Diviテーマ機能の更新:すべてのDiviモジュールは、行、セクションの高度なアニメーションオプション導入
오늘 WordPress ベストセラーのテーマである Avadaで作成したサイトで、図の文字にアニメーション効果が適用されたことを報告しDiviでどのように実装すればいいのか、しばらく考えてみました。
完了今日 Diviテーマで、すべてのDiviモジュールは、行(Row)、節(セクション)に高度なアニメーションオプションを追加する機能の更新がありました。 (Diviは数日ごとに更新されるほどの更新が多かった。)
この記事を書いた後、Diviテーマに多くの便利な機能が追加され、使いやすさがさらに向上しました。
- WordPress Diviテーマの背景マスクとパターンの導入
- WordPress Diviテーマフルサイトフロントエンド編集機能の導入
- WordPress Diviテーマ用無料カメラ製品レイアウトパック(Camera Product Layout Pack)ダウンロード
Diviテーマ機能の更新:すべてのモジュールは、行、セクションのアニメーションオプション導入
今Diviで簡単にモジュールや、行またはセクションにアニメーション効果を適用して、よりダイナミックなサイトを作成するのに役立ちそうです。
Diviテーマを更新した後に見てみると、合計7つのアニメーションのスタイルを適用することができるアニメーションのオプションが追加されたことを確認することができました。

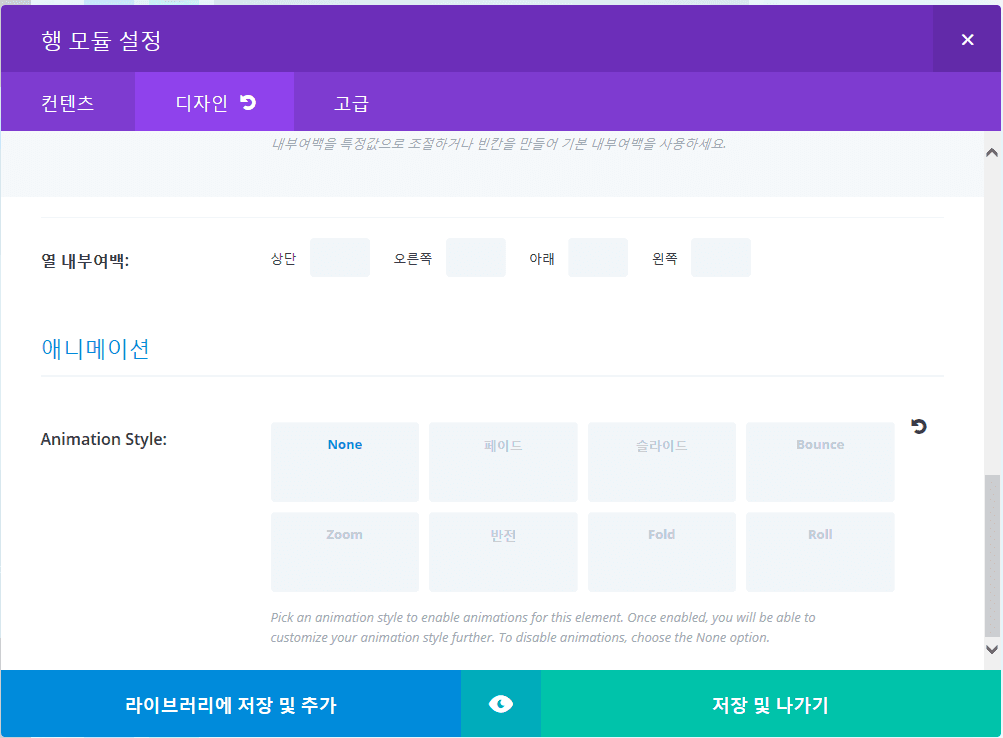
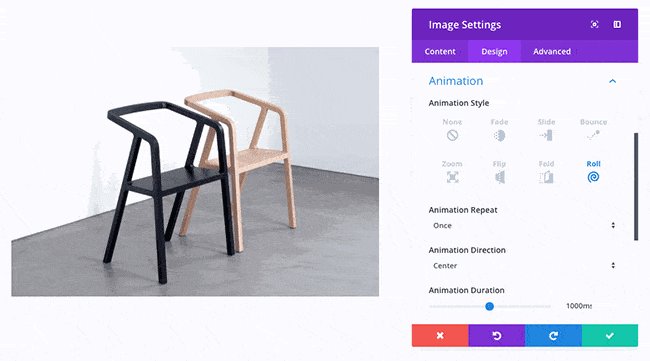
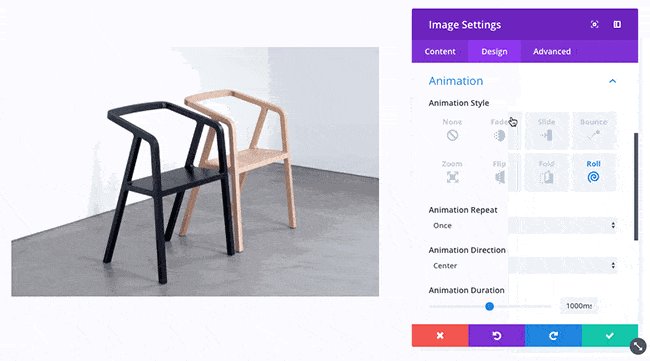
