Twenty Fourteenテーマのカスタマイズ - ヘッダ/フッタ/サイドバーの背景色を変更する[WordPress]
Twenty Fourteenテーマは WordPressデフォルトでインストールされているテーマの一つです。 このテーマのレイアウトは少し特異ます。

まず、全体の色が黒である点が印象的ですね。 そして上部のヘッダは、固定されて、フレーム式になっており、サイドバーは、左側に位置しています。 (ヘッダを固定する方法は、 Sticky Menu(or Anything!)on Scrollプラグインを使用すると、別のテーマでもあります。)初期にナモウェブエディターなどを使用してホームページを作成するときに、フレーム式でたくさん作った記憶がね。 サイドバーの初期には、左が多かったがいつの間にか右に多く位置しているようです。 ところが、このテーマは、やや特異な左のサイドバー位置ね。 テーマの名前はTwenty Fourteenすなわち2014ですが、全体的なレイアウトは、古典的な感じがしますね。
この記事では、Twenty Fourteenテーマで
- ヘッダの色を変更
- メニュー項目の横にアイコンを挿入
- サイドバーの色を変更する
- フッターの色を変更
- フッターCopyrightフレーズの変更
- 本文の文章コンテンツ領域を増やす
などの簡単な操作により、外観を変更する方法を説明します。
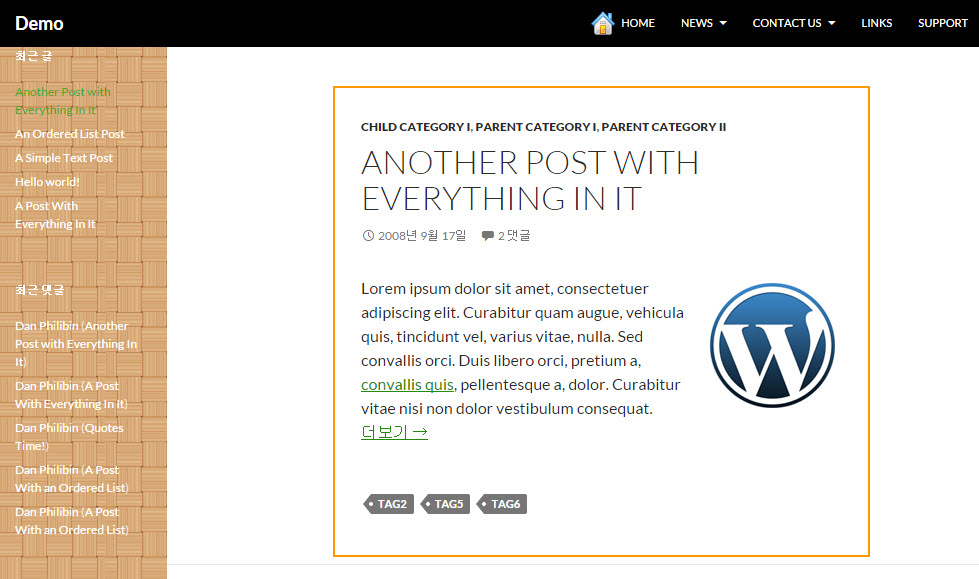
ヘッダの色を変更
まず、ヘッダの色を変更してみましょう。 ヘッダ部分の要素の検査でヘッダ部分の色を簡単に変更することができます。 次のコードをCSSスタイルシートに追加します(CSSコードをスタイルシートに追加する方法は、こちらを参照してしてください)。
#masthead {
background: #084B8A;
}
色の部分は、所望の色に置き換えてください。 (色のカラーコードはここを参照)
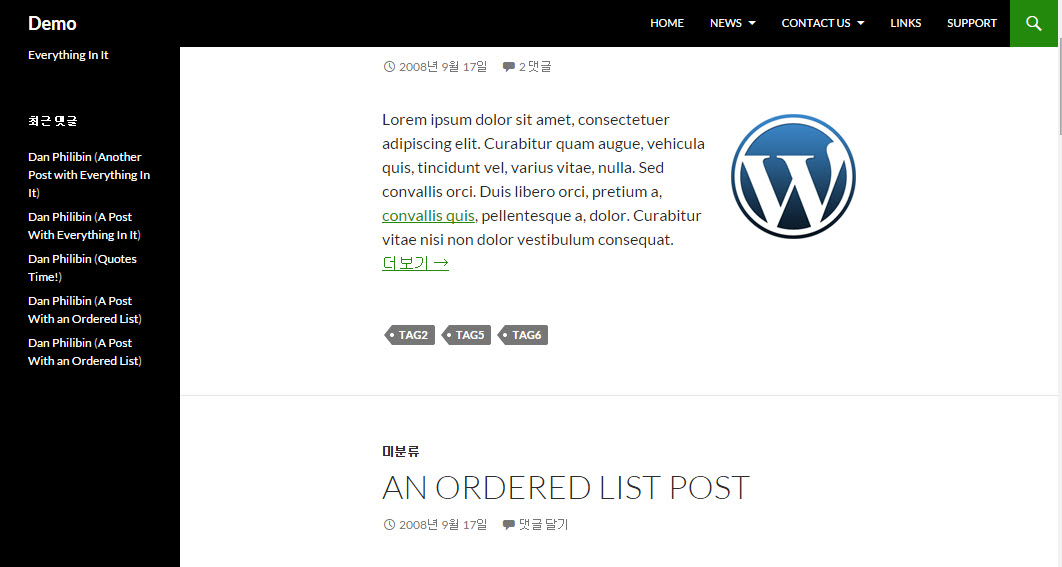
これにより、次のように上部の色が変更された確認することができます。

