HTML / CSSで動作するアコーディオンメニュー

タイトルをクリックすると、内容が展開されてもう一度クリックすると縮小される機能を、アコーディオン(あるいは切り替え)と呼びます。 これらの機能は、サイドバーのメニュー、FAQなど様々な応用が可能です。 参考までに Avadaでは、「トグルは一度に複数のアイテムを展開できますが、アコーディオンは一度にXNUMXつだけ展開すること」を指します。
WordPress テーマでアコーディオン機能を提供する場合、テーマ機能を使用する
WordPressは Avadaナ Diviのようなテーマでアコーディオンショートコードを提供して、比較的簡単にアコーディオン(トグル)機能を実装することができます。
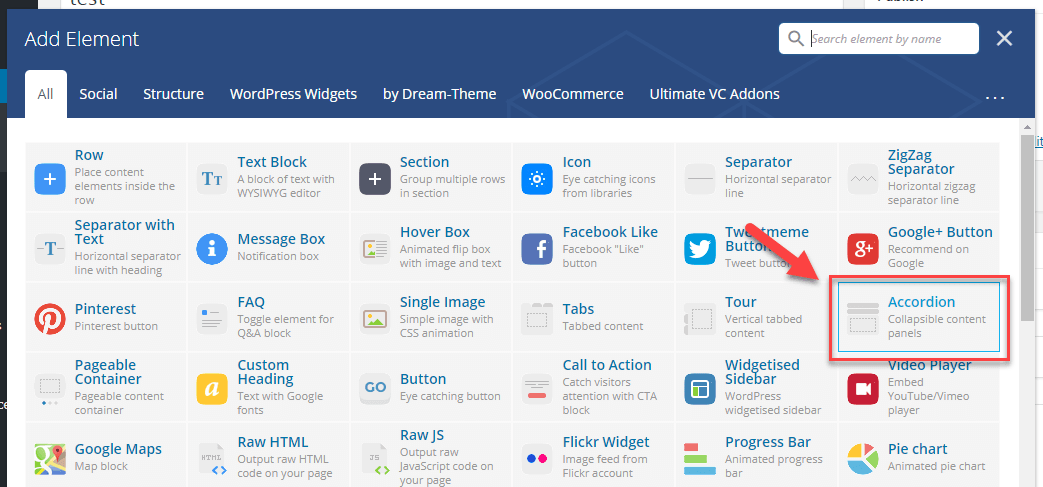
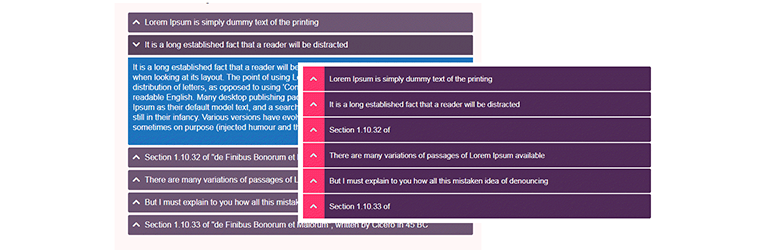
個人的に 視覚的な作曲家をあまり好きではないが、 Visual Composerのようなページビルダーが使用されている場合、アコーディオン要素(エレメント)を使用することができます。 下の図は、 よりセブン(The7) テーマに含まれている Visual Composerで提供されるAccordion要素を示しています。

WordPress アコーディオンのプラグイン
テーマでアコーディオンやトグル機能を提供していない場合、プラグインを使用することも可能です。 Accordionで検索してみる様々なプラグインが検索されます。 その中から適切なものを選択することができます。

アコーディオンという名前のプラグインが現在の3万個以上のサイトに設置されて使用されており、評価も良い方です。
有料プラグインでは、 アコーディオンFAQ WordPress PluginというアコーディオンFAQプラグインは、ユーザーの評価が良く更新さもよくなるようです。 無料版で2%不足している場合に考慮してみることができます。
FAQページを作成したい場合は、FAQ専用のプラグインを使用することができます。 次の記事を参照してください。
JavaScript / jQueryを使用したアコーディオン機能
プラグインの使用が消えた場合は、JavaScript / jQueryを使用することも可能です。
純粋なHTML / CSSでアコーディオンメニューを実装する
jQueryやプラグインは、サイトの速度に影響を与えることができます。 速度が心配になるならば、純粋なHTML / CSSでアコーディオンメニューを実装することも可能です。 下の記事で、様々なアコーディオンメニューをHTML / CSSのみを使用して実装するコードを提供しています。
例:
- http://jsfiddle.net/m_raffaele/FkzLj/ (縦アコーディオンメニュー - XNUMXつのアイテムのみ展開)
- http://jsfiddle.net/m_raffaele/E4acF/ (縦アコーディオンメニュー - 複数のアイテムを展開できます)
- http://jsfiddle.net/m_raffaele/Fzuz7/ (横アコーディオンメニュー)

