知っておくと良いいくつかの有用な WordPress ヒント
WordPressは急速に変化するCMS(コンテンツ管理システム)です。 この文が書かれた2015年以降に WordPressに多くの変化がありました。 2019年10月現在 WordPress 5.2.4バージョンまで出ました。 WordPress バージョン5では大きな変化がありましたが、基本エディタが「Gutenberg エディターに変わり、セキュリティ機能も多く強化されました。
WordPressを適切に活用するには、基本的な使い方とテーマの使用を習得ば助けになるでしょう。 WordPress 基本的な使い方は、 ここを参照してみてください。
加えて、 WordPressと関連して気になる点は、 検索ページで検索してみてください。
反応型テーマvs. 非反応型のテーマ
最近では、モバイル機器が普及されて、多くのユーザーがスマートフォンなどのモバイル機器を使用してサイトを接続します。 このため、多くの WordPress テーマがモバイル機器に合わせてサイトを表示する反応型(Responsive)で製作されています。 しかし、以前に作成されたテーマは、非反応型(Non-responsive)である場合があります。 非反応型のテーマを反応型テーマに変える作業は、テーマによって異なるが、複雑なカスタマイズが要求される作業になることがあります。 (テーマの複雑度とプログラマの力量に応じて所要時間は千差万別になります。)
非反応型のテーマを反応型テーマに変更する方法について詳しく知りたい方は、 Lynda.comの講義を参照してください。
そしてPC版が気に入って購入しましたモバイル版が気に入らないとか、モバイル版を使用しないようにされる方もたまにいますね。 反応型テーマを非反応型に変える作業は比較的容易に可能と思われる。 反応型テーマのheader.phpファイルには、次のようなコードが挿入されています。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
このコードを削除すると、モバイル機器でもPC版に処理することです。 (テーマによっては、この方法が通用しない場合がありますが、テストしてみるとよくなりますね。)または Any Mobile Theme Switcherのような携帯電話のテーマスイッチャープラグインがあります。 このプラグインを使用すると、モバイル機器から別のテーマを設定することができます(PCとモバイルで同じテーマを指定可能)。 そして、モバイル版とPC版(デスクトップ形式のバージョン)の間転換させるコード(リンク)を提供しています。 このプラグインをよく応用すると、モバイル版では、PC版に切り替えることができるリンクを作成することができるでしょう。
韓国語フォント
テーマのデフォルトのフォント(フォント)が気に入らない場合は、次のようなコードをCSSスタイルシートの一番上に追加して、フォントを変更することができます。 (スタイルシートにCSSコードを追加する様々な方法はここにを参照してください。)
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
body {
font-family: 'Nanum Gothic' !important;
}
言語を変更する
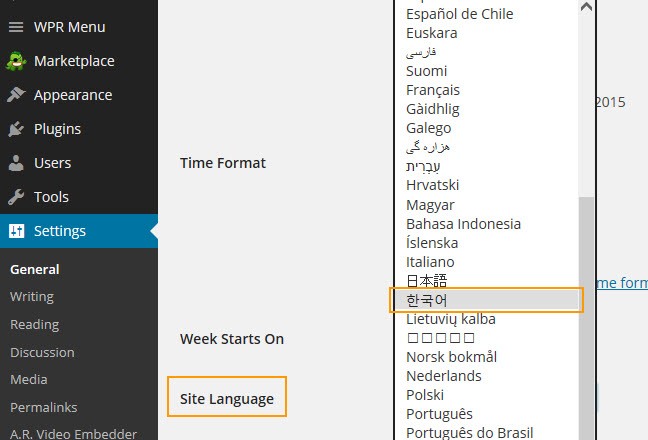
이전 WordPress バージョンでは、言語を変更するには ftp にアクセスして wp-config.php から define('WPLANG', ''); 部分を修正したはずです。 しかし最近 WordPress バージョンでは、伝言板(Dashboard)で簡単に変更できるようになったね。 例えば、英語版を日本語版に変更した場合 Settings(設定)> General(一般)に接続して一番下の Site Language(サイトの言語)で修正が可能です。

テーマを削除
