はじめ
WordPressに選ぶことができることが多くのテーマがありますので、使用したい目的に合致するテーマを選択することが非常に重要です。 この時間にはAccessPress Parallaxテーマの例を使用して、特定のテーマに関連して問題を解決する方法を説明します。
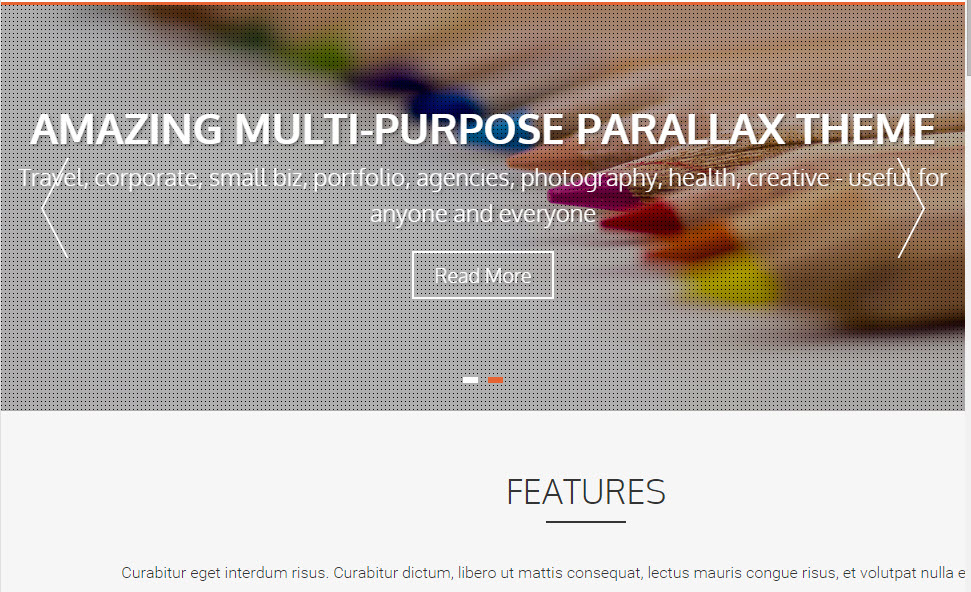
AccessPress Parallaxテーマをインストールすると、次のようにヘッダ部分にスライドが配置されています。

通常、スライドはスライドプラグインを使用して実装することがよくあります。 ところで、このテーマをインストールしてアクティブ化した後にスライドプラグインがあるのが好きで、いくら見ても見つけることができません。 そしてテーマオプション(Theme■オプションを見ても、スライドを修正する方法を知ることは容易ではありません。
この場合、どのようにすれば、スライド部分を変えることができますか?
テーマのマニュアルを確認する
ここでのテーマをインストールした後見落とした重要なプロセスがあります。 まさにテーマのマニュアルがあるかを調べることをおろそかにしました。 私たちは、慣れていない製品を購入すると、まず最初に見るのがマニュアルです。 同様に WordPress テーマをインストールした後、最初に確認するべきではマニュアルです。 マニュアルには、インストール時に必要なプロセスだけでなく、いくつかの有用な情報を含んでいます。
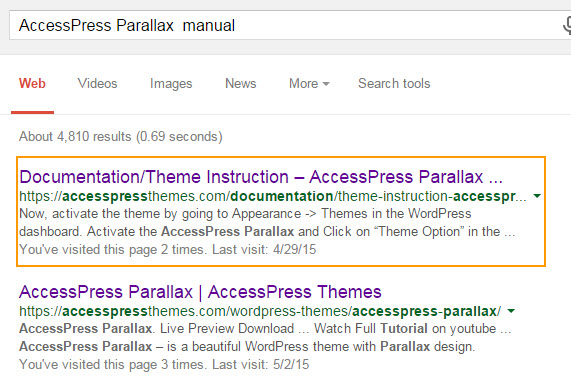
Google検索ボックスに「AccessPress Parallax manual」と入力して、AccessPress Parallaxのマニュアルがあることを確認します。 すると、次の図のように「Documentation/Theme Instruction ? 「AccessPress Parallax」というタイトルのサイトが検索結果ページの最初に表示されます。

