外国のリサーチによると、 WordPress ユーザーの85%程度がテーマをカスタマイズするそうです。 テーマをカスタマイズする場合、テーマファイルを修正できるようになります。 問題は、テーマが更新されると、修正内容がすべて消えるということです。 このため、子テーマを作成するテーマが更新されても変更された内容が保持されます。
さて、ここで一つ考えてみる点は必ず子テーマ(チャイルドテーマ、サブテーマ:Child Theme)を作るべきですか?
チャイルドテーマの詳細は、 Naver カフェの「WordPress チャイルドテーマ活用する「記事を参照してください。
子テーマの作成方法 - WordPress 子テーマを必ず作成するか?
テーマを変更する場合作成することが望まれます。 しかし、テーマを過度に変更する場合、子テーマを作っても、今後のテーマが更新されると変更された事項のためのサイトが詰まっになることがあります。
たとえば、ベストセラーのテーマである Avada(Avada)が数回のメジャーアップデートを置く、今年の初めにバージョン4.xからバージョン5にアップデートされました。 ところが、多くの修正をしていなかったが、バージョン翻訳この更新され、サイトが正常に動作していない。 だから新たに修正作業をしたことがあります。
したがってテーマの変更は最小限にすることをお勧め。 そして機能を付加した場合、なるべく WordPressとテーマが提供するフック(アクション/フィルタ)を使用することが望ましい。
テーマをたくさん変更する場合には、子テーマを作っても別の効果がないことがあります。 過度の修正が必要な場合は、独自のテーマを作成することがより望ましいことがあるようです。 (あるいはテーマの選定が間違ってドゥェオトをすることができます。)
必要な事項
下で、以前に説明した方法は、以前の WordPress 文書を参照したので望ましくありません。 WordPressで推奨される方法で内容を一部変更しました。 プラグインを使って簡単にチャイルドテーマ(子テーマ、サブテーマ)を作る方法は」ワンクリックで簡単にチャイルドテーマを作成する「記事を参考にしてください。参考までに Avada などいくつかの有料テーマで自主的にチャイルドテーマのテンプレートを提供しています。
その後、子テーマをどのように作るか? 思ったより簡単です。 必要な事項は次のとおりです:
- 子テーマのディレクトリ
- スタイルシートファイル(style.css)
- 関数ファイル(functions.php) - オプション

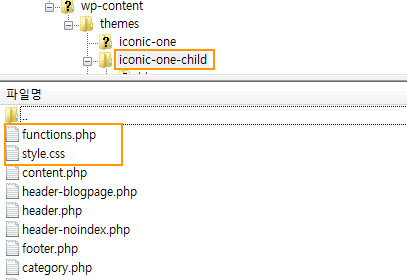
子テーマのディレクトリは、通常、親テーマのフォルダ名に加え-childを付けるされます。 例えば、親テーマのフォルダ名がtwentyfifteenなら子テーマはtwentyfifteen-childを指定します。 子テーマフォルダ名には「スペース」を含めないでください。 通常 親テーマフォルダ名-childのように付けて読みやすくするため作成無難です。
スタイルシートファイル(style.css)
スタイルシートファイル(style.css)の場合、重要なのは、 Templateに親テーマのフォルダ名が正確に記載しなけれます(例えば小文字になっている場合、小文字で正確に記載します)。 そしてimport urlに親テーマのstyle.cssのパスを正確に記載してください。
例)
/* Theme 名前: Iconic One Child Theme 説明: Theme of Iconic One Child Theme Theme URI: Author: WordCracker Author URI: Template: iconic-one Version: 1.0.0 */ /* ここからユーザーコード */
上記のTemplateに親テーマのフォルダ名を正確に記載しなければならimport urlに親テーマのstyle.cssパスが正確に指定する必要があり します。 残りは必要に応じて記載します。 新たに追加するCSSコードを子テーマの style.cssのに追加します。 または、他の方法でCSSコードを追加することもできます("WordPressでのCSSを追加する」を参照)。
