Diviテーマの全体の幅(Fullwith)ブログモジュールでサムネイルを左に移動させる方法
Diviテーマでは、XNUMXつのブログモジュールを提供しています。 やや単純な面がありますが、エレガント Themesが提供するレイアウトパックに含まれているブログページを使用すると、選択肢が少し広くなります。
この記事では、Fullwidthブログモジュールを活用して、サムネイル(特性画像)を左に、要約文を右に配置する方法について説明します。
左のサムネイル、右に要約文が表示されるようにDiviブログモジュールを変更する
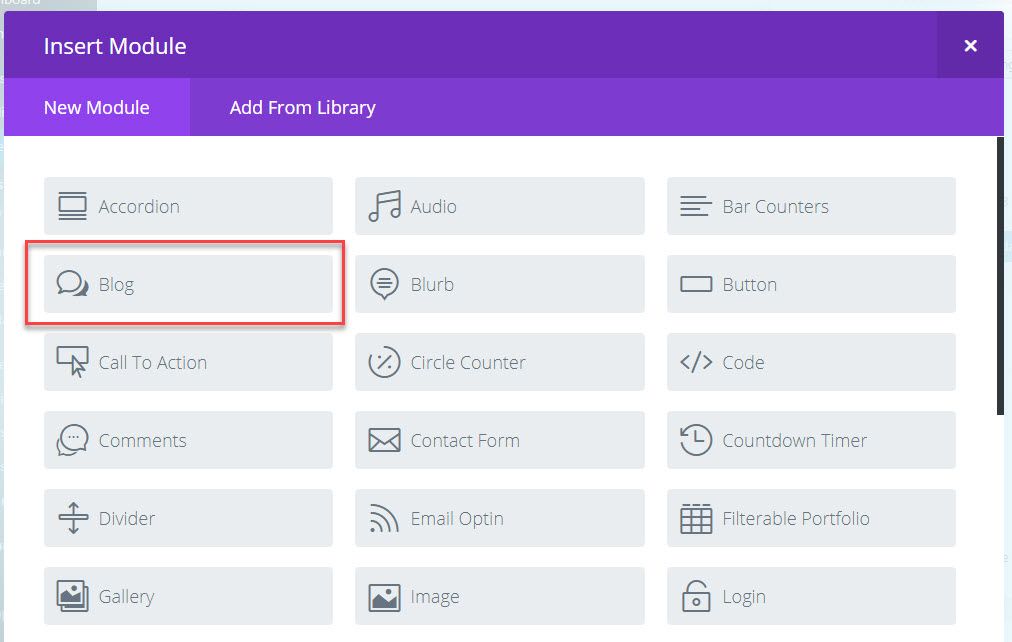
セクションとカラムを適当に作成し、 Insert Module(s)をクリックして、 Blog(ブログ) モジュールを追加します。

