ポップアップビルダ WordPress ポップアッププラグイン
WordPressには、無料と有料の利用可能なさまざまなポップアッププラグインがあります。 この記事で紹介するPopup Builder WordPress ポップアッププラグインを使用すると、 WordPress サイトにカスタマイズされたポップアップウィンドウを浮かせることができます。
Popup Builder - レスポンシブ WordPress ポップアッププラグイン

ポップアップビルダは WordPress サイトでカスタムポップアップウィンドウを浮かせことができる WordPress ウェブサイトのモーダル(Modal)ポップアッププラグインです。 このプラグインを使用すると、ショートコードで WordPress サイトに素敵なポップアップを有効にすることができます。 自分だけの構成で無制限ポップアップを追加することができます。 各ポップアップに対して設定を指定できるパネルに提供されるので、ポップアップテーマ、色、サイズのほか、さまざまなオプションを設定することができます。
数年前まで ITRO ポップアップ Pluginが多く使用されたが、今日 WordPress ポップアッププラグインを検索してみると、Popup Builderというプラグインが無料プラグインの中では最も人気のあるプラグインの一つです。 同様の機能のプラグインとしてPopup Makerがあります。 ポップアップメーカーについては「機能が多く柔軟な WordPress ポップアッププラグインPopup Maker「を参考にしてください。
ドラッグアンドドロップで簡単にポップアップを作成し、さまざまな機能を提供するプラグインとして、比較的最近開発されたBrave Popup Builderというプラグインがあります。 詳しくは「使いやすい WordPress ポップアッププラグインBrave Popup Builder「を参考にしてください。
Popup Builderは、複数のポップアップを作ってショートコードでページや記事に追加することができ、各ポップアップに対してさまざまなオプションを追加することができます。 しかし、高度な機能を使用するには、有料版を使用する必要があります。
コーディングをよく知らないか、または私のようにデザインに自信がない場合は、さまざまな種類のポップアップと、あらかじめ作られた100以上のテンプレートを提供する Convert Plus 同じ有料のプラグインを考慮してみることができます。
無料プラグインの中には、Brave Popup Builderがドラッグアンドドロップ方式でポップアップを作成できるので使いやすい方です(」使いやすい WordPress ポップアッププラグインBrave Popup Builder"参照)。
他にもWP Popupsというプラグインもあります。このプラグインは、他のポップアッププラグインの有料版によって提供されるいくつかの機能を無料版で提供します。
Popup Builderを使用する方法
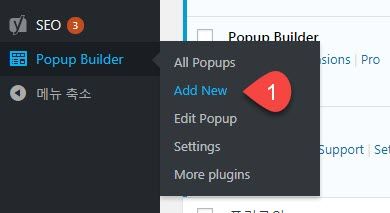
Popup Builderをインストールして有効にした場合 WordPress 伝言板で Popup Builder> Add New(新規作成)をクリックして、新しいポップアップを作成します。

