エレガント ThemesのDiviでメガメニューを作る
Avada, Enfold, Newspaper など一部有料 WordPress テーマにメガメニュー機能が組み込まれており、メニュー項目をクリックしたときにメニューがすべて表示されるように作成されるメガメニューを実装できます。 エレガント ThemesのDiviでも簡単にメガメニューを作成することができます。
ちなみにメガメニューはSEOには良くないと言われています。 SEOに有利なメニュー構造について」SEO(検索エンジン最適化)に有益なウェブサイトのメニュー構造「を参考にしてください。
[この記事は2021年12月13日に最終更新されました。 ]
エレガント ThemesのDiviテーマメガメニューを作る
Diviテーマメガメニューの作成ステップのまとめ

簡単な方法で WordPress Diviテーマにメガメニューを追加できます。 Diviでメニューメニューを作成するプロセスを簡単にまとめると、次のようになります。
1. メニューページに移動します。
お知らせ > ルックス > メニューに移動します。 WordPress バージョンに応じて、 ルックスは「テーマのデザイン「または「外観」などで表示されることがあります。
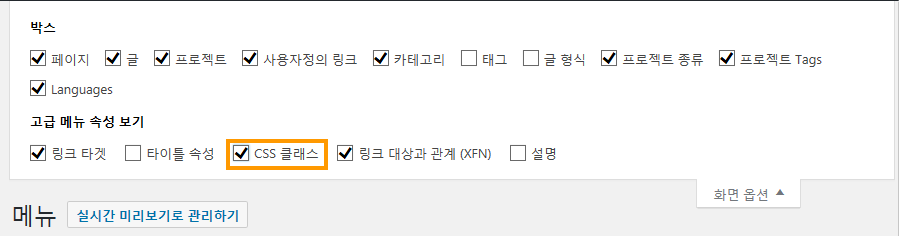
2.画面オプションでCSSクラスを表示するように有効にします。

右上にある「画面オプション」(Screen Options) をクリックして 詳細設定]メニューのプロパティを表示 以下の「CSSクラス」をチェックしてください。
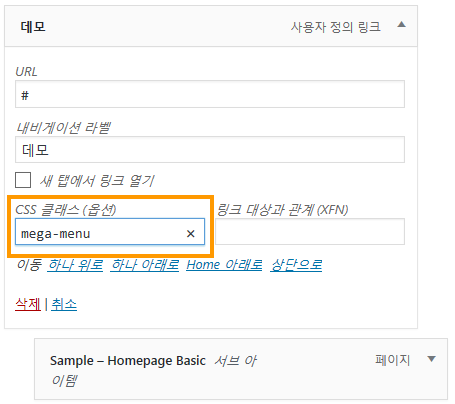
3. 最上位メニュー項目に「mega-menu」クラスを追加します。