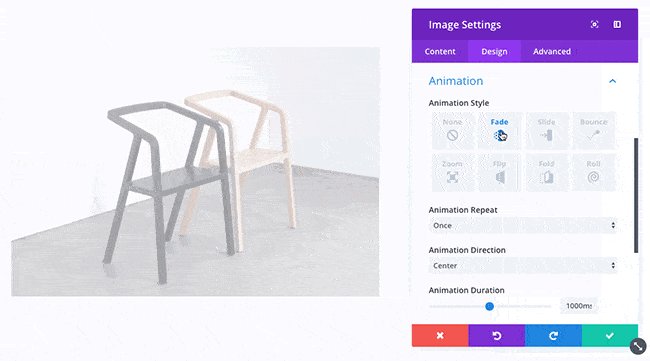
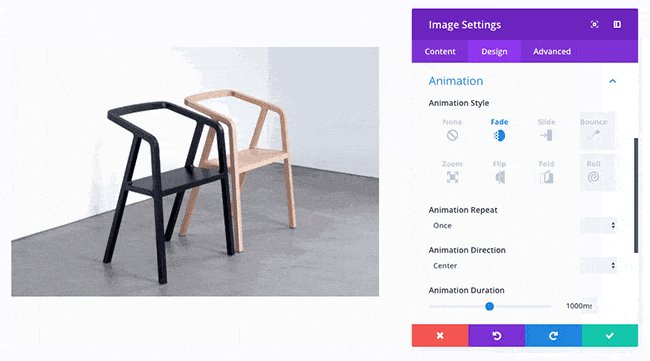
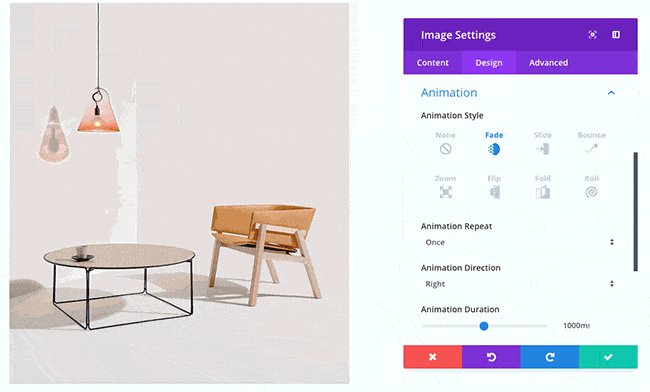
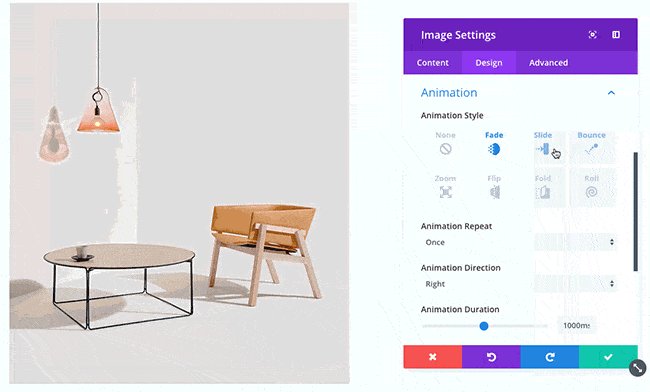
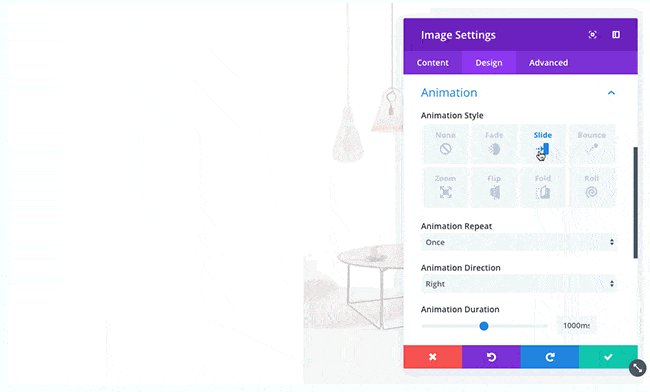
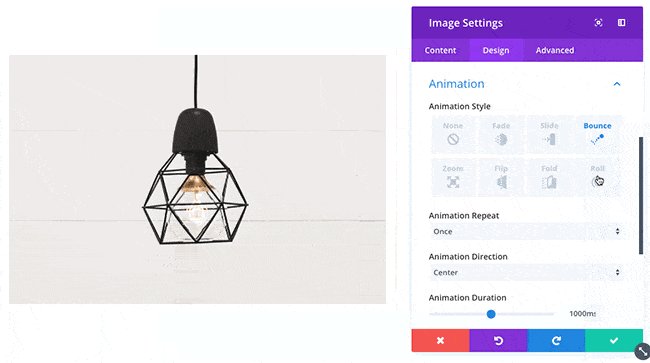
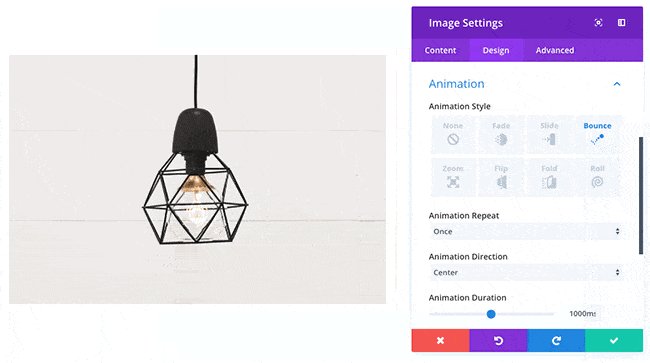
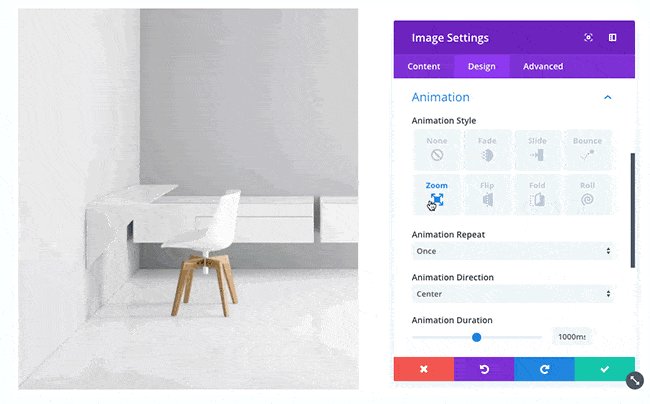
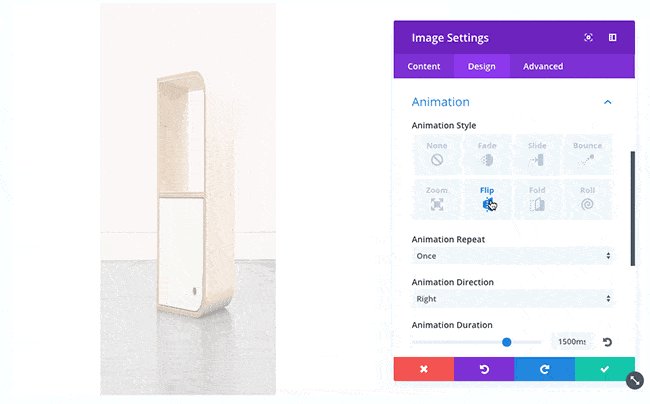
