WordPress ニュースマガジンのテーマ Newspaperでホームページリニューアル
先週しばらく時間を割いて、このブログのテーマを Newspaperに変えました。 全体的な雰囲気やレイアウトはなるべく維持しながらリニューアルしました。
NewspaperはEnvato Marketで着実にTop 10リストに名を連ねている人気 WordPress ニュースマガジンのテーマです。 このテーマは、現在、76,000個以上の販売を記録しており、ブログ、ニュース、マガジンなどのサイトに適しています。
なぜ Newspaperか?
このブログでは、初期に Enfold, Divi, 冥王星 テーマを経て、2017年7月末からPublisherというマガジンのテーマを使用してきました。
パブリッシャーのテーマはそれなりに優れたレイアウトと多くの機能を提供するまともなテーマです。 しかし、このテーマが円バトーマーケットで規定違反で退出された後から人材不足のせいかアップデートとサポートで遅れる問題が頻繁になりました。 たとえば、最近もバージョン7.6のRCバージョンを2月20日にリリースしてテストを進めているが、まだ正式版が出ていない。 現在RC4まで出てきたのを見ると、近いうちフルバージョンが出てくることが予想されます。
しかし、Publisherは、新しいバージョンが出てくるたびに、多くの機能を追加しながらテーマが重くなる傾向があり、バグが結構あります。 個人的な考えは、バグを持ってテーマを軽量化して速度を向上させる場合、十分な競争力を備えることができるテーマです。 しかし、テーマ開発者は、私とは別の考えを持っています。 テーマをもっと販売するために、より多くの機能とより多くのプレミアムプラグインを追加するための戦略を使用しています。
長期的に見たとき、確実にサイトを運営するためには、検証された人気のテーマを使用することが良いという考えを以前から持っていました。 サイトの規模が大きくなり、テーマを変更することを躊躇している途中、今回思い切ってニュース/マガジン部門で最も認知度が高い Newspaperに変更しました。
変更後の感じ
テーマを変更する前に、心配が多くなりました。 故障していない場合直さないで(If it is not broke、do not fix it)は、英語の格言があるように正常なことを直そうとしている途中壊れる場合があります。 現在継続的に訪問者の流入が増えているので、あえて冒険する必要があるかと思いました。
Newspaperに変更した後、幸いにも懸念していた問題は表示されませんでした。 Newspaperが思ったより使いやすいことを感じました。 以前に数回 Newspaper テーマの設定作業を引き受けたことがありました。 当時、このテーマに慣れていなくてそうなのか使用が少しうるさい感じました。 今回のサイトをリニューアルし Newspaperの使い方に慣れるきっかけとなりました。
