無料Diviレイアウトパックを利用する:メンバーシップを追加する方法
このブログには、現在の Publisherというマガジンのテーマを使用しています。 このテーマ以前は エレガント ThemesのDiviを使用しました。 Diviはそれなりにきちんとし軽く大丈夫だったが、ブログモジュールが不足してマガジンのテーマに変えるされました。 (参考までに Divi Blog 余分sのようなDivi用に出てきた有料のプラグインを使用すると、様々なブログモジュールを利用することができます。)
エレガント Themesでは毎週Divi用のレイアウトパックを無料で公開しています。 私はたまに知っている方のお願いでサイトを作ることがあればDivi用の無料レイアウトパックを活用したいと思います。 これまで様々なレイアウトパックが公開され、必要な機能やレイアウトがあればそのまま呼び出されて少しずつ修正する場合があります。
 この記事では、無料のDiviレイアウトパックを活用する方法を把握するために エレガント Themesブログ最近上がってきた How to Add Memberships to the Free Divi Yoga Layout Packという文で説明された方法を整理して載せてみます。 便宜上スクリーンショットは、原文に使用されたスクリーンショットをそのまま借用した部分が多いです。
この記事では、無料のDiviレイアウトパックを活用する方法を把握するために エレガント Themesブログ最近上がってきた How to Add Memberships to the Free Divi Yoga Layout Packという文で説明された方法を整理して載せてみます。 便宜上スクリーンショットは、原文に使用されたスクリーンショットをそのまま借用した部分が多いです。
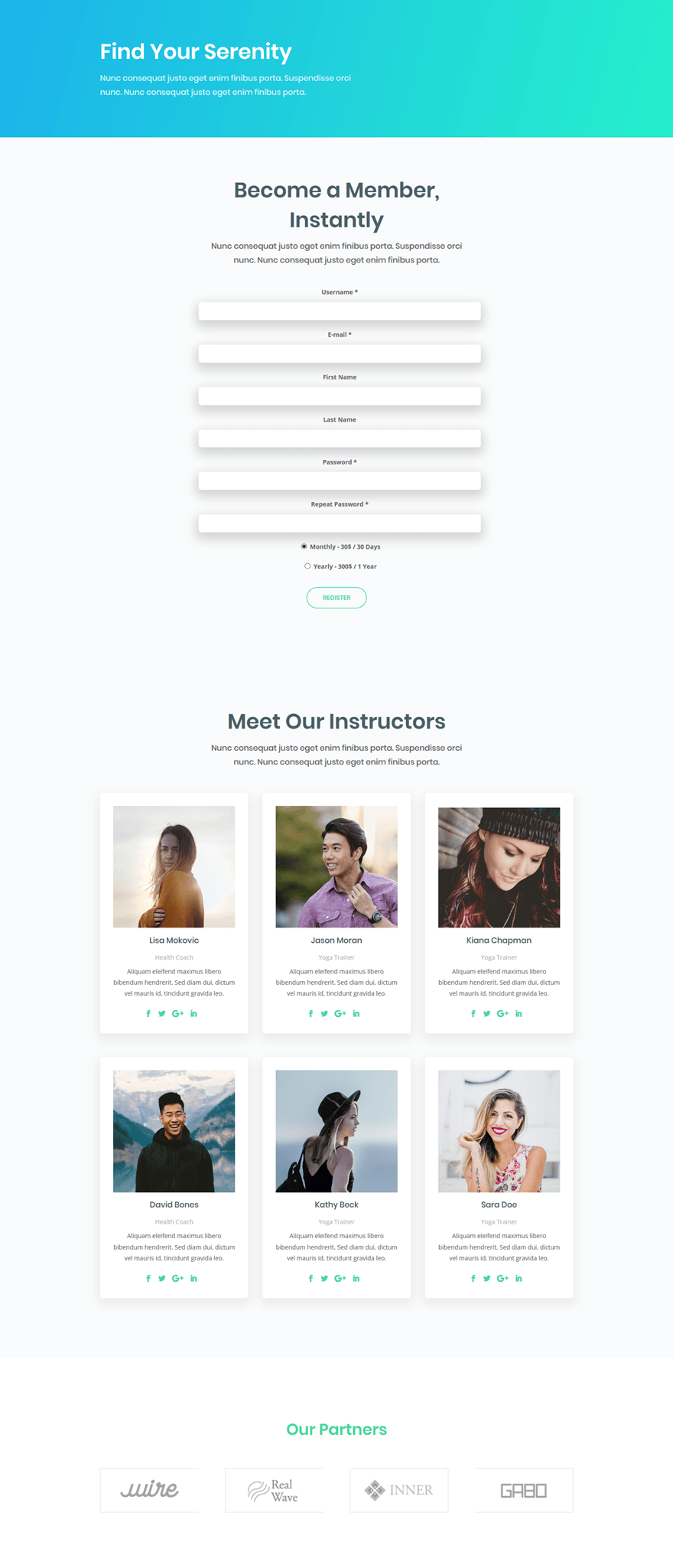
最終的には、次のような結果を得ることができます。