関数ファイル(functions.php)
関数ファイルはあってもされてなくてもされます。 関数を新たに追加した場合場合良いでしょう? (作成したくない場合、親テーマのフォルダにある関数ファイルに新しい関数を追加する必要があります。)の形式は、次のような内容をテキストファイルに記載して のfunctions.phpに保存するとされます。
<?php
//
//
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles ');
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() 。 '/style.css',
array('parent-style')
);
}
//
// Your code goes below
//
ちなみに?>はあってもされてなくてもなるね。
新しく作成したstyle.cssとfunctions.phpを(FTPで)子テーマのフォルダにアップロードして、伝言板で ルックス>テーマでテーマを作成した子テーマと指定し、子テーマの作成が完了します。 ここを参照してして、新しく作成された子のテーマのスクリーンショットを追加することもできます。
テンプレートファイルの編集
WordPress テーマカスタマイジングの場合は、header.php、index.php...などのテーマファイルに対する変更が伴います。 この場合、FTPを介して親テーマフォルダにあるファイルをユーザーのコンピュータにコピーしてから、子供のテーマフォルダにアップロードした後に編集してください。 親テーマフォルダにないテンプレートを作成する場合は、新しいものを作成することもできます。 また、親テーマフォルダのサブフォルダにあるテンプレートを変更する場合は、子テーマで同じサブフォルダを作成し、そのテンプレートをそのサブフォルダに配置する必要があります。 例えば、 iconic-one / includes / navigation.php ファイルを変更する場合は、このファイルを iconic-one-child / includes / navigation.phpにコピーして修正します。

仕上げで
子テーマの作成について簡単に説明しました。 子テーマを作成するときには良い親テーマを選ぶことが重要です。 もし子テーマで多くのテーマファイルを変更する場合、子テーマの使用が適していない場合があります。 もしかしたら、子テーマの作成に問題がある場合 One-Click Child Theme同じプラグインを使用して作成することもできます。
もしチャイルドテーマで追加のCSSを入れてもテーマアップデート時に維持されるのでしょうか?
こんにちは、YOさん。そうです、テーマが更新されても チャイルドテーマ 内のファイルは影響を受けません。
私はチャイルドテーマの使い方について気になってあちこち探し蘭、
それでも詳しい使い方がちょっとヘトガルリネヨ。
かつて私は理解したようにチャイルドテーマを使用する順序を記載みました。
私の理解したのが合うのか、間違った部分があればアドバイスお願いいたします。
(特に私がよくわからない部分については、「 "(二重引用符)の中に?(疑問符)として表示しました。)
1.親テーマと子テーマをインストールする。
→子テーマを使用する場合は、「親のテーマは、有効させず、子テーマだけ活性化する。(?)」
2.「子テーマ(?)」で主にテーマを変更し(機能拡張、削除、変更、)である。
→このとき、 WordPress私のテーマで提供されるフック(アクション/フィルタ)を使用するのが良い。
3.「子テーマ(?)」内のページ、文を作成する
4.ページ、文を作成した後にテーマを変更し(機能拡張、削除、変更、)する場合は、子テーマでテーマを変更します。
→このとき、 WordPress私のテーマで提供されるフック(アクション/フィルタ)を使用するのが良い。
もし子テーマのみ有効させると、親テーマは原型のまま保存し、
ただ子テーマのみ(テーマを変更しするか、ページや記事を作成する)すべての作業を行う必要がありだが、当たるんです?