特にテーマを変更した後、速度が遅くなることかと心配されたが、以前と速度が同様に出てくるようです。 モバイルで AdSense 自動広告機能を削除したため、 AdSense 広告収入は、以前よりも減少すると予想されます。
いくつかのヒント
Newspaper テーマにリニューアルし気になる部分や詰まった部分は Newspaper チームにサポートを依頼して助けを受けました。 サポートが迅速かつ実質的に役立つ部分が多かったです。 サポート(Customer Support)部門では比較的満足のいくものです。
Newspaper テーマでサイトを作成するときに参照できるいくつかの事項をまとめてみました。
デモの使用vs. 直接セッティング
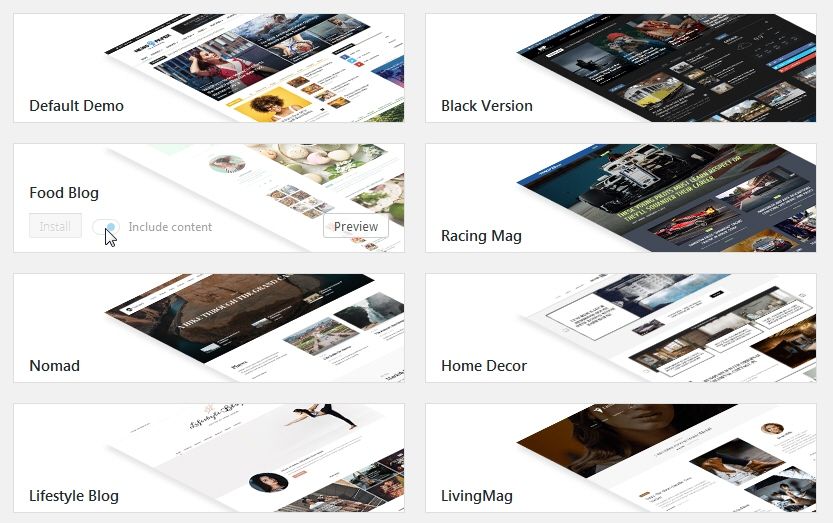
Newspaper テーマは、現在67個程度のデモが提供されます。 簡単に目的のサイトを作成するには、デモの中から好みのデモを選択してロードすることです。 デモをインストールするときに Include contentをチェックしなければならプレビューページで見る画面と同じようにサイトが表示されます。

Newspaperは、インストールしたデモを削除して、他のデモを簡単にインストールできる機能を提供します。 同様の機能を提供するテーマに Avadaがあります。 この機能のおかげで、簡単にデモを変更することができます。
Include contentをチェックせずに目的のスタイルのデモをインストールした後の最初のページを直接作成する方法も試してみます。 このテーマに含まれているtagDiv Composerは、ビジュアルエディタであるため、思ったよりも簡単に、必要に応じページを作成することができます。
私Lifestyle Magazineデモをコンテンツずロードした後にヘッダ、サイドバーなど、ほとんどのスタイルをリセットしました。 そしてフロントページを可能な限りシンプルに作ってみました。
※デモコンテンツをロードして、ページをどのように作るか確認した後、直接ページを作ってみる方法も大丈夫そうです。
tagDiv Composer vs. Visual Composer
Newspaper テーマはtagDiv Composerと呼ばれる独自のページビルダーが搭載されています。 本来 Visual Composerを使用してきたが、一昨年にtagDivコンポーザーを導入しました。
Newspaper テーマは Visual Composer(現在の名称「WPBakery Page Builder」)もバンドルされています。 望むなら Visual Composerを有効にして使用することができますが、 Visual Composerサイトの速度に悪影響を与える可能性がありますので、なるべくこのテーマで、基本的に提供されるtagDiv Composerを使用することが望ましいと思われる。
최근 Jupiterという人気 WordPress テーマも Visual Composerをメインページビルダーとして使用てきたがが Elementorでページビルダーを変更しました。