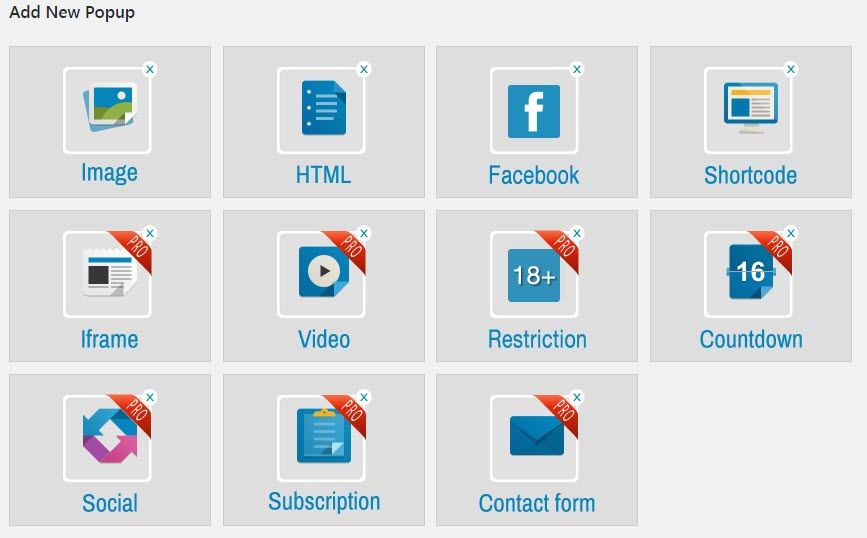
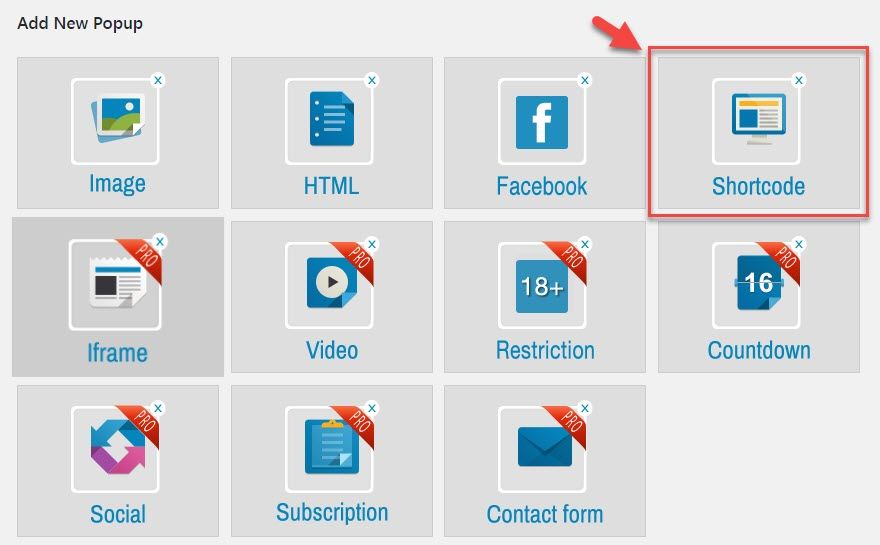
その後、追加するポップアップの種類を選ぶことができる Add New Popup(新しいポップアップを追加) 画面が表示されます。

PROに表示される項目は、有料版でのみ選択が可能です。 通常は 画像ナ HTML あるいは Shortcode(ショートコード)を選択すればよいようです。 私はテストでHTMLを選択してみました。 (コンタクトフォームをポップアップで表示する方法は以下の「コンタクトフォームを開くにオフセット「を参照してください。)