参考までに、ヘッダー部分のサイトのタイトル(タイトル)のカラーは、次のコードで修正が可能です。
h1.site-title a {
color: #74DF00;
}
サイドバーの色を変更する
続いて、サイドバーの色を変更する方法を説明します。 左側のサイドバーの要素が#secondaryであるため、次のコードを適用試みますか?
#secondary {
background: #B18904;
}
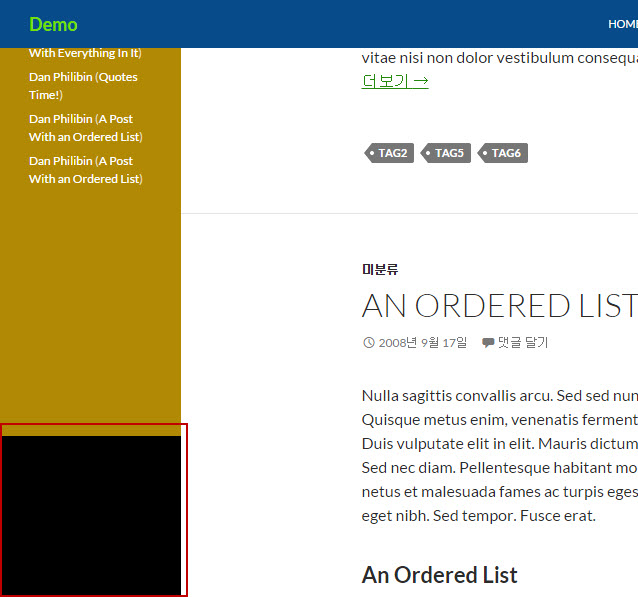
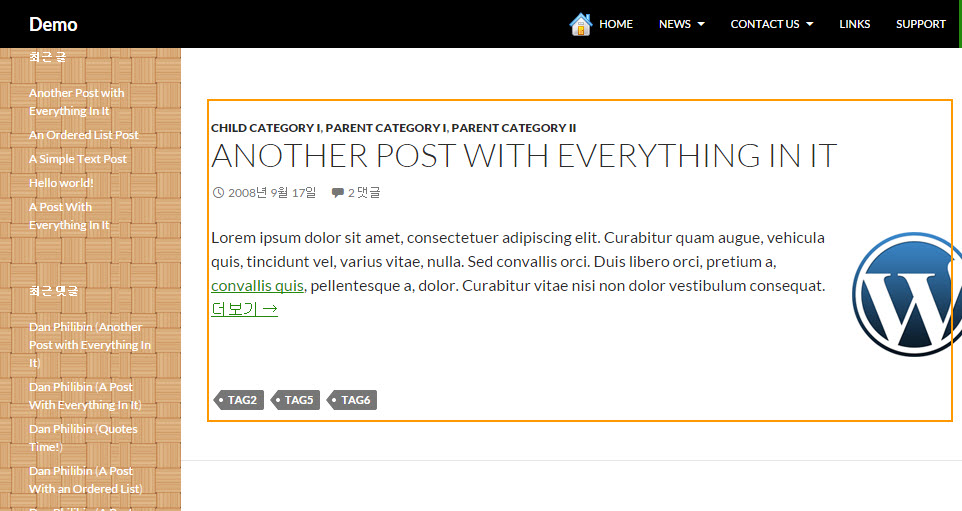
上記のコードを適用してみると、少し問題があることを知ることができます。 つまり、次のようにサイドバー全体に背景色が適用されません。