モバイルテーマプラグイン
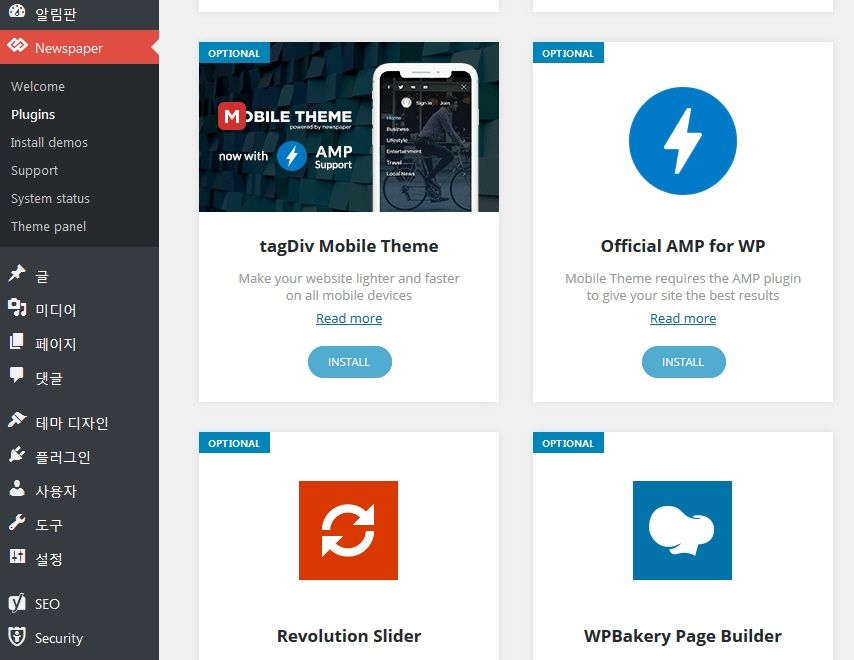
このテーマにはtagDiv Mobile Themeという名前のモバイルテーマ用のプラグインがオプションとして含まれています。

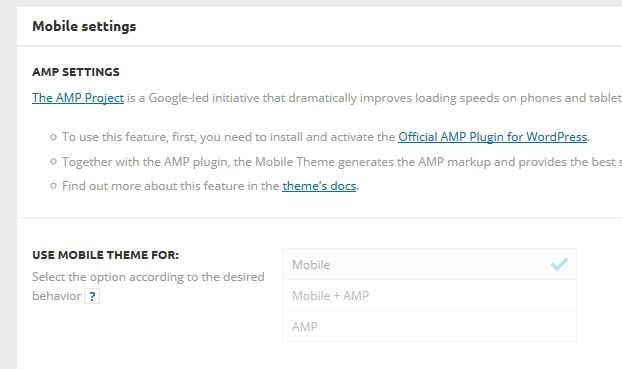
モバイル機器でより速い速度を希望する場合は、このプラグインをインストールして有効にすることができます。 そしてOfficial AMP for WPプラグインを一緒にインストールすると、携帯電話のテーマをAMP用にも指定することができます。

このブログでは、以前のテーマに搭載されたAMPのプラグインを使用したが、AMPのページのURLが正しく設定されて、今回のテーマを変更しながらAMPページを削除しました。
翻訳機能
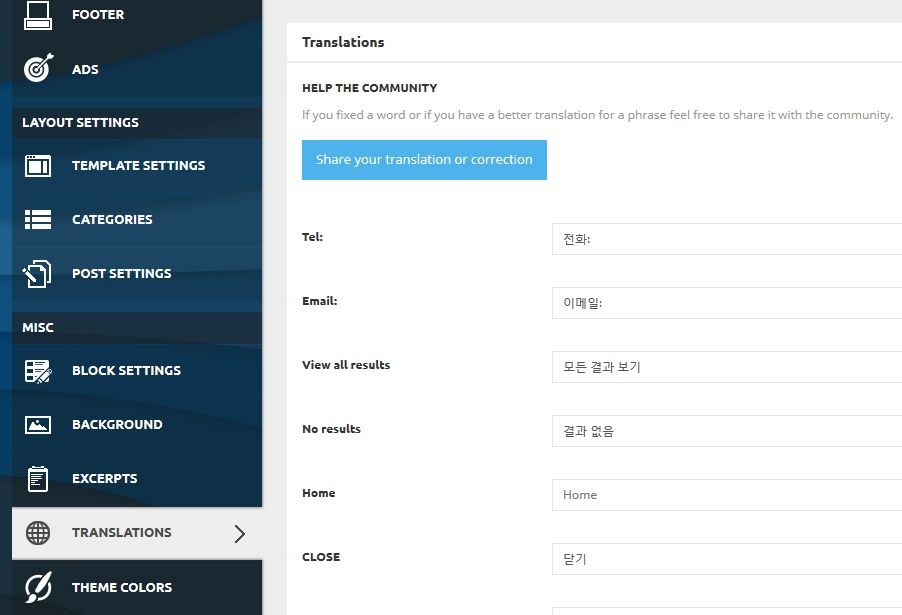
Newspaper テーマはpoファイルを翻訳する必要がなく、 WordPress 伝言板> Newspaper > Theme Panel > Translationsフロントページに表示される文字列を直接翻訳することができるオプションを提供しています。

このメニューでは、フロントエンドに表示される文字列を簡単に翻訳することができます。
tagDiv Cloud Library
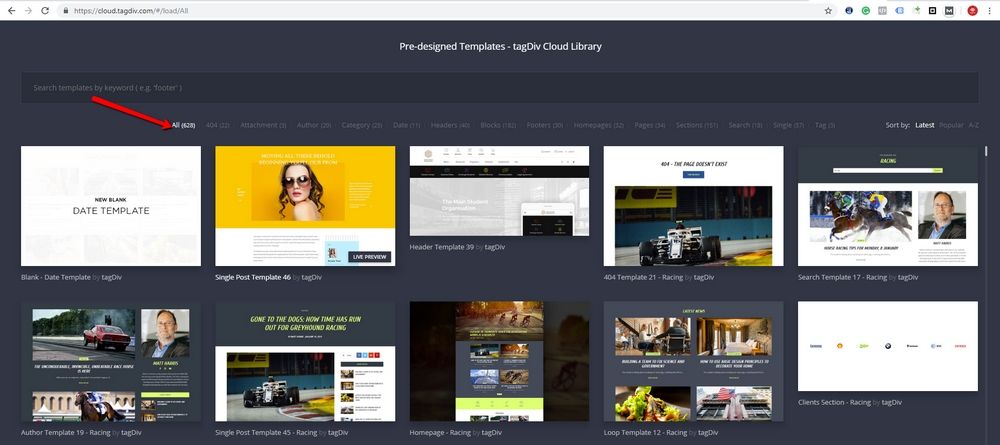
Newspaperユーザーの便宜のために心血を傾けて作ったプラグインのいずれかがtagDiv Cloud Libraryです。 このプラグインでは、620個以上の事前製作されたレイアウトを提供しています。
このプラグインを使用するには、サイトについてのライセンスを登録する必要があります。
tagDiv Cloud Libraryを使用すると、コンテンツを最初から作成する必要がなく、選択した要素を簡単にインポートして、必要に応じ簡単にカスタマイズすることができます。
便利な広告の配置
安定したサイト運営のために NewspaperとHuemanの中からテーマを選択することにして、両方のテーマをテストしてみました。 (「WordPress Newspaper vs. Publisher vs. Huemanテーマ「注)
Huemanは無料のテーマですが、機能と性能の面で大丈夫みたい個人的に好感を持っているテーマの一つです。 しかし、無料のテーマなので、Google AdSense 広告を精巧に配置することができず、広告の数が増えると速度が遅くなる現象を経験しました。
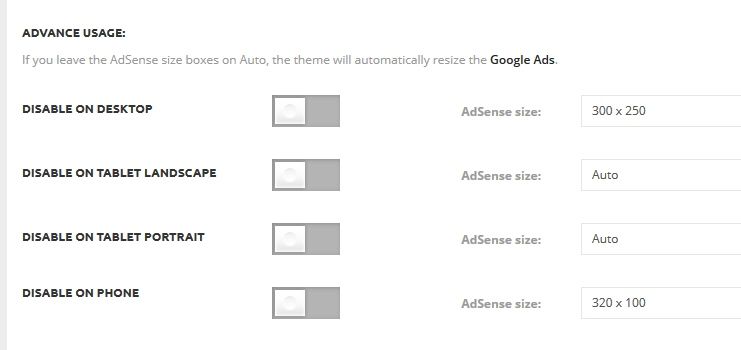
それに対して Newspaperはさまざまな場所に広告を精巧に配置することができ、PC、タブレット、モバイル機器に応じて大きさも調整が可能でした。 また、広告が増えて速度が著しく低下しませんでした。

