メンバー登録プラグイン - Front-end Membership Modules
WordPressで、基本的に提供する会員登録フォームは、韓国の人々が考えているものと大きく異なります。 ユーザー名とメールアドレスくらい書くことしかなくて戸惑う方もいらっしゃるでしょう。 外国人は電子メールを介して会員登録をすることを当然だと思うが、韓国はそうではないでしょう。 このような点を補完するための様々な無料のプラグインがあります。 代表的なプラグインで WP-メンバーが挙げられます。 直接セッティングしてみると、多くの機能を提供しています。 しかし、必要な機能をすべて実装するのが容易ではないですね。 だから、私は有料版を使用していますが、ここで紹介してドリルのプラグインは、 フロントエンドメンバーシップモジュールという会員登録モジュールです。
注:プラグインを使用せずに WordPressの基本ログインフォーム/登録フォームを変更したい場合プラグインを使用せずに WordPress デフォルトのログインフォーム/登録フォームを見事に変える方法「を参照してください。
このプラグインを 使用して、この ブログテストにつけてみました。 現在時間がなくてブログを修正していないです。 (時間になると一つずつ修正していく考えだ難しいがないですね。) テーマを変えながら削除しました。
まだプラグインの一部の文字列をハングルで変更しアンアトヌンデヨ、時間になると CodeStyling Localizationというプラグインを使用して、プラグインの重要文字列を日本語に翻訳すると考えています。 プラグインの文字列をハングルに翻訳するには、 Loco Translateプラグインを使用することができます。
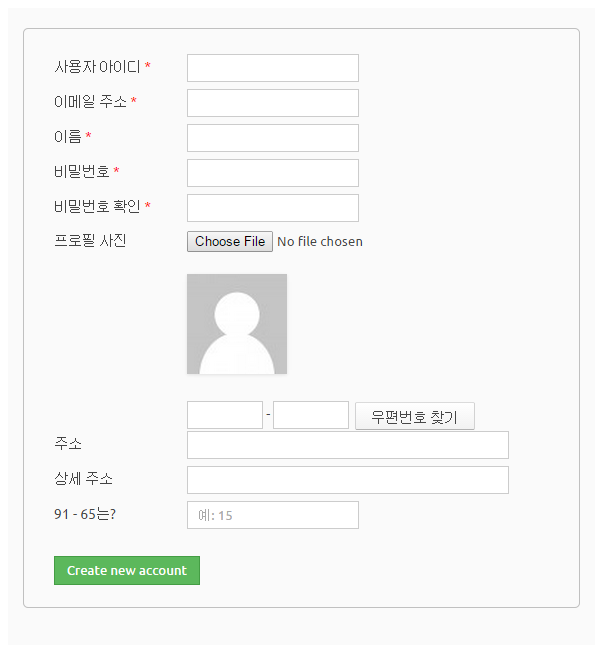
上に追加されていないが、ラジオボタン、チェックボックス、ドロップダウンメニュー、さらにはカスタムhtmlとjavascriptのコードまで追加することができます。 だけでなく、Modal Loginフォームと通常のログインフォームにも対応します。 cssを使用して、レイアウトを変更すると、十分に満足のいく結果を得ることができると考えられます。 上の図は、cssを使用して、レイアウトを少し変更したものです。
他にもこのプラグインを使用すると、会員登録時に承認方法(自動登録、管理者の承認、確認メールの承認など)を選択することができ、プロファイルの変更ページを介して会員たちは自分たちのプロフィールを見て修正も可能です。 無料会員登録プラグインとログインフォームのプラグインを探しているなら、このプラグインを考慮してもよさそうです。
ちなみに会員登録時に承認してくれる機能をするNew User Approveという無料のプラグインもあります。 詳細については、 ここを参照してみてください。
PS)
そして上記のようにDaumで提供される郵便番号検索窓に簡単取り付けることができます。 プログラムを全く知らなくても可能です。



こんにちは、このプラグインの情報を見て購入したのよwp-membersプラグインは、ログインすると、ログアウトメニューに変わったが、プラグインは、ログインしてもログアウトに変わるメニューは、そのないようご連絡致します。
こんにちは?
ログインすると、ログアウトするように変わるようメニューを構成することは、メニューをそのように構成ヘジュオヤます。 https://www.thewordcracker.com/basic/how-to-change-login-to-logout-when-loggged-in/ 文を参考に構成してください。
あるいは https://www.thewordcracker.com/scribblings/how-to-add-login-and-logout-menu-items-to-menu-in-wordpress/ 文の方法もかまいません。
こんにちは!
あげてくださった登録フォームのように作成したいのですがwp-membersで変更することは容易ではないんですよ
こんにちは?
Wp-Membersの場合は、ボタンを追加する方法がないため、郵便番号を追加することが容易ではないようです。
上記の場合、有料のプラグインを使用したことが静けさ、 https://www.thewordcracker.com/intermediate/how-to-add-address-search-form-and-toc-2/ 文と https://www.thewordcracker.com/intermediate/adding-zip-code-in-wordpress/ 記事で郵便番号を追加する方法を少し詳しく説明しました。 参考してください。
回答ありがとうございます。 ^^
レイアウトの部分は、主にCSSと関連があります。
こんにちは、
こんにちは?
현재 WooCommerceと連動させようとされるのですか?
私の考えでは、このような用途では、プラグインは適切ではないようです。
woocommerce registration pluginで検索してみると、XNUMXつかXNUMXつのプラグインが検索されますが、ほとんど正常に動作しないようです。
結論は独自に開発しなければならと考えますね。
これに関連し https://kopress.kr/topic/%EC%9A%B0%EC%BB%A4%EB%A8%B8%EC%8A%A4-%EC%A3%BC%EC%86%8C%EC%9E%85%EB%A0%A5%EB%B6%80%EB%B6%84%EC%97%90-%EC%9A%B0%ED%8E%B8%EB%B2%88%ED%98%B8%EC%B0%BE%EA%B8%B0-%EC%A0%81%EC%9A%A9%EA%B4%80%EB%A0%A8/ 文を一度参考ください。
わからないないから、インターネットを検索してください。
回答ありがとうございます。 一度試してみてみましょう。
https://www.thewordcracker.com/intermediate/how-to-add-address-search-form-and-toc-2/ 文に郵便番号のウィンドウの条件のチェックボックスを追加する方法が詳しく説明されています。
ありがとうございます。 ^^
楽しい一日になってください^^
cssを使って減らすのはまだ初心なので....少しだけヒントをください。 ㅠㅜ
CSSを使用してサイズを小さくするには、郵便番号の各欄のサイズを調整する必要があります。
要素名{
幅:100px。
}
このような形式をとります。 classであれば。を、IDであれば#を要素名に付けるされます。
要素の検査をする方法は、 https://www.thewordcracker.com/intermediate/how-to-change-footer-copyright-text-in-wordpress/ 記事に記載されている映像を参照してください。 そしてCCSコードをスタイルシートに追加する方法は、 https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/ 文を参照してください。
少し手間ロプドラド確実に身につけていただければ、他のタスクを実行するときにも多くの助けになるでしょう。 上記の文をよく一度お読みください。
エグ自問自答ですね。 カスタムフィールドに郵便番号イプリョンするスクリプト入れたら登録フォームから見えます。 ところが、郵便番号入れるカーンが左右に広く見えるこれを削減する方法はどうすればいい?
こんにちは?
郵便番号を入力する欄のカーンを減らすことは、CSSを使用して調整する必要があります。
Front-end Membership Modulesにどこを修正すれば、次のアドレス検索ができますか?
教えてください。 超初心者です。