文が少し長いです。 少し長い沿ってみると WordPress テーマの一つであるDiviを活用する方法について学ぶことのようです。
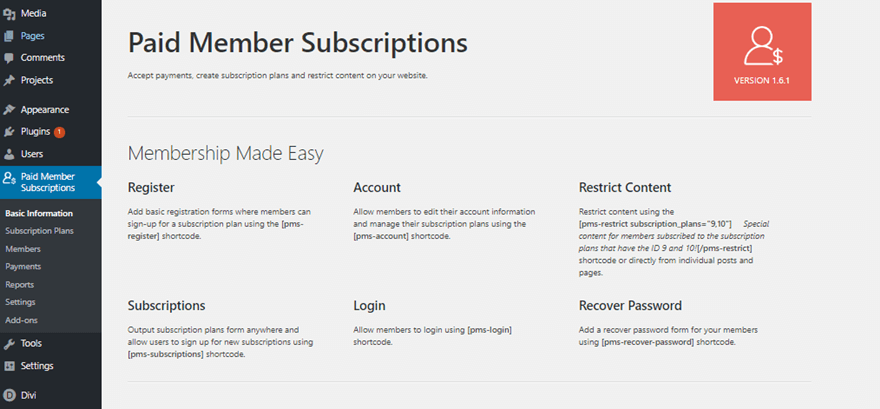
1部:有料Paid Member Subscriptionsプラグインのダウンロード&インストール
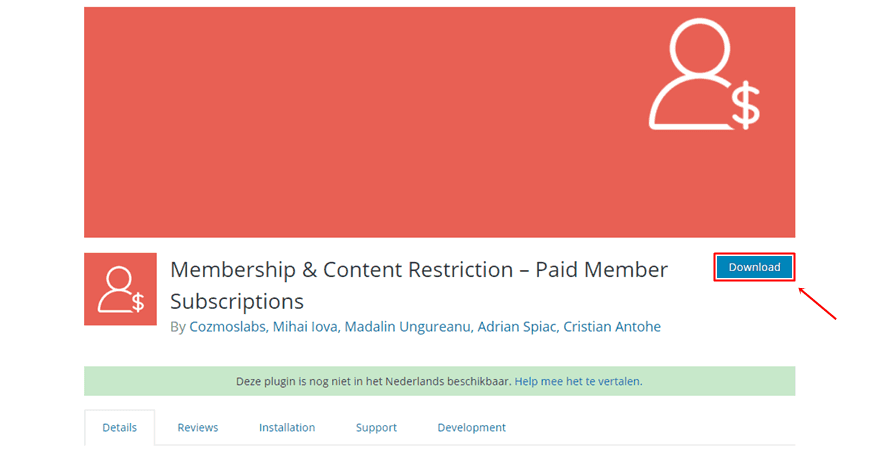
ステップ1:プラグインのダウンロード
無料Divi Yoga Layout Packをインストールした場合、まず無料のプラグインであるPaid Member Subscriptionsをインストールする必要があります。 Divi Yoga Layout Packは ここからダウンロードすることができます。 Paid Member Subscriptionsプラグインは、 WordPress プラグインストアからダウンロードすることができます。

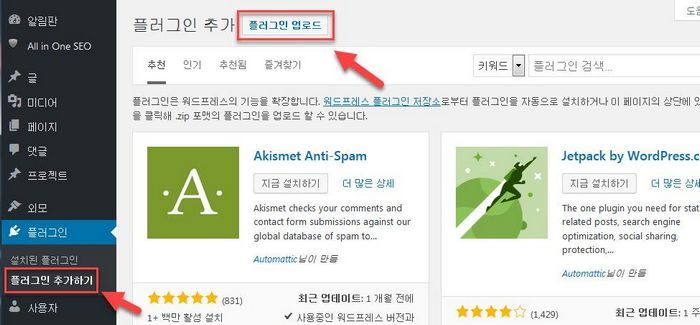
ステップ2:プラグインのアップロード&有効
プラグインをダウンロードした場合 WordPress ウェブサイト>プラグイン>プラグインを追加するに移動し、プラグインをアップロードします。 アップロードが完了すると、プラグインを有効にするようにします。

2部:プラグインの設定を変更する
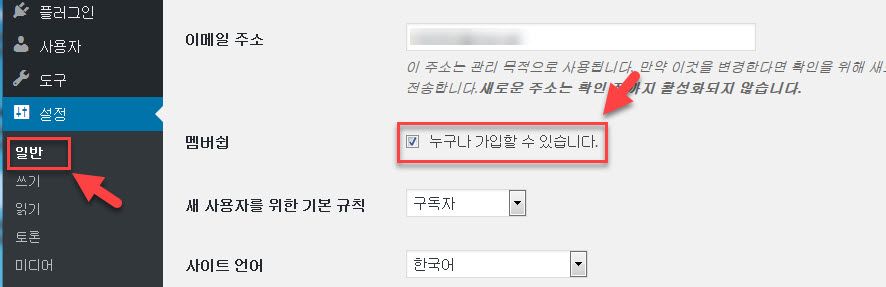
ステップ1:すべてのユーザーに対してメンバーシップ有効
会員登録フォームは、すべての訪問者に表示されるようにするには、設定のオプションを有効にする必要があります。 WordPress 管理者ページで 設定>一般>「誰でも参加できます」 メンバーシップオプションを有効にします。

