Divi機能の更新:Contact Formモジュールに、より多くの入力オプションと条件付きロジック、フィールドの検証を追加
新しい入力フィールドのオプションと機能が追加されたDiviビルダーのContact Formモジュール
エレガント ThemesのDiviテーマに使用されているDiviビルダー最近、いくつかの機能が追加されました。 そのいずれかContact Formモジュールに新しい入力オプションと条件付きロジック機能、およびフィールドの検証機能が追加されました。
既存のContact Formモジュールは、基本的なフィールドと機能だけを提供して簡単にお問い合わせ程度を受けるために満たす必要がありましたが、最近の機能の更新にも様々な機能を実装できるようになりました。
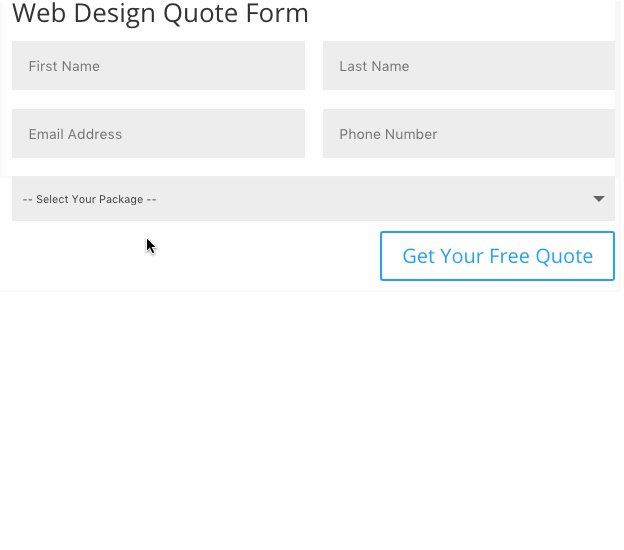
DiviテーマでContact Formモジュールを追加するには、 標準セクションや 特別セクションを作成し、行(Row)を追加した後、モジュールを追加します。 モジュールの挿入 画面から「お問い合わせフォーム「を選択します。

新しい入力オプション(Input Option)
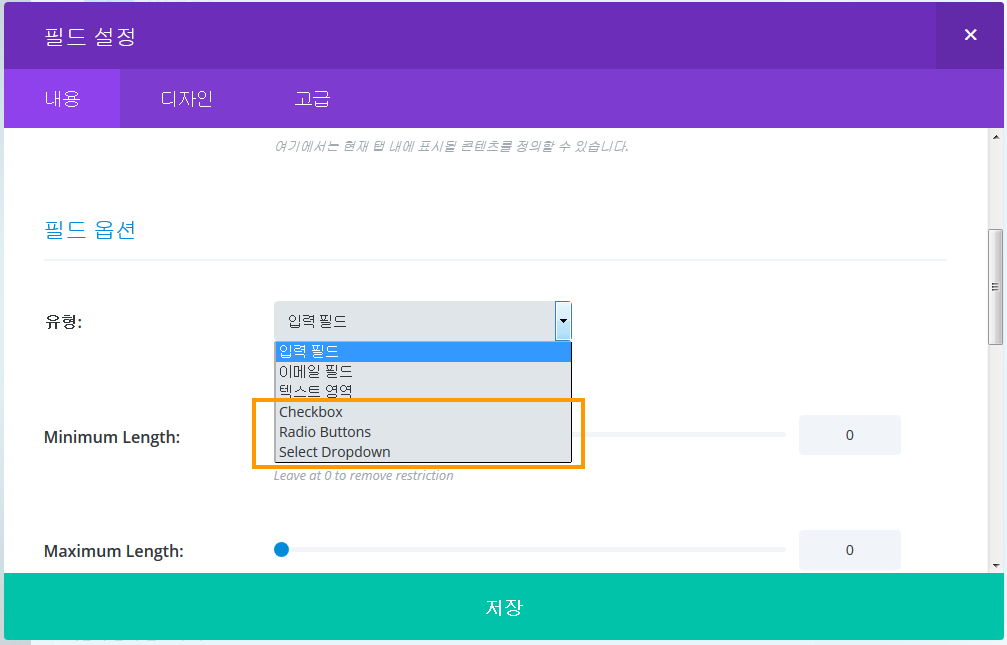
最近Contact Formモジュールが更新されCheckbox、Radio Button、Select Dropdownフィールドが新たに追加されました。
フィールドオプション>タイプから選択できるようにオプションが追加されています。

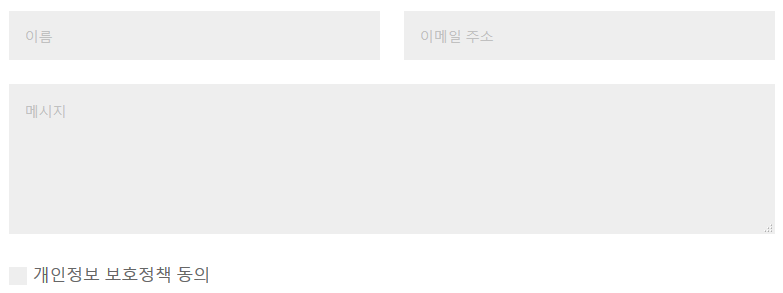
たとえば、Checkbox(チェックボックス)入力フィールドを使用している場合は、「個人情報保護方針の同意」などのチェックボックスを追加できます。

