最近では、 エレガント ThemesのDiviテーマを持って個人用サイトを作成しています。 Diviテーマに比較的シンプルなレイアウトのブログは何の技術なしに容易に構築が可能と思われる。 しかし、他のすべての分野と同様に、洗練された機能やレイアウトを必要に応じて実装するには、どうしてもある程度の学習過程(Learning Curve)が必要になります。
この記事は、 エレガント Themesの Blogに上がってきた」5 Creative Ways to Use Divi's Built-In Margin and Gutter Controls「(Diviに組み込まれたMarginとGutterを創造的に活用する5つの方法)という記事を参考にして作成されました。
内部余白(padding)と外部マージン(margin)の違い
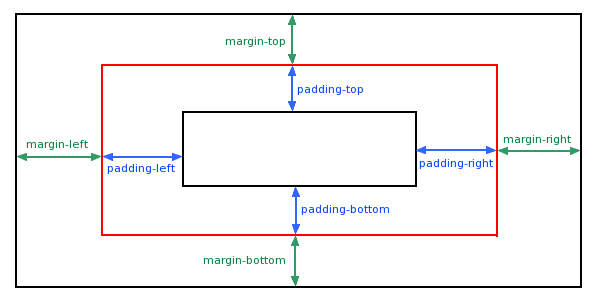
marginとpaddingは誰もがよく知っている概念だと思います。 MS用語集では、marginを「マージン」、paddingを「インナーマージン」に翻訳しています。 Diviではmarginを「外部マージン」、paddingを「内部マージン」にしています。 ダイアグラムを見てみると簡単に理解できます。

paddingとmarginの違いは、次のXNUMXつの図を使用して視覚的に、よりよく理解することができます。

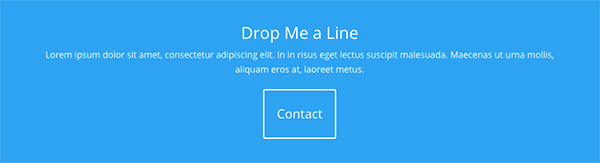
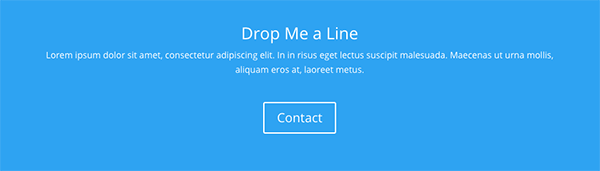
そして、次のmarginが適用された場合です。

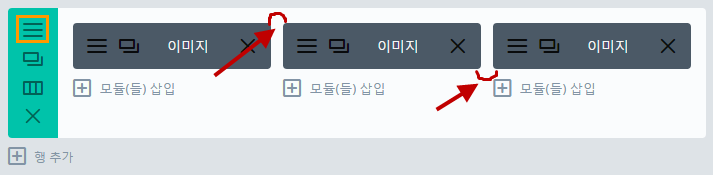
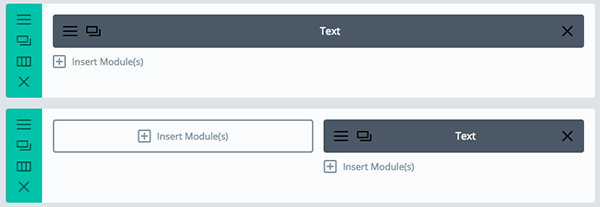
Gutterはmarginと同じものだがカラム(列)との間の空間を指す用語です。 複数の列を持つDivi行(Row)がある場合は、次の画像のように、各列の間のスペース(間隔)がgutterです。