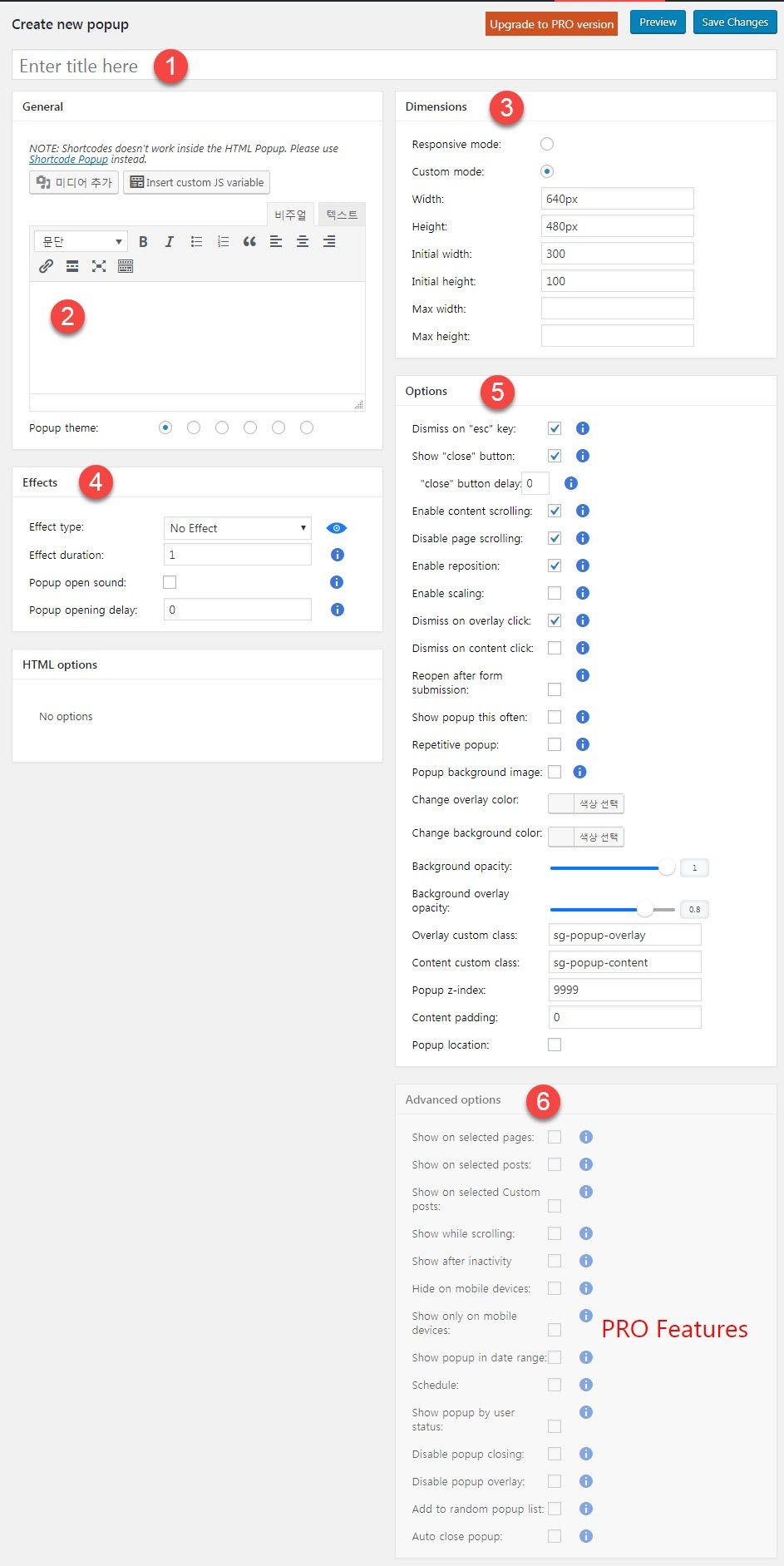
その後、上記のようなポップアップ編集画面が表示されます。
- ポップアップのタイトルを入力します。
- ポップアップに表示される内容を入力します。
- 寸法ポップアップのサイズを設定します。 反応型で動作するようにするには、Response Mode(反応型モード)をチェックします。
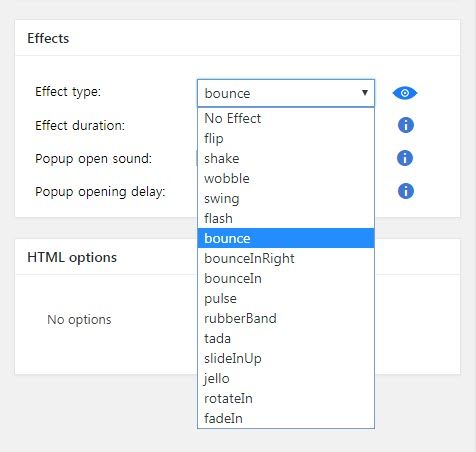
- エフェクト:効果を指定します。
- オプション:各種オプションを設定します。
- 高度なオプション:プロバージョンでのみ提供されているオプションです。
ポップアップ Theme(ポップアップテーマ)は6つのテーマの中から選択することができます。

各テーマを選択して、好みのテーマを選択するようにします。
Effects(効果)でNo Effect(効果なし)、flip、shake、wobble、swing、flash、bounce、bounceInRight、bounceIn、pulse、rubberBand、tada、slideInUp、jello、rotateIn、fadeInから選択することができます。