ただし、別のテキストを追加するためのオプションはないですね。 例えば個人情報保護方針に同意チェックボックスを追加する場合は、すぐ下に個人情報保護方針のテキストを追加することができるようにオプションを指定すると、よさそうです。
条件付きロジック(Conditional Logic)
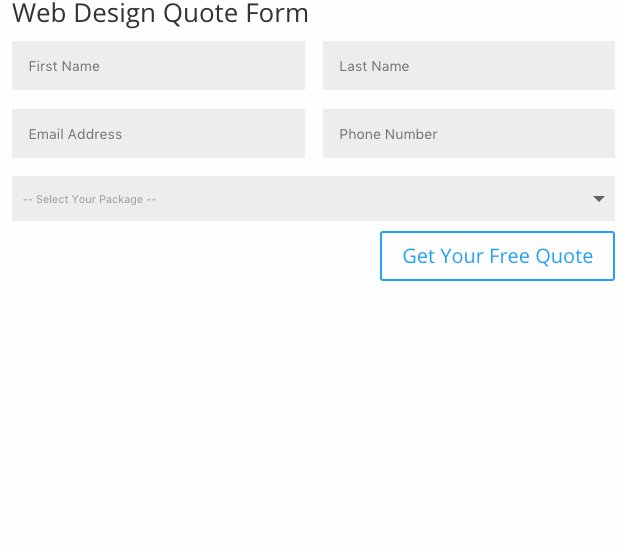
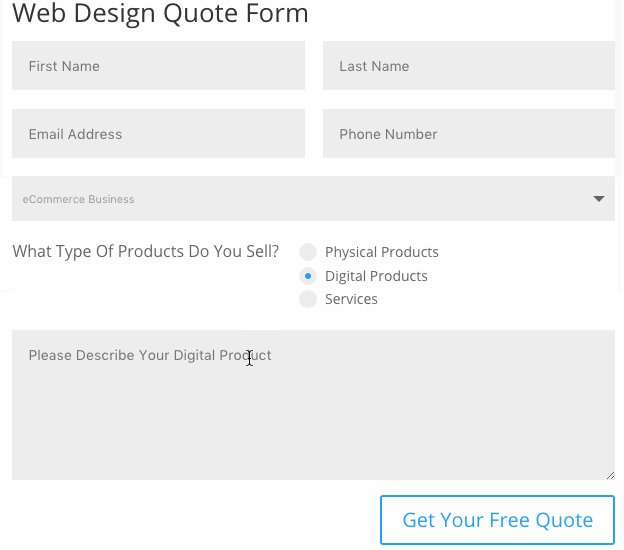
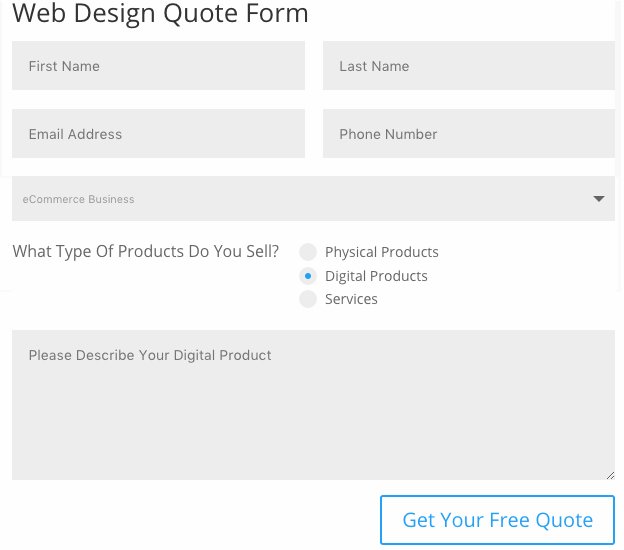
次の図のように、他のフィールドで任意の項目を選択したかどうかに応じて、フィールドが表示されるようにする場合に、この機能を使用することができます。

