WordPress Diviテーマ:反応型アコーディオンスライドの作成方法
アコーディオンスライダー(Accordion Slider)を使用すると、狭いスペースにコンテンツを楽しく魅力的に表示することができます。 一般的に、アコーディオンのスライドは、カーテンを折りたたみように横方向に重なった複数の要素またはパネルで構成されます。 パネルのいずれかにマウスを置くと、そのパネルのコンテンツが繰り広げられ、他のパネルには、折ることになります。
エレガント Themesでは、CSSのみを使用し WordPress Diviテーマで反応型アコーディオンスライダーを作成する方法を公開しました。 例では、Blurbモジュールを使用して、デスクトップでは、スライドが横方向に折り広がるようにしてタブレットとモバイルでは縦方向に表示されます。
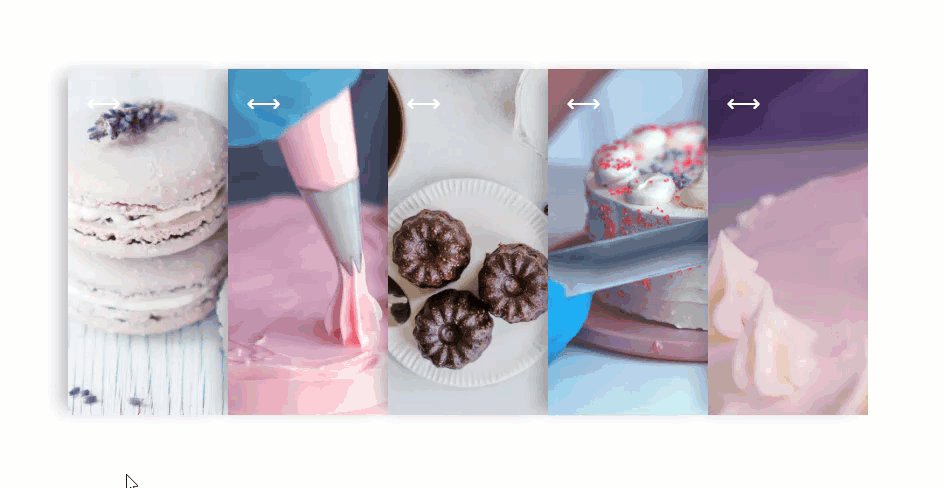
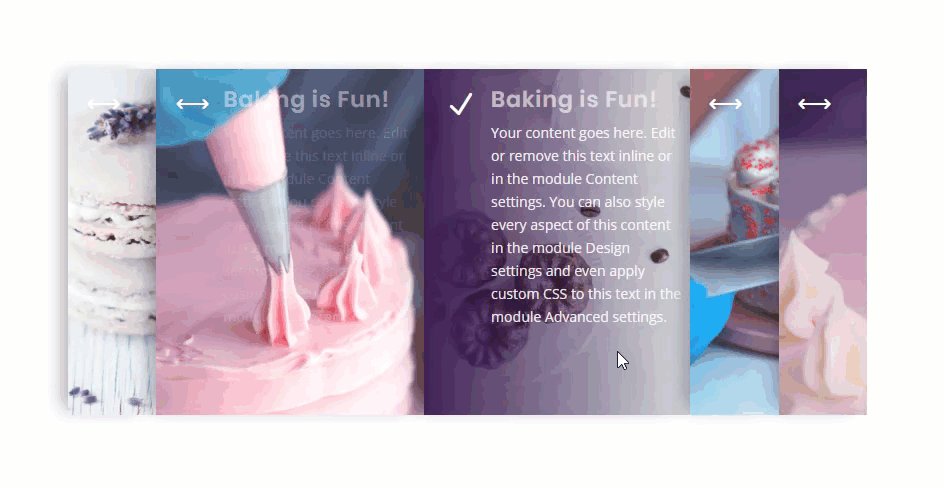
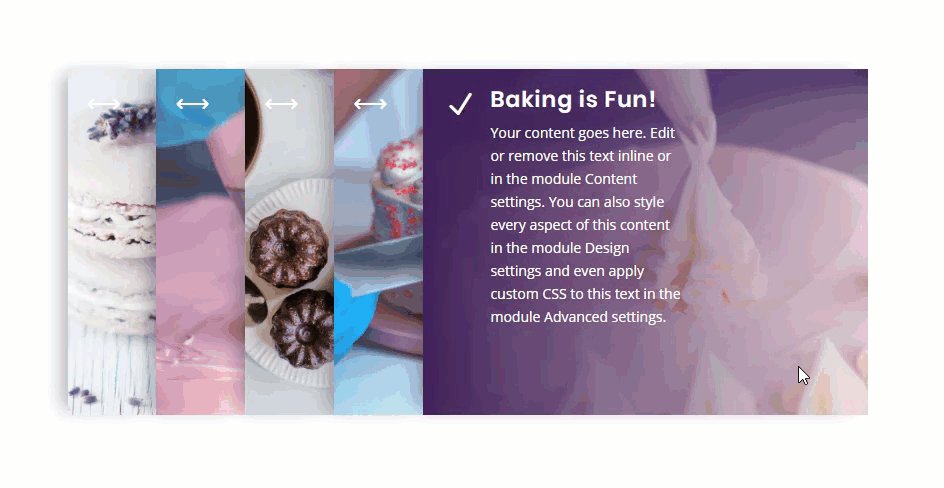
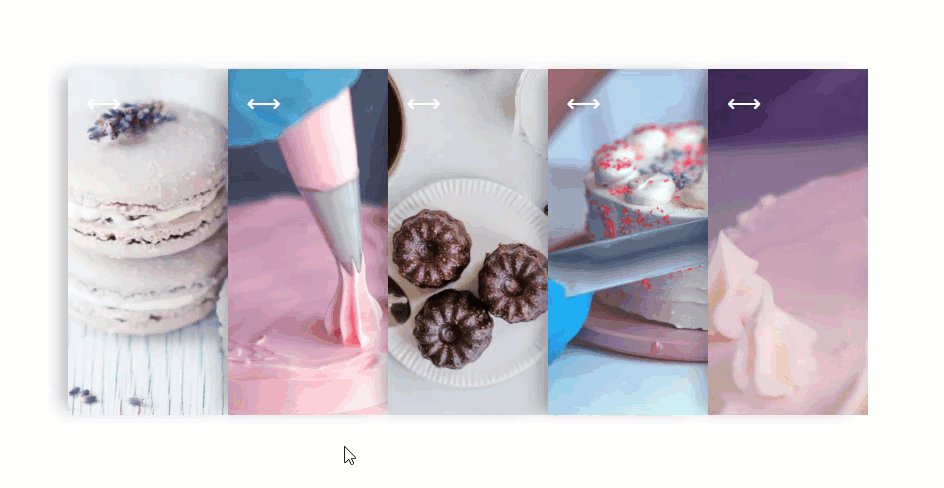
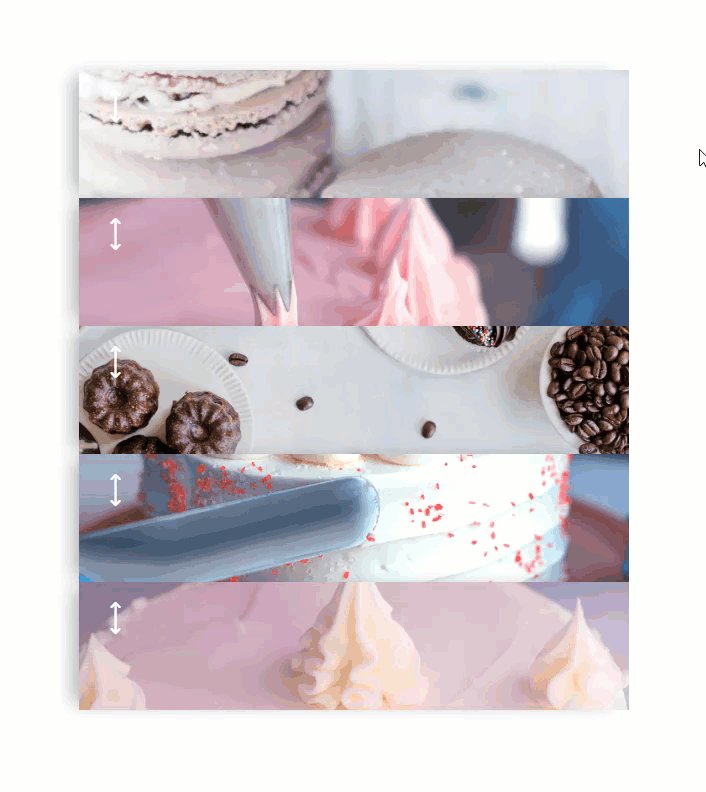
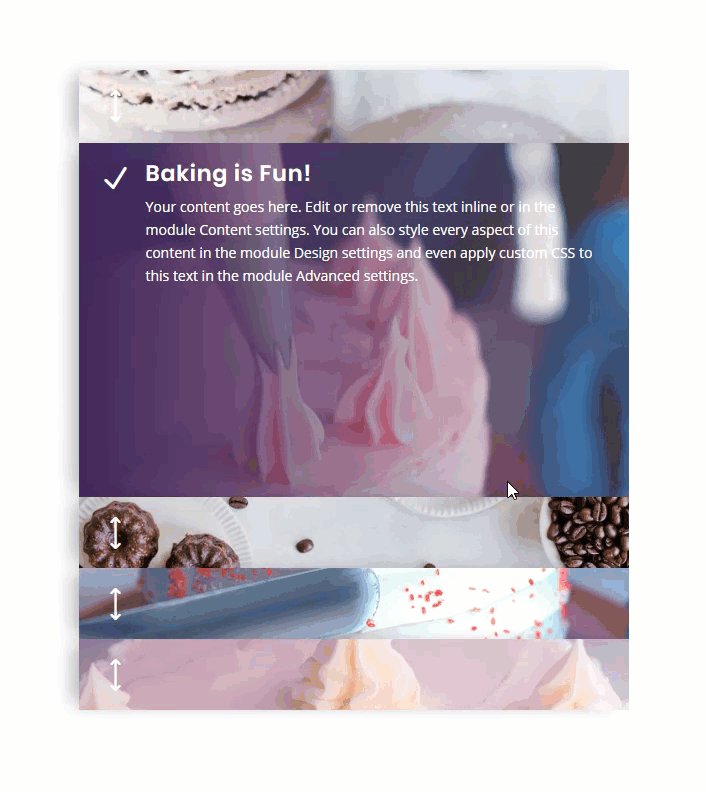
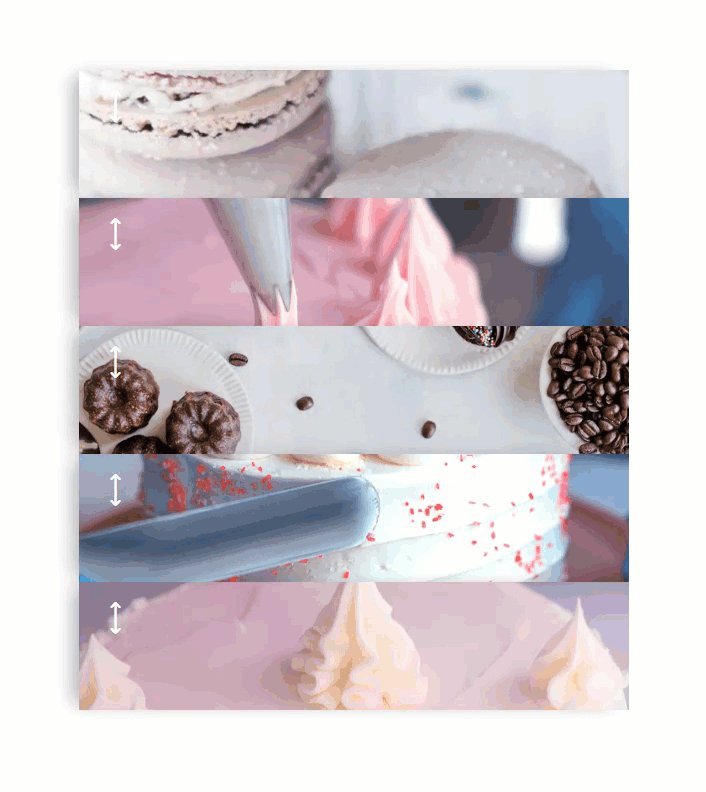
アコーディオンスライダー例示
デスクトップ:

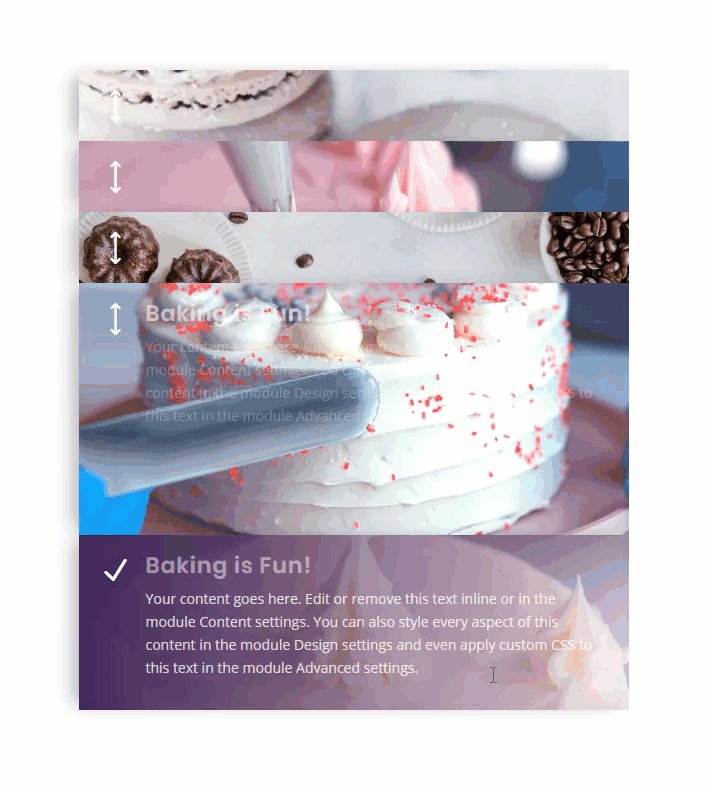
タブレットとスマートフォン:

Divi用反応型アコーディオンスライダーのレイアウト無料ダウンロード