メガメニュー形式で表示するトップレベルメニュー項目の「CSSクラス」に「メガメニュー」を追加します。
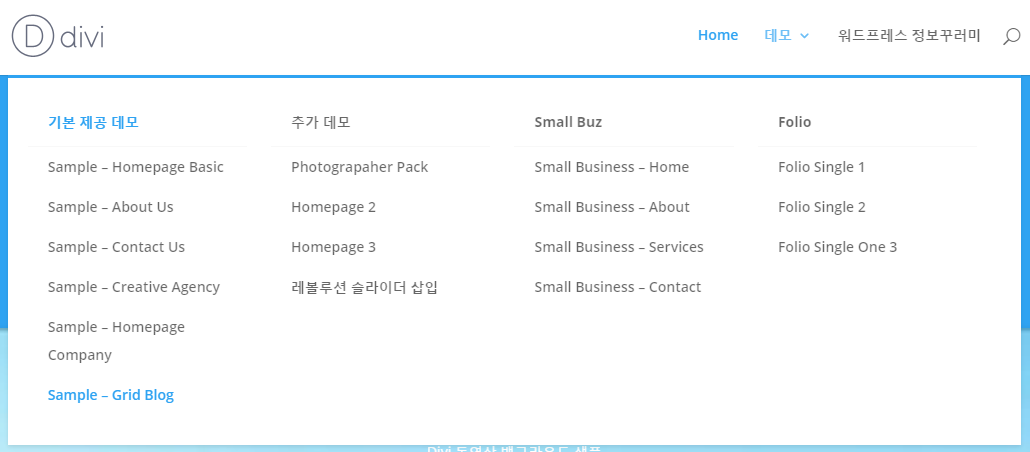
4. メニューがメガメニューとして機能します。
保存してサイトを更新すると、メニューはメガメニューとして機能します。 Diviテーマのメガメニューにハンバーガーアイコンを追加することも可能です。 詳しくは「Diviテーマのメガメニューにハンバーガーのアイコンを追加する「を参考にしてください。
実際の動作はここで確認できます。 詳しい方法を」Creating Mega Menus In Divi (Diviでメガメニューを作成)で確認できます。上記の手順は次の動画に記載されています。
メガメニューをサポートしていないテーマの場合、プラグインを使用してメガメニュー機能を実装することができます。
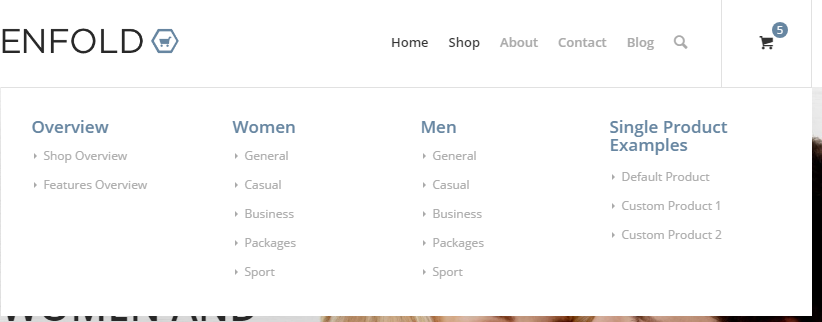
Enfold テーマでメガメニューを使用する
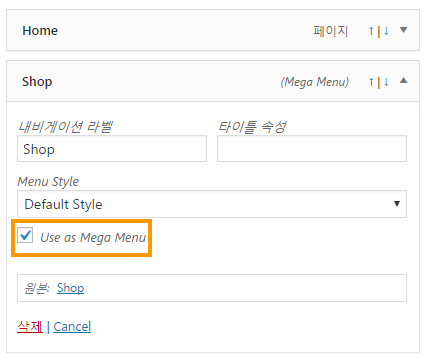
人気のテーマである Enfold テーマでも簡単にメガメニューを構成することができます。 Enfoldは ルックス>メニューで、メニュー項目の 「Use as Mega Menu」(メガメニューとして使用) オプションをクリックします。

これにより、次のようにMega Menuが動作します。

次の動画を参照してみてください。 (Enfold メガメニュー項目にイメージを追加する方法も説明しています。)
Avada テーマでメガメニューを使用する
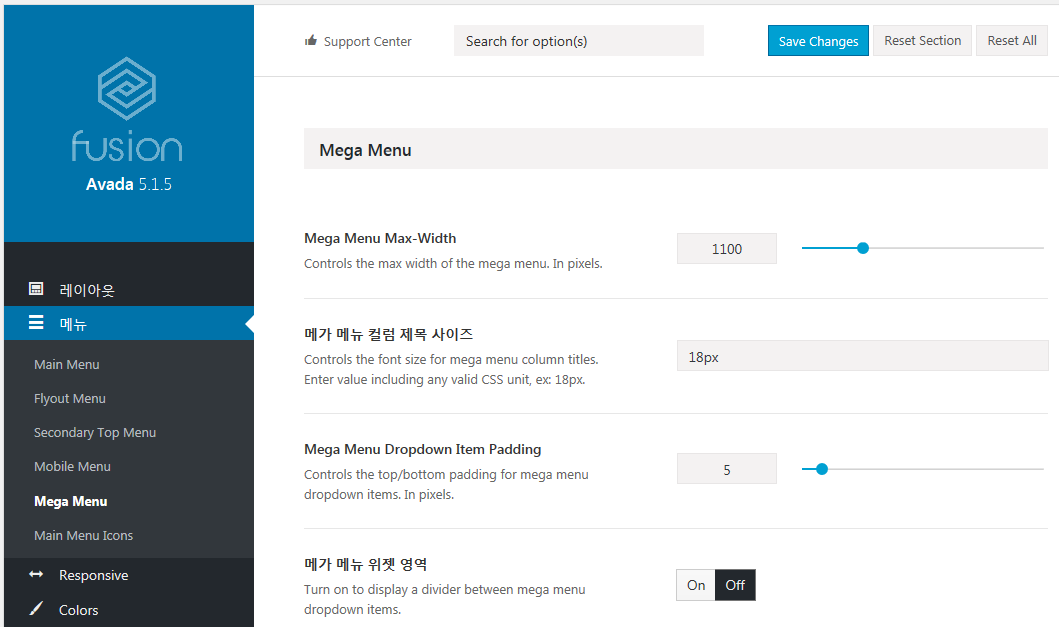
WordPress 有料テーマの中で最も多く販売されているベストセラーのテーマである Avada(Avada)もメガメニュー機能はデフォルトで組み込まれています。 Avadaテーマオプションでメガメニュー設定を構成することができます。