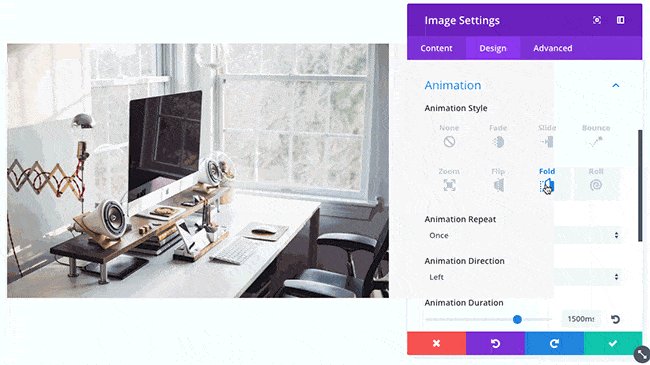
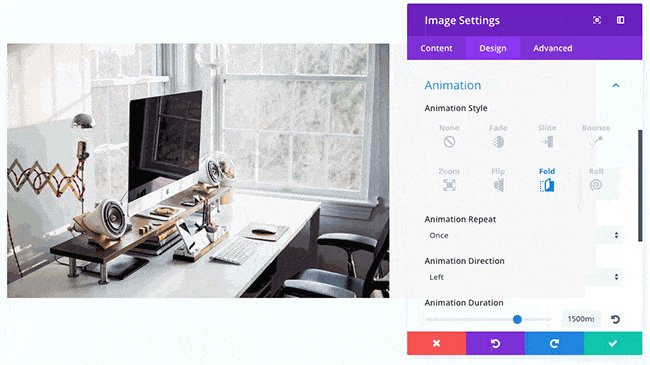
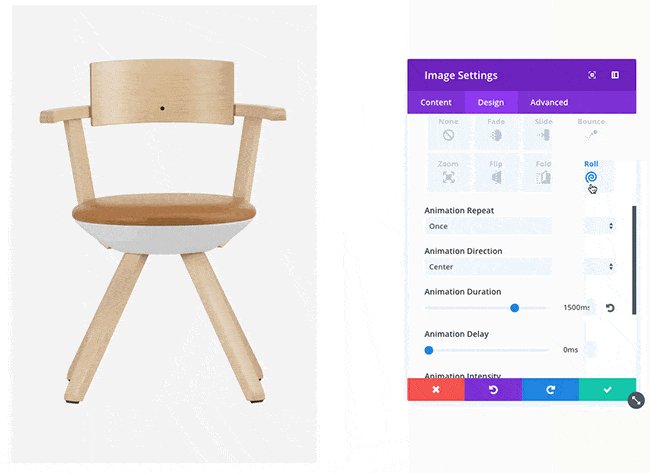
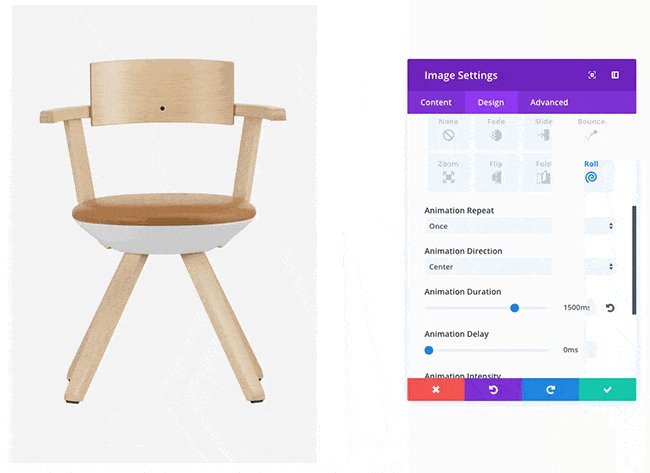
アニメーションのオプションを設定するには、モジュールや行、セクションの設定に入った次の デザイン タブをクリックし、スクロールを下に下げると、アニメーションを設定するためのオプションを見ることができます。
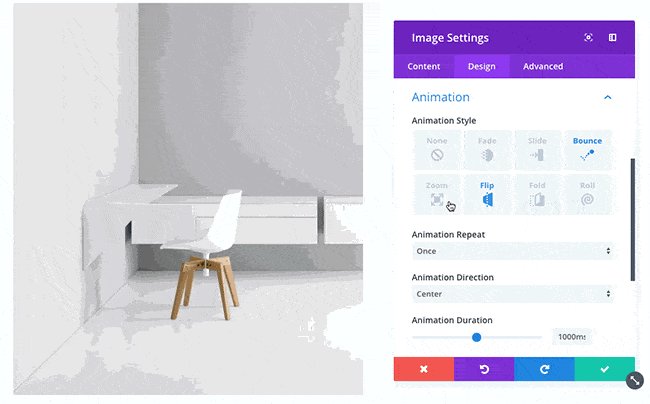
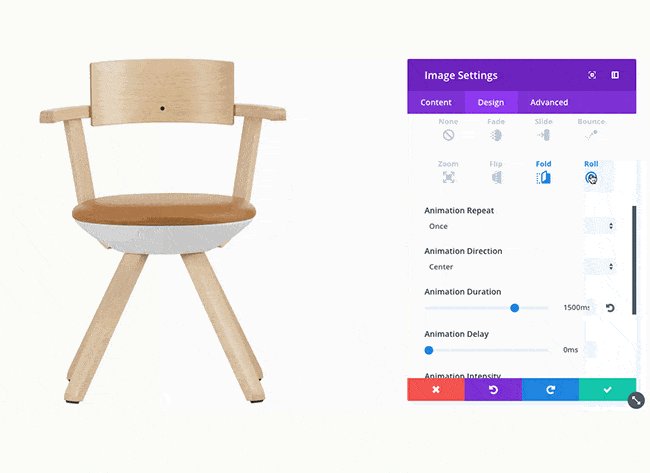
