エレガント ThemesのDiviテーマ10周年記念20%割引イベント
Diviテーマとして有名なエレガント Themesが10周年を迎え、20%割引イベントを行っています。

一週間セールイベントを進行することがあります。
エレガント Themes サイトを訪問した後の上部のGrab the Dealをクリックすると、20%割引イベントページに移動します。

エレガント Theme■テーマはライセンス期間(通常1年または生涯)の間、無制限のサイトにインストールすることができ、特にDiviテーマは軽量ながら強力な機能を提供します。
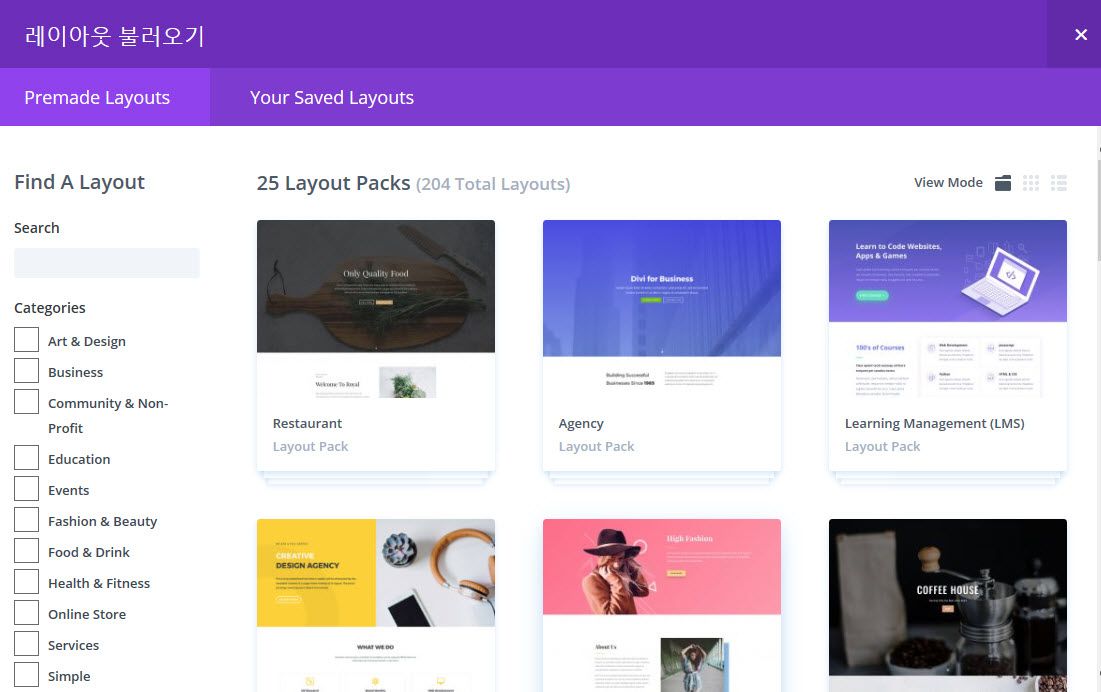
現在Diviテーマでは、200以上の無料のレイアウトを提供するためのページを作成するときに利用することができます。

Diviテーマの使い方については、このブログのDiviテーマメニューを参照してください。
メモ:
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。



7時間ではなく、7ことが残りましたね。(笑)(修正しました。)
この機会に購入する予定です。 実際の業務にも使用した経験がありますか? サンプルサイト知ることができる連ね。
publisherテーマを使用中なのに、より難易度がありますか? ふ(笑)
こんにちは?
知っている方がサイトか作ってもらうと、通常Diviにしてくれます。(笑)
https://www.thewordcracker.com/forum/support-system ページがDiviで提供されるレイアウトをそのまま利用したものです。
なるほど〜チェックアウトします。 (笑)
さらに、自動的にDisqusのコメント出てくるのはどのようにしました。
同じpublsherテーマなのに前によくアンドゥェドンデ
publisherテーマで提供されるプラグインを使用したんですか?
それとも、他の公式disqusプラグインを使用しましたか
Publisherで提供されるプラグインが全体的にバグが結構あるようです。 以前に申し上げたようにコメントが消える問題が発生して、独自のプラグインは、使用せずにいます。
Publisherが機能は多いが、機能が安定していないようです。 また、ユーザーが増えたみるとサポートを受けるためには時間がかかる問題も発生しますね。〓〓私Publisherで提供されるプラグインは、Ad Managerだけです。 他のものはすべて無効にして使用していません。
Disqusのコメントに使用されたプラグインは、次の記事で紹介されたDisqus Conditional Loadというプラグインです。
https://www.thewordcracker.com/basic/disqus%EB%A5%BC-%EC%A7%80%EC%97%B0-%EB%A1%9C%EB%93%9C%ED%95%98%EC%97%AC-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%82%AC%EC%9D%B4%ED%8A%B8-%EC%86%8D%EB%8F%84-%EB%86%92%EC%9D%B4%EA%B8%B0/
事実作ろうとするデザインで実装が可能です。 事前構成されたレイアウトを使用すると、難なく活用が可能です。 必要に応じて自在に変更するには使用方法を少し身ば助けになるでしょう。
예: https://www.thewordcracker.com/simple/divi/transparaent-background/
(このように作成する方法は、 https://www.thewordcracker.com/basic/divi-%ED%85%8C%EB%A7%88%EC%97%90%EC%84%9C-%EB%B0%B0%EA%B2%BD-%EC%9D%B4%EB%AF%B8%EC%A7%80-%EC%9C%84%EC%97%90-%EB%B0%98%ED%88%AC%EB%AA%85%ED%95%9C-%ED%85%8D%EC%8A%A4%ED%8A%B8-%EC%83%81%EC%9E%90/ 文を
参考ください。)
Publisherテーマの場合は、テーマオプションでほとんどの設定が可能です。 Visual Composerのページビルダーに似ていると思うと思います。
そして、あらかじめ設定されたレイアウトが毎週追加されるので、好みのページを持っているサイトを作成するときに便利です。 そしてDiviビルダーの使い方を少しイクヒシことが目的のサイト制作に役立つでしょう。