機器(デスクトップ、タブレット、縦、タブレット縦、携帯電話)に基づいて、特定の広告を無効にすることも可能です。
生成されたサムネイルのサイズを指定
テーマを変更した後は、以前のテーマやプラグインで使用されたサムネイルとの大きさの違いのために サムネイルを再生成 プラグインを使用してサムネイルを再生成ヘジュオヤサムネイル画像が正しく表示されています。
このブログには、文が非常に多いので、サムネイルを再生成するために、ほぼ一日中かかりました。 ところが、サムネイルを作成した後、サイトのデータ容量を見ると、以前よりもほぼ二倍になってびっくりしました。 uploadsフォルダを見てみると生成されたサムネイルの数がなんと18個もしました。〓〓
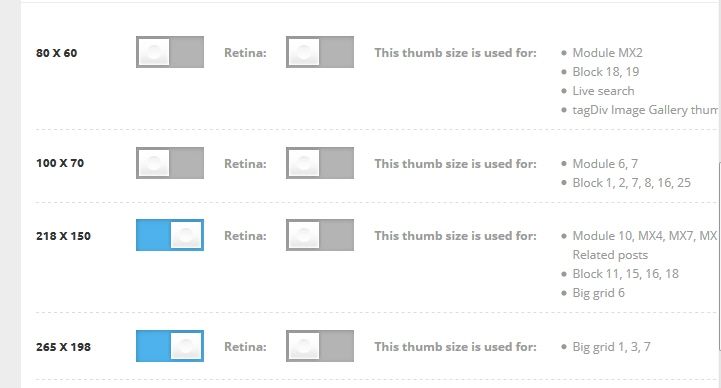
この問題を Newspaperに連絡して生成することがサムネイルのサイズを指定するオプションが提供されることがわかりました。 Newspaper > Theme Panel > Block Settings > Thumbs on Modules/Blocksで生成するサムネイルのサイズを選択することができます。

次にRegenerate Thumbnailsプラグインを使用して、サムネイルを再生成ヘジュオヤます。 もしかしたら Newspaperにテーマを変更した後、この操作をしなかった場合、必ず必要なサムネイルサイズだけを選択して、サムネイルを再生成することをお勧めします。
最後に、
このブログのように情報を提供するサイトやニュース、マガジンサイトに Newspaperのようなニュース、マガジンのテーマを使用すると、コンテンツをより効果的に表示することができるようです。 私のようにシンプルにサイトを作成することができて、デモのように精巧にサイトを作成することもできます。
時間が不足して全体的なレイアウトをセッティングして本文の文字サイズなどの重要な部分だけを設定した。 これから時間が飛ぶときに詳細な部分を一つずつ調整していくと考えています。




私も従来にサムネイルサイズ指定をせず、やっと原状復旧させましたね。 たくさん食べました。
修正しましたが、まだ心配がたくさんあります。
設定前に、すべての画像がサイズ別に作成された場合、 theme panelでサムネイルサイズを指定した後には「特性画像」を設定しただけで複数のサイズが生成されるのでしょうか?
また、 theme panelでサムネイルサイズを指定しましたが、プラグインで作成する必要があるのかと思います。
カフェと WordPressでいつも助けてください。 ありがとうございます。
こんにちは、ニョリョンです。 Newspaper テーマのサムネイルについては、次の記事を参照してください。
https://avada.tistory.com/1253
正確なサムネイルサイズを有効にしたら、Regenerate Thumbnailsなどのプラグインを使用してサムネイルを再作成できます。 **バックアップを行った後に進むと安全です。**
こんにちは?