上の図のようにフェード、スライド、Bounce(バウンス)、Zoom(ズーム)、反転、Fold(フォールド)、Roll(ローリング)など7つのオプションの中から選択可能です。 デフォルトの設定は、None(アニメーション適用しない)です。
希望アニメーションオプションを選択して有効にすると、以下に詳細オプションを指定できるように隠されていオプションが表示されます。

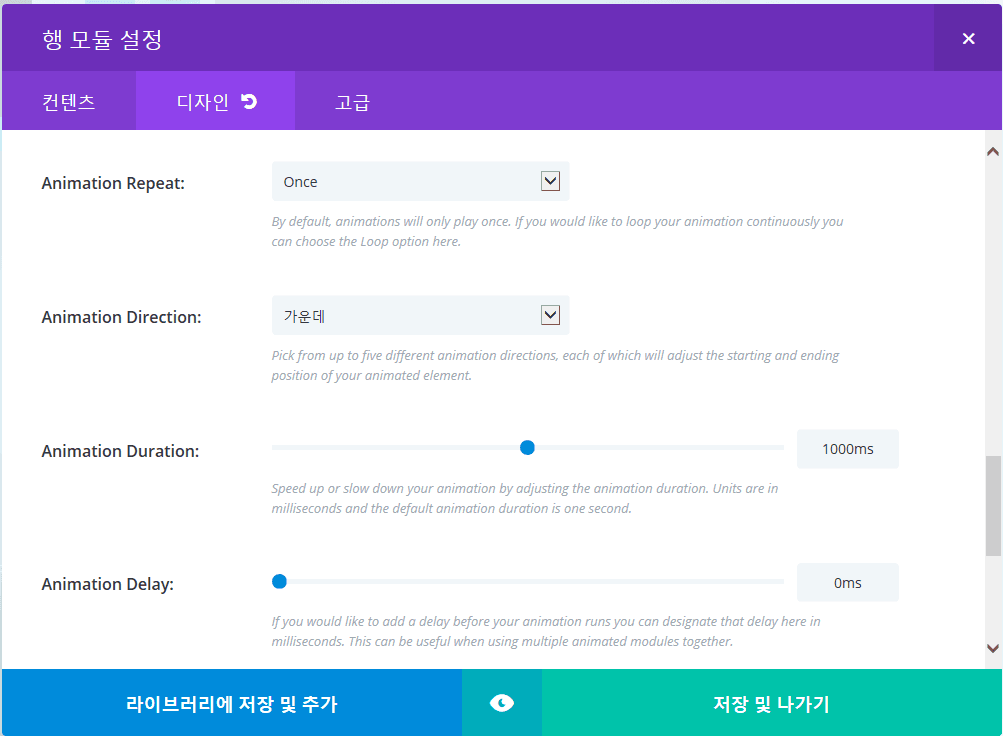
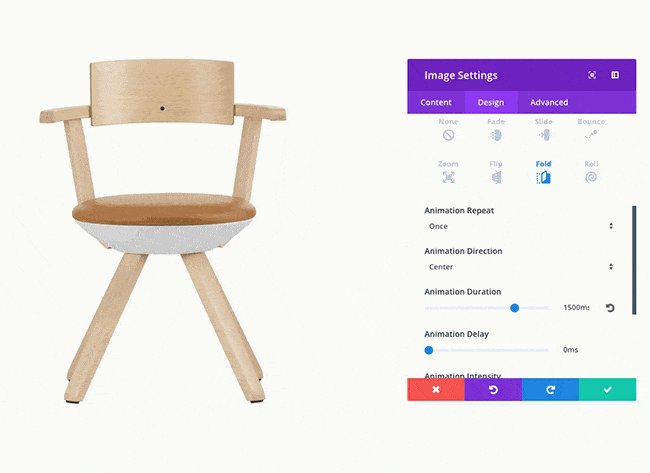
次のオプションを指定することができます。
- アニメーションを繰り返す(Animation Repeat)
- アニメーションの方向(Animation Direction)
- アニメーションの継続時間(Animation Duration)
- アニメーションの遅延(Animation Delay)
- アニメーション強度(Animation Intensity)