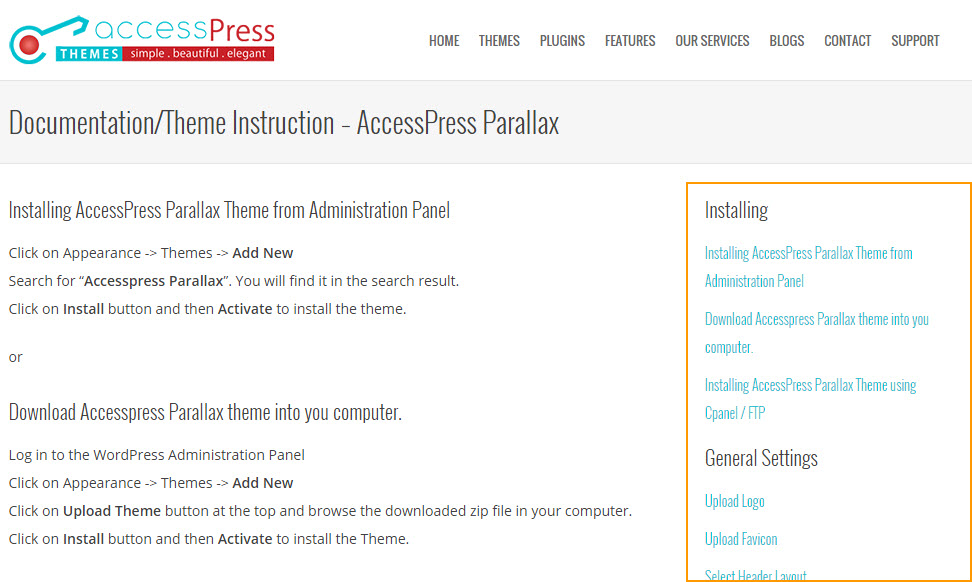
最初のリンクをクリックして入ってみると、以下のようにテーマのマニュアルがXNUMXページに記載されており、右のサイドバー インストール、一般的な設定 など大きなテーマでインデックスがあります。

サイドバーには「Slider Settings」という項目があります。 私たちが望むものはスライドに関連しているので、Slider Settingsをクリックしてスライドを追加する方法を確認できます。

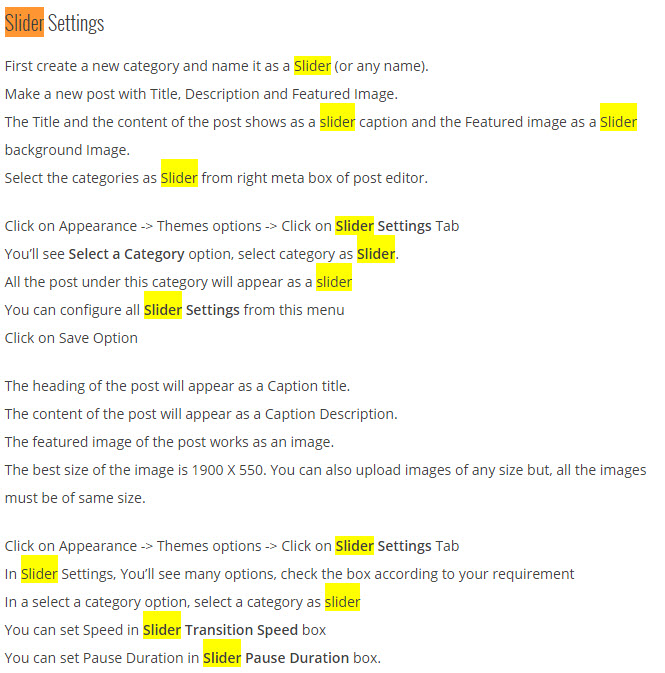
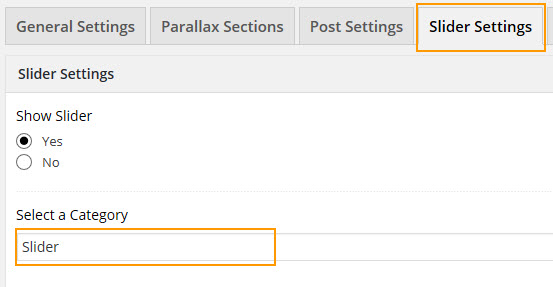
上記のように、スライダの説明と設定方法が出てきます。
このテーマでは、特定のカテゴリの記事をスライドに利用します。 (テーマに沿って実装する方式が少し異なるようです。いくつかのテーマの場合は、タグを利用する場合も見たことがあります。)例えばSliderというカテゴリーを作成し、スライドに表示される記事を作成します。
- 文のタイトルがスライドのタイトルになります。
- 文の内容がスライドの説明で表示されます。
- 特性の画像(Featured image)がスライド画像になります。
- 最適な画像サイズは1900×550です。 任意のサイズの画像をアップロードできますが、画像のサイズはすべて同じでなければなりません。
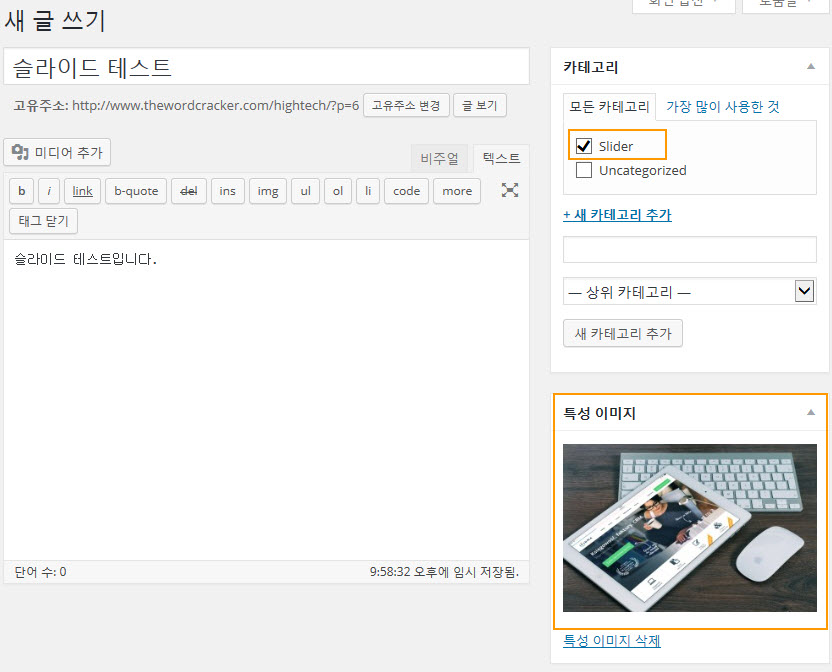
まず、 記事>新しい記事を書くでSliderというカテゴリーにスライドに表示される記事を作成します。