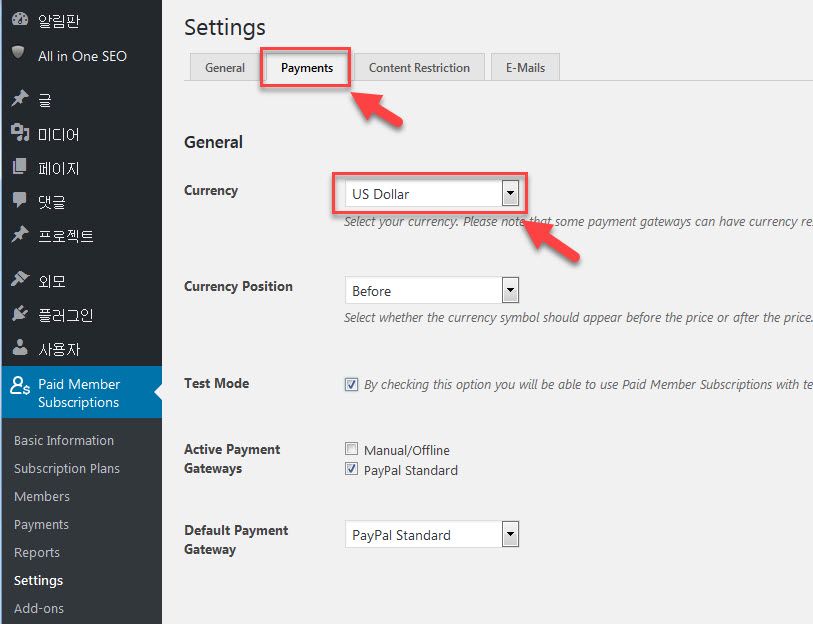
ステップ2:通貨(Currency)の選択
次に Paid Member Subscriptions> Settings> Paymentsに移動し、通話を選択する必要があります。

ちなみにPaid Member Subscriptionsプラグインでは、Manual / Offline(手動/オフライン)とPayPal Standardの中から選択することができます。 ペイパルの場合、韓国ウォンはサポートされません。 そして、国内規制のため、国内で作成されたPayPalアカウント間PayPalで送金ができません。
国内決済ゲートウェイ(PG)を利用するには、 WooCommerceと連動されているメンバーシップのプラグインを使用します。 YITH WOOCOMMERCE MEMBERSHIP 同じプラグインを使用することができます。 次の記事を参考にしてください。
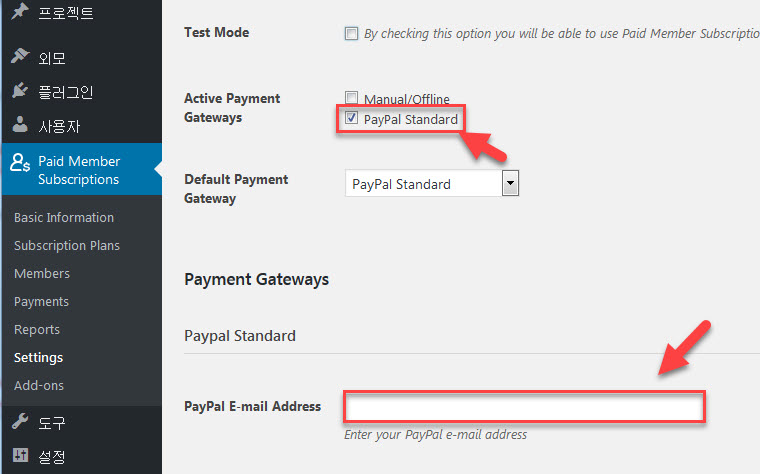
ステップ3:PayPalのメールアドレスを追加
Payments]タブで、下にスクロールしてPayPalの電子メールアドレスを入力するようにします。 この無料のプラグインでは、PayPalまたは手動/オフラインを介してのみ支払いを受けることができるようにします。 PayPalのメールアドレスを追加すると、会員登録したユーザーは、購入することができるようにPayPalのページにディディレクションます。

3部:サブスクリプションのプラン(定期決済プラン)を追加
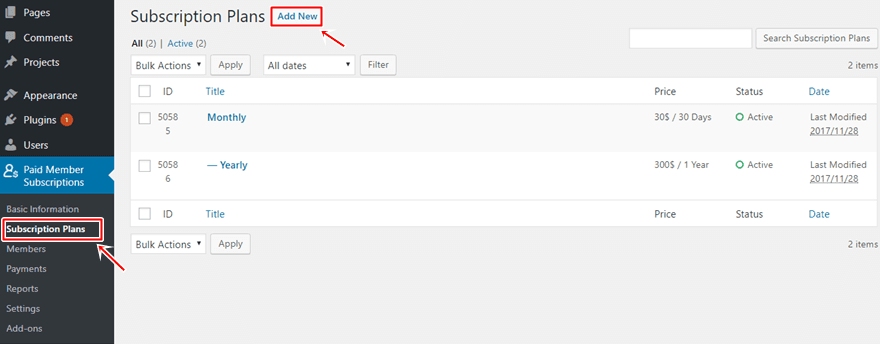
ステップ1:新しいサブスクリプションプランを追加
設定を変更した場合次に、プラグインのサブスクリプションのプラン(subscription plan)を追加することができます。 サブスクリプションのプランを追加するには、 Paid Member Subscriptions> Subscription Plans> Add Newをクリックします。