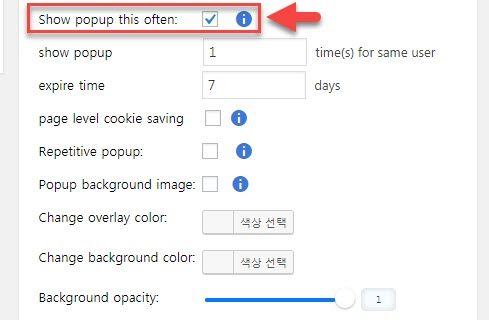
Options(オプション)では、ポップアップの詳細オプションを設定することができます。 特にポップアップがユーザーに一度だけ表示されるようにするには、 Show popup this oftenをチェックして show popup과 expire timeを指定する必要があります。

Show popup this oftenをチェックすると、基本的に show popupについて 1 time(s)for same user와 expire timeについて 7日が設定されています。 その後、7日間のクッキーを保存して、同じユーザーに対して7日間は1度だけ表示されるようです。
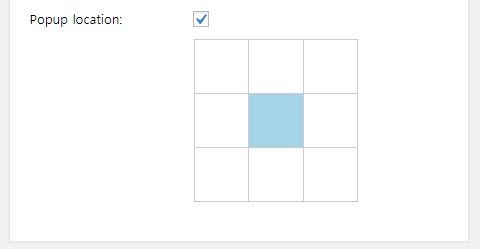
そして、複数のポップアップを表示する場合 Popup location(ポップアップ位置)で場所を指定することができます。

次のような機能は、有料版でのみ利用することができます。
- 選択したページに表示さ
- 選択された文に表示
- 選択されたカスタム文(ユーザー定義文)に表示
- スクロール時に表示
- モバイルデバイスで非表示に
- 特定の日付範囲の間にポップアップ表示
参考までに、無料版でも、サイト全体に表示したり、特定のページ/記事のみ表示したり、モバイルデバイスで非表示にすることができます。 この部分について説明する文章が長くなって、初心者レベルを超えので、今後の時間になると、別の記事で説明します。
ポップアップ設定を完了したら保存をします。 今ページや記事の編集画面で、作成したポップアップを追加することができます。
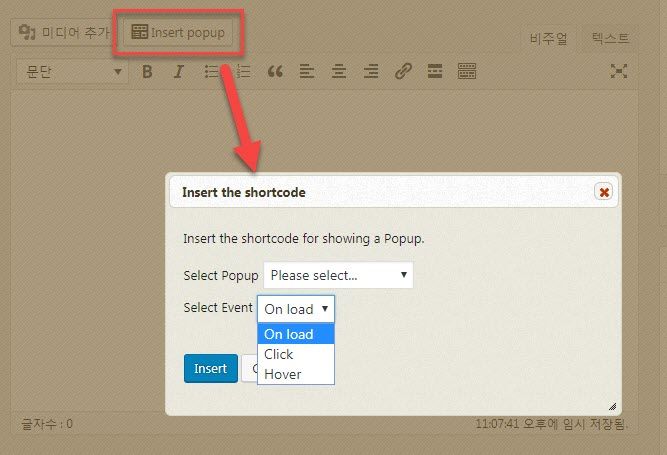
ポップアップを挿入するページや記事の編集画面で、 Insert popup(ポップアップを挿入)をクリックすると、下の図のように挿入するポップアップを選択するウィンドウが表示されます。

Select Popupで、目的のポップアップを選択して、 Select Event(イベントの選択)でどのような状況でポップアップが表示されるかを選択します。 On load(ロードするときに)、Click(クリックすると)、Hover(マウスカーソルでポイントしたとき) の中から選択することができます。 文やページがロードされるときに、ポップアップが表示されるようにする 負荷時を選択します。 テキストをクリックすると、表示されるようにするには、 を選択します。
今テストしてみるとうまく動作します。

