Diviテーマで数字のページネーションナビゲーションを使用する
エレガント Themesの Diviテーマでブログモジュールや最新の投稿、カテゴリなどのページ付けが次の図のように」過去の入力点""次のエントリ「のように表示されます。

あまり好きなページ番号(Pagination)形式ではありませんね。 このページネーション形式を数値に置き換えたい場合は、コードを直接作成して追加したり、プラグインを使用したりできます。
以下は、Diviテーマだけでなく他のテーマにも適用できます。 Newspaperのようなテーマでは、独自にページネーションを提供することもあります。
WP-PageNaviプラグインを使用してページ数ナビを使用する
最も簡単な方法は、 WP-PageNavi プラグインを使用することです。 (他にも WP-Paginate など、いくつかのプラグインがあります。)

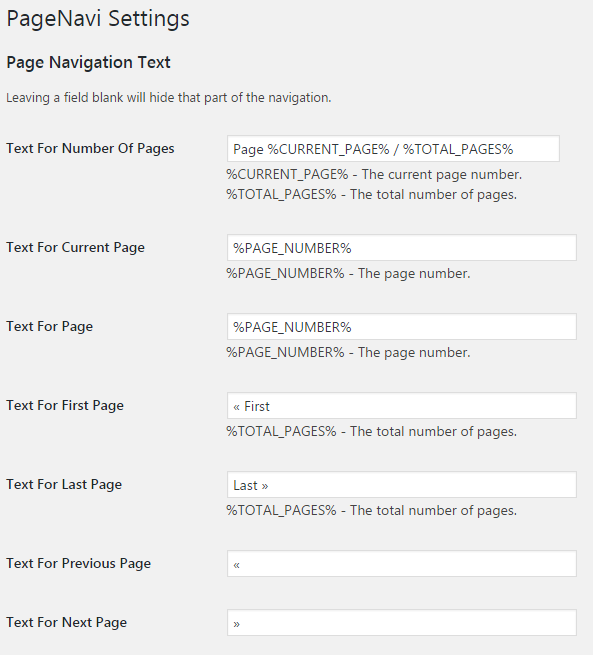
このプラグインをインストールした後に WordPress 管理者ページの 設定> PageNaviのオプションを指定することができます。

必要に応じて設定をするようにします。 必要に応じてハングルで変更できます。 そしてCSSでレイアウトを必要に応じて変更することができます。
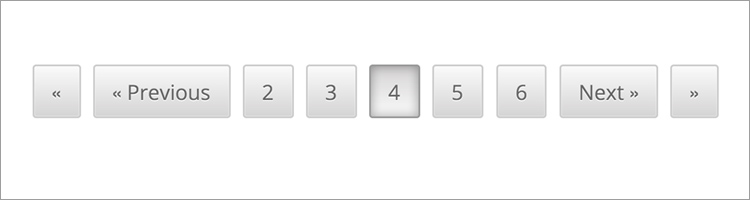
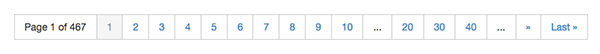
たとえば、「Style The WordPress WP-PageNavi Post Navigation Plugin記事に紹介されているCSSコードを使用すると、次のようにページングバーが表示されます。

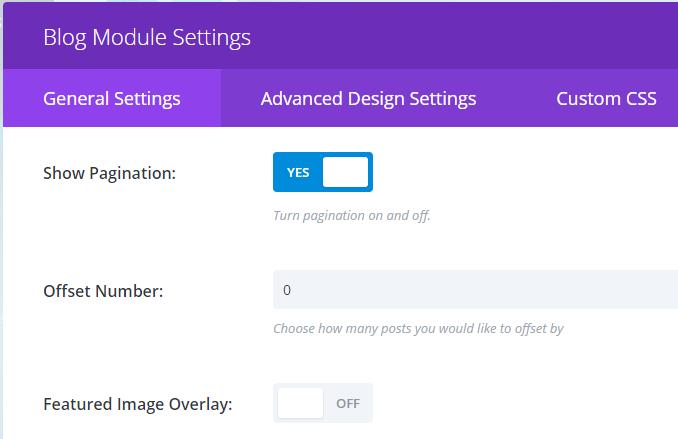
参考までに Blog Module(ブログモジュール)で改ページをナビゲーションを表示するには、 Show Pagination オプションを 有りに設定します。

ユーザーコードを使用してページ数ナビで置換
外部のテーマを使用する代わりに、直接コードでページネーションシンボルを挿入するには、テーマファイルを変更する必要があります。 たとえば、文の表示形式を、最新のグローバル表示するように設定(設定>読むから」フロントページの表示「を」最新記事「で指定」し、コードを関数ファイルに追加します。
function pagination_bar() { global $wp_query; $total_pages = $wp_query->max_num_pages; if($ total_pages> 1){$current_page = max(1、get_query_var( 'paged')); echo paginate_links(array( 'base' => get_pagenum_link(1) . '%_%', 'format' => '/page/%#%', 'current' => $current_page, 'total' => $total_pages 、)); } } // Source: エレガント Themes
その後、次のコードをループが終わる直前(「endif」ステートメントの後に、しかし「endwhile "の前に)に追加するようにします。
</nav
それでは前へ、次の記事のリンクの代わりに、次の図のようなページ数のナビゲーションが表示されます。

CSSを使用して、レイアウトスタイルを適切に調整するようにします。
このブログでは、現在 Diviテーマを使用しているが、グィチァニズムためだけの基本ページネーションナビゲーションを使用しています。 (簡単に行くWP-PageNaviプラグインをインストールすればよいが、今でも非常に多くのプラグインがインストールされており、追加のプラグインをインストールすることが負担になってなるべくプラグインのインストールを自制しています。)
