
概要
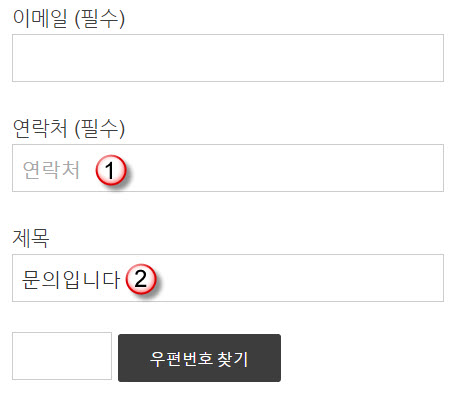
WordPressのコンタクトフォームプラグインContact Form 7や Quform上記の図のように、フィールドの値を事前に入力することができます。 上の図で、(1)は、マウスを持って向かって値を入力すると、あらかじめ設定され、文字が消え、新たに入力する内容が入力されて(2)は、フィールドの値自体が入力されており、マウスを重ねる入力された値後から入力が可能で、新たな値を入力するには、満たされた内容を削除した後、新たに入力する必要があります。
Contact Form 7のフィールド事前入力
Contact Form 7は、次のような形式で値を事前に設定できます。
<p>연락처 (필수)<br /> [tel* tel-268 placeholder "연락처"] </p> <p>제목<br /> [text your-subject "문의입니다"] </p>
上記のように placeholder「連絡先」 形式で入力すると、値は事前に入力されますが、この値はフィールドの値ではなくPlaceholderプロパティで埋められます。 フィールド値で事前入力するには、「placeholder」なし [text your-subject "お問い合わせです"]のような形式で入力します。 その後、一番上の図のように表示されます。
Quformでフィールド事前入力
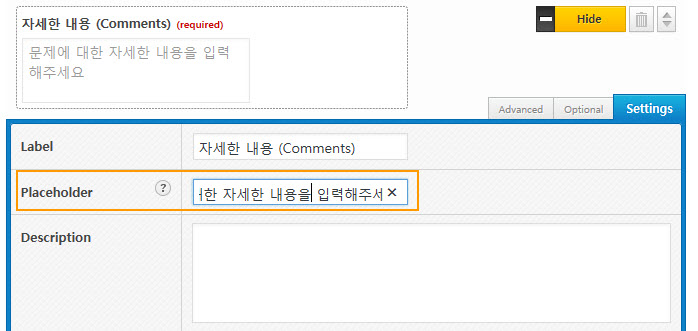
Quformでは、各フィールドの 設定を使用して将来の値を埋めることができます。 たとえば、placeholder 属性を指定するには、下の図のように「設定「から プレースホルダー オプションで必要な内容を入力します。

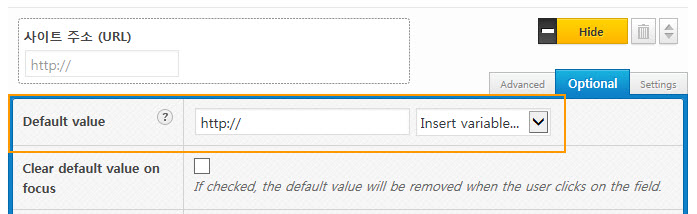
値を事前に指定するには、 オプション タブを押して デフォルト値に値を目的の値を入力するようにします。

最後に、
ちなみにContact Form 7の場合、訪問者が、顧客がWeb経由で提出した内容がデータベースに保存されません。 たまにこのため、重要なお問い合わせを受けられず、床に遭う場合を表示します。 (例えば、Contact Form 7でEメールで通知される内容を誤って設定した場合、または電子メールが送信されない問題が発生した場合。)
このような問題を回避するには、 Quformのようなプレミアムプラグインを使用したり、Contact Formから提出された内容をデータベースに登録するプラグインを使用することができます(参照)。 また、他の方法で入力した内容を KBoardと連動させると、より効果的にお問い合わせを管理することができます。 Flamingoという無料のプラグインもあります。 (ただし、セキュリティ上の問題があるようで、このプラグインをインストールしたが削除されました。)いくつかの方法の中から適切な方法でコンタクトフォームから送信した内容をデータベースに保存すると、より安定的に管理することができるようになります。
ファイルを5つ提出するが、そのうちの1つはオプションとして置きたい。
ファイルを入れるときに「必須入力フィールド」にチェックしませんでした。
しかし、それでもファイルを5つすべてアップロードしないので、送信できませんでした。
方法があるでしょう?
Quformプラグインの場合、添付可能な最小ファイル数と最大ファイル数を指定するオプションが提供されます。
https://www.screencast.com/t/XWCebJtSOqI
Contact Form 7の場合、私が時間があるときに一度確認してみましょう。
Quform(https://www.thewordcracker.com/go/quform )でPlaceholderの代わりに「Default value」に値をデフォルト値に設定し、「Clear default value on focus」をチェックしても同様の効果が得られます。 この場合、そのフィールドにデフォルト値が設定され、マウスをフィールドにクリックすると値がクリアされます。