コンタクトフォームを開くにオフセット
Popup Builderは、以下のプラグインをサポートするプラグインのページに表示されています。
- お問い合わせフォーム7
- 忍者フォーム
- 重力フォーム
- TablePress - ショートコードにcache_table_output = falseを追加。 例:[table id = 213 cache_table_output = false /]
- 手ごわいフォーム
- WP Googleマップ
- HTML5 Maps
- Review Builder
コンタクトフォームをポップアップで表示するには、 WordPress 伝言板で Popup Builder> Add New(新規作成)をクリックした後に Add New Popup(新しいポップアップを追加) 画面で ショートを選択します。

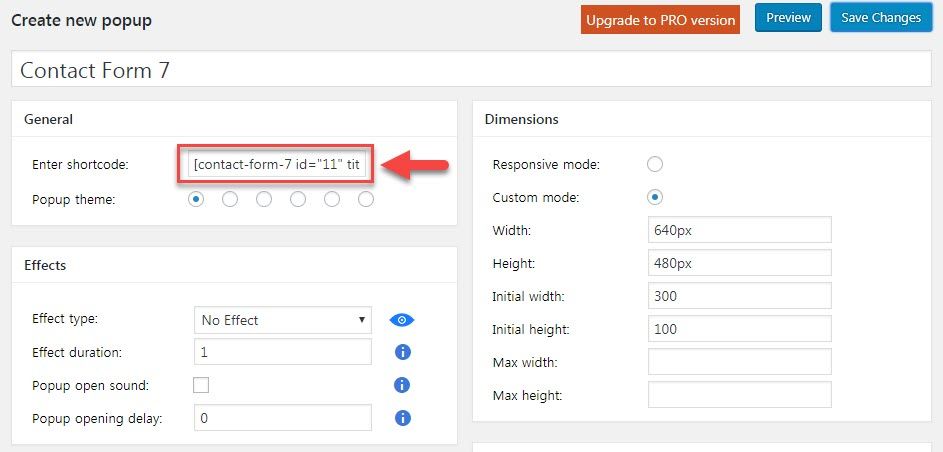
その後、ポップアップ編集画面でショートコードを追加することができます。

GeneralでEnter shortcode横にショートコードを入力します。 残りのオプションは、上述のものと同じです。
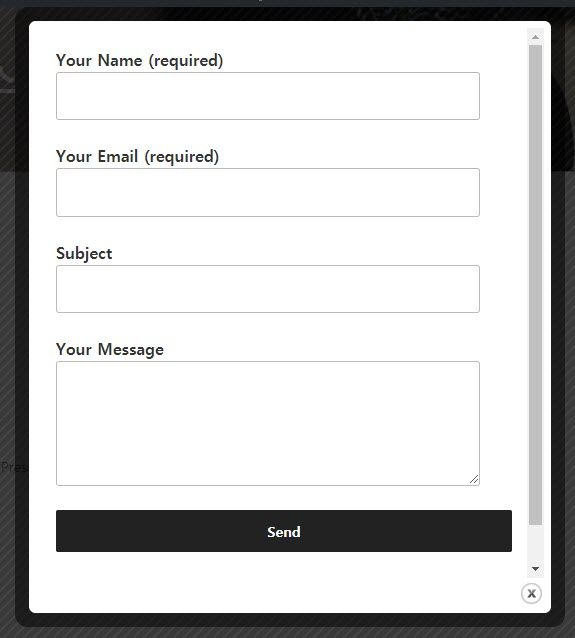
コンタクトフォームを表示するページに同じ方法でポップアップを追加します。 テストしてみるとコンタクトフォームがポップアップで表示されます。

ポップアップのサイズに合わせContact FormのレイアウトをCSSで適切に調整してくれるようです。
詳細については、ポップアップビルダーサイトを参照してください。

