エレガント ThemesのDiviで画像スライダショートコードを追加する方法
エレガント Themesが提供するショートコード
Diviテーマを含むすべてのElegant Theme■テーマには、素敵なウェブサイトをすばやく作成するのに役立つショートコードを含むさまざまな機能があります。
エレガント Themesには、独自のショートコードが組み込まれて文章(ポスト)を作成する際に様々な効果を簡単に追加できます。 ちなみに Elegant Themesのテーマを使用する場合、ショートコードがデフォルトで組み込まれており、Elegant Themesを使用しない場合は、ET Shortcodesプラグインをインストールするとショートコードを使用できます。
エレガント Themesは、次の機能のためのショートコードを提供します。
- ボタン(様々なスタイル)
- ボックス(色、テキストを含む)
- 画像スライダー(複数の画像を表示する場合に便利)
- 声(使用期限/ユーザーレビューなどを上げるときに便利)
- 価格表(Pricing Table)
- トグル方式のコンテンツ(アコーディオン)
- タブ方式のコンテンツ
- 様々なスタイルのリスト
- Dropcap、Quotes(引用)、ツールチップ
- 著者情報ボックス(Author Info Box)
- パスワードで保護されたコンテンツ)
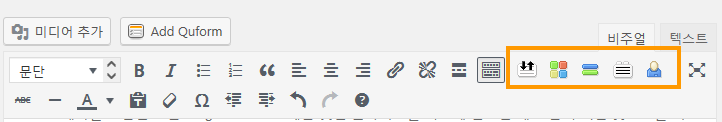
ボタン、ボックス、タブ、イメージスライダー、トグルコンテンツ、作成者情報などは、記事作成し、そのアイコンをクリックして簡単に追加することができます。

たとえば、ボタンを追加するには、上の図で三番目のアイコンをクリックして、さまざまなボタンを追加することができます。
エレガント Themesのショートコードを使って画像スライダを追加する
複数の画像を表示する際に、画像のスライダーを使用すると、効果的に表示することができます。
画像スライダは、「タップ」ショートコードを使用して追加できます。 スライダーを作成する前に、事前に画像を準備してください。 イメージは WordPress ダッシュボード(伝言板)の メディア>ライブラリでアップロードして画像のURLをコピーしてくれます。
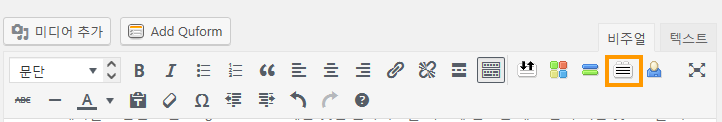
書き込み画面のツールバーで 「タブを追加」 アイコン(下図を参照)をクリックするようにします。

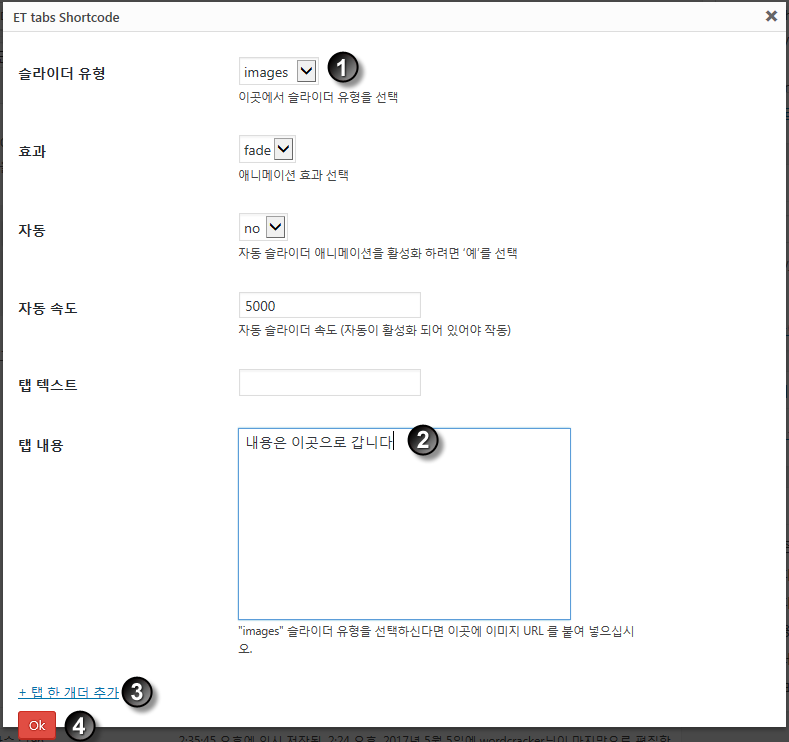
その後、タブを追加することができるポップアップが表示されます。

(1) スライダータイプから 画像を選択します。
(2) タブの内容に画像のURLを貼り付けます。 画像が複数ある場合 「もう一つタップを追加」(3)をクリックして続行画像のURLを追加しようにします。
残りのオプション(例えば、効果)は、適切に設定します。
すべての画像を追加すると、 "OK"(4)をクリックします。 その後、画像のスライダーがショートコードを追加します。
ショートコードで追加することができる画像スライダーは文(single post)に簡単に追加して使用するのにお勧めです。 (2017_0925追加:現在Diviテーマを無効にして例示として挙げショートコードは削除されました。)
Divi Builderを使用している場合は、さまざまなモジュールを使用することができます。 たとえば、Divi Builderで自主的に提供される満杯幅スルリイより、記事スライダー、ポートフォリオモジュールなどを挿入することができ、 革命スライダー などの外部スライダーを挿入することも可能です。
Slider Revolution などの外部スライダーを使用すると、より良い効果を得ることができますが、サイトの速度を遅くすることができるので、使用時にいくつかを考慮して選択するとなると思われる。
エレガント Themesで最もよく使われるテーマは断然Diviテーマです。 Diviテーマの内容は「エレガント ThemesのDiviテーマツアー「記事を参考にしてください。