今ブログ始めて2月れbase wpテーマに AdSenseを承認されて着実に投稿を上げています。 newpaperテーマが AdSense 収入に最適化されている文章を何度も見て変えようとするんです。
テーマの変更をしたことが一度もなくて心配してコメントを残します。
1。 テーマ変更する購入する必要がありますが、購入をどこで、どのようにテーマを適用するべきですか?
もしかしたら WordPress 管理者画面からテーマを検索して購入することもありますか?
2。 テーマの変更時に既存の書いた文と、カスタマイズ、ページなどを保存する方法があるでしょう?
3。 既存の書いた文をバックアップするようましたが、 Bluehostでバックアップする方法を知っています?
常にブログ記事よく見ています。 回答お願いいたします。 ありがとうございます。
こんにちは、ギフト様。
1. Newspaperは Themeフォレストで購入できます。 次のリンクをクリックして Newspaper サイトですぐに移動が可能です。
==> https://www.thewordcracker.com/go/newspaper
2。 次の記事を参照してみてください:
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%85%8C%EB%A7%88-%EB%B3%80%EA%B2%BD-%EC%8B%9C-%EC%9C%A0%EC%9D%98-%EC%82%AC%ED%95%AD/
3。 プラグインを1つ取り付けて、バックアップしてください。 Bluehostはスペースが十分であり、プラグインを使用すると、快適になります。 (ライブチャットで要求してもしますが、面倒なことです。)
https://www.thewordcracker.com/basic/db%EC%99%80-%EB%8D%B0%EC%9D%B4%ED%84%B0%EB%A5%BC-%EB%AA%A8%EB%91%90-%EB%B0%B1%EC%97%85%ED%95%98%EB%8A%94-%EB%B0%B1%EC%97%85-%EB%B3%B5%EC%9B%90-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-updraftplus/
newpaper9フロントページで、編集モードに入り
add elementブロックショートカットを使用してレイアウトを構成し、様々なカテゴリーの最新記事を表示するとき
すべてサムネイルが出て
サムネイルなしにそのままタイトルだけ出てくるためのオプションや方法があるか疑問ですね。
こんにちは、tedpole様。
Newspaper > Theme panel > Post Settings > Featured Images > Show Featured Image オプションを無効にすると Newspaper テーマ個々の記事でサムネイルが表示されません。
次のスクリーンショットを参照してください:
https://www.screencast.com/t/Ks72Il1wIj
質問を再読み込みみる個別記事にサムネイルが表示される問題ではないようですね。
tagDiv Composerでページを作成するときには、ほとんどのエレメントブロックがサムネイルとタイトルを一緒に表示されます。 このような状況では、サムネイルが表示されないようにしたいという意味で聞こえる。
そのような場合、CSSを使用してサムネイルを非表示にする方法を検討してみることができます。
display:none;を使用してサムネイルを非表示にすることができます。
メモ:
https://www.w3schools.com/cssref/pr_class_display.asp
こんにちは、煩わしくどんどん質問お詫び申し上げます。
Newspaper テーマの設定を完了して、ブログを以前していた時に気になる点があり、質問残します。
(モバイル環境で)メニューをクリックする時に、運営者様のブログでは、サブメニューが出てくる、私は、そのカテゴリに直接移る問題があります。 例えば、運営者様のブログでは、有用なTIPメニューを押すと、サブメニューのセキュリティ/ SEO /アーカイブが広がるが、私はすぐに有用なTIPカテゴリーに進みしまいますね。
私 WordPress テーマデザイン - メニューからカテゴリ - サブカテゴリ関係に設定しておきましたが、私の考えにはこのためのようです。 どうすればオペレータのメニューのように作れますか?
こんにちは、Duvelix様。
基本的なメニューの使い方に関連するものですが、特定のメニュー項目にリンクをかけたくない場合は、「カスタムリンク」を使用してリンクに「#」と入力するだけです。
次の記事を参考にしてください。
https://www.thewordcracker.com/basic/how-to-add-external-links-to-wordpress-menu/
ありがとうございます! おかげでうまく解決しました^^
うまく解決されてよかったですね。 質問がある場合はいつでも関連記事のコメントで教えてください。
こんにちは、 Newspaper テーマを購入して設定する上で、わからない点があり、コメントを残します。 現在のドメインとホスティングを購入して WordPressを設置し、 Newspaper テーマに購入して適用までに完了した状態です。 ただし、私が WordPress 自体を初めてソブワソそうなのか苦労いる部分が多いのですが。
(1)デモを使用せずに制作をしようとしたらtagDiv Composer自体が見えません。 インストールされているプラグインを確認したら、明らかにインストールされて出てくる、上部のメニューから見えない息苦しいです。 どのように解決する必要がありますか?