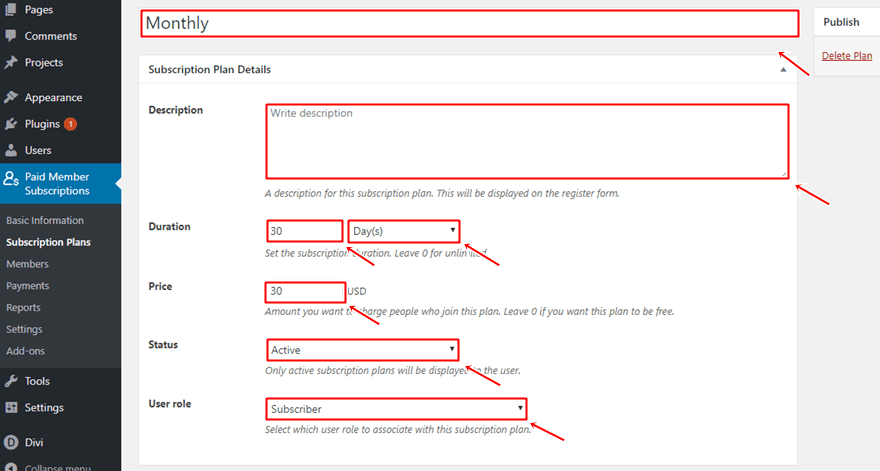
ステップ2:サブスクリプションのプランの設定
ヨガセンターの料金プランに合わせて、サブスクリプションプランの名前、説明、期間、価格の状態、ユーザーの役割などを追加することができます。 購読プランを必要な数だけ作成することです。 状態がアクティブかどうかに応じて、会員登録フォームに表示されます。

4部:会員登録ページを作成する
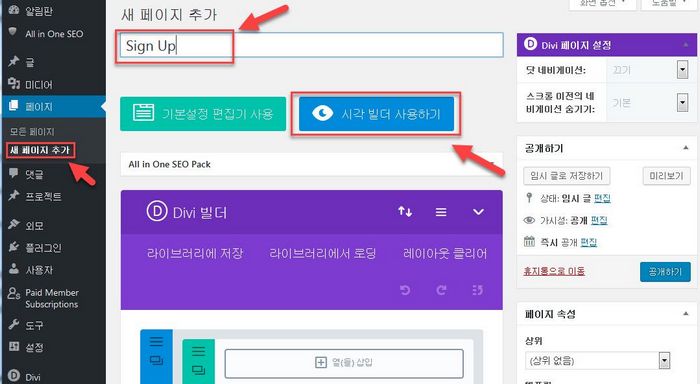
ステップ1:新しいページを作成し、視覚ビルダー(Visual Builder)に切り替える
今すぐ無料Diviレイアウトパックを使用して会員登録ページを作成する方法を説明しようとします。 まず、新しいページを作成し、Diviビルダーを有効にしてすぐに視覚ビルダー(Visual Builder)に切り替えます。

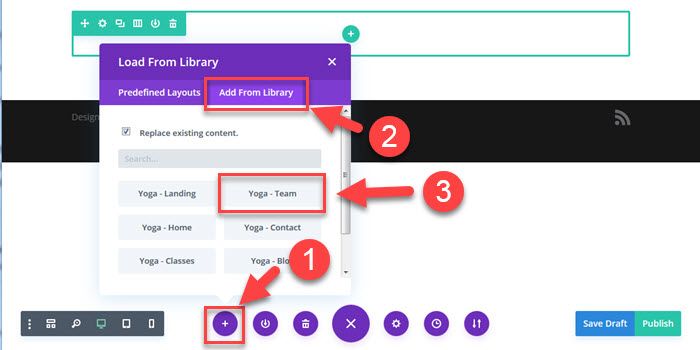
ステップ2:Teamレイアウトアップロード
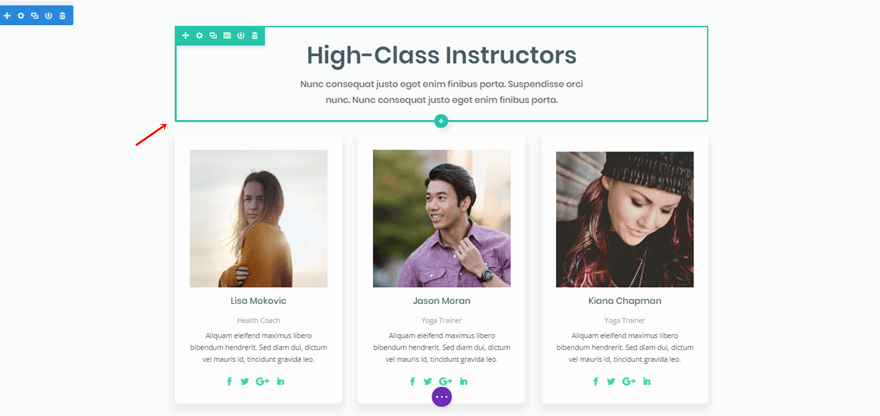
このページにヨガレイアウトパックのTeamレイアウトをアップロードして修正しようとします。

