Diviテーマにフォントオーサムを追加するDivi Font Awesomeプラグイン
エレガント ThemesのDiviには約200個程度のアイコンが含まれていますが、Font Awesomeを希望する場合Divi Font AwesomeようDivi専用のプラグインを使用することができます。
プラグインを使用せずにインストールする場合Font Awesomeサイトのマニュアルを参照して直接インストールすることも可能です。 インストール方法は、 Get started with Font Awesome(フォントオーサム開始する) 文書を参考にしてみてください。
Divi Font Awesomeは有料プラグインですが、このプラグインを使用すると、より便利にフォントオーサムを利用することができます。
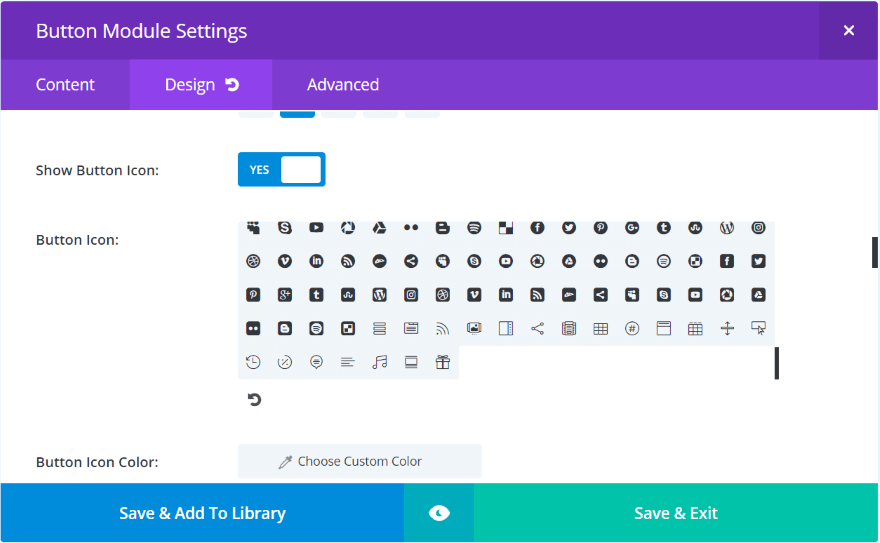
下の図は、 ボタンモジュールから Use Custom Styles for Button オプションを 有りで選択したときの模様です。

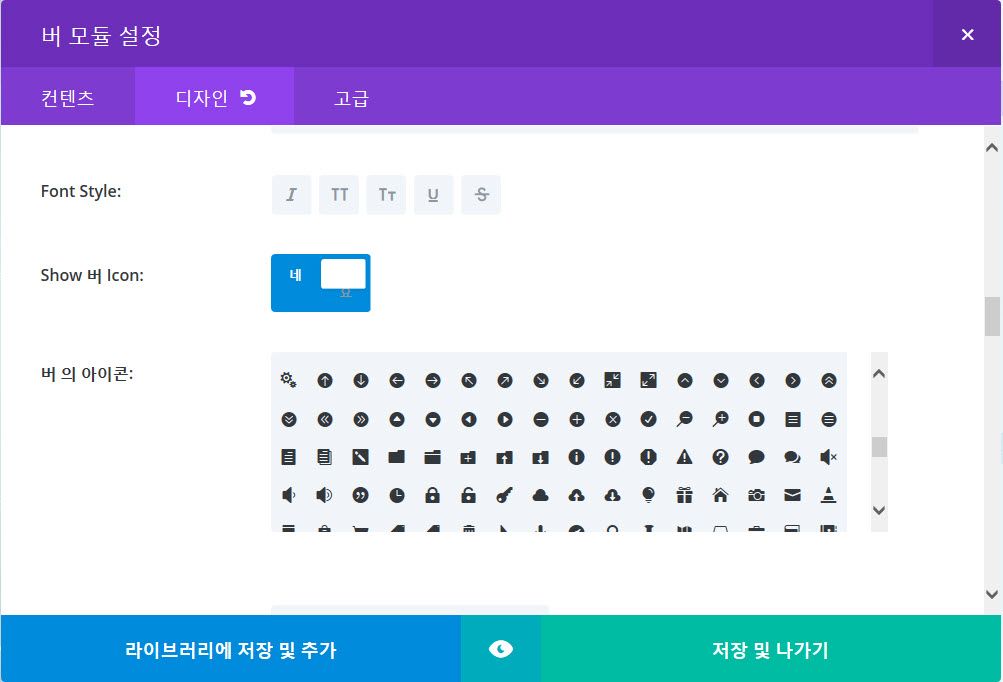
ちなみにDiviテーマの日本語版ではハングル翻訳が少しおかしくなっています。 Use Custom Styles for Buttonこの "使用する注文のスタイルをもうけ「に翻訳されており、このオプションを有効にすると、次のように表示されます。

翻訳を修正するには、 Loco Translateプラグインを使用することができます。
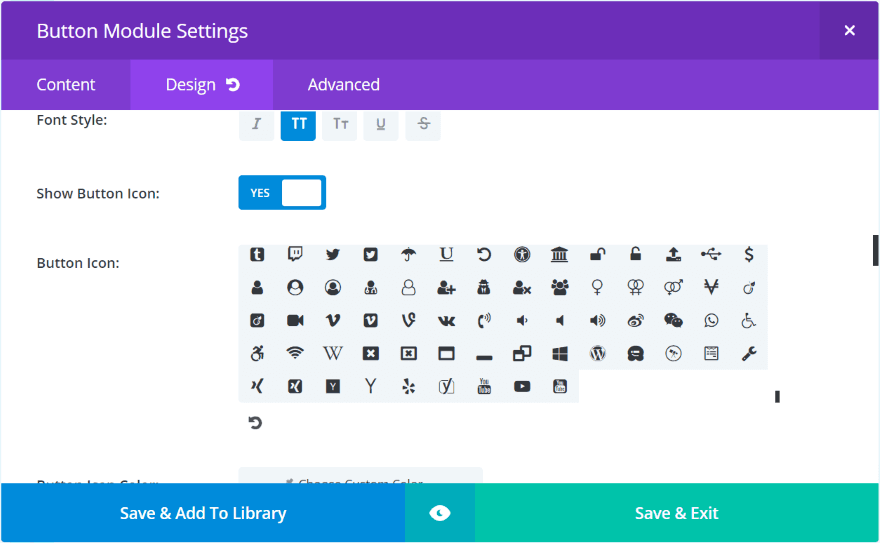
次の図は、Divi Font Awesomeプラグインをインストールしたときの外観を示しています。

前の最初の画像との違いは ボタンアイコン 横のスクロールバーのサイズが小さくなったということです。 つまり、ボタンアイコンが増えたことを知ることができます。
このプラグインをインストールすると、 600以上のアイコンが追加されDiviに内蔵された400個程度のアイコンと合わせて合計1000以上のアイコンを利用することができます。
Diviに内蔵されたアイコンのみ不足している場合 Divi Font Awesome 同じプラグインを使用してみることができるようになります。



Diviテーマで提供されるETmodulesアイコンフォントをbefore擬似要素を使用して追加することができます。
ETmodulesアイコンフォントのリストは、次の記事を参照してみてください:
https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=34581&url=43940