その後、 ルックス -> Themes options -> Slider Settings タブスライドのカテゴリを設定し、必要な設定をします。

その後、最初のページのスライドが変更されます。
テーマのサポートページを確認
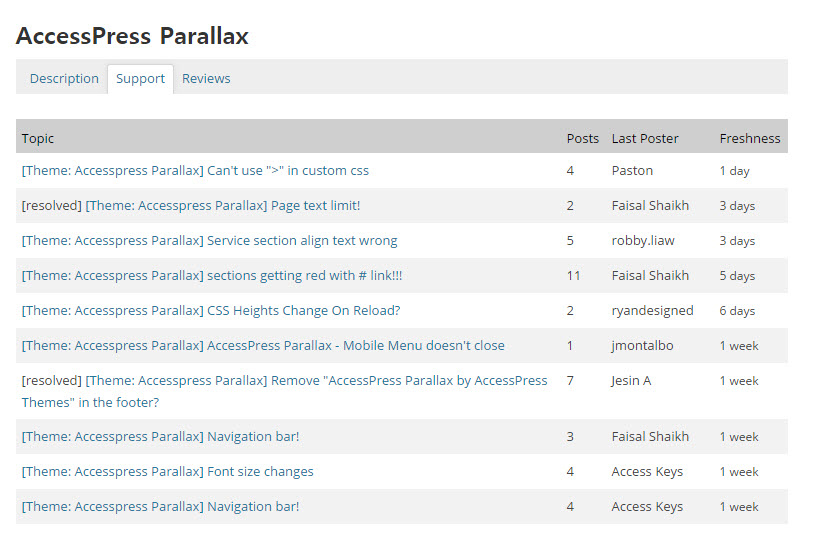
テーマに必要な説明が見つからない場合は、テーマのサポートページを確認する必要があります。 もう一度Google検索で「AccessPress Parallax support」を検索すると、このテーマのサポートページへのパスがわかります。

まず、サポートページにある質問を検索して、現在の問題と同じ質問があるかどうかを確認します。 既存の質問で問題が解決しない場合は、サポートページで質問をすることができます。 質問するときは、できるだけ多くの情報を提供する必要があり、回答を受ける可能性が高くなります。 単に「〜ができません」と問題について何も説明せずに質問を上げれば答えが得られないこともあります。
特定のテーマに関連して質問や問題がある場合は、まず取扱説明書を確認してみて、問題が解決しない場合のサポート(Support)を活用すれば、すぐに必要なソリューションを見つけることができます。 常にマニュアルとサポートページを活用して、 WordPressの一般的な事項と関連された場合には、 WordPress Codexページを探してみてください。
コメントを残す