上の図に示すように、ライブラリからYoga - Teamレイアウトを選択してロードします。
ちなみにDiviビルダーのハングルUIがぎこちない部分があります。 もし、ハングルUIを無効にする Divi>テーマオプションから」翻訳を無効にする「を」使用「」に設定すると、UIが英語で表示されます。
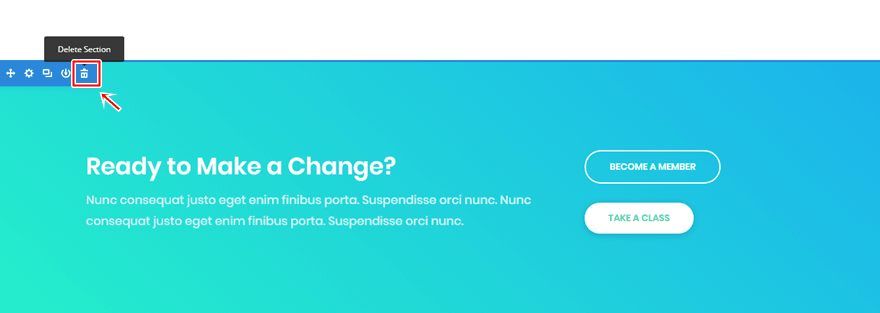
ステップ3:最後のセクション(節)を削除
まず、ロードしたレイアウトで、最後のセクション(節)を削除する必要があります。 最後のパラグラフでは、会員登録を勧める(CTA Call to action)が含まれています。 すでに会員登録ページへとあるので、この部分は不要です。

* ちなみに、DiviではSectionが「節」に翻訳されていますが、ここでは便宜上「セクション」と呼ぶようにします。 時々「節」とも呼ばれることがあります。
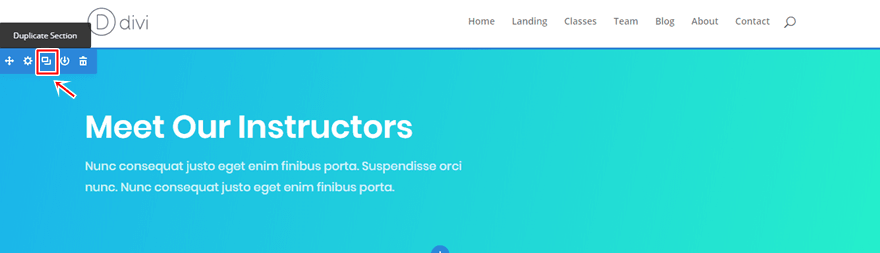
ステップ4:(Member Registrationセクションを生成するために)最初のセクションの複製
今ページの最初のセクションを複製します。 複製されたセクションに登録フォーム(Registration Form)を追加しようとします。 そして、テキストモジュールを再利用して会員登録フォームとチームセクションに適切なタイトルを指定することです。

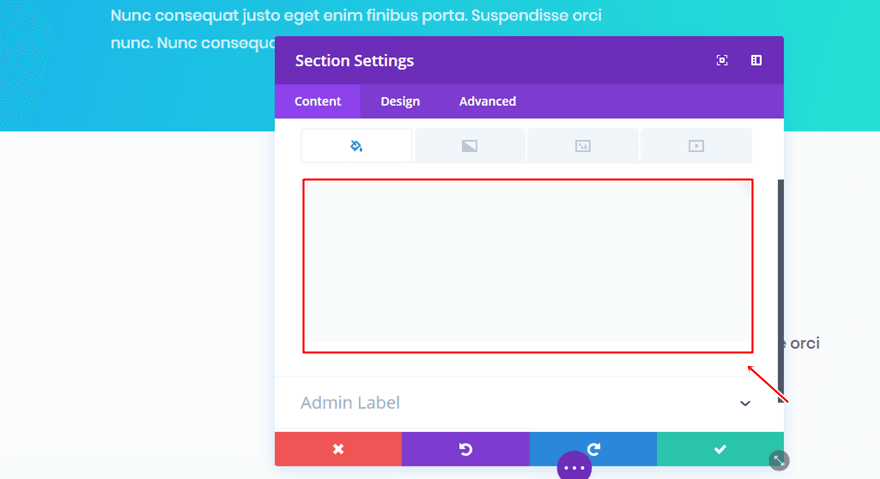
ステップ5:新しいセクションのグラデーション背景除去及び背景色を追加
最初のセクションを複製した場合複製したセクションに移動して、グラデーションの背景色を削除するようにします。 その後、代わりに「#fafbfc」を背景色として追加することができます。

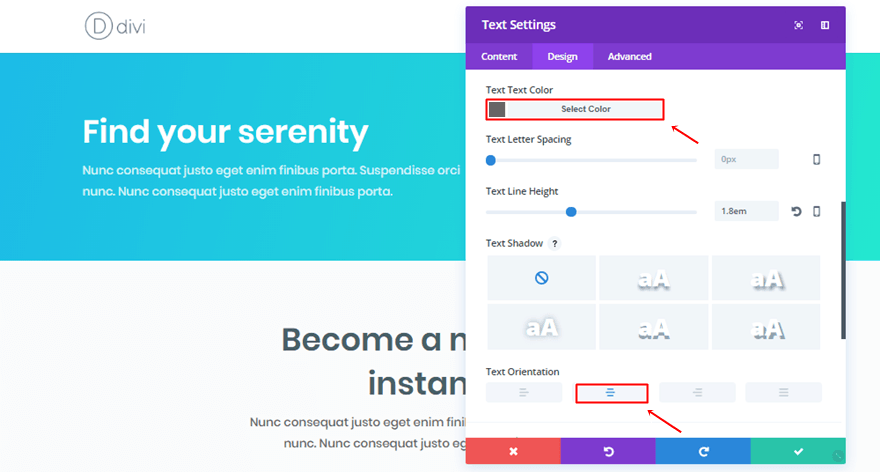
ステップ6:Member Registrationセクション内のテキストモジュール変更
テキストモジュールに若干変更する必要があります。 内容を変更して Text(テキスト) サブカテゴリでは、次のように変更するようにします。
- Text Color(テキストの色):#666666
- Text Orientation(テキスト方向):Center

