エレガント ThemesのDiviでポストスライダーの高さを変更する
Diviのポストスライダー(Post Slider)モジュール
Diviを含む エレガント Themesテーマに使用されるDivi Builderでポストスライダー(投稿スライダー)を追加することができるモジュールが提供されます。
現在のテーマの前に使用した Enfoldの場合、比較的速い速度を見せてすっきりサイトを作成することができており、全体的に心に聞いた好きなようにポストスライダーを追加することができる機能がなく マスタースライダーという有料のプラグインを使用していました。 Master Sliderプラグインは、さまざまなレイアウトのスライダーを提供するため、選択の幅が広がりますが、外部のスライダープラグインをあることがサイトに少し負担になることがあります。
Diviのポストスライダーの詳細については、「エレガント ThemesのDiviテーマでポストスライダーを使用する「を参考にしてください。
Diviでポストスライダーの高さを変更する方法
DiviビルダーでPost Slider(投稿スライダー)モジュールを挿入すると、スライダーの高さが思ったより高くすることができます。
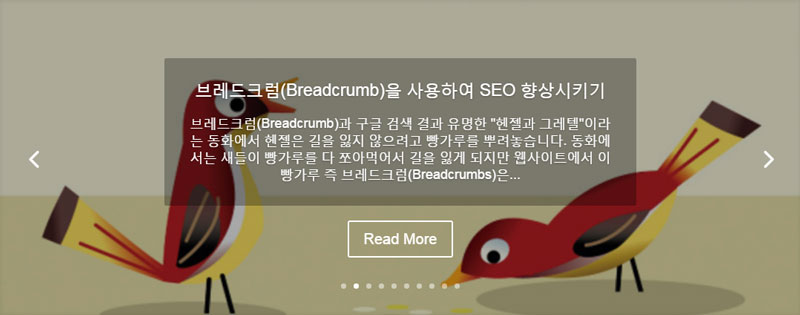
例えば全体の幅節(Full Width Section)で "全幅ポストスライダー(Fullwidth Post Slider)「モジュールを追加してみると、スライダーの高さが高く、スライダがあまりにも多くのスペースを占めるという気がしました。
この場合、ポストスライダーの高さを調整することができます。
@media only screen and ( min-width:981px ) {
/* 슬라이더 높이 설정 */
.et_pb_slider, .et_pb_slider .et_pb_container {
height: 425px !important;
}
.et_pb_slider, .et_pb_slider .et_pb_slide {
max-height: 425px;
}
.et_pb_slider .et_pb_slide_description {
position: relative;
top: 25%;
padding-top: 0 !important;
padding-bottom:0 !important;
height:auto !important;
}
}
高さ 値は、適切に調整してください。
上記のコードをチャイルドテーマ(サブテーマ)のスタイルシートファイル(style.css)に追加するか、 WordPress 管理者ページ(ダッシュボード)で Divi>テーマオプション>一般的なに移動し、一番下の「ユーザーカスタムCSSボックスに追加するだけです。
上記のコードを適用してみると、ポストスライダーの高さが変更されます。

スライダーオプションで表示するカテゴリー、要約の長さ、文の数、テキストオーバーレイ箱、Reader Moreなどを表示するかどうか、色など、いくつかのオプションを調整することができます。 テキストのサイズと間隔などは、CSSで調整してくれればされます。
Diviテーマは、外部プラグインを使用せずに簡単にポストスライダー(コンテンツスライダー)を、独自のビルダーを使用して追加することができます。 個人的には、単純なテーマを好む方なのに、Diviが比較的シンプルでありながら強力な機能を提供することです。



投稿スライダーモジュールを Facebookのニュースルームポストスライダーのように変える方法を下文で確認することができます。
https://www.thewordcracker.com/basic/change-divi-post-slider-module-similar-to-facebook-newsroom-slider/