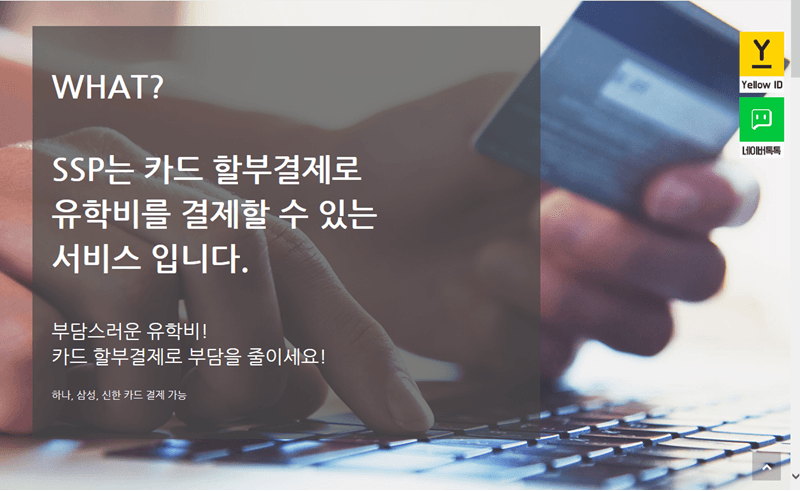
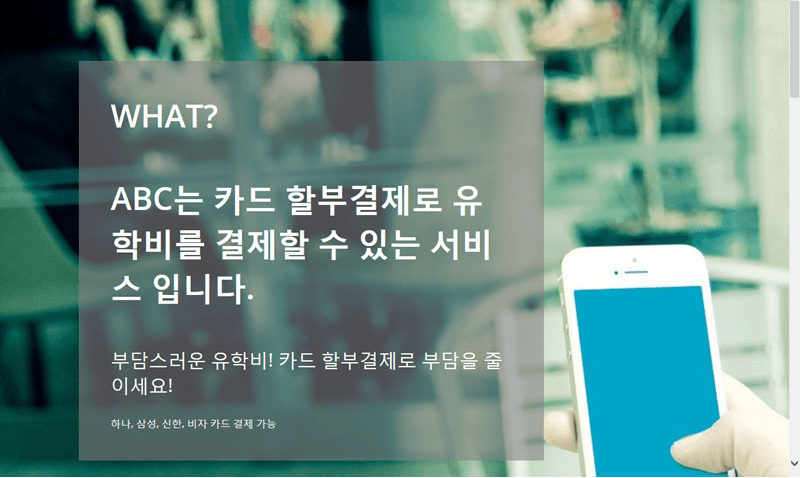
WordPress カフェで下の図のように画像の上に半透明のテキストを配置する方法と、このように複数のを配置して、ワンページレイアウトを作成する方法についての質問が上がってきて Diviテーマで同様に実装する方法をまとめてみました。

この記事を作成した後Diviテーマの機能が大幅に向上し、ほぼ毎週、新しい無料のレイアウトパックがDiviビルダーに追加されています。 好みのレイアウトページをロードして活用すれば、より簡単に目的のページを作成することができます。
- WordPress Diviテーマ用の無料の不動産プランニング(Estate Planning)のレイアウトパックをダウンロード
- Divi用の無料ブックプレビューランディングページのレイアウトをダウンロード
- WordPress Divi用不動産公認仲介士のレイアウトパックをダウンロード
- 最近公開されたDivi用無料レイアウトパック:SaaS、フローリスト、コピーライター、フォトマーケットプレイス
- Diviテーマ用の無料のファッションレイアウトパックをダウンロード
- WordPress Diviテーマ用の無料菓子店(Candy Shop)レイアウトパック
- 最近公開されたDivi用の無料レイアウトパック - チショプ、化粧品ショップ、マラソン、フードレス血など
Diviテーマで背景画像の上に半透明のテキストボックスを配置する
ワンページサイトの構成は、それほど難しいことではありません。 この部分は、他の文を使用して簡単にまとめてみましょう。 基本的にセクションにCSS IDを指定して、メニューから/#IDの形式でリンクをかけて、その項目に接続されるようにすることができます。
参考サイトのように背景を配置して、テキストを配置することは、直接コーディングでも(別の難しさせずに)できることです。 可能な場合は、直接コーディングをしても良いです。
ページビルダーを使用すると、より容易に可能です。 Diviテーマで提供されるDiviビルダーでは、比較的容易に参考サイトのように構成することができます。
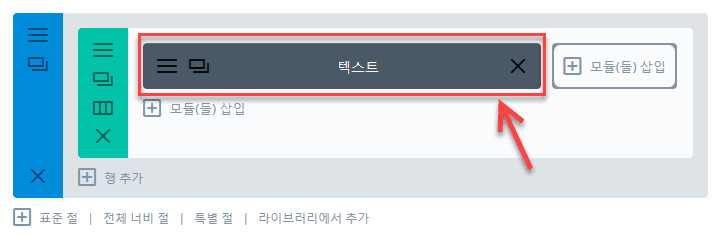
セクションを追加して、以下の同様の(Row)を追加し、好きなところにTextモジュールを追加します。