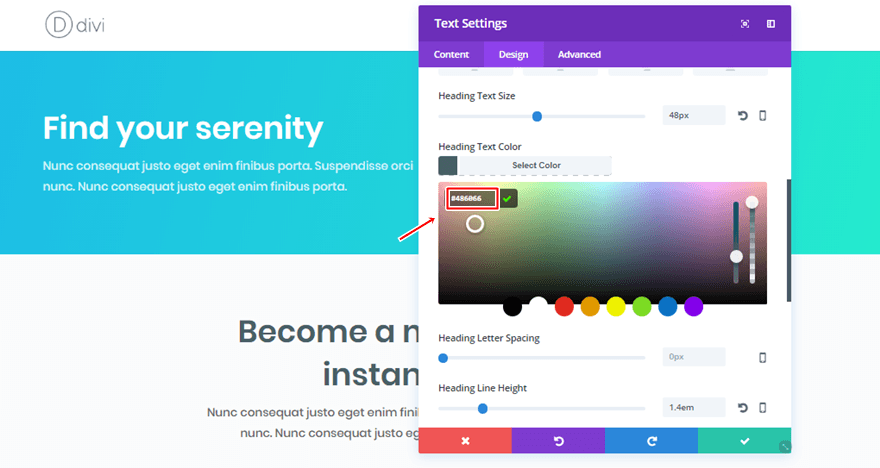
そして Header Text(ヘッダテキスト) サブカテゴリで Header Text Color(ヘッダテキストの色)を「#486066」に追加します。

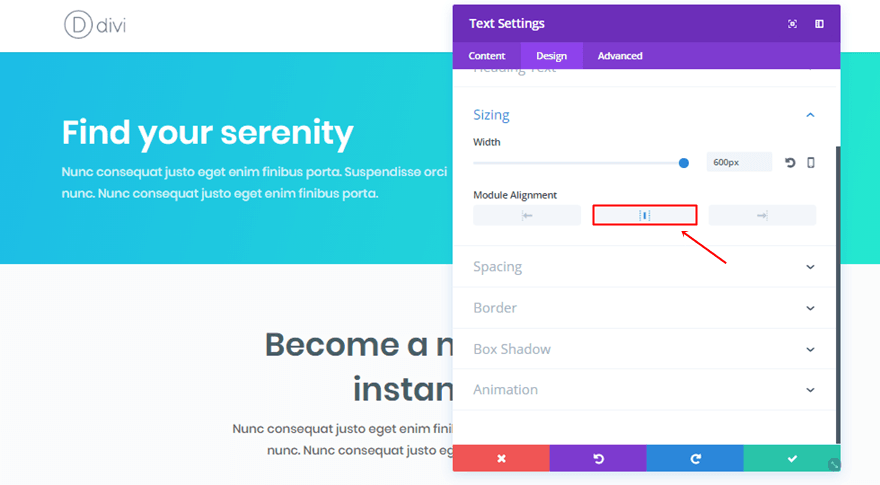
最後に Sizing(サイズ調整) サブカテゴリで Module Alignment(モジュール配置)を中央に変更します。

ステップ7:Member Registrationセクションの行(Row)の複製及びTeamセクションに配置
その後、テキストモジュールにされた行(Row)を複製して、チームのセクションにも配置します。 もちろん、コピーされた行をそのセクションに合わせて変更するようにします。

手順8:セクションの既存の行(Row)に新しいテキストモジュールを追加して、ショートコード付け
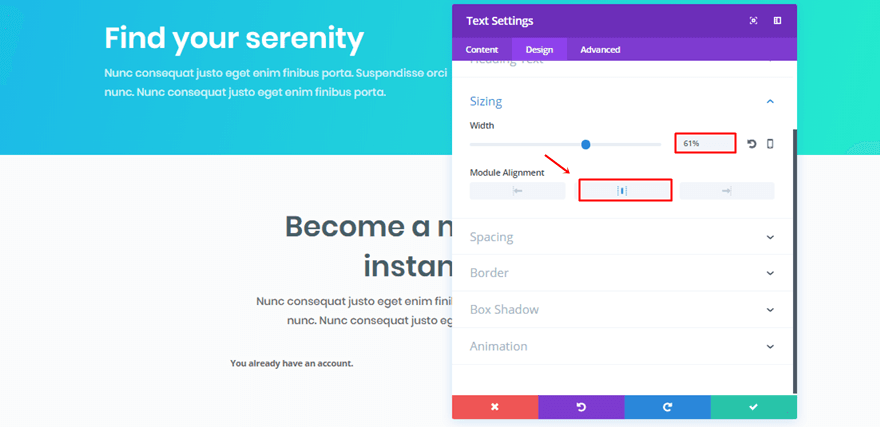
今会員登録フォームをページに追加します。 会員登録フォームを追加するためにRegistrationセクション内の既存の行(Row)に新しいテキストモジュールを追加します。 ショートコードを追加する前に、テキスト・モジュールのDesign(デザイン)タブに移動しSizing(サイズ調整)サブカテゴリに次の変更を適用します。
- Width:61%
- Module Alignment:Center

