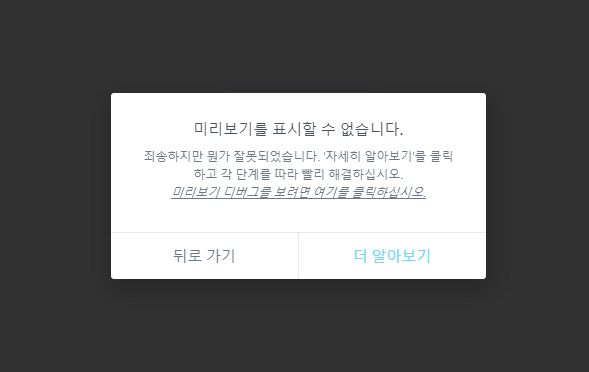
WordPress ページビルダープラグインのいずれかである Elementorを使用すると、「プレビューを表示できません」(Preview Could Not Be Loaded)エラーが発生することがあります。 このエラーはエレメントページビルダーで非常に一般的なエラーのXNUMXつであり、通常は簡単に解決できます。

まず与えなければならない事項は、 WooCommerce テンプレートまたは Blog(ブログ)ページのようなアーカイブページ Elementorで編集しようとすると、このようなエラーが発生します。これは通常の現象です。 WooCommerce テンプレートまたはアーカイブページはWooCommerce Builderです。 Theme Builderを使用する必要があり、有料版で利用できます。 だから PROバージョンを購入する必要が WooCommerce テンプレートやブログのページを編集することができます。
WordPress エレメントページビルダーで「プレビューを表示できません」(Preview Could Not Be Loaded)エラーのトラブルシューティング方法
ブラウザのシークレットウィンドウ(プライベートモード)で WordPress 管理者ページにアクセスする
一般的なページや記事 Elementorで編集しようとすると、「Preview Could Not Be Loaded」(プレビュービューは使用できません)エラーが発生する可能性があります。 この場合、まずブラウザのシークレットウィンドウまたはInPrivateモードでサイトにアクセスして問題が解決するかどうかを確認してください。
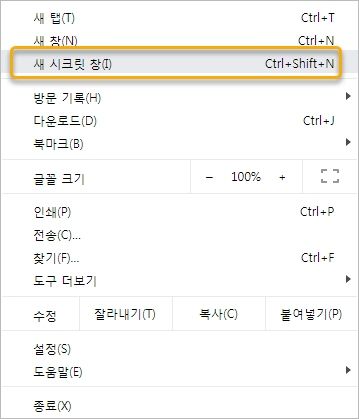
Google Chromeでは、ブラウザの右上隅にある設定アイコン(3点のアイコン)をクリックし、[新しいシークレットウィンドウ]をクリックします。

シークレットウィンドウでサイトを開くと、アドオンやブラウザキャッシュの問題が発生しないため Elementorでページを開くとエラーが消えることがあります。
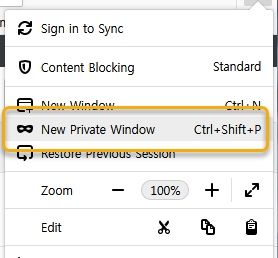
Google Chromeでテストしても問題が解決しない場合は、Firefoxなどの他のブラウザでも同じ方法でテストしてください。 Firefoxでは、「New Private Window」を選択して新しいウィンドウを開き、 WordPress 管理者ページにログインした後、問題が解決されるかをチェックすることができます。