(2) HeaderとFooterは Theme panelで修正が可能で大丈夫だったが、いざ本文部分をどのように修正すべきかわからない。 記事のリストは https://preview.themezee.com/?demo=maxwell と同様にしたくて、サイドバーは、 https://demo.tagdiv.com/newspaper_journal/ と同様にしたいどのようにはささげているか知りたいです。
(3) Newspaper テーマのSystem StatusをみるとWP Memory Limitを128MB以上に設定することをお勧めすると記載されています。 現在40MB / Requestと示されているどのように修正すべきでしょう? 私 SiteGroundのGrowBigサービスを使用しています。
質問があまりにも多いですねㅠㅠ休日に申し訳ありません。
(1) NewspaperでtagDiv Composerを使用するには、テーマの登録が必要です。 インストールして有効にすると、左側のメニューに「Cloud Templates」エントリが追加されます。
https://www.screencast.com/t/hxIz9dbDT
(2) HeaderなどのテンプレートはtagDiv Composerを使用して作成できます。 ポストテンプレートも可能です。 テンプレートを Cloud Templates ページで作成し、 Theme Optionsで指定してください。
(3) SiteGroundでPHPのメモリサイズなどを設定する方法は、次の記事を参照して下さい。
https://www.thewordcracker.com/miscellaneous/%ED%95%B4%EC%99%B8-%ED%98%B8%EC%8A%A4%ED%8C%85-siteground%EC%97%90%EC%84%9C-php-%EC%84%A4%EC%A0%95-%EA%B0%92-%EB%B3%80%EA%B2%BD%ED%95%98%EA%B8%B0/
最近 SiteGroundに加入した場合、インタフェースが変更されました。 そのような場合 SiteGroundライブチャットで連絡してPHPのメモリサイズを設定する方法を確認してください。
https://www.thewordcracker.com/blog/%ED%95%B4%EC%99%B8-%EC%9B%B9%ED%98%B8%EC%8A%A4%ED%8C%85-%EC%82%AC%EC%9D%B4%ED%8A%B8%EA%B7%B8%EB%9D%BC%EC%9A%B4%EB%93%9C-%ED%95%A0%EC%9D%B8-%EC%9D%B4%EB%B2%A4%ED%8A%B8/
こんにちは、 WordPress テーマについての良い情報をいただきありがとうございます。
今回 WordPress ブログを開始しようとするが、使用するテーマを現在悩んでいます。
他の記事で紹介されたMaxwellと Newspaper 中考慮しているが、テンプレートはMaxwellが好きかかるが Newspaper テーマは、初心者が気楽に使用できるプラグインが多いし、悩み中です。
Newspaper テーマデモをいちいち確認してみたところ、実際にテーマを購入すると、公開されているデモの中でのみ選ぶするでしょうか? Newspaper テーマをMaxwellのようにデザインすることができできればいいようだが、容易に可能かどうか分かりません。
+追加の気になる点は Newspaper テーマだけ利点がどのようなものでしょうか?
こんにちは、Duvelix様。
Newspaperでは、デモのいずれかをインストールすることができますが、 Avadaのようにデモを削除し、他のデモをインストールすることが可能です。 次の記事を参照してみてください:
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%89%B4%EC%8A%A4%ED%8E%98%EC%9D%B4%ED%8D%BC-newspaper-%ED%85%8C%EB%A7%88-%EB%8D%B0%EB%AA%A8-%EC%84%A4%EC%B9%98%ED%95%98%EA%B8%B0/
しかし、 Newspaper テーマに搭載されたページビルダーが使用しやすいので、あえてデモを上げずに、私は好きなように作ることができるでしょう。
シンプルに操作するには、Maxwellのような無料のテーマもいい選択です。
Newspaper テーマは、コンテンツをカテゴリー別に一覧表示したいブロガーやマガジン、ニュースなどのサイトに適しているようです。
利点は…個人的に感じるには、 AdSense 広告を掲載する場合に有利なようです。 AdSense 広告を表示する場合には、 Newspaperが良いオプションです。 広告を簡単に配置することができ、広告収入も、他のテーマを使用したときよりも高く出ることができます。
回答ありがとうございます。 もう一つ気になる点がありますが、 Newspaper 購入ページを行く6月使用であるかのように出ていますが、スキンを購入後6ヶ月ごとに再購入を介して更新をするか?