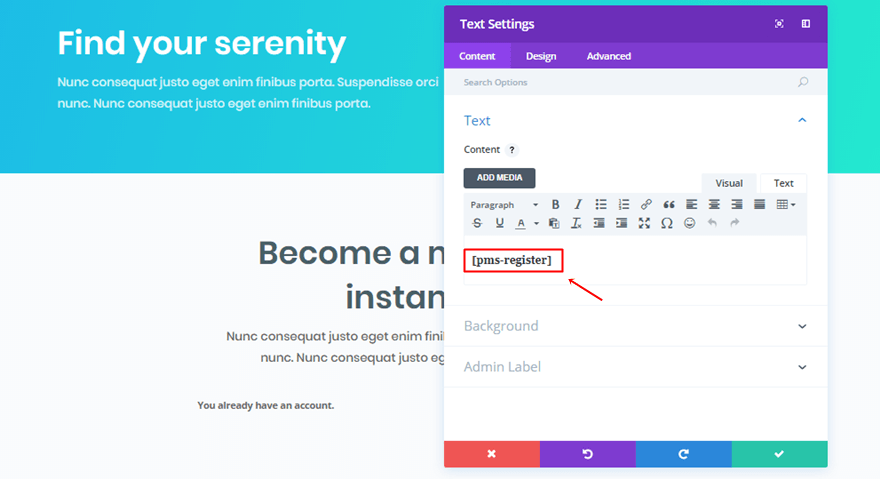
その後、「[pms-register]」ショートコードをContentタブのコンテンツボックスに追加します。

手順9:CSSコードを使用してPaid Members Subscriptionsプラグインの会員登録フォームを変更する
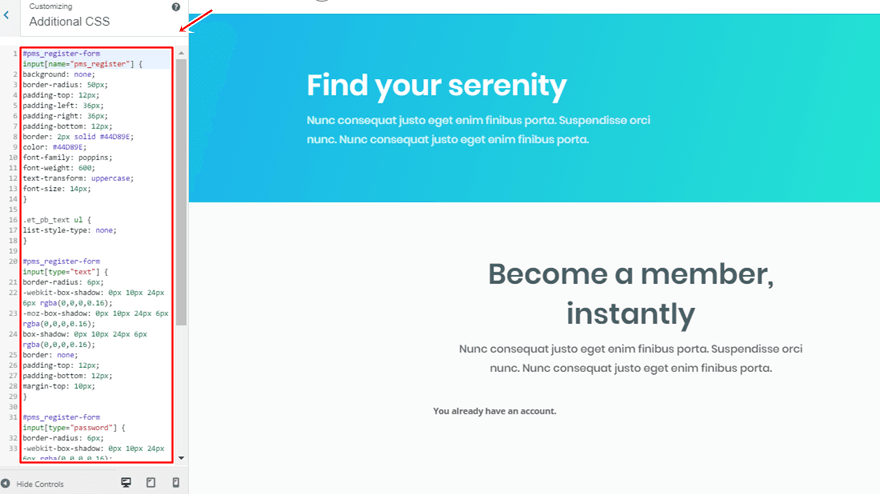
会員登録フォームを変更しなければヨガのレイアウトパックと似合わなくなります。 Paid Member Subscriptionsプラグインは、サードパーティのプラグインとしてDiviビルダーを使用して、フォームのスタイルを飾ることができません。 代わりに、いくつかのCSSコードを使用して会員登録フォームをレイアウトパックに合わせて調整することができます。 次のCSSコードをコピーして、 ルックス>ユーザー定義>追加CSSに貼り付けようにします。
#pms_register-form input[name="pms_register"] {
background: none;
border-radius: 50px;
padding-top: 12px;
padding-left: 36px;
padding-right: 36px;
padding-bottom: 12px;
border: 2px solid #44D89E;
color: #44D89E;
font-family: poppins;
font-weight: 600;
text-transform: uppercase;
font-size: 14px;
}
.et_pb_text ul {
list-style-type: none;
}
#pms_register-form input[type="text"] {
border-radius: 6px;
-webkit-box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16);
-moz-box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16);
box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16);
border: none;
padding-top: 12px;
padding-bottom: 12px;
margin-top: 10px;
}
#pms_register-form input[type="password"] {
border-radius: 6px;
-webkit-box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16);
-moz-box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16);
box-shadow: 0px 10px 24px 6px rgba(0,0,0,0.16);
border: none;
padding-top: 12px;
padding-bottom: 12px;
margin-top: 10px;
}
div.et_pb_text_inner #pms_register-form {
text-align: center;
}
form#pms_register-form label{
font-family: poppins;
font-weight: normal;
}
次のスクリーンショットを参照してください。

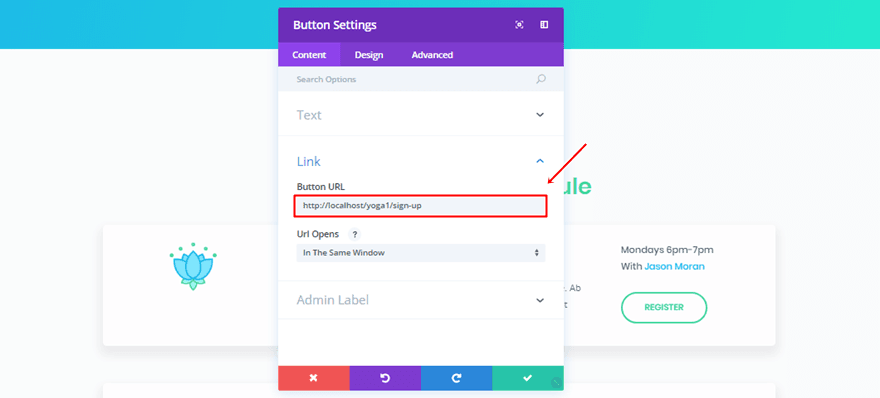
手順10:会員登録ページを会員加入を勧誘するためのボタンなどをリンクする
会員登録ページをサイトに追加する最後のステップは、すべてのコルツのアクション(Call To Action、CTA)を登録ページへのリンクすることです。 ボタンモジュールを開いて会員登録ページへのリンクをContentタブ内のLink部分に追加します。 (*注:コルツアクション(Call to Action)は、ホームページの訪問者にどのような行為を勧めたり誘導するためのツールや技法を意味する)

