CSSを使用して WordPressで上部メニューを固定して、画面がスクロールしてもメニューが下りて来るようにすることができます。 次のCSSコードを追加します(CSSコードを WordPressで追加する方法は、 ここを参照してください。)
#navigation /* 요소 이름은 해당 테마에 맞게 수정 */
{
z-index: 9999;
position: fixed;
left: 0;
top: 0;
width: 100%;
}
状況に応じて、テキストの配置(text-align:right;)、背景色、高さ、パディング値などを追加することができます。 そして、上記のコードを使用すると、ヘッダ部分が上部ナビゲーションの高さだけ上に上がることができます。 そのような場合、ヘッダーにmargin-topを追加するだけです。
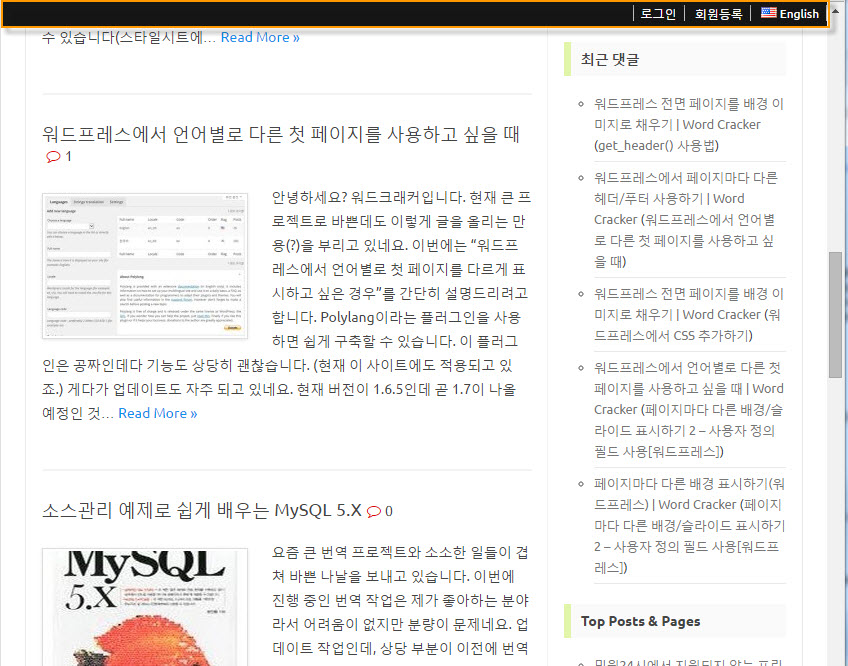
上記のコードは、上部のメニューだけでなく、ヘッダ部分にも適用することができます。 上記のコードを応用して、このサイトの一番上にあるメニューを固定してみると、下図のようにスクロールしても上部のメニューがこのように降りてきます。

この方法を使用すると、サイトのパフォーマンスを低下させることができるプラグインを追加インストールせずに(メニューやヘッダなどを固定するプラグインは、 ここ 参照)簡単にCSSだけで、画面に沿って降りてくる固定メニューを作成することができます。
UberMenu - Sticky Menu Extension
これらの作業が容易ではない場合、プラグインを考慮してみることができます。 UberMenuメガメニューはスタイリッシュなメニューを作ってくれるプラグインで、多くのユーザーが使用しています。 また、このプラグインの拡張機能で UberMenu - Sticky Menu Extensionプラグインを一緒に使用すると、より素敵な効果を得ることができます。
ここで、実際の動作を確認することができます。 ちなみにプラグインは、なるべく使用を減らすことが、サイトのパフォーマンスに役立ちます。 しかし、必要な機能を手動で実装することができない場合には、やむを得ずプラグインを利用しなければならないようです。 なるべく直接機能を実装するために努力した後によくならない場合にプラグ筋の使用を検討してくださいよさそうです。

/*メニュー固定*/
#masthead{
zインデックス:9999。
位置:固定;
幅:100%;
ボックスシャドウ:2px 2px 6px; /*シャドウオプション*/
}
/*本文の反り防止*/
#primary{
margin-top: 100px;
}
#right-sidebar {
margin-top: 100px;
}
GeneratePress テーマなのにCSSコードが適用できませんね。 私はちょうどプラグインを使用する必要があります。
奇妙に、既存のCSSがうまく動作しないようですね。 おそらく親要素にflexが適用されているようです。 このブログで使用されているコード https://www.thewordcracker.com/?p=57327 記事で確認できます(この記事は明日の夜明けに発行されます)。
もしメニューを固定できるCSSコードも見つかったら教えていただければ幸いです! このサイトで多くの助けを受けています。 ありがとうございます!