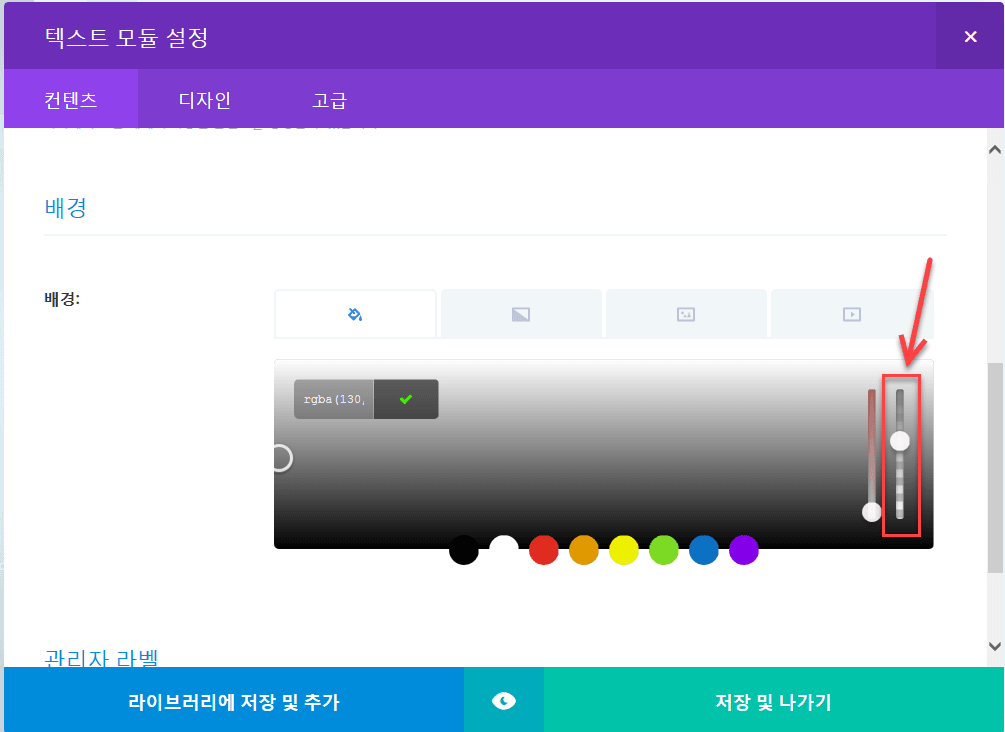
テキストモジュールの設定(上の図で、テキストモジュールの一番左にあるXNUMX行のアイコンをクリック)で、目的のテキストを入力して、背景色で色を指定します。

ここで重要なのは、透明度(Transparency)を指定することです。 上の図で一番右にあるバーで適切に透明度を指定してくれることができます。
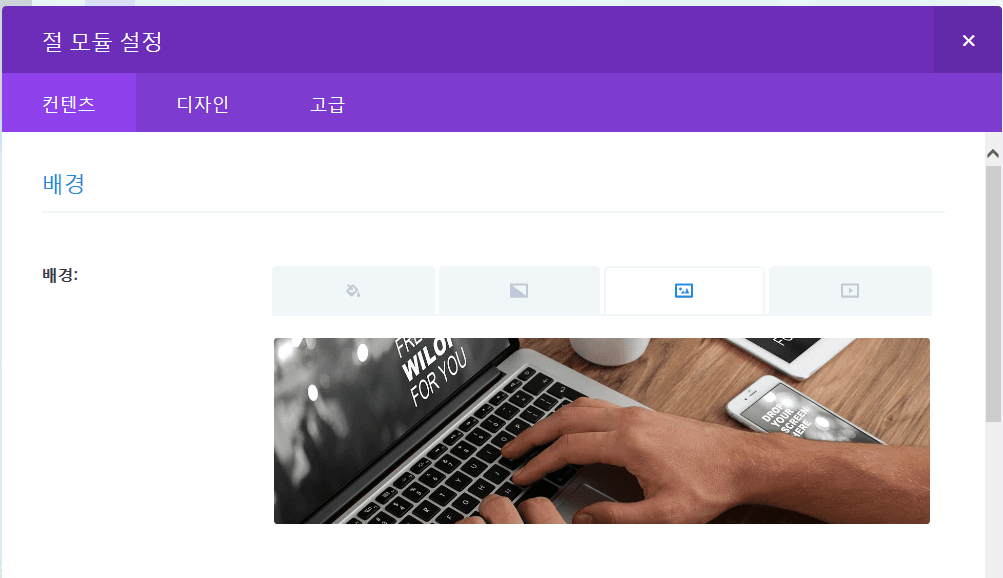
背景画像は、Section設定で指定します。

文字サイズなどを適切に調整し、テキストボックスの余白、パディング値、透明度(不透明度)を適切に指定するようにします。
その後、参照URLと同様の効果を実現することができます。
ここで デモを確認することができます。
Diviテーマでは、特に全体の幅のページで簡単に複数のセクションを全体の幅、あるいは標準的な幅に追加して、所望の効果を達成することができるようです。 Fusion Builderを使用している Avadaで同様の効果を出そうとするから使い方が慣れなくてそうなのか、全体の幅で表示されるようにする作業が少なくなかった。



コメントを残す