4部:会員管理
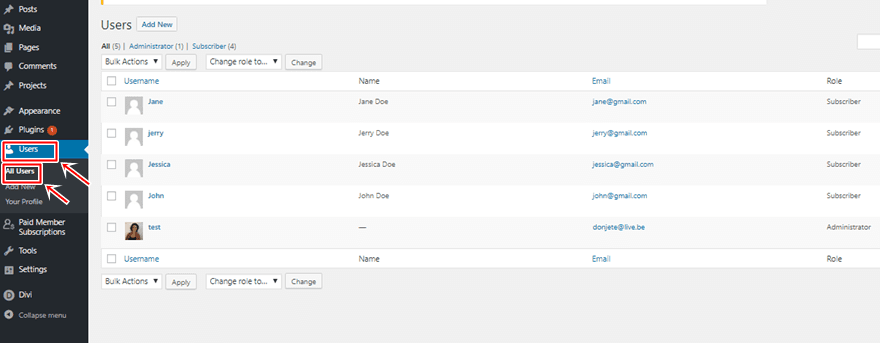
ステップ1:すべてのメンバー(Member)リストを表示
二つのサイトの会員リストを確認することができます。 基本的には WordPress ダッシュボードで」ユーザー「セクションでメンバーのリストを見ることができます。

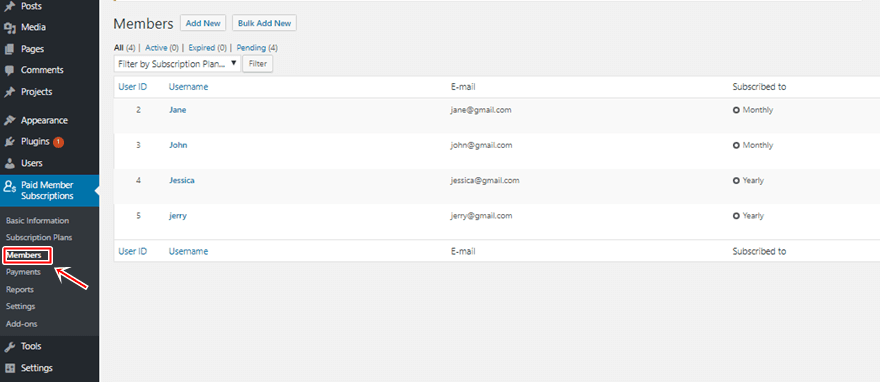
しかし、Paid Member Subscriptionsプラグインでも会員を確認することができます。

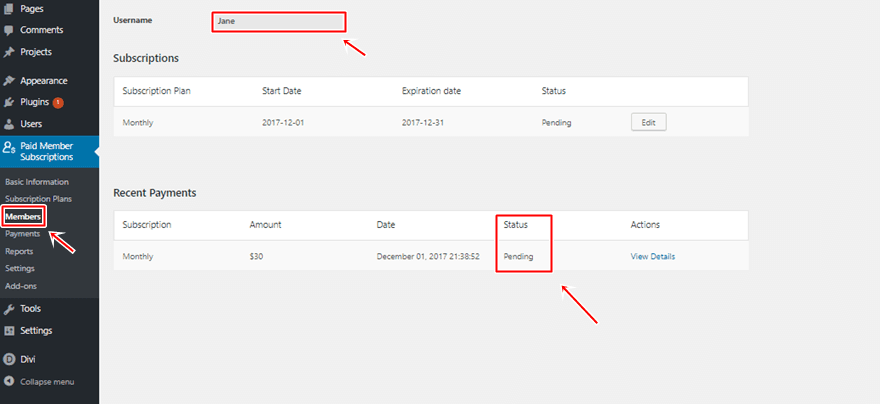
ステップ2:決済(Payment)の状態を確認
このプラグインでは、 WordPress ダッシュボードのユーザーセクションとは異なり、ユーザーの決済(お支払い)の状態を確認することができます。

5部:他のショートコードを使用
Paid Member Subscriptionプラグインは、他のオプションも提供しています。 目的のページにアカウント(Account)、サブスクリプションの(Subscriptions)、ログイン(Login)、パスワードを忘れた(Recover Password)ショートコードを追加することができます。

最後に、
この記事では、Elegant Themesで毎週提供する Diviテーマの無料レイアウトパックのYoga Layout Packにメンバーシップを追加する方法を説明しました。 前述したようPaid Member Subscriptionsプラグインは、PayPalだけをサポートするので、我が国では活用することができず、韓国でのクレジットカード決済モジュールまで接続する WooCommerceをサポートしているメンバーシップのプラグインを使用することができます。
文が少し長く退屈することができますが、無料Diviレイアウトパックを活用する方法を理解するのには少し助けになると思われる。