こんにちは、ガンフイジン様。
チャイルドテーマを有効にするとチャイルドテーマで定義された親テーマをロードします。
チャイルドテーマ内のファイルが優先順位を有するため、変更や追加は、チャイルドテーマを使用して作業します。
その後、親テーマ内のファイルを変更する必要なく、チャイルドテーマを利用して変更すると、親テーマに影響を与えることなく変更や追加を適用することができます。
次の記事を参考にしてください。
https://cafe.naver.com/wphomepage/145
こんにちは。 最近のワードクラッカーを見ながら WordPressを開始しました。
相違ではなく chlid themeを修正するのに3日目進展がないのでお問い合わせいたします。
「私が望む結果は、 theme 編集でウィジェットのレイアウトを変更することです。」
問題の詳細))
最初はparent theme 私のウィジェットを自分で編集して欲しい結果を得ました。
だからparent themeは default 状態に復元し、child theme私は修正されたウィジェットを入れましたが
layoutに反映されない問題が生じました。
参考))
ウィジェットファイルがsubディレクトリにあることを考慮して
子 theme 私のフォルダに同じディレクトリを作成し、function.phpに次のようなコードも挿入しました。
require get_stylesheet_directory() 。 '/inc/widgets/colormag-featured-posts-vertical-widget.php';
ホームページに入れたウィジェットlayoutは全く反応していない。
追加質問)
1.overrideではなくaddの概念で、変更したウィジェットの名前を変更してchild themeに新たに挿入する方法も可能ですか?
2。 ウィジェットを作成プラグインに挿入する映像を見て、プラグインの他の方法をありますか?(プラグイン最小化を目的)
こんにちは、金ハンス様。
私は、最初にテーマファイルをたくさん修正しましたが、最近はほとんど変更せずに、可能な限りのテーマ機能で解決しようと努力しています。
言われた部分の場合、私なら、そのウィジェットをコピーして、ウィジェットの名前を変えて、別のウィジェットに追加して使用することがあります。 チャイルドテーマファイル内の関数ファイルに次のようにコードを入れて修正してください。
その後、 https://www.screencast.com/t/u4VuQx54uLZ 図に示すように、スタイル3ウィジェットがXNUMXつ追加されます。 テストで「Select category」をランダムに変更してみるとうまく適用されるようです。 レイアウトを修正してもうまくいかない場合は、コードをよく分析して修正すればいいようです。 ウィジェットをプラグインとして作成するか、関数ファイルに追加しますが、違いはあまりありません。
(*コードを追加したら正しく表示されないですね。コードは https://cafe.naver.com/wphomepage/2244 カフェスレッドに投稿ので、テストしてみてください。)
こんにちは! 助けていきます^^良い文ありがとうございます!
ブログを訪問していただきありがとうございます。
チャイルドテーマを作成しようとする場合は、まずテーマでチャイルドテーマを提供する場合、そのまま使用し、テーマとは別の子テーマ(チャイルドテーマ)を提供していない場合は、プラグインを使用して作成することが一番簡単そうです。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%9B%90%ED%81%B4%EB%A6%AD%EC%9C%BC%EB%A1%9C-%EA%B0%84%ED%8E%B8%ED%95%98%EA%B2%8C-%EC%B0%A8%EC%9D%BC%EB%93%9C-%ED%85%8C%EB%A7%88-%EC%9E%91%EC%84%B1/
楽しい一日を^^
ちなみにチャイルドテーマを作成せずにテーマファイルを変更している場合 https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%B0%A8%EC%9D%BC%EB%93%9C-%ED%85%8C%EB%A7%88%EB%A5%BC-%EB%A7%8C%EB%93%A4%EC%A7%80-%EC%95%8A%EA%B3%A0-%EC%88%98%EC%A0%95%ED%95%A0-%EA%B2%BD%EC%9A%B0/ 文を参考にしてください。
たまにテーマを過度に変更する場合を目撃したりするんですが、そのような場合のテーマの選定が間違っている可能性があります。
そしてCSSを変更すると、直接のテーマ内のstyle.cssファイルを修正する方もおられるのに、その場合テーマが更新されると、変更が消えるので、子テーマ(チャイルドテーマ)を作成し、CSSを追加したり、他の方法でCSSを追加してください。
本当にありがとうございます。 WordPress 超初心者が大きな助けを受けています。
一つお尋ね見たいのがありますが、もう少し調べて見つからない場合は質問いたします。 ありがとうございます!
コメントありがとうございます。 ご不明な点があれば、いつでもコメントに上げていただければ分かる範囲での回答をさせていただき^^
蒸し暑い夏に健康に注意してください。
良い講義が多くのサイトですね!
訪問いただきありがとうございます〜楽しい一日を過ごす。