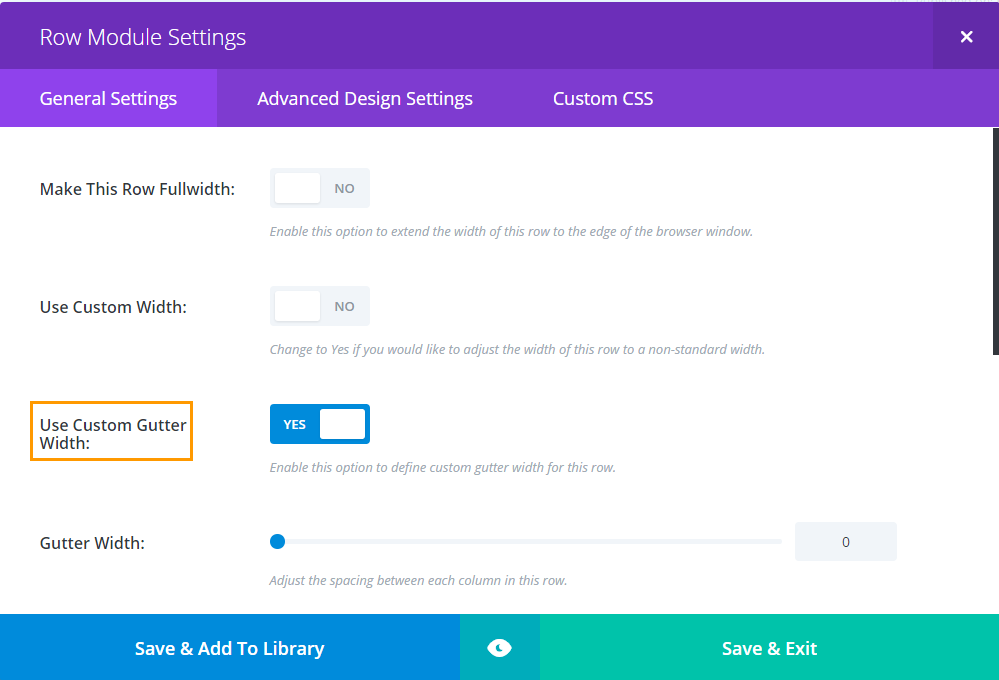
カラム間の間隔は、上記オレンジ色に表示される設定コントロールで調整可能です。
エレガント Themesで提供される、上記の動画でDiviのmarginとgutterをクリエイティブに使用する方法を説明します。
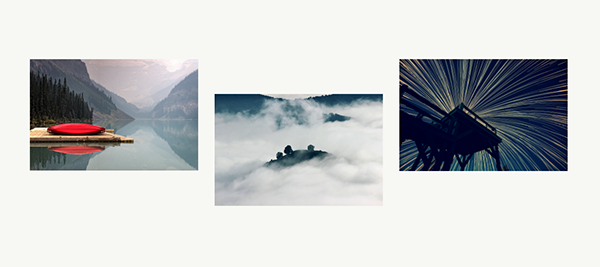
Staggered Elements(ジグザグ形式で配置された要素)

上記のような効果を実装するには、最初のイメージとXNUMX番目のイメージにbottom marginを適用して、第二の画像にtop marginを適用します。
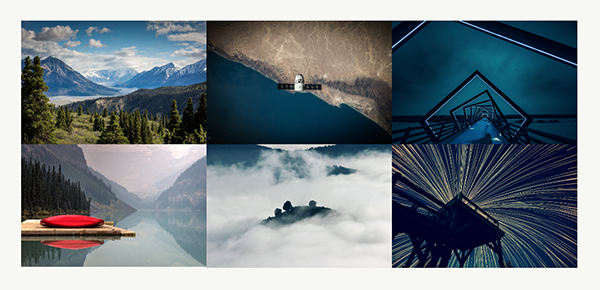
Closed Grid(マージン無しで全グリッド)

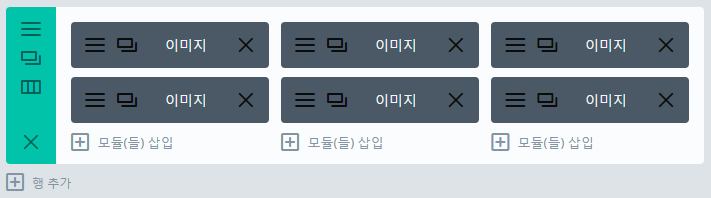
図のように余白のないグリッド形式で画像を配置するには、「一般設定」で Use Custom Gutter WidthをYesに変え Gutter Widthを最小値に設定します。

日本語版では、 Use Custom Gutter Widthが」を使用して注文の幅の溝「という荒涼とした表現に翻訳されていますね。以下のように内部に2行で画像を配置し、「Use Custom Gutter Width」設定を調整すると、上記のサンプルのような効果が得られます。

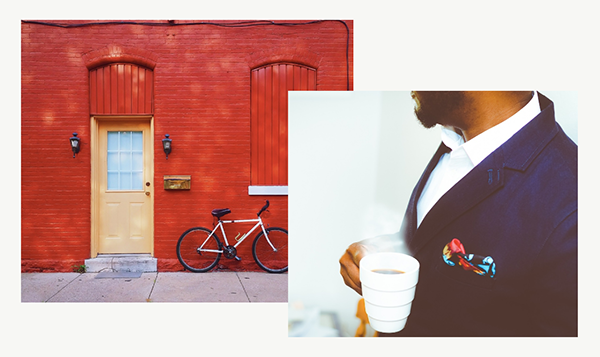
Overlapping Images(画像のネスト)