プラグインを削除する方法は、伝言板で簡単に行うことができます。 しかし、テーマをインストールすると、伝言板でテーマを削除するメニューが表示されません。 訳もなくスペースのみ占め不要テーマがある場合はFTPで接続して、直接そのテーマ(パス: www。サイト_アドレス/インストールされて_パス/ WP-コンテンツ/themes 下)を削除します。 その後、伝言板の ルックス>テーマのリストから削除されたテーマが消えます。
子テーマ(Child Theme)の作り方
テーマを変更する場合は、子テーマを作成すると、今後のテーマを更新しても変更された内容が保持されます。 子テーマを作成する方法はこちらをご覧ください。
WordPress サイトを丸ごとバックアップする方法
他のサイトへ WordPressを丸ごと移転する場合Duplicatorを使用すると、特別な設定を変更せずに、簡単にサイトを移転することができます。 Duplicatorプラグインの使用方法ここで確認することができます。

こんにちは運営者様 上記内容のようにレスポンシブを非反応型にしたくて様々なテーマをコード削除をしてみましたが、適用されないようで適用可能なテーマを知りたくてコメント残します。
Avada など、一部の有料テーマでレスポンシブを無効にして非反応性にするオプションをサポートしています。 次の記事を参照してください。
https://www.thewordcracker.com/?p=48801
Avada 最新バージョンを見ると、まだこのオプションがサポートされています。
しかし、スマートフォンで接続時にデスクトップ版で表示されるとかなり不快感を感じるので、非反応型にすることはお勧めできません。
現在ワープでホームページが構築された状態です。 PC版は満足しているが、モバイル版が気に入らない変えたい
HTMLでインデックスを構成して(完全バナーの形で、それぞれのバナーをクリックすると、既存のPC版の対応詳細ページに進みよう構想しました)
カフェ24(ホスティング会社)で、モバイルドメイン(mドメイン)を確保した後、FTP、上のモバイルフォルダのパスを設定して作成されたインデックスを入れたら
モバイルでホームページ接続時のインデックスまで上がってくるクリックすると詳細ページには、導通移らをですね。
ワープファイル(PHP)を覗いてみると(現在反応型です)すでにモバイル版で構築がされている状態なので移らしていないようだ
この場合には、ワープで反応型を解放しまう正常動作しますか?(テーマ上に反応型を解く機能がない投稿してくださった方法を試してみようかし)
それとももしかしたら、ワープとHTMLが衝突してそのようなのでしょうㅜ
従来のPC版の場合には、詳細ページには、モバイルでも心は素晴らしいフロントインデックスのみ気に入らないぴったり部分だけ変えようとする
(実際には、モバイルを新たに構築する時間的余裕がオプギドよㅜ)
私ワープ初心者なので導通しれませんね。
この場合にどのように解決しなければならいい。アドバイスお願いします。
こんにちは?
おそらく、スマートフォンでホームページ接続時mドメインが表示されるようにリダイレクトされるようです、合いですか?
おそらく次のようなコードをheader.phpに挿入されているようですね。
この場合、携帯電話では、mドメインに移るでしょう。
現在、正確にどのように設定されているかどうかわかりません、
もし、上記のスクリプトをヘッダーに追加して実装した場合、mモバイルで詳細ページをクリックすると、理論上、再mモバイルに進みでしょう? (正しいしれません。)
このような場合であれば、上記のスクリプルルfront_pageある場合にのみロードされ、フロントページがなければ無視するように作成すると、されないかと思います。
しかし、正確なことは、ケースバイケースで見なければならないようです。
だから、楽しい一日になってください。
おかげで感つないアドバイスしてくださったように、フロントページかどうかに応じて、ロードされるように修正したら、必要に応じ実装になりますね。
アドバイスありがとうございます:)
問題がうまく解決されたとしたら幸いですね。 だから、楽しい一日を^^