- アニメーションの開始不透明度(Animation Starting Opacity)
- アニメーションの速度カーブ(Animation Speed Curve)
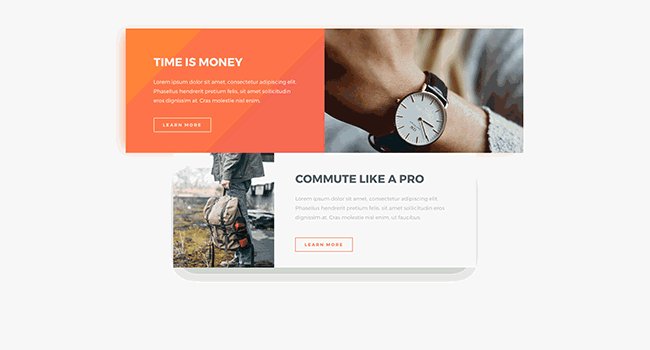
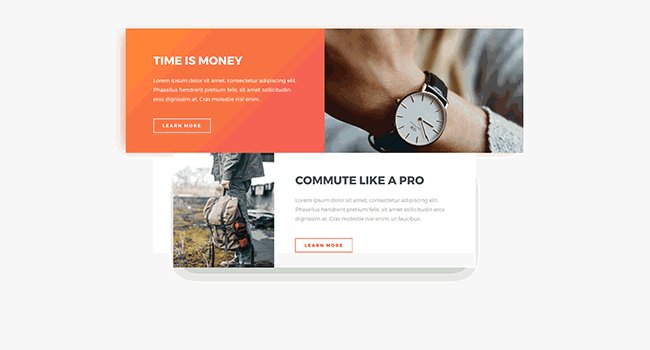
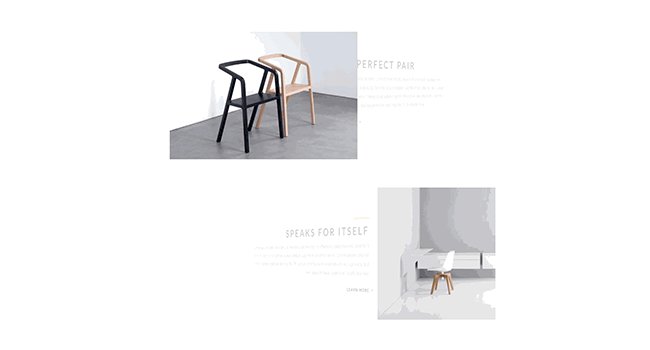
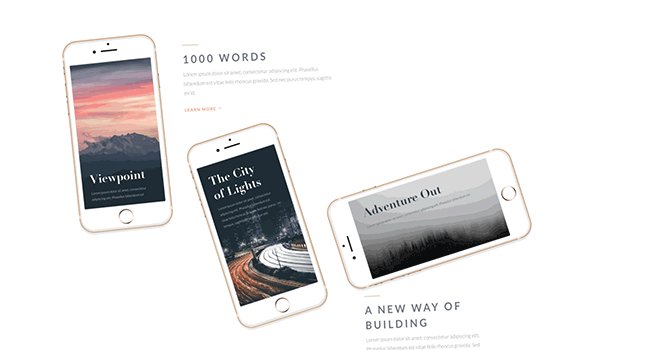
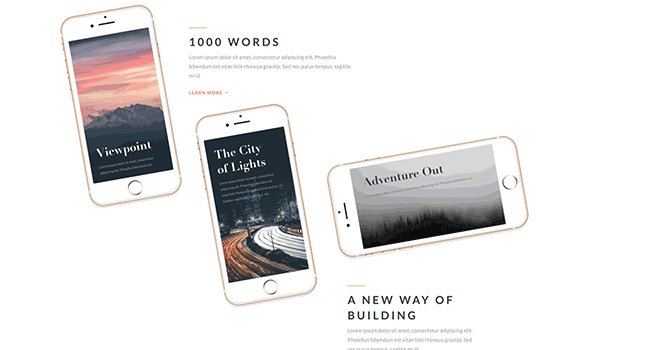
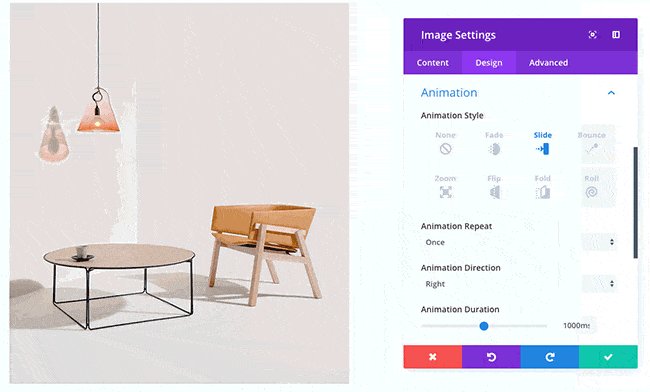
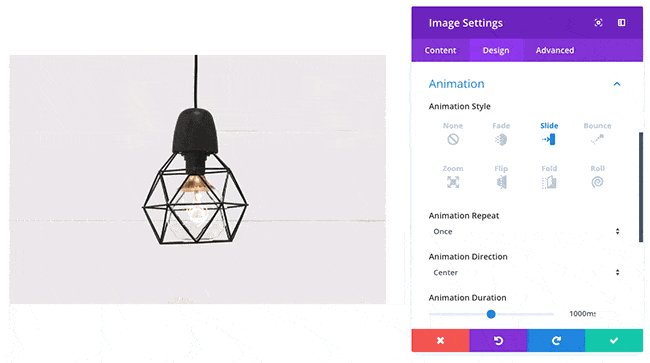