Theme森のテーマは基本6月サポートが提供され、アップデートは生涯(テーマ開発者が提供する限り)提供されます。
初めて購入したとき Extend support to 12 months オプションを選択すると、サポートが6月延長され12ヶ月間受けることができます。
サポートが終了するとテーマ販売者に連絡をすることができなくなるがアップデートは継続可能です。
サポート期限が切れた後にサポートを更新するには、コストがテーマ価格の2 / 3程度の水準まで上がります。
例えば、私は Avada テーマも購入したが、サポートが終了した状態です。 もし Avadaに連絡することがある場合は42ドルサポートを更新する必要があります。ㅠ
https://www.screencast.com/t/v585AwHMw5dV
お問い合わせが頻繁にあればExtend support。オプションを選択すると、support更新コストを削減することができます。 お問い合わせがない場合、選択する必要はないようです。
こんにちは Newspaper テーマでサイト利用中です
現在のサイト全体がポップアップがトゥンゴトようクリックができませんどのような問題なのかが分からなくて解決をずにいます〓〓
私の記憶をたどってみるとadvanced adsプラグインで設定値を変更し、このように起こったのだと予想しています。
いくつかの理由ででしょう。一度検討ヘジュシルスでしょうか?!
そして秋夕幸せ送信してください
こんにちは、一日問題様。
FTPに接続してadvanced adsプラグインフォルダを削除してみてください?
プラグインファイルは/wp-content/plugins/フォルダの下にあります。
FTP接続方法は、次の記事を参照してください。
https://www.thewordcracker.com/basic/using-ftp-to-work-with-wordpress/
参考までに Newspaper テーマに自主的に広告を配置するためのオプションが提供されるので、他のプラグインをあえて使用する必要はないようです。
https://www.screencast.com/t/0vq6EjXGz
こんにちは。 運営者様
현재 Newspaper テーマでサイトを制作中です。
悩みであることが、個人面接が多く、コンテンツの保護と電子メールマーケティングのために
content lockerプラグインを探してみたところBloomとThrive leadsが見えますね。
thriveはTagdivフォーラムでみる Newspaper テーマとの競合があるようだがBloomは大丈夫でしょうか?
もしかしたら、コンテンツ保護のためのプラグインを知っておられるものがある場合のアドバイスお願いします。
ありがとうございます。
こんにちは、キム・ジョンフン様。
ご存知のようにあまりにも多くのテーマとプラグインがあるので、テーマメーカーでも、特定のプラグインとの互換性は保証していない可能性があります。 この場合、 Newspaper 開発者に連絡することが最も正確な情報を得ることができる方法です。 (私がこの部分についてNewpaperに一度お問い合わせしてみ回答を受信すると、回答を共有しましょう。)
Bloomを使用すると、効果的な方法で電子メールを収集することができます。 Bloomは、電子メールを収集する目的でのみ使用されます。 次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%A9%94%EC%9D%BC%EB%A7%81-%EB%A6%AC%EC%8A%A4%ED%8A%B8-%EA%B0%80%EC%9E%85-%ED%8F%BC-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-bloom/
海外ホスティングの一つである Bluehostから WordPress自動インストールとopt-in monsterというプラグインが自動的にインストールされます。 このプラグインも似たような役割をするようです。 一度テストしてみてください?
WordPressでEメールマーケティングについては、次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%B8%94%EB%A1%9C%EA%B7%B8%EC%97%90%EC%84%9C-%EC%9D%B4%EB%A9%94%EC%9D%BC-%EB%A7%88%EC%BC%80%ED%8C%85-%EC%88%98%ED%96%89%ED%95%98%EA%B8%B0/
こんにちは
현재 Newspaper テーマを使用中です
現在の管理者様のサイトのように、モバイル最初の画面に
サムネイルとタイトルが出てくる画像のリンクが先に出てきて
その下にLATEST ARTICLESが出るようにしたいのです
Newspaper テーマに入って携帯電話のメニューを見ても、変更方法を見つけなくてコメント残し
現在携帯につければLATEST ARTICLESのみ出ているが
管理者様ホームページ(THEWORDCRACKER.COM)モバイル最初の画面のように変えたいと思っ!
こんにちは?
Newspaper テーマでも、各エレメント(要素)を機器別に表示したり、非表示にする機能があります。
ページの編集画面で、その要素をクリックして、モバイル機器を選択した後、CSSを選択し、DisplayがHiddenになっているかどうか確認してください。
Hiddenになっている場合、Showに変更した後テストしてください。 (よくないと、キャッシュプラグインのキャッシュとブラウザのキャッシュを削除してください。)
次の図を参照してみてください。
https://www.screencast.com/t/XaWjnysJx0N
イーグル見 Newspaper したがって購入した私は、
写真1〜2枚白で表示ね
たまに行く途中、通常出てくるんです。バムセトた
関連資料はありませんㅠㅠ
アマゾンライトセールを使用しています。
1000 - the max_input_varsもしかしたらヨガのせいで
こんにちは?
