はじめ
WordPressは、様々なプラグインを提供して、簡単に拡張が可能です。 しかし、掲示板の機能と関連して、韓国の状況に適したプラグインは、珍しいです。 韓国型掲示板では、現在のKBoardとキングコングボード程度があります。 特にKBoardは、現在多く使用されており、ユーザー好みに合わせて変更も非常に容易です。 KBoardでは、簡単にフィールドを追加したり、削除することができます。 新しい入力フィールドを追加する方法は、次の文を参照してください。
この記事では、KBobard書く画面でフィールドを削除する方法を説明します。 アンインストールする方法には大きく二つの種類があります。 CSSを使用して非表示にする方法とKBoardのソースを直接変更する方法があります。 CSSを使用して非表示にする方法は、多少の制約があります。 最も確実な方法は、ソソを直接変更することです。 ここでは、直接ソースを変更する方法を説明します。

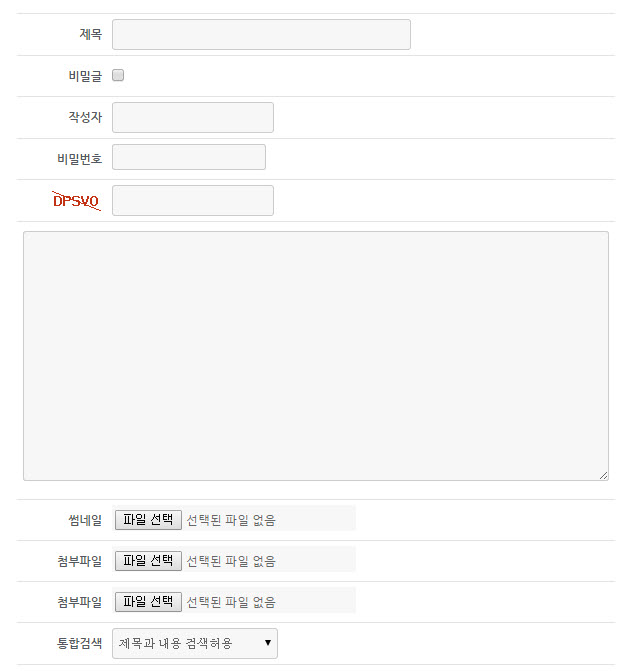
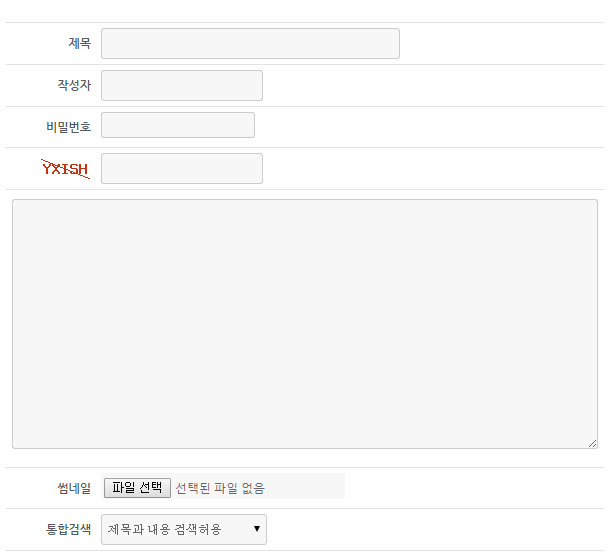
上の図はKBoardの書き込み画面です。 テストで「秘密」部分と下部の添付ファイル部分を非表示にします。
KBoardスキンファイルを変更して、入力フィールドを削除する
KBoardで書くと関連するファイルは、スキンフォルダの下のeditor.phpファイルです。

修正は、次のような過程で行われます。
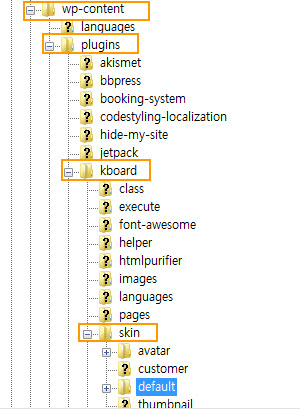
- ftpで接続して wp-content > plugins > kboard > skin > スキン名 フォルダに移動します。
- editor.phpファイルをテキストエディタで開きます。
- 必要なフィールドを変更します。
KBoardのスキンフォルダに移動し、editor.phpをメモ帳などのテキストエディタを使用して開いた場合必要なフィールドを検索して削除する必要があります。
非公開文フィールドを削除する
非公開文フィールドを削除するには、editor.phpで非公開文の部分のコードを削除したり、コメントアウトしてくれればされます。