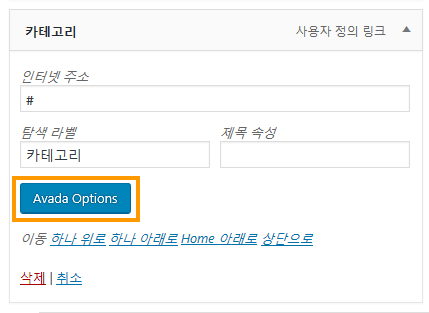
そして、実際のメニューにメガメニュー機能を追加するには、外観>メニューから目的のメニューの1次のメニュー項目に表示される "Avada Options"をクリックします。

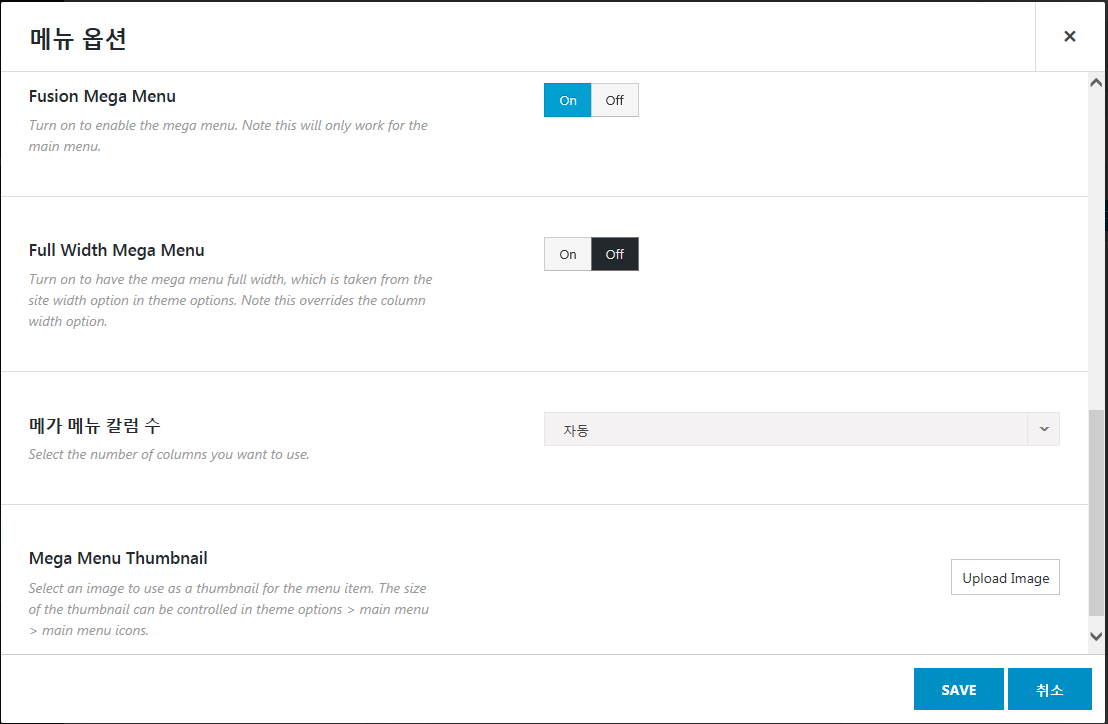
Avada Optoinsをクリックすると、メニューオプションが表示されます。 下部の Fusion Mega Menuのオプションを 「オン」に設定すると、追加で 「Full Width Mega Menu」(全幅メガメニュー)、メガメニュー列数、Mega Menu Thumbnail(メガメニューサムネイル)という隠されたオプションが表示されます。

メガメニューオプションは、1次のメニュー項目(最上位のメニュー項目)のみの構成が可能です。
GeneratePress テーマメガメニューを作る
ジェネレートプレスのテーマにはメガメニュー機能が搭載されていませんが、シンプルなメガメニューが必要な場合は、CSSを使ってメガメニューを追加できます。 詳しくは「WordPress GeneratePress テーマメガメニューの作り方「を参考にしてください。


Diviテーマのメガメニューにハンバーガーのアイコンを追加する方法についての次の記事で確認することができます。
https://www.thewordcracker.com/basic/divi-%ED%85%8C%EB%A7%88%EC%9D%98-%EB%A9%94%EA%B0%80-%EB%A9%94%EB%89%B4%EC%97%90-%ED%96%84%EB%B2%84%EA%B1%B0-%EC%95%84%EC%9D%B4%EC%BD%98-%EC%B6%94%EA%B0%80%ED%95%98%EA%B8%B0/