テーマを変更した後、サムネイルを新たに指定して再作成しましたか?
https://avada.tistory.com/1253
ご存知のように、個々の投稿で「属性画像」を指定する必要がある場合は、サムネイルが表示されます。
また、特性の画像が小さい場合のサムネイル画像が切れて表示されることがあります。
https://www.thewordcracker.com/en-us/newspaper-wordpress-theme-truncated-thumbnails/
サムネイルではなく、文の内容写真1〜2枚問題があります。
ジェトペク機能を一部クニクロムはよく出てくるが
オペラ、Firefoxの。 インスプルロロはやっぱり1〜2枚
白で表示ねクリックしてドラッグすると、写真はありますがね。
https://blogfiles.pstatic.net/MjAxOTA1MDVfMjIw/MDAxNTU2OTg2MjMwMTkx.31zvL6J5KH8fq8ZaB3VFImeWkXMFBN8088aTPVuplFcg.7XmUS_MdoMCqXfEVtodtJt6FQLFQ-bEFqSXzhTTNMeUg.GIF.no576/Honeycam_2019-05-05_01-09-52.gif?type=w1
このように1〜2の写真が出なくてコントロール+ホイールを押して、画面を調整すると、写真が出てきますㅡ、ㅡ;;
こんにちは?
画像レイジロード(遅延ロード)の設定のためでしょうか?
Newspaperでレイジロード機能が設定されていることです。
https://www.screencast.com/t/qvwlgUC7hwe0
ページが完全にロードされる前に迅速にマウスを動かしてスクロールすると、イメージがロードされていない状態であるため、画像が表示されず、白で表示されることがあるでしょう。 しかし、時間が少し経つと、イメージがロードされます。 サイトの速度のために画像lazy loading機能を利用するので、そのまま使用するとなると思われる。 通常のユーザーであれば、上記のゆっくり文章を読んでおりませマウスをすばやく動かして下にスクロールすることはないでしょう。
私はサムネイルサイズを再指定した後、Regenerate Thumbnailsプラグインを使用してサムネイルを再生成しながら、スペースを節約するために既存のサムネイルをすべて削除するオプションを選択しました。 このため、一部の記事で「画像サイズを直接選択した」画像がエクイックとして表示されています。 ただし、このような問題が発生する投稿は、[編集]を押して画像を再指定すると、画像が正しく表示されます。 (文本数が多すぎてどんな文章でこのような問題が現れるのか確認できないという点が罠ですが…ㅠㅠ)
Newspaper テーマ心に耳を傾ける。
私も改編したが、今回のテーマはHueman Proです。 心に入って定着しようとします。
おめでとうございます。 Hueman Proに定着されるんですね。
Huemanテーマも考慮して、販売者に連絡して、いくつかのことを聞いてみました。
現在のサイトのように正確に作成することはできませんが、ポストグリッドなどマガジンに必要な重要な要素を提供する回答をいただきました。 そしてProを使用する場合、Related Posts部分の速度が大幅に改善されるだろうともしますね。
一般ブログにHueman Proを利用するといいような気がしました。
ただし、プラン(プラン)の部分では少し残念なことです。
二つのプランが提供され、2プランの両方1年の期間の間だけ更新プログラムが提供されます。
https://www.screencast.com/t/VT5OvElaOxx
私もその点が残念でした。 隣に「unlimited」というものがあって、それは1年ではなくずっとアップデートとサポートが提供されると思いましたが、それではありませんでした。 1年書いて、その時また考えをしなければなりません。
はい。 Hueman Pro Unlimitedは無制限のサイトに設置が可能なプランで年間更新する必要が商品です。
リニューアル投稿をいつかした今日になってようやく上げましたね。
いつもでもワード様のブログ一層きれいです^^
リニューアルおめでとうございます。
ありがとうございます〜
今 Newspaper テーマとして定着しようとします。(笑)
この時までに、頻繁にテーマを変更したものです。
私もこれを最初にインストールをした容量が2倍並ん非常に慌てた記憶があります。
それぞれサムネイル指定と再び再生成を知らないですね.. ^^
私だけそのような経験をしたのではないですね。
使用されているブロックとモジュールを自動認識し、必要なサムネイルサイズだけの世話を生成するという考えがしますね。
같은 Newspaper テーマを使用する立場から非常に喜ばしいポストですね!
以前よりもはるかにすっきり〜洗練されました。
中国での接続速度もそれほど遅いアングヨ〜
おめでとうございます。
中国で速度をチェックいただきありがとうございます。
先ほどチェックしてみると、中国では、流入がまったくないされていますね。〓〓
中国語でコンテンツになっているなら、中国の検索エンジンにさらされるようにする方法を講じてみますが…難しいですね。