Safe Modeを有効に
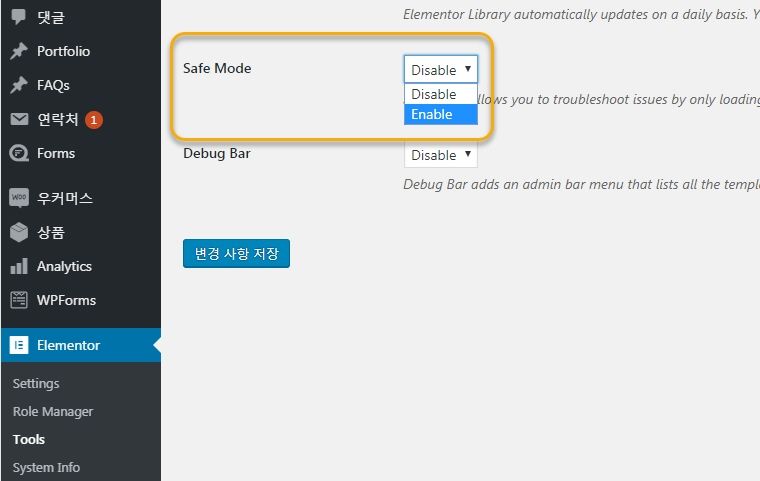
問題が解決されない場合は、最近インストールまたはアップデートしたプラグインがある場合は、問題を引き起こすことが疑わみることができます。 プラグインやテーマが問題を引き起こしてチェックする Elementor > Tools > Safe Mode를 有効にしますで選択してテストしてみましょう。

セーフモードは Elementor と WordPressを問題を引き起こす可能性があるテーマやプラグインから分離させる安全な環境を提供しています。
Safe Modeで問題が発生しない場合、サードパーティのプラグインやテーマが問題を引き起こすことが疑わみることができます。
その他の確認事項
- テーマの一部のファイルが欠落していないことを確認します。 - テーマを再インストールします。
- .htaccessファイルの破損:.htaccessファイルが壊れているか存在しないことがあります。 FTPに接続して.htaccessファイルが壊れていないかどうかチェックするようにします。
- 一般的なエラー: '申し訳ありませんが、何かが間違っています。 「詳細」をクリックし、各ステップに従ってすばやく解決してください。 プレビューデバッグを見るにはここをクリックしてください。 (We're sorry, but something went wrong. Click on 'Learn more' and follow each of the steps to quickly solve it. Learn more)をクリックして提示する段階に従うことをします。
- HTTPエラー:<error code> <error message> - 内容はエラーコードによって異なります。 エラーメッセージに従って対処します。
- 設定>固有のアドレスで保存ボタンを数回押して問題が解決するかどうかを確認します。 また、固有アドレス構造を「デフォルト」に設定して問題が解決するかどうかを確認します。 一部のサーバーでは、.htaccessに書き込み権限がない可能性があります。 そのような場合、問題が発生する可能性があります。
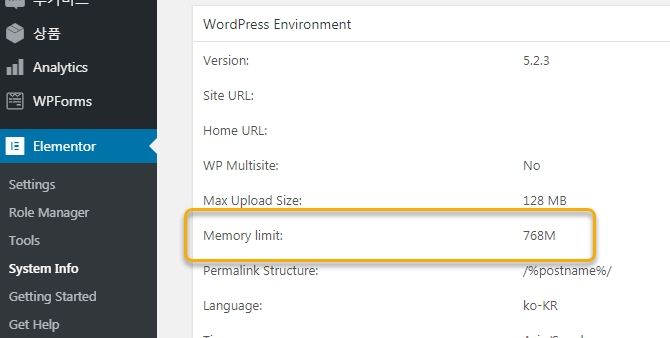
他にも エレメンタ>システム情報(Elementor >システム情報)メモリ制限(Memory limit)などのサイズが適切であるかチェックして低すぎる値があれば、高させます。

一時的な解決策
上記の方法で問題を解決できない場合Elementor 「プレビューを表示できません」簡単な解決策(+一時的な解決策)「記事を参照して編集画面に入ることができます。
最後に、
以上で WordPress エレメントページビルダーで「プレビューを表示できません」(Preview Could Not Be Loaded)エラーが発生した場合の対処方法について説明しました。
いくつかの措置にも問題が解決しない場合 Elementor 開発者にサポートを要請してください。 または、ここにサービス(有料)を求めることができます。
コメントを残す