こんにちは?説明通りにうまく設置して使用していたページにアクセスすると、新しいウィンドウでドメインが広告サイトにリダイレクタされます。だから、このポップアップを削除したところ、問題が解決置くこぶこの場合持っていない方はこちら 画像一つぽつんとただろうと、コードのようなゴエでリディレクティングなったもないだろドンヨ,,
こんにちは、ミシル様。
次の記事で紹介する画像のポップアッププラグインを使用してみていただけますか?
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%9D%B4%EB%AF%B8%EC%A7%80-%ED%8C%9D%EC%97%85-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-bad-ux-popup/
ちなみに広告サイトにリダイレクトされるのは、通常、マルウェアに感染した場合に表示される現象です。
FTPに接続して、奇妙なファイルがないかどうかチェックしてみてください。
こんにちは。 WordPress ポップアッププラグインは、特に、このプラグインで
ポップアップウィンドウを閉じる必要がありますが、サイトが動作しますか?
ポップアップウィンドウを閉じる前にいくつかのボタンも押されアンアソヨ
サイトのどこをクリックするからポップアップウィンドウが閉じながらサイトのボタンが動作をしますね。
私は何を逃したのか、いくら捜してみなくてお残します。
こんにちは、多ジャイノ様。
おそらくポップアッププラグインが他のプラグインやテーマとの競合を起こすことがないかと考えますね。
ご存知でしょうが、ポップアップは可能であれば使用しない方がUXにおすすめですが…ストライキをしたい方が多いので、ぜひ使用する必要がある場合は、シンプルなイメージポップアッププラグインを試してみることをお勧めします。
次の記事で紹介するBAD UX POPUPでテストしてみてください。 WordPress サイト制作でよく知られているメーカーで、社内で使用して最近無料で公開しました。 使用が簡単で、必要な機能しかないため、 WordPressポップアップウィンドウを盛り上げなければならする場合まともな選択です。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%9D%B4%EB%AF%B8%EC%A7%80-%ED%8C%9D%EC%97%85-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-bad-ux-popup/
ありがとうございます。 助けがたくさんいます。
一つおいたいことがあります。 複数のポップアップを上げるには位置を指定して行うことと説明してくださった上、プラグインが同時に2以上のポップアップ設定が可能ですか?
私のホームページに2つをあげたが順番上の最初のショートコードで登録されたポップアップのみ浮遊んですよ〜
もしこの部分についてアドバイスしていただける部分があればお願いします。
こんにちは?
複数のを作成すると、複数のショートコードを同時に追加して、テストしてみてください?
そして二ポップアップの位置を異にする必要があります。
よくないと、他のプラグインで試してみてください。
はい答えありがとうございます。
二つショートコードを同時に加えることによってテストしてみた場合に最初にあげたショートコードのみ浮遊んですよ。 ポップアップの位置も異なり設定しました。 ^^
アドバイスいただいた通り、他のプラグインも検討する必要がいたします。 ありがとうございます。
テストしてみると正常に動作しないですね。
次のプラグインは、複数のポップアップを浮かせることができそうですね。
https://wordpress.org/plugins/popups/
動画を挿入することができながら、今日一日宜昌開かない機能があるポップアップはないでしょうか?ㅜ
こんにちは?
Popup Makerというプラグインがあります。 必要な機能があるかを確認しみましょ?
https://www.thewordcracker.com/basic/%EA%B8%B0%EB%8A%A5%EC%9D%B4-%EB%A7%8E%EA%B3%A0-%EC%9C%A0%EC%97%B0%ED%95%9C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8C%9D%EC%97%85-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-popup-maker/
無料版で見つけることができない場合は、有料のプラグインを確認して見れば、必要な機能を提供するプラグインがある可能性が高くなります。
もしかしたら、このサイトへの書き込みポップアップは任意のプラグインなのか分かるでしょうか? したポストが終わる頃、次のポストのポップアップが表示されます。https://www.notjessfashion.com
下部にPrevious Articleリンクが表示されるポップアップが浮遊ね。
テーマの機能があります。 どのテーマが使用されたことを確認しようとしたら確認がうまくできないね。
Newspaper テーマ(https://www.thewordcracker.com/go/newspaper
)や、このテーマにも同様の機能がありますが。 このテーマでは、More Storiesが下に表示され、他の文をクリックするように誘導するためのオプションがあります。 (このブログでは一切そのような機能を無効にしました。)