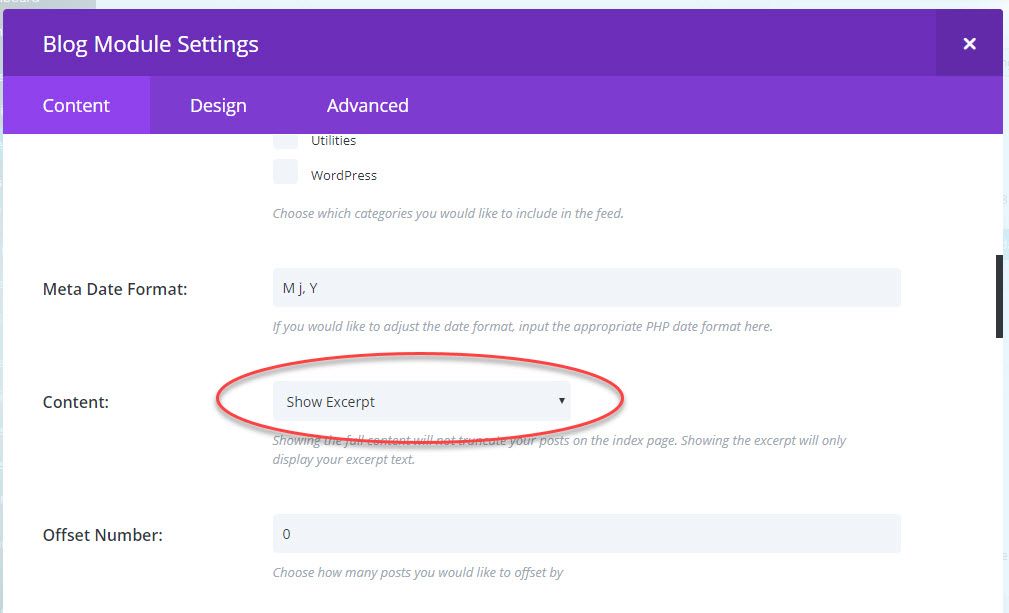
その後、 Blog モジュールを設定する画面が表示されます。

Content(コンテンツ)]タブから Show Excerpt(抜粋示す)を選択します。 メタ項目(日付、作成者、カテゴリなど)のいずれかを選択するようにします。
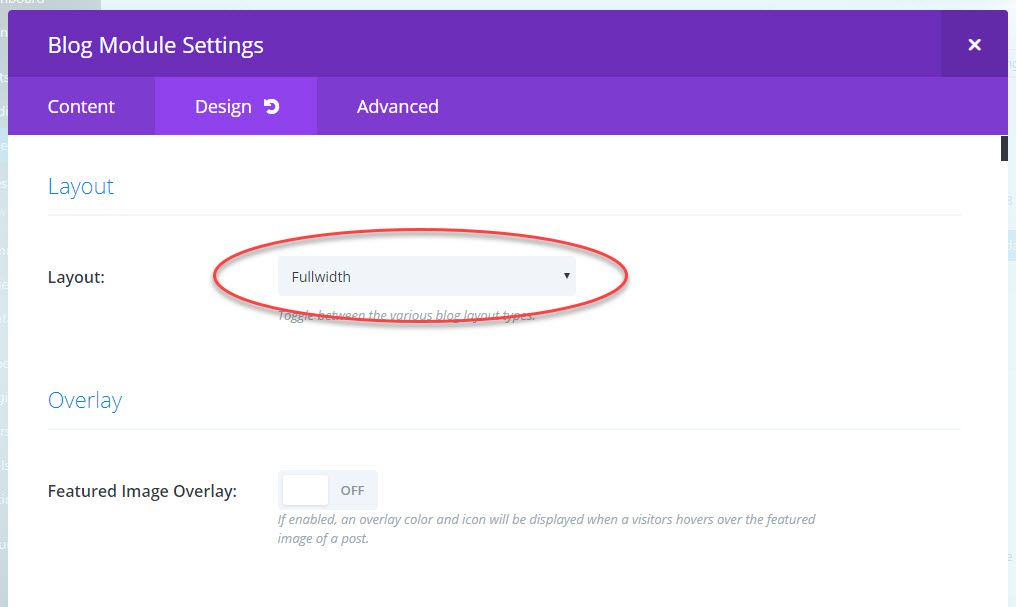
Design(デザイン)タブをクリックします。

レイアウト에 Fullwidth(満杯幅)を選択します。
保存した後に WordPress お知らせ > Divi > Theme Options(テーマオプション)> General(一般)に移動し、下部 Custom CSS(ユーザーカスタマイズCSS)次のコードを追加します。
/*------------------------------------------------*/
/*-------- Place Thumbnail Left and Excerpt Right ------------*/
/*------------------------------------------------*/
.et_pb_posts .et_pb_post a img,
.archive .et_pb_post a img,
.search .et_pb_post a img {
max-width: 210px!important;
float: left;
padding-right: 20px;}
.et_pb_post .entry-featured-image-url {
margin-bottom: 0px !important;
}
@media only screen and ( max-width: 1180px ) {
.et_pb_posts article .post-content {
width: 445px;
float: right;
}}
@media only screen and (max-width: 980px) {
.et_pb_posts .et_pb_post a img,
.archive .et_pb_post a img,
.search .et_pb_post a img{
float:none;
max-width: 250px!important;}}
次に上部のIntegration(統合)]タブに移動し、次のjQueryのスクリプトを追加します。
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery(".et_pb_posts article").each(function(){
jQuery(">a:first-child", this).insertBefore(jQuery(".post-meta", this));
});
console.log("done");
});
</script>
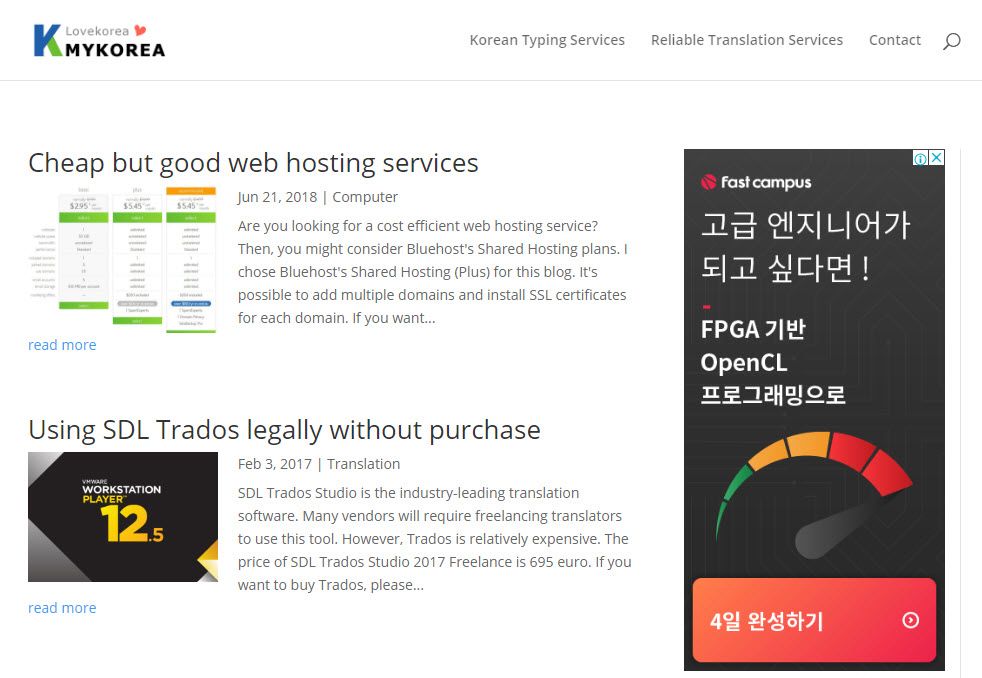
保存した後のページを見てみると、次の図のようにサムネイルが左側に配置されて要約文を右に配置されている形式に変更されます。

CSSを利用して、read moreを右に移動させることができます。 ぎこちない部分があればCSSやjQueryを使用して適切に変更するようにします。
メモ:
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。