上記のように画像が重なるように設定するには、2行(Row)内に175列(Column)を配置し、各列に画像を追加します。 次に、左の画像には「詳細設計」で右の外部マージン(right margin)をマイナスに適用(例:-XNUMXpx)し、右の画像には上部の外部マージン(top margin)を適用します。
Overlapping Text(テキストのネスト)

テキストを重ねる配置する方法は、画像のネストと似ていますが、いくつかの点をより考慮します。 まず、2つ以上の行(Row)が必要です。 サンプルでは、2つの行(XNUMXつはfull-with熱を、いずれかのXNUMXつの列に配置)が使用されました。

入れ子になった(重なり)自体は、以下の行(Row)のテキストモジュールのモジュール設定で行われます。 高級ダジャイン設定]タブでは、外部マージンと内部余白を制御するセクションまでスクロールします。 top margin(外部マージンから上部)に負の値を入力します(例:-40px)。
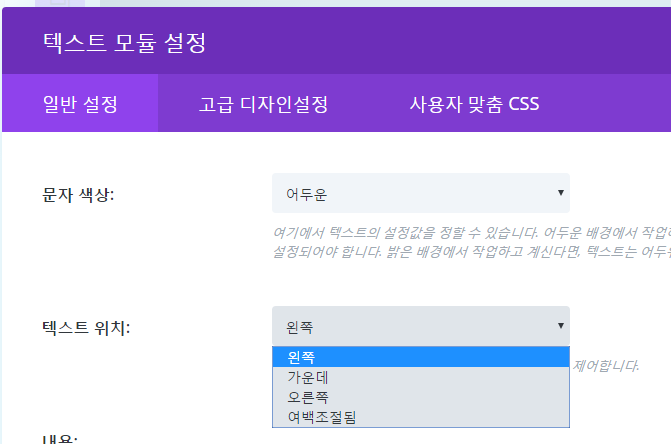
テキストをネストさせるとき、テキストの配置も困難な場合があります。 高度な設計設定左外部余白の値を多様にして、最適の値を決定し、 一般的な設定から テキストの位置(Text Orientation) 設定も多様にしてテストしてみましょう。

一般設定の下に「テキストの位置「では、上の図のようにXNUMXつのオプションから設定できます。
Image Overlapping A Section(画像をセクションと、ネストさせる)

上記の図のように画像を他のセクションと重なるようにする効果を実現することができます。 (上記の動画参照)
最後に、
Diviテーマユーザー定義の内部余白、外部マージンとgutter(カラム間の余白)を活用して、さまざまな効果を出すことができます。
Theme森の多くのテーマでは 視覚的な作曲家というページビルダーが使用されています。 VCはレイアウト作業を容易にするのに役立ちますが、一方ではサイトの速度を落としてさまざまな問題を引き起こします(」WordPress ページビルダーの長所と短所"参照)。 Diviテーマはサイトの速度の面では、比較的速い速度を示すものです。
こんにちは!探していた情報です。 ?ありがとう:)
こんにちは?
Diviビルダーは、視覚エディタの形態とバックエンドエディタ両方を利用することができます。
視覚エディタの代わりにバックエンドエディタを利用してみてください。
高速親切な回答もありがとうございますㅜㅜ私今 WordPressを学び始めた入門者なので、これはとても難しいのですが…もしバックエンドエディタの利用はどのように入るのでしょうか? 今はビジュアルビルダーをアクティブにするしかありませんㅠㅠ
こんにちは?
WordPress 通知パネル>ページ>すべてのページに移動し、そのページ名の上にマウスを置き、[編集]をクリックするとバックエンドでDivi Builderが起動します。
うまくいかないと、使用中の WordPress バージョンなどを詳しく教えてください。
-----------------
参考までに、以下の Naver カフェでホームページと WordPress 関連情報を共有し、 WordPress ユーザーとコミュニケーションすることができます。 そして気になる点を質問することもできます。
https://cafe.naver.com/wphomepage
有用な内容も参考ます。
コメントをつけていただきありがとうございます。
Margin、Paddingは誰分かるGutterという概念が少し珍しくて紹介してみました。
楽しい時間を持って^^