ユーザーが「その他「を選択した場合に、より具体的に記載してもらいたいときにもこの機能を使用できます。
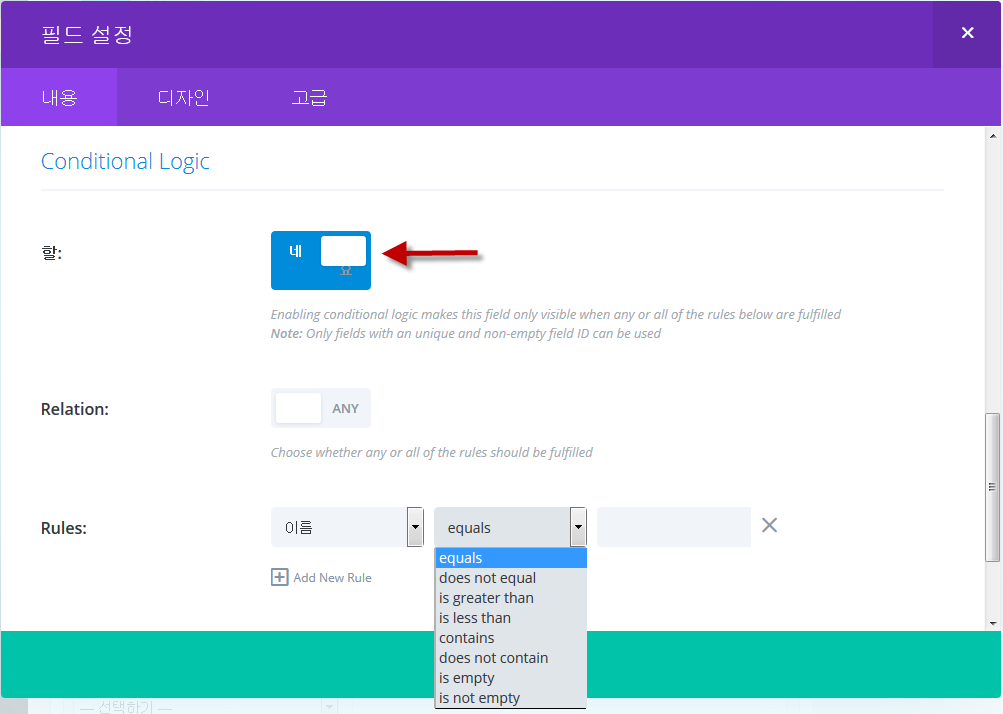
この機能を使用するには、

対応するフィールド設定画面の下部にあるConditional Logicで「条件付きロジック「有効にしてください。 有効にしますこの "할「とやや荒々しく翻訳されていますね。
Rulesで必要なルールを指定してくれればされます。 指定できる条件は、
- equals:同じ
- does not equal:等しくない
- is greater than:〜よりも大きい場合
- is less than:〜よりも小さい場合
- contains:含ま
- does not contain:含まない
- is empty:空の場合
- is not empty:値が空でない場合
ルールを複数指定が可能です。
フィールドの検証(Field Validation)
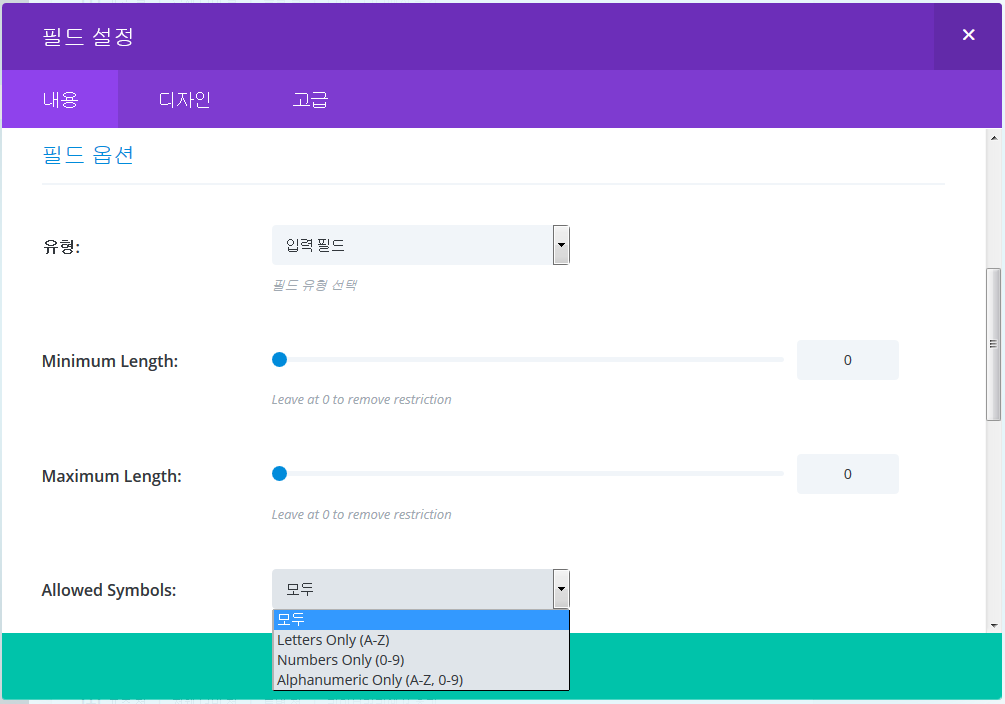
フィールドを追加するときに フィールドオプション とから最小の長さ、最大の長さ、許容される入力値の種類(例えば、数)を指定することができます。

たとえば、数字のみを入力できるように設定したい場合は、「Allowed Symbols」で「Numbers Only(0-9)」を指定します。
最後に、
今月初めに更新された DiviのContact Formモジュールでは、新しい入力フィールドのオプションと条件付きロジック、フィールドの検証などの機能が追加され、基本的なコンタクトフォームとして活用するのに良いようです。
しかし、より多くの機能が必要な場合 お問い合わせフォーム7のような無料のプラグインを使用したり、 Quformと有料のプラグインを使用することができます。