次へ Elegant Theme■ブログ記事で、上の図に示すように、Divi用のレスポンシブアコーディオンスライダレイアウト(Divi Responsive Accordion Slider Layout)を無料でダウンロードできます。 そして作り方も公開されているので参考にすることができます。
Divi 4.0カウントダウン
来る10月17日にDivi 4.0がリリースされる予定です。 Diviは継続的に機能を向上させ、新しい機能を追加しています。 最近では、 WooCommerce 商品ページを自由にデザインすることができるWooCommerce Builder(WooCommerce ビルダー)が追加されました。
現在のページビルダーはページコンテンツに限定されていますが、近い将来公開されるDivi Theme Builderはこの方法を変えるでしょう。 Theme BuilderでDivi Builderを WordPress サイトのすべての部分をカスタマイズするために使用することができそうですね。
既存の標準化されたヘッダーとフッターで植え付けられたら、Divi 4.0を期待してもいいようです。 Theme Builderでヘッダーとフッターを完全にカスタマイズすることが可能で、これでサイトレベルでブログポストと商品ページをデザインできるという。
ちなみにDivi 4.0ランチングを記念して、MacBook Proを提供する景品イベントも進行しています。 しかし、現在の75,000人以上がイベントに参加しており、当選の可能性はほとんどないに見えます。ㅠ
Divi 4.0の詳細については、 エレガント Themes サイトを参照してみてください。