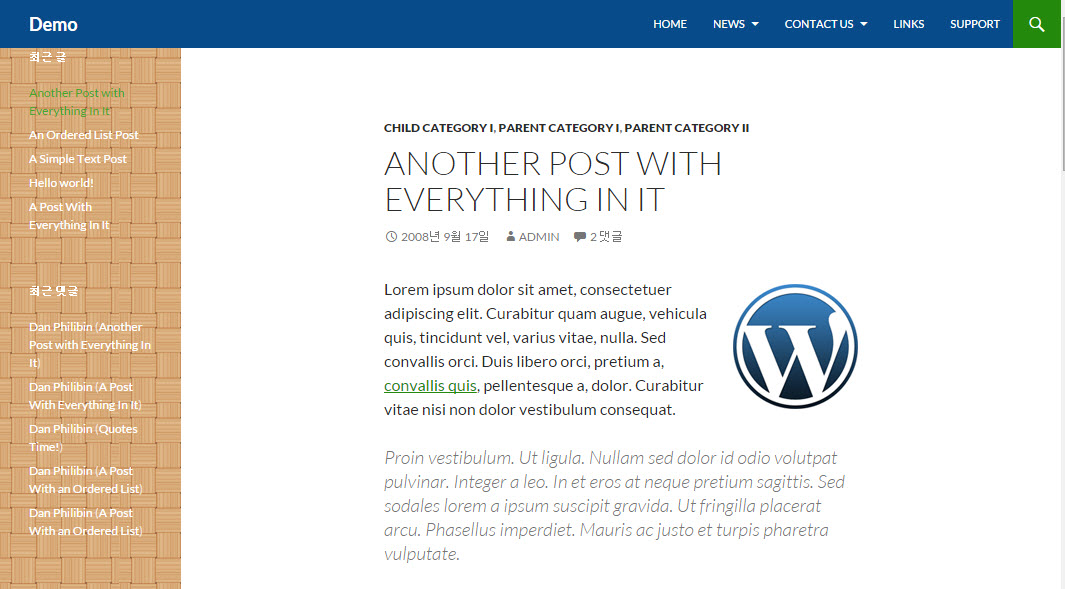
Twenty Fourteenテーマでは、#secondary要素(element)の代わりに.site:beforeを使用する必要があります。 したがって、上記のコードで #secondary を .site:before に変更すると、正しく適用されることがわかります。 そして背景画像を適用するには、background:url("..."); 形式を使用できます。
.site:before {
background: url("URL_Address_of_Image_File") repeat;
}
メニュー項目にアイコンを挿入
次に、メニュー項目のいずれHomeメニューの前にアイコンを挿入してみましょう。 方法は、 WordPress メニューにアイコンを追加する(CSSを使用)に詳細に説明されています。 この方法に応じて、次のようなコードを挿入ください。
.home_link_icon a{
padding-left: 30px !important;
background-image: url(URL_of_HOME_Icon);
background-position: left;
background-repeat: no-repeat;
}
.home_link_icon a:hover{
padding-left: 30px !important;
background-image: url(URL_of_HOME_Icon) !important;
background-position: left !important;
background-repeat: no-repeat !important;
}
これにより、次のようにHome前の家の形のアイコンが追加されます。 アイコンつ追加しただけなのに雰囲気が変わって見えますね。
![]()
フッター領域の色と著作権情報の変更
フッター部分の色は、次のようなコードに変更することができます。
footer#colophon {
background: red;
}
もちろんredの代わりにお好みの色に変更してください。
そして「Proudly powered by WordPress「フレーズはさまざまな方法で修正できます。CSSを介して変更するには、次のようなコードを追加します。
.site-info {
font-size: 0px;
}
.site-info:before {
content:"ABC사 (c) 2005";
font-size: 12px;
color: #F2F5A9;
}
(フッター領域で著作権フレーズ修正する方法の詳細については、 ここを参照してください。)
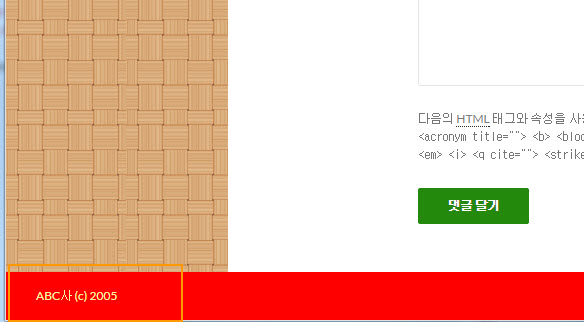
その後、フッター領域がどのように変わったのか、サンプルページを確認してみましょう。

記事コンテンツ領域を増やす

上記の図のようにTwenty Fourteenテーマでは、本文(body)の記事コンテンツ領域が狭いです。 文コンテンツ領域を増やすには、次のようなコードを追加する必要があります。
.site-content .entry-meta,
.site-content .entry-header,
.site-content .entry-content,
.page-content {
margin: 0 auto;
max-width: 800px;
}
これにより、次のように記事本文の幅が広くなったことを確認することができます。

以上で WordPressのTwenty Fourteenテーマのヘッダとサイドバー、フッター部分などを修正する簡単な方法を説明しました。



twenty fourteenテーマでh2の設定を変更するにはどうすればよいですか..?ㅠㅠ
CSSでh2ヘッダタグのスタイルを調整できます。次の記事の内容を参考にして、H2タグのスタイルを変更してみてください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%86%8C%EC%A0%9C%EB%AA%A9-%EC%8A%A4%ED%83%80%EC%9D%BC-%EB%B3%80%EA%B2%BD%ED%95%98%EA%B8%B0/
Twenty Fourteenテーマについては扱っていませんが、基本的なCSSを理解すれば簡単に応用が可能になります。
https://cafe.naver.com/wphomepage/16730
修正に成功しました!たくさん助けました!ありがとうございます!
https://coding-panda.com/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-twenty-fourteen-%ED%85%8C%EB%A7%88-h2-h3-h4-%EB%B3%80%EA%B2%BD-%EB%B0%A9%EB%B2%95/
基本的なCSSを理解すると、難しくないようにさまざまなアプリケーションが可能になります。