することができます。 直接一つ作ってもされるが、既に作成され、ページテンプレートを活用してもされます。 GitHubでTwenty Seventeen Full Widthページテンプレートをダウンロードすることができます。
メニューナビゲーションサイズを全幅(Full-width)に設定する
上記の方法でページのコンテンツの幅を100%に設定しても、メニューのナビゲーションサイズは増加しません。 メニューサイズも全体の幅に増やしたい場合は、以下CSSコードを使用することができます。
@media screen and (min-width: 48em) {
.navigation-top .wrap {
max-width: 100%;
/* padding: 0.75em 3.4166666666667em; */
}
.navigation-top .wrap {
max-width: 100%;
/* padding: 0; */
}
}
// 출처: How To Make The Menu Fit The Full Width Of The Screen In Twenty Seventeen (Twenty Seventeen에서 메뉴를 화면의 전체 너비에 맞게 늘리는 방법)
確認してみるメニュー領域が左右に増えたが確認できます。 しかし、メニューが左に偏っていることです。 メニューが中央揃えされるようにするには、次のコードを追加で入力するようにします。
.js .main-navigation > div > ul {
text-align: center;
}
保存してサイトを更新してみると、メニューのサイズは画面の幅に合わせて増えており、メニューが中央に配置されていることです。
最後に、
以上でTwenty Seventeenテーマでページレイアウトとメニューのサイズを全体の幅に設定する方法について説明しました。 この内容は、以前に扱ったことがあるがこれに関連して、たまに気にされる方がいて、メニュー部分を追加して再整理してみました。
ページをより精巧にするには Avada(Avada)ナ Enfold(Enfold), ディビ(Divi)のような有料のテーマを使用すると、テーマに含まれているページビルダーでページレイアウト作業をより簡単に行うことができます。 しかし、ページビルダーは便利な代わりの欠点もあります
レイアウトがあまり重要ではない個人的なブログを運営するには、Twenty Seventeenのような WordPress 公式テーマや無料のテーマを使用してみることができます。
コメントを残す