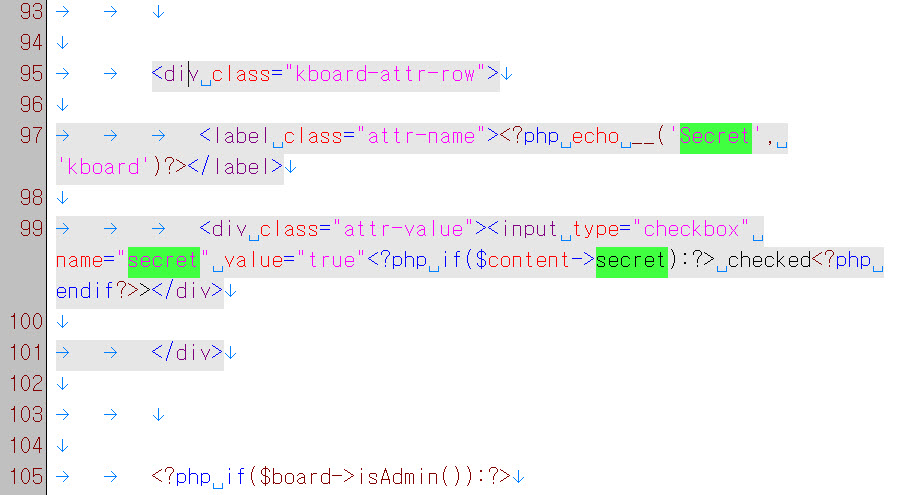
editor.phpでsecretを検索して上記の部分を削除またはコメントアウトします。
添付ファイルフィールドを削除する
KBoardはXNUMXつの添付ファイルフィールドを提供します。 添付ファイルフィールドをすべて削除するか、XNUMXつだけを削除するには、editor.phpファイルで "attachment"を検索して添付ファイルフィールドの部分を削除またはコメントアウトします。

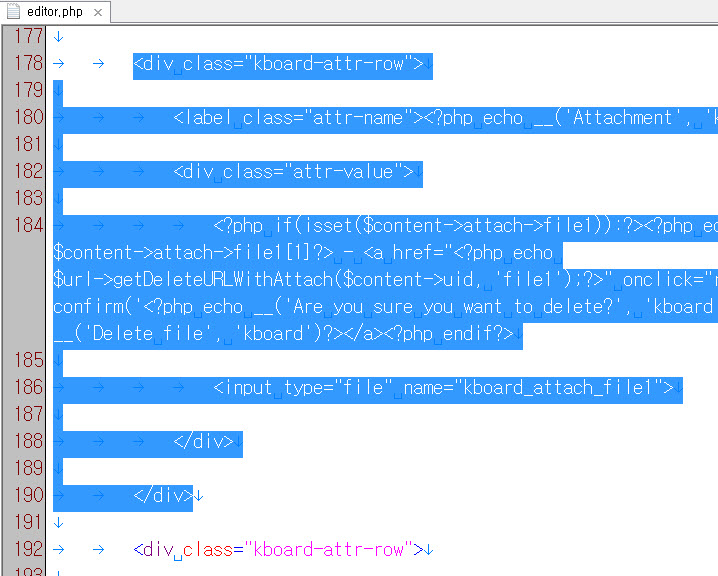
上の図に示されている部分が、添付ファイルのフィールドに対応します。 同じコードが二つあります。 その中で一つだけ削除したり両方を削除することができます。 修正後の画面です。

CSSを使用して入力フィールドを非表示に
CSSを使用して非表示にする方法は、多少の制約が伴います。 (WordPressでのCSSコードを追加する方法は、 WordPressでのCSSを追加するを参照してください。)
KBoardの書き込み画面では、「秘密」部分は次のコードで非表示にできますが、Internet Explorerの旧バージョンではこのコードは機能しません。 (以下のコードはデフォルトのスキン用です。他のスキンはその要素を確認して修正する必要があります。)
#kboard-default-editor > form > div:nth-child(13) {
display: none;
}
そして、「添付ファイル」部分は次のコードで隠すことができます。
#kboard-default-editor > form > div:nth-child(19),
#kboard-default-editor > form > div:nth-child(20) {
display: none;
}
同様に、このコードは、IE古いでは正常に動作していません。 (CSSとIEの互換性参考.)
コメントを残す