Contact Form 7フィールドのサイズを調整する
WordPress プラグインContact Form 7でテキストフィールドのサイズを調整する方法で二つのことを見てみましょう。
参考までに、無料のお問い合わせフォームプラグインであるWPForms Liteを使用すると、レイアウトを簡単に調整できます。 」WPFormsで複数列(2列)レイアウトステートメントフォームを作成する方法HTMLとCSSに精通している場合は、CF7を使用して自由にレイアウトを調整できます。 Quformのような有料プラグインも検討することができます。
Contact Form 7フィールドのサイズを調整する
Contact Form 7のオプションを使用
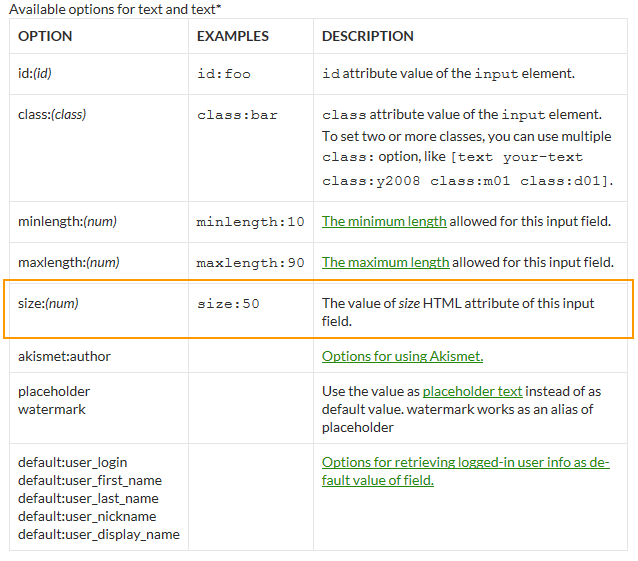
XNUMXつ目は、「コンタクトフォームの編集」画面で直接サイズを指定する方法です。 これについては Contact Form 7のマニュアルに記載されています。
マニュアルを見ると、サイズは「サイズ:30「と同じ形式で指定が可能です。以外にも、id、classなど様々なオプションがサポートされますので、より精巧に制御が必要な場合に活用してください。
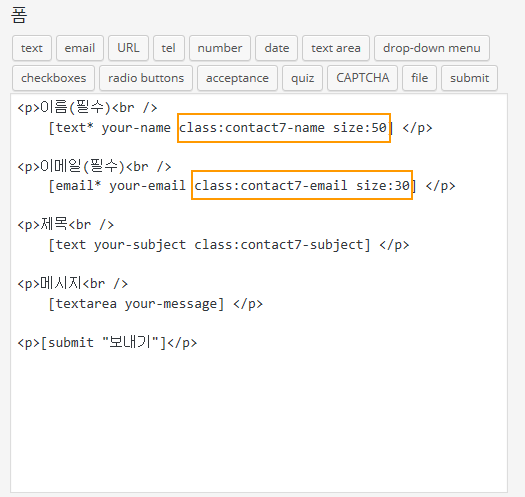
参考までに、以下のようにsize:30とsize:50を入れてテストをしてみると:

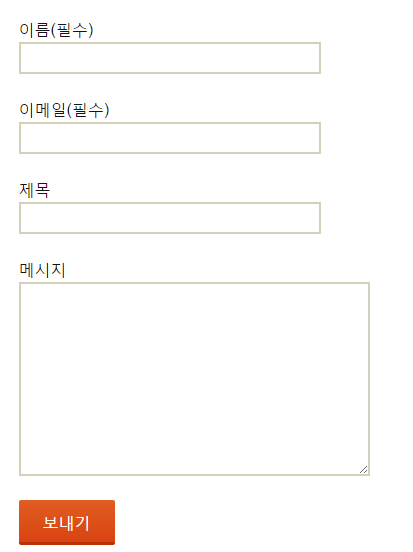
実際 WordPress サイトでは、次のように表示されます。

サイズが指定されていないフィールドのサイズはどのように設定されているかを見てみましょう。」サイズ:40「」と指定されています。上記のようにContact Form 7がデフォルトで提供するオプションにより、サイズを簡単に調整できます。
CSSを使用
何らかの理由で上記の方法がうまくいかない場合は、CSSで設定できます。 一番上の画面のように、各フィールドにcontact7-name、contact7-email、contact7-subjectをclassに割り当てます(例:class:contact7-name")して、次のCSSコードをテーマのスタイルシートに追加すると:
.contact7-name、.contact7-email、.contact7-subject { width: 50%; }
次のように適用されます。

(WordPressでのCSSコードをスタイルシートに入力する方法は、 ここを参照してください。)
以上でContact Form 7で、テキストフィールドのサイズを調整する方法を説明しました。 以外のフィールドも同様の方法を介して制御が可能です。
추가
Contact Form 7は無料で提供されてお機能として強力な機能を示してくれるので、多くのユーザーが使用して、いくつかのテーマでは、お問い合わせフォームをContact Form 7を使用して作って提供することもあります。 HTMLとCSSをある程度知っている場合は、簡単にカスタマイズが可能ですが、そうでない場合には、使用が容易ではないでしょう。 そしてContact Form 7を使用してみると、サイトに負担を多く与えるようです。 この点は、このブログだけで判断したため、他のサイトでは、そうではないかもしれません。 また、いくつかの分は、セキュリティ上にも問題がある可能性がある文を見たこともあります。
私はこのCF7を使用してオンライン要請書を作成しましたが、速度が重要か、より強力な機能をしたいか、あるいは容易に使用して簡単にデザインすることができるが、必要に応じ有料プラグインを考慮してみることができます。 有名な有料プラグインで Quformがあります。 このプラグインはドロップ&ドロップ(Drop&Drop)で簡単にフィールドを整理し、特に訪問者に提出した問い合わせを管理者ページでも確認することができ、メール送信エラーによる問い合わせを受けられない事態を防ぐことができます。 (Contact Form 7の場合は、追加のプラグインをインストールしてデータをDBに保存できます。)


次の記事でContact Form 7ハングル言語ファイルをダウンロードすることができますので、参照してください:
https://www.thewordcracker.com/?p=35610
[text* your-name placeholder "名前"]
[tel* your-number placeholder "電話番号"]
[textarea your-message placeholder "お問い合わせ内容を簡単に作成してください"]
利用規約(必須) [checkbox* checkbox-857 "同意"]
[submit "Send"]
こんにちは?
上記の方法は、Contact Form 7サイトに記載されている方法です。
おそらくThe 7テーマ(https://1.envato.market/vmqNd )のスタイルシート可能性があるでしょう。
クラスを指定し、CSSでの調整を試してみてください。
the7テーマを使用中だが、コンタクト7フォームフィールドのサイズ調整がダメですね
メッセージウィンドウが大きすぎる減らしたい方法ないでしょうか?
教えシンデにしてもダメですねㅠㅠは固定ですサイズ自体が