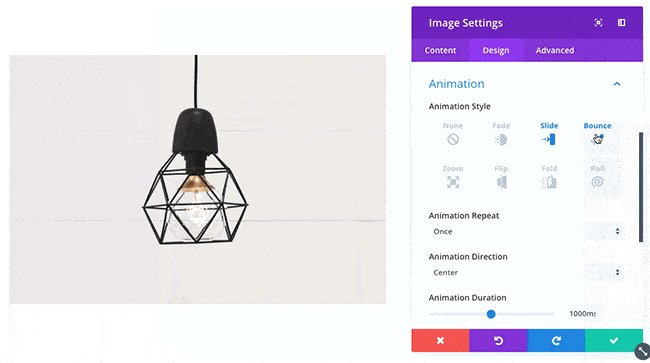
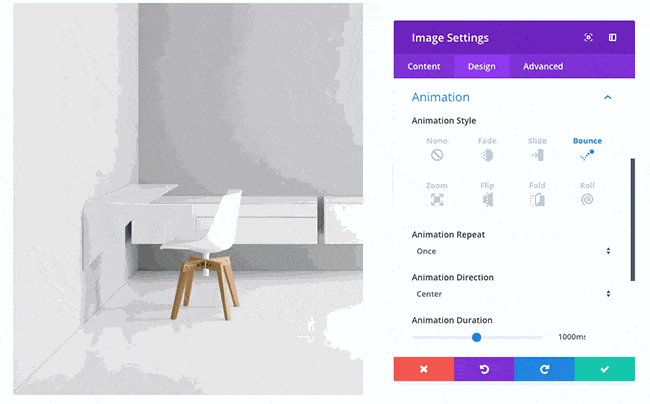
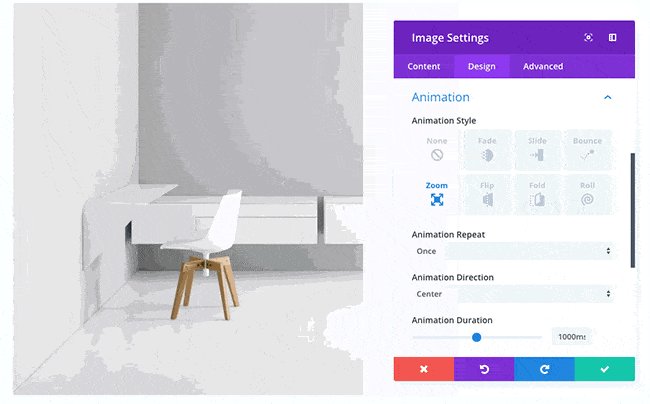
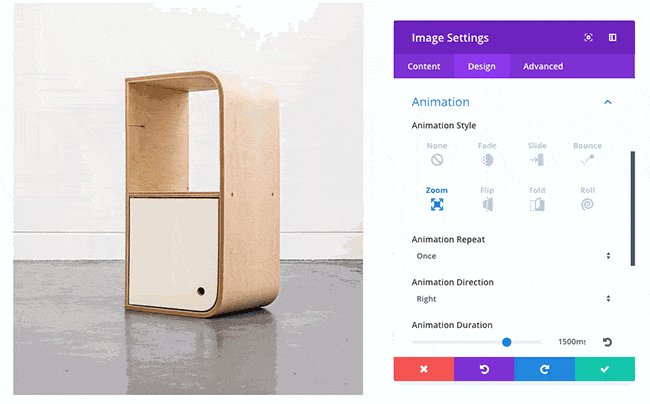
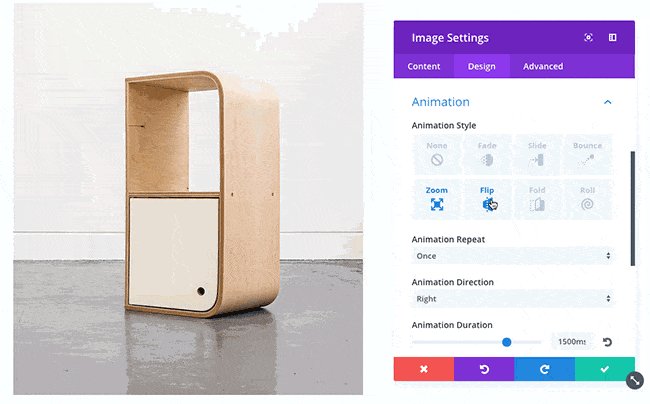
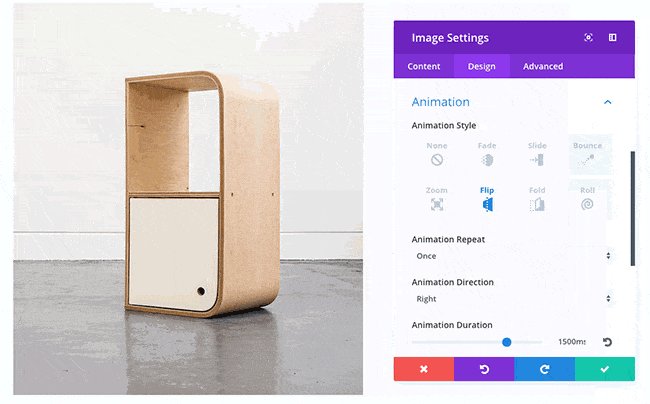
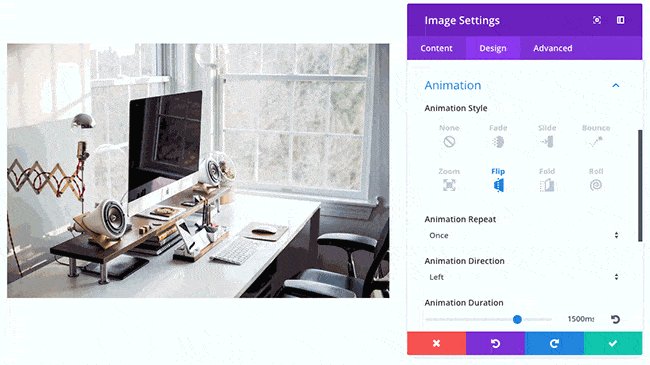
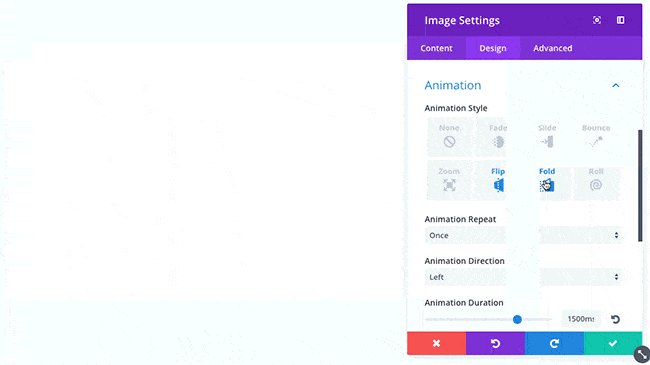
アニメーション効果の適用例:





7つのアニメーションのスタイルを設定:







最後に、
아마 Diviテーマ以前のバージョンでは制限的に適用可能なアニメーション効果を一度に更新しながらセクション(節)、行(Row)、モジュールなどのすべての要素に適用することができるように機能が更新されたようです。
アニメーションを繰り返す、方向、持続時間、遅延、強度、起動時に不透明度、スピードカーブなどのオプションを詳細に指定すると、様々な効果を得ることができるでしょう。


実在使用するのは良いアップグレードしね。
特に、すべてのモジュールは、行、セクションのアニメーションオプションを適用することができて便利なようです。
他のページのオプションでもアニメーション機能がサポートんですが、 Avadaの場合見てみるとカラム(列)には適用されますが、個々の要素の場合は、画像フレーム程度のみアニメーションの使用が可能なようです。 (テキストなどの要素には、